Things I use
- Updated at
- Reading time
- 4min
I'm digging Wes Bos' uses.tech collection. It lists tech setups of developers. So here I am joining the party. 🎉
I'm using MacOS for ten years now. Due to the recent hardware, I'm willing to change, but honestly, Keynote holds me back so far. I use it for presentations, graphic tasks and animations. I love this piece of software.
My current computer is a MacBook Pro 13 inch for work and private use.
On my desk stand an old LG widescreen monitor paired with an external keyboard and trackpad. For podcasts and recordings, I use a blue Yeti microphone.
Over the last year, I leveled up my video recording and online-meeting game, too. For proper lighting I use two Elgato Key Lights (they're pricey but absolute worth it) and the Sony ZV-1 as a fancy webcam. If you're aiming for a high quality in your recordings I can highly recommend this setup.
The #perfmatters poster was produced by Ben Schwarz.
To browse the web, Firefox is my browser of choice. It improved drastically over the past years and you should give it a try. It's essential to have more than Chrome dominating the browser market.
For development, I switch between Chrome's and Firefox' developer tools.
Because I have several browsers in use, I use Choosy to automate which browser should open links.
For browsing Twitter, I use the "standard Twitter" or occasionally switch to Tweetdeck. It gives you a more compact view and also allows you to schedule tweets. 🎉
To get Gmail out of my browsers, I use Wavebox.
It enables me to bundle Whatsapp web and other messaging apps into a separate window.
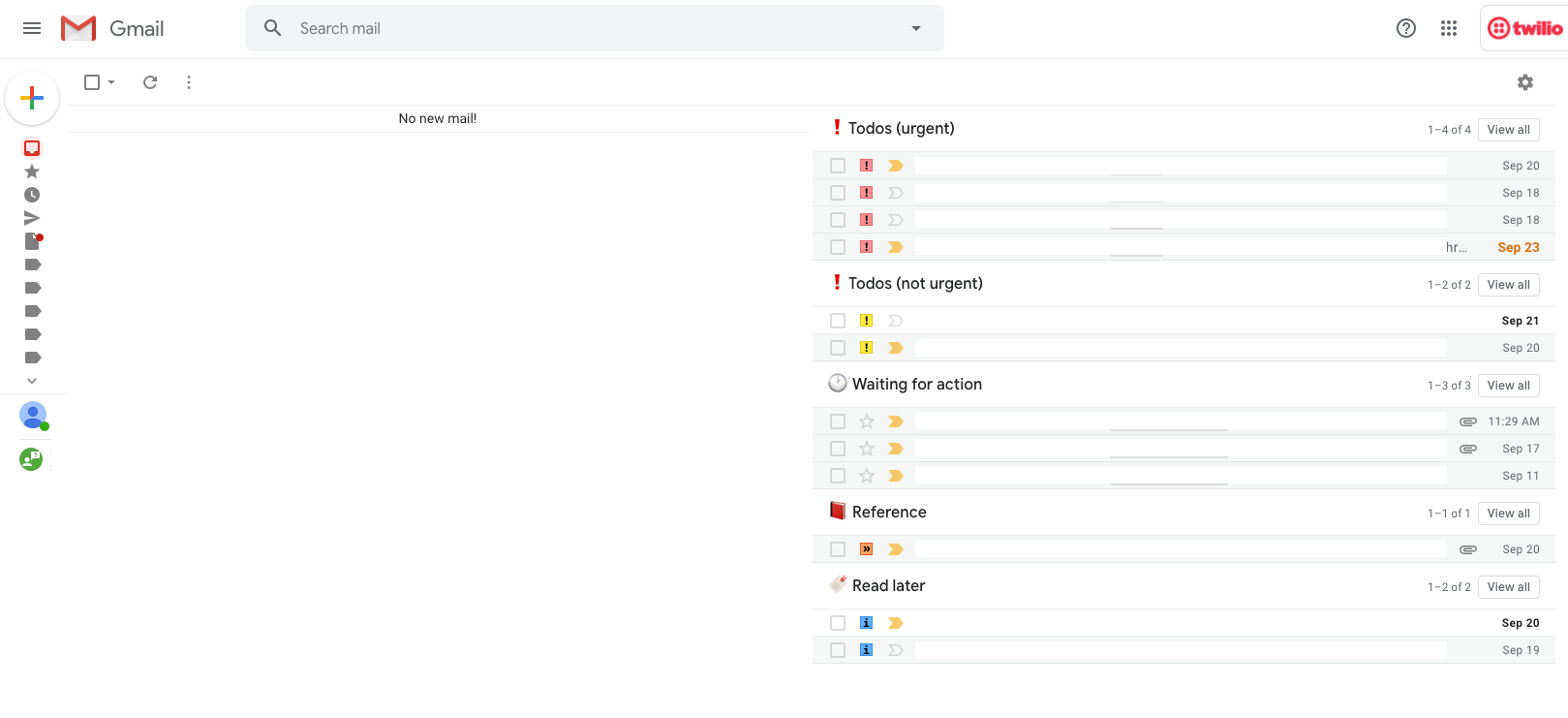
Additionally, I'm quite happy with my Gmail setup. I run it with multiple inboxes in a multi-column view. This setup gives a good overview of all the incoming emails. I wrote a quick TIL post about it if you want to learn more about it.
My daily todo application is Todoist. I use Notion as a work journal to keep track of the progress of every-day tasks.
And to sum it up: I use Alfred to quick access and control apps, manage entries in my clipboard and automate tasks.
Bartender organizes my top menubar and hides apps I don't use. Apps that I only use occasionally are buried in a second layer.
I deploy quite a few sites to Netlify. To keep track of ongoing builds, I use my self-written tool, Netlify menubar. Netlify menubar lets you access build status right in your menubar. You get macOS notifications when a build finished, and another one started. I use it all the time.
To check how I look before jumping into a meeting i use Hand Mirror.
If you're using one of the glorious MacBooks lacking an escape key, Haptic Touch Bar enables haptic feedback whenever you interact with the touch bar. It makes the experience so much better – highly recommended.
For screen recordings, Screenflow is my tool of choice. It's pricey but worth the money!
To quickly type emojis, I use Rocket Emoji. It is so good to access emojis promptly.
For window management I use Magnet.
For writing articles, I use Grammarly and Hemingway app to catch common errors.
For coding, I use VSCode with a bunch of plugins.
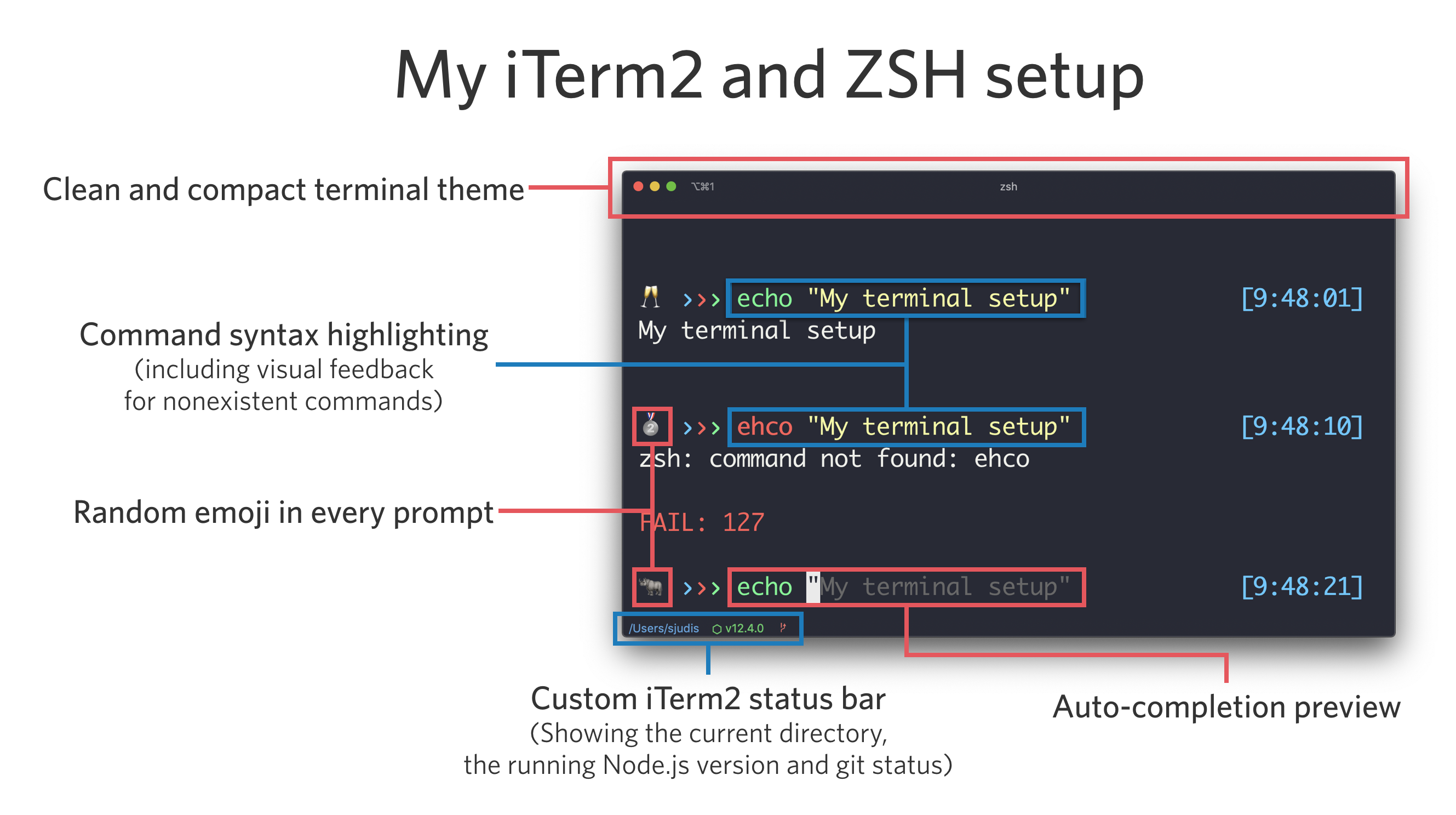
My terminal of choise is iTerm 2 with zsh. I wrote in detail about my setup in a separate article.
And that's it. Maybe there was something useful in this article for you. 👋🏻