slowfil.es – a service for slow assets with high priority
- Published at
- Updated at
- Reading time
- 1min
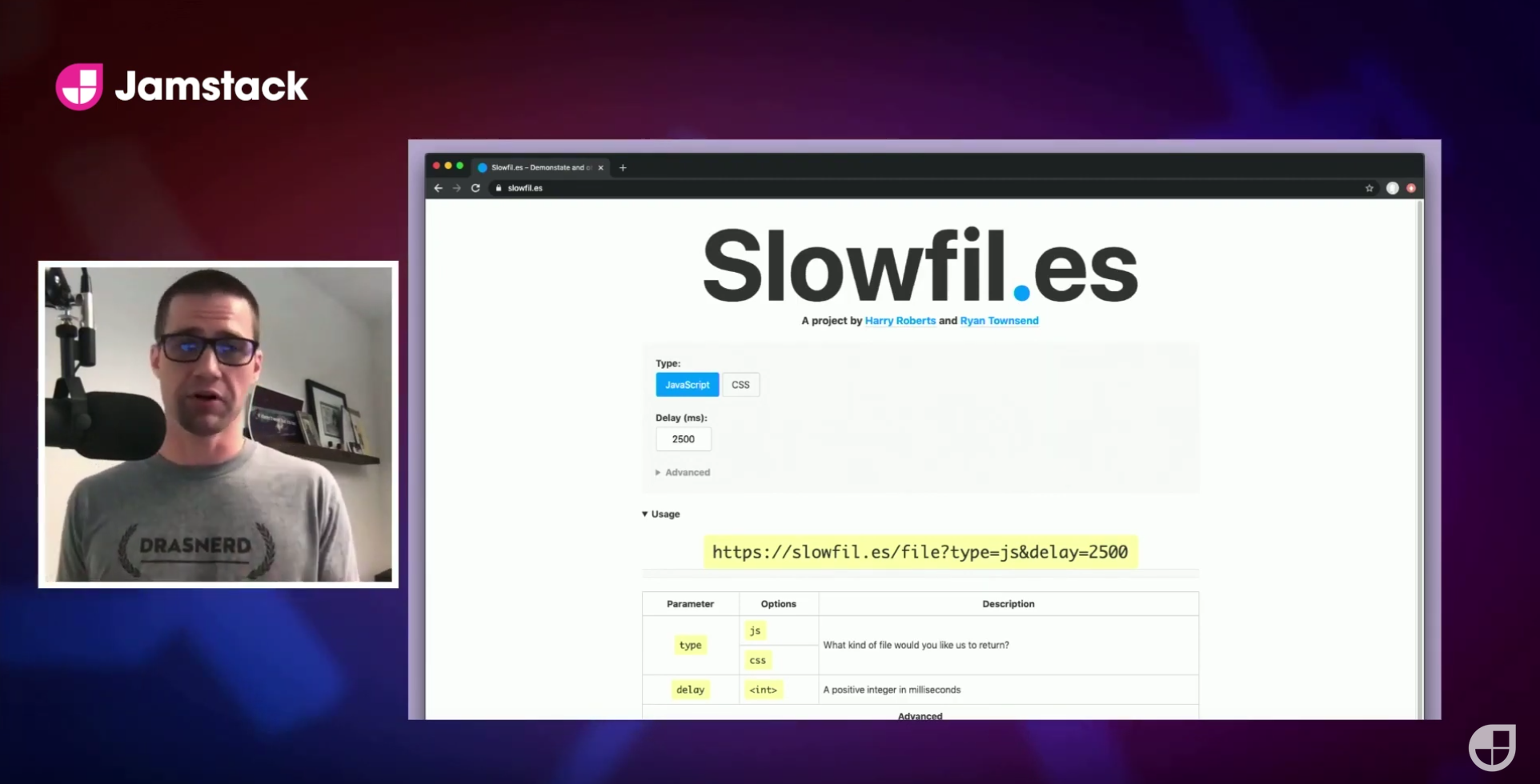
I finished watching Tim Kadlec's Jamstack conf talk "Oh The Scripts We'll Load". Tim dives into the nitty-gritty details of script loading and how JavaScript affects performance. He covers the script element's async and defer attribute, goes into script loading strategies and browser loading priorities. I recommend watching it if you want to learn more.
But I'm not writing this quick post because of Tim's excellent content; I'm writing this post because he showed a tool that I haven't seen before.
slowfil.es is a service that you can use for performance testing. It provides publicly available JavaScript and CSS files to include in your sites. The files themselves aren't useful, but the catch is that you can control their performance characteristics via HTTP query parameters. You can define a delay, caching headers, and a response status code.
# a JavaScript file with a 2.5s delay
https://slowfil.es/file?type=js&delay=2500
Using slowfil.es, way you can embed a "slow" JavaScript or CSS file in your site and see how and if this file affects your overall performance.
Great talk, excellent service! Thanks, everybody!
Join 6.1k readers and learn something new every week with Web Weekly.