Web Weekly #122
- Published at
- Updated at
- Reading time
- 9min
What's coming to the web with Interop 2024? How can you style browser scrollbars? And how can you discover great variable fonts?
Turn on the Web Weekly tune and find all the answers below. Enjoy!
Paweł Grzybek listens to "Madlib · Hus Kingpin · Roc C · Cory Atkins - CRUSH ON YOU" and says:
"Madlib, always fresh!"
Do you want to share your favorite song with the Web Weekly community? Hit reply, and we'll listen to it together!
Now that the indie web is cool again, I started bookmarking beautiful personal sites.
Here's Pete Millspaugh's site. It's simple but so incredibly well done. The background, the colors, the typography... I'm jealous.💯
Pete also built weeksofyour. Having my life's key moments on my site, I'm game!
And then there's Tyler Gaw with his rough beauty! The web should look more like this.
And, of course, if you're a game developer like Matteo Santoro, your site must be a mini-game, right? Seems reasonable. 😅
I love this, and if you do, too, you should check Matthias Ott's newsletter "Own Your Web". It's great!
What are your favorite sites? I really want to see more beautiful indie sites that make the internet what it should be. Personal and fun!
There's a myth that the largest PDF is 381km x 381km tall. #wat
Alex Chan debugged the entire topic and solved the mystery.
- About GitHub Copilot: "We further find that the percentage of 'added code' and 'copy/pasted code' is increasing in proportion to 'updated,' 'deleted,' and 'moved 'code." No kiddin'... 😅
- Always handy — here's the official business case for accessibility.
- Google deprecates
cache:domain..com
One of the most discussed and often done wrong React topics is memoization. Namely, using useMemo and useCallback. Nadia Makarevich explains how to use the hooks correctly to save some renders nicely.
It's the time of the year when the Evil Martians look at favicons to tell us what we need to do to cater to all platforms. I set the reminder to update all my sites already.
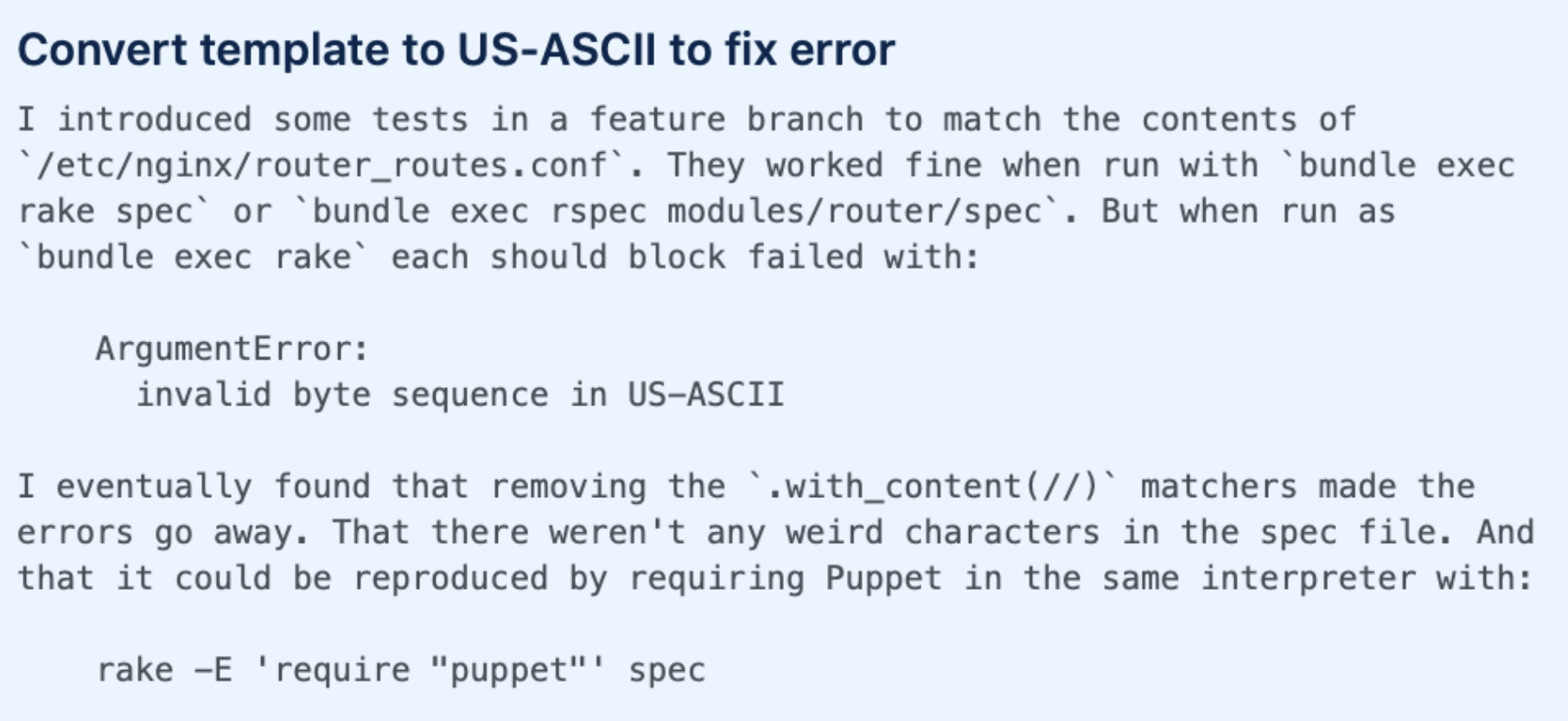
I'll be bold and assume that most people work with pull requests these days. If your team values code quality, you might do proper code reviews, too. And if you're lucky, people make efforts to document their changes in the PR so that the review is more valuable.
And that's all great, but is the GitHub UI the best place to document your changes? After reading David's post, I think writing an extensive commit message is the way to go.
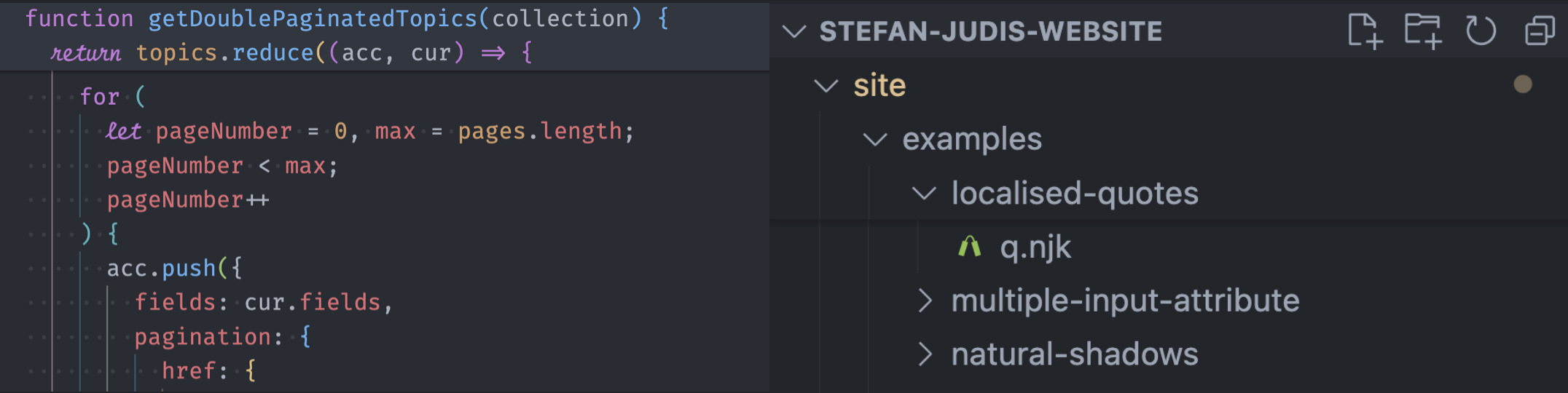
You might have to look closely at the screenshot above. It shows sticky elements in the code editor and file tree viewer. We had the sticky editor lines since August 2022, but having it in the file tree is new. Here are the settings to turn on some stickiness.
editor.stickyScroll .enabled workbench.tree .enableStickyScroll
Big feature fanboy alert on my side!
Wowza! Would you enjoy getting Web Weekly straight to your inbox?
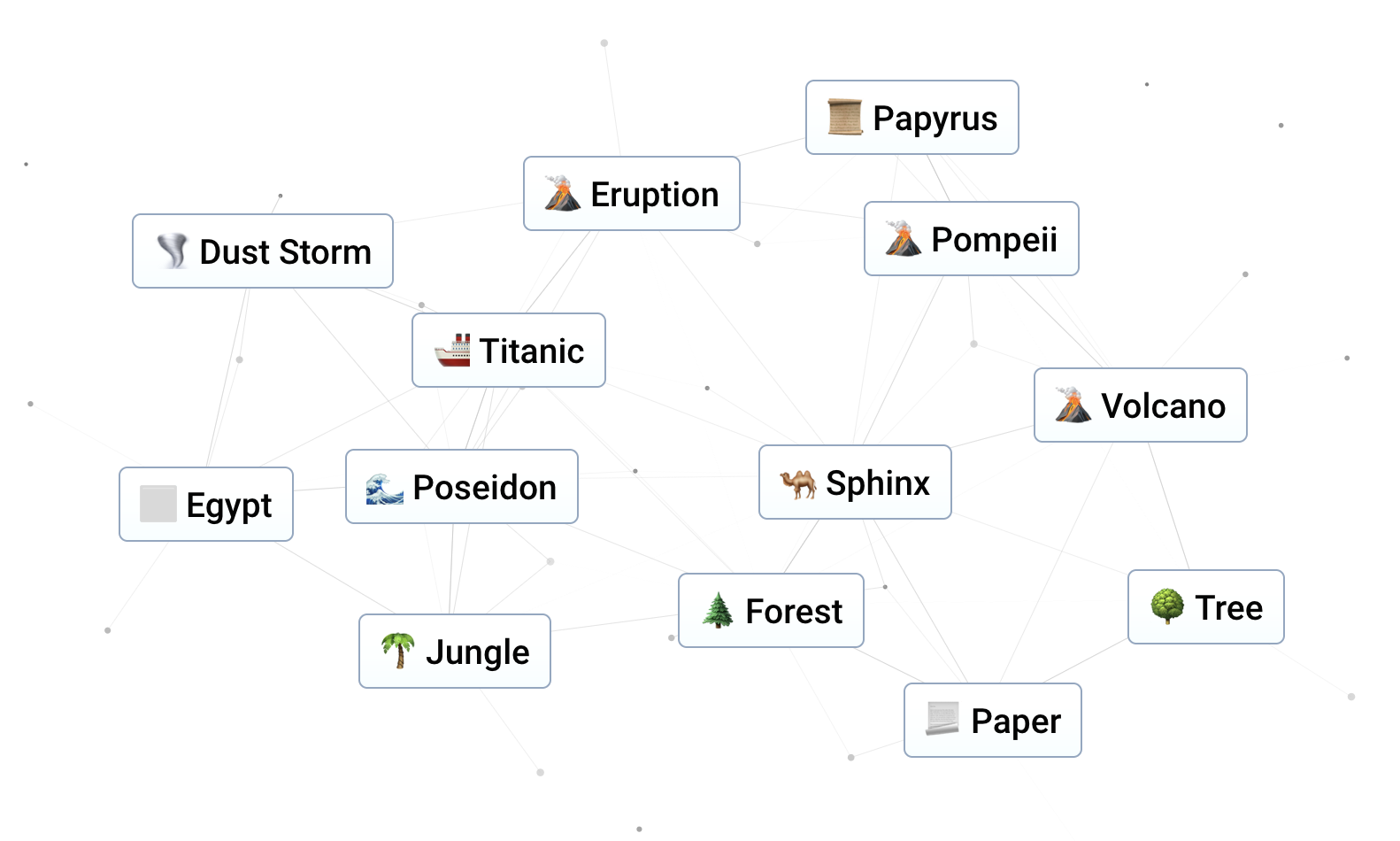
I can't explain why I spent the last 10 minutes playing "Infinity craft". It's a beautiful idea with lots of surprises. More of that, please!
What are your favorite internet corners? Send them my way, and I'll include them in Web Weekly!
My favorite custom property feature is that they inherit values. The "closest" custom property wins when defining a value. I'm using this feature every day and never thought about how inheritance differs from other properties. Jonathan Dallas did an excellent job making me understand another CSS fundamental.
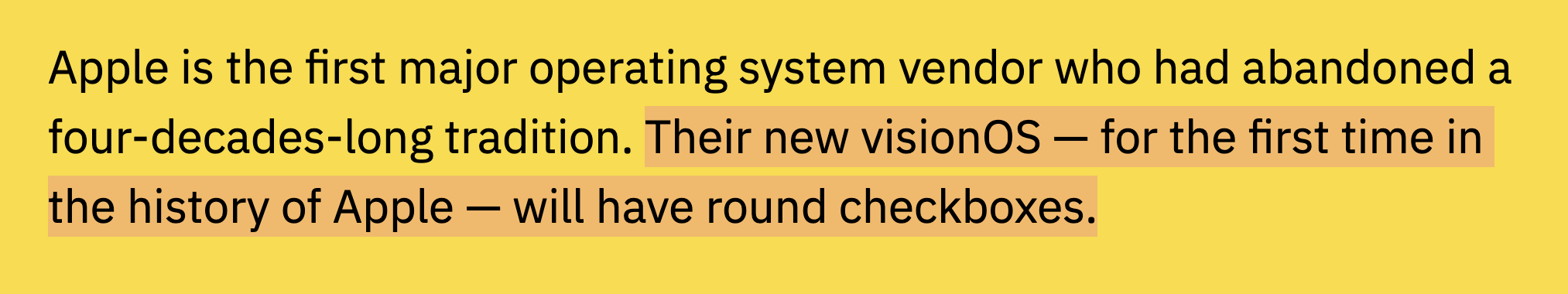
Interface design has rules. Checkboxes are well... boxes. Radios are circles. This pattern makes me understand what I'm dealing with.
Is this going to change? Nikita Prokopov discovered a somewhat drastic design change coming from Apple.
Do you remember the good old days when we hunted browser-specific pseudo-elements to style UI elements and included -webkit- or -moz- property prefixes everywhere — a blast from the past.
Web standards took the prefixes' position, and there's news. Chrome now allows standards-based styling of scroll bars. I wrote about it two years ago. Better late than never. 😅
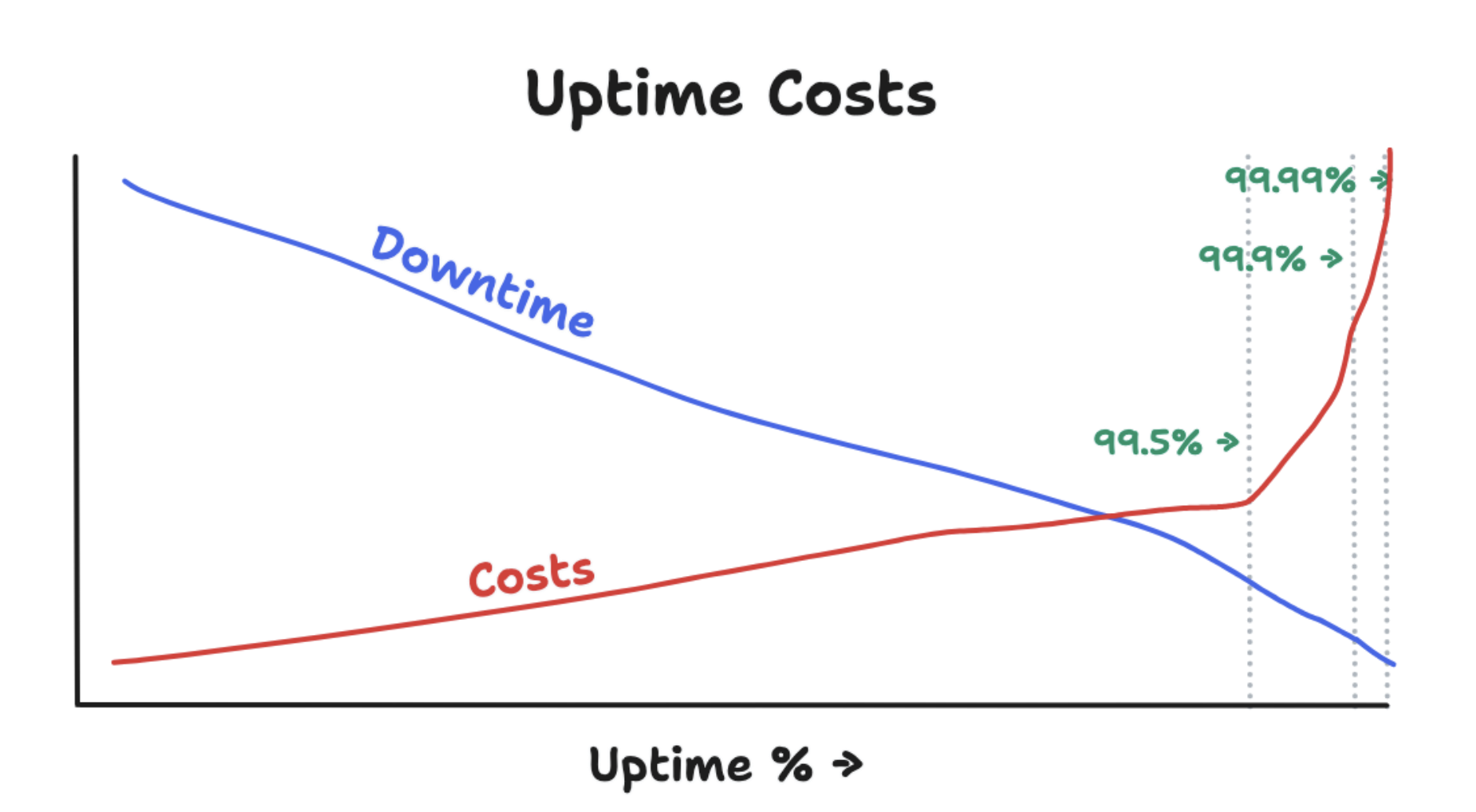
I've been working for tech SaaS companies for a long time, and the number of 9s is often a big topic. What's the best availability number? Do you want to promise 99.9% availability? Or even 99.99%? And more importantly, can you promise any of these?
Itzy Sabo flips the question around and asks how much 9s you can afford.
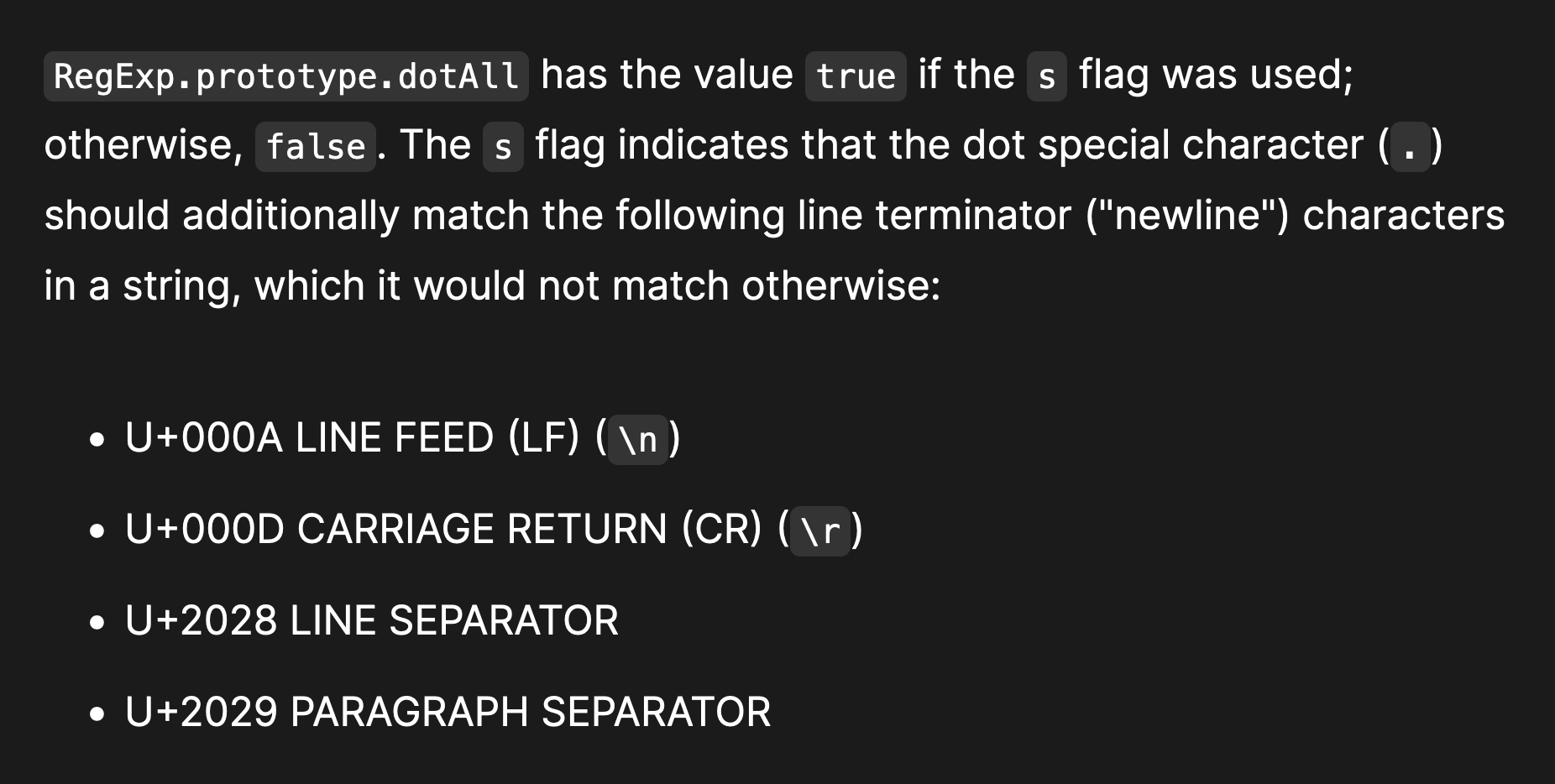
From the unlimited MDN knowledge archive...
Did you know that the dotAll is your friend!
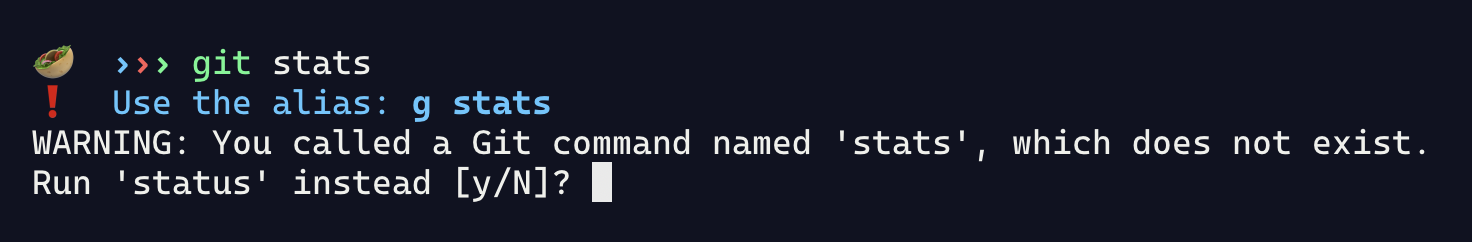
I would love to say that I'm consistently hitting the correct keys when hammering commands into my terminal, but when I'm not, git auto-correct is a friend I don't wanna miss.
Find more short web development learnings in my "Today I learned" section.
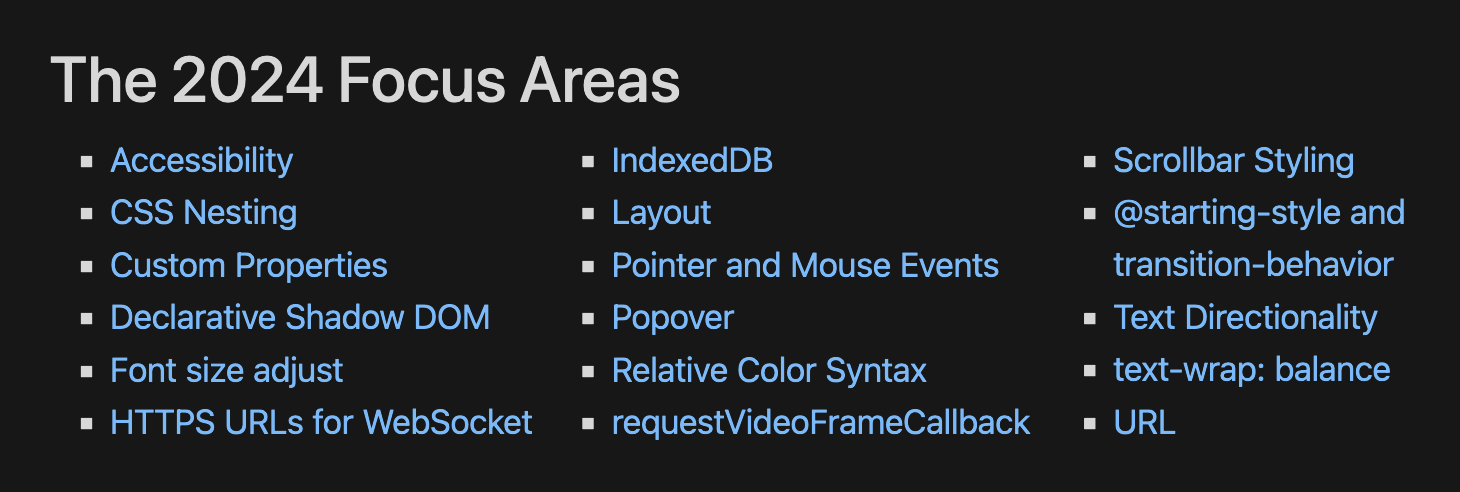
Okay, you got me; today's "New on the platform" didn't ship cross-platform yet, but hear me out. All the above topics are part of Interop 2024. The future is bright, and Jen Simmons tells us everything we need to know about the new web features.
- Headsdown, the Nibble is my favorite newsletter for staying on top of the wild AI world. Pushkar and Aashutosh do such a fantastic job. 💙 Check it out!
- Learn modern UI engineering with Web Components and standards! Join veteran architect Rob Eisenberg on over 170 practical lessons covering dozens of topics. Use code
WEBWEEKLYfor 10% off today! Coupon expires 3/15/2024.
- lukejacksonn/servor – Dependency free file server for single page app development.
- cantino/mcfly – Fly through your shell history.
- dai-shi/waku – The minimal React framework (with React Server Components).
Variable fonts are great. If you're looking for fonts for your next project, v-fonts lists hundreds.
Pro tip: filter them by license to be on the safe side.
Find more single-purpose online tools on tiny-helpers.dev.
A unified theory of fucks is a beautiful story about "giving a fuck about work". I loved every sentence of it. 💙
Work — the action of change, the movement of energy from one being to another — is the means by which fucks are granted. Good work is the art of giving a fuck about the living.
Loved this email? Hated this email? I want to hear about it!
If you think there’s something that needs to be improved or something that you enjoyed, reply to this email because I want to know more!
And with that, take care of yourself - mentally, physically, and emotionally.
I'll see you next week! 👋
Join 6.1k readers and learn something new every week with Web Weekly.