caption-side controls the position of a table caption
- Published at
- Updated at
- Reading time
- 2min
Today I came across a tweet by CSS-Tricks. It shares the behavior of the CSS property caption-side that I haven't seen caption-side before.
The property can be used with HTML tables that include a caption element. The clue with caption elements is that according to the spec they have to be the table's first child element.
This rule makes them usually appear in the top of the table and gives no options for a different position.
<table>
<caption>Populations of cities</caption>
<thead>
<tr>
<th>City</th>
<th>Population</th>
</tr>
</thead>
<tr>
<td>Berlin</td>
<td>1</td>
</tr>
<tr>
<td>New York City</td>
<td>2</td>
</tr>
</table>
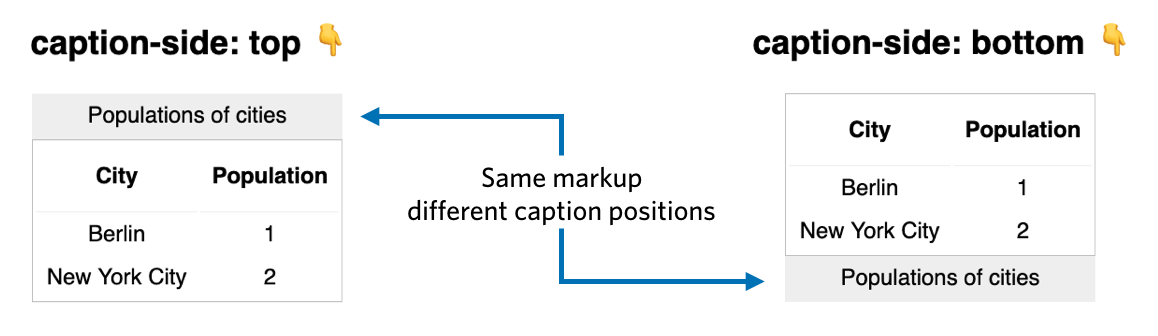
As it turns out, you can use CSS caption-side to move the position of the caption element somewhere else. Safe-to-use values are unfortunately only top and bottom. right, left and a few others are available but not cross-browser supported.
The following lines of CSS change the position of the caption element to the bottom, even though it's the first element inside of the table! 🎉
table {
/* moves the caption to the bottom */
caption-side: bottom;
}
If you want to read more about the caption-side property, head over to MDN or CSS-Tricks.
Additionally, if you want to see it in action, you can have a look at this CodePen.
Join 6.1k readers and learn something new every week with Web Weekly.