CSS defines color values that follow system preferences
- Published at
- Updated at
- Reading time
- 2min
I learned something today. Jim Nielsen shared that CSS defines native colors that follow the system color preferences (light and dark mode). If you want to learn more about the nitty-gritty details, read his post or have a look at the CSS Color Module Level 4 specification.
In short, you can find all defined system color values in the example below. Change your color preferences and see the colors below adjust!
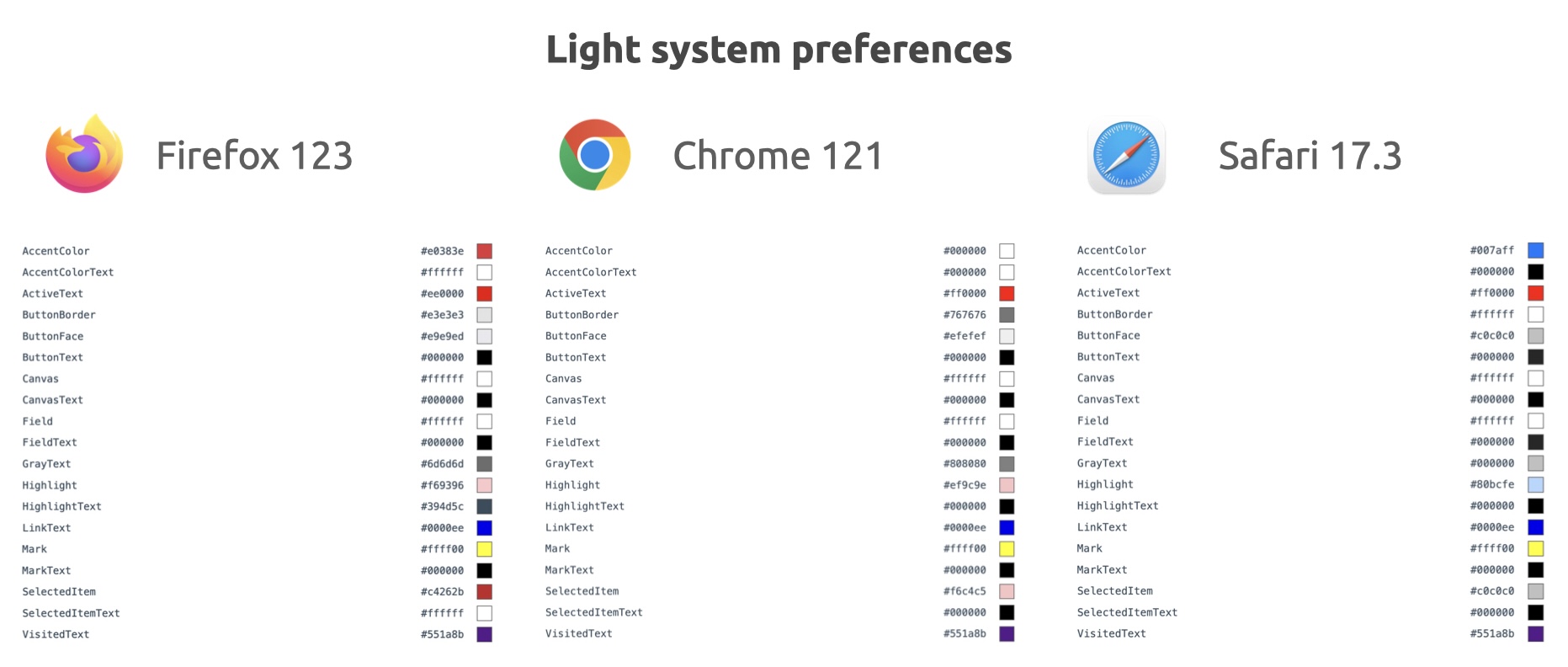
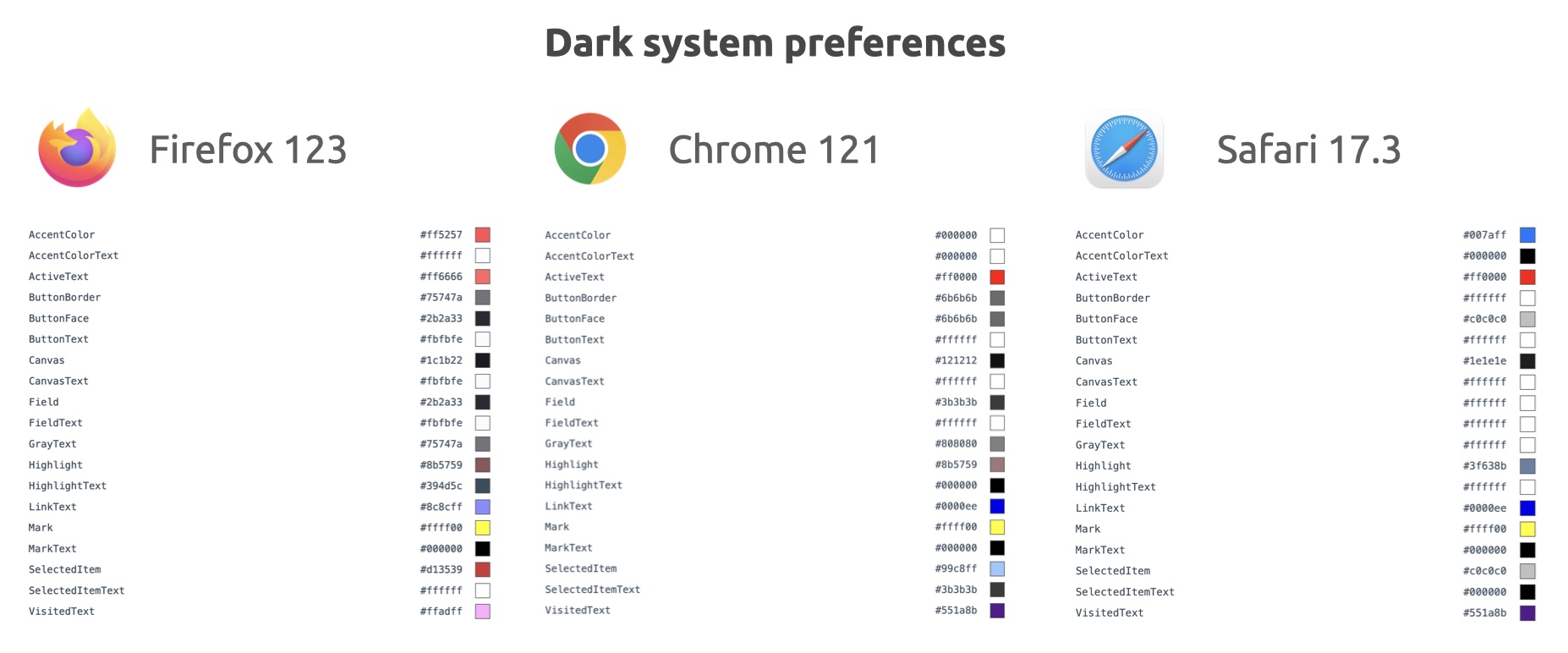
If you don't want to test it out, here are the evaluated system colors in recent Firefox, Chrome and Safari and light / dark system preferences.
I noticed a few things.
At the time of writing, Chrome doesn't seems to support AccentColor and Firefox and Safari use contrary blue and red tones for it. Weird.
For the other system colors, there are minor differences between some colors in the different browsers. E.g. Canvas in dark mode can be #1c1b22 (Firefox), #121212 (Chrome) or #1e1e1e (Safari).
As Jim pointed out, system colors make websites feel more "native". If you're building a web app that should blend nicely into the iOS ecosystem, correct colors are key and Safari's provied system colors will come in handy!
But before you go all in, ensure that you're targeted browser support the colors you're after and/or define proper fallbacks. Happy coloring.
Join 6.1k readers and learn something new every week with Web Weekly.