How is it done – A gradient border with a single element
Written by Stefan Judis
- Published at
- Updated at
- Reading time
- 1min
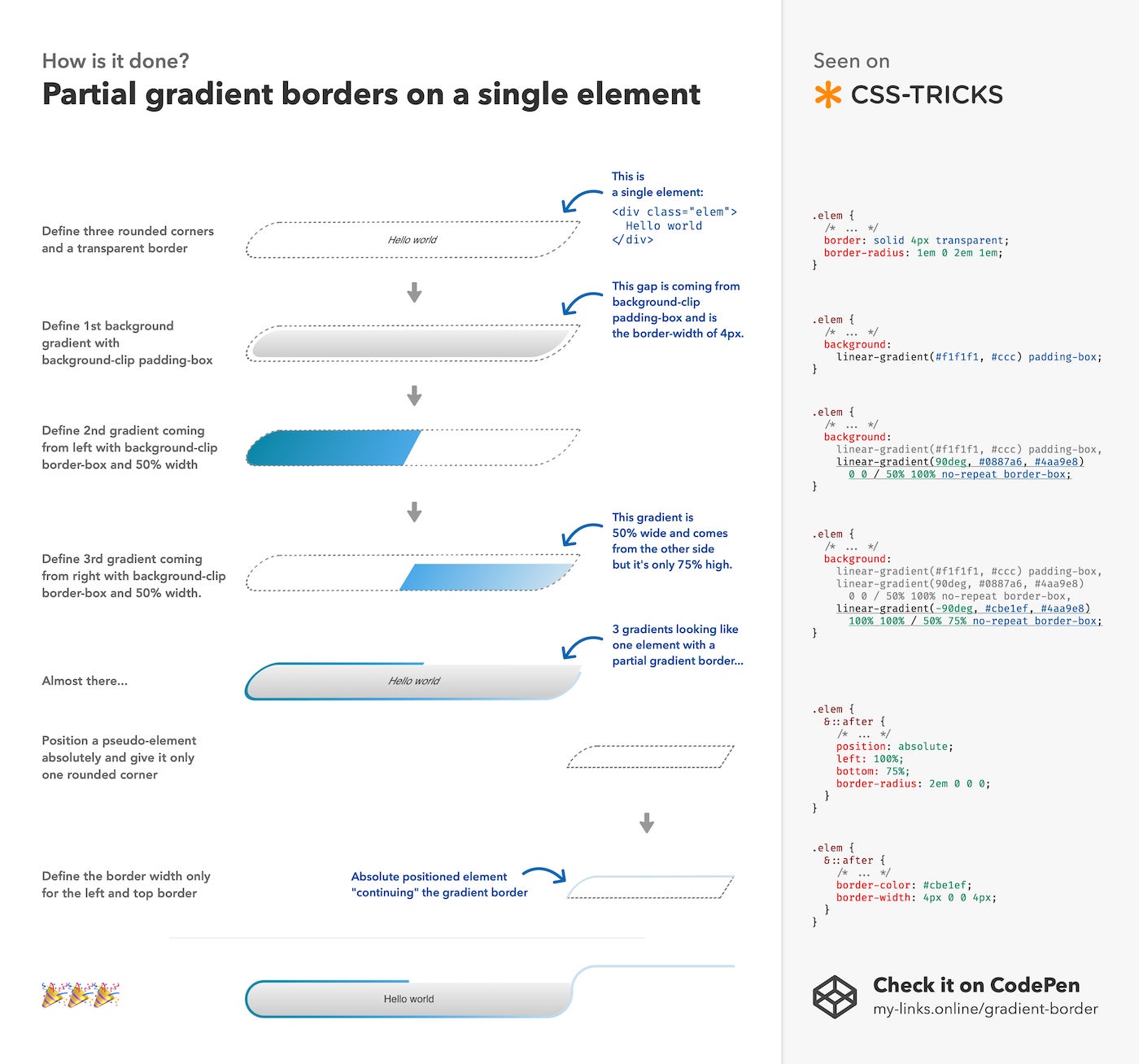
It took me a while to figure out how CSS Tricks do these fancy looking gradient borders in their new redesign. And because I want to sharpen my design skills I made a sketch explaining how it works.
Partially related: background clip is configurable for every background gradient separately.
You can play around with it on CodePen.
If you enjoyed this article...
Join 6k readers and learn something new every week with Web Weekly.
Reply to this post and share your thoughts via good old email.