Is the module/nomodule bridge worth it?
- Published at
- Updated at
- Reading time
- 1min
The support for ES modules <script type="module"></script> is quite good these days. Browsers that support them are also able to deal with modern JavaScript (arrow functions, let/const, ...). That's cool, because you can include fewer JavaScript polyfills in your ES modules.
To make that work, you have to generate two versions of your source code. One version loads as a "normal script", it targets older browsers and includes a lot of polyfills.
The second version loads as an EcmaScript module. It targets evergreen browsers and includes more or less recent JavaScript syntax.
<!-- do not include polyfills -->
<script src="evergreen.js" type="module"></script>
<!-- ship lots of polyfills and babel magic -->
<script src="old.js" type="nomodule"></script>
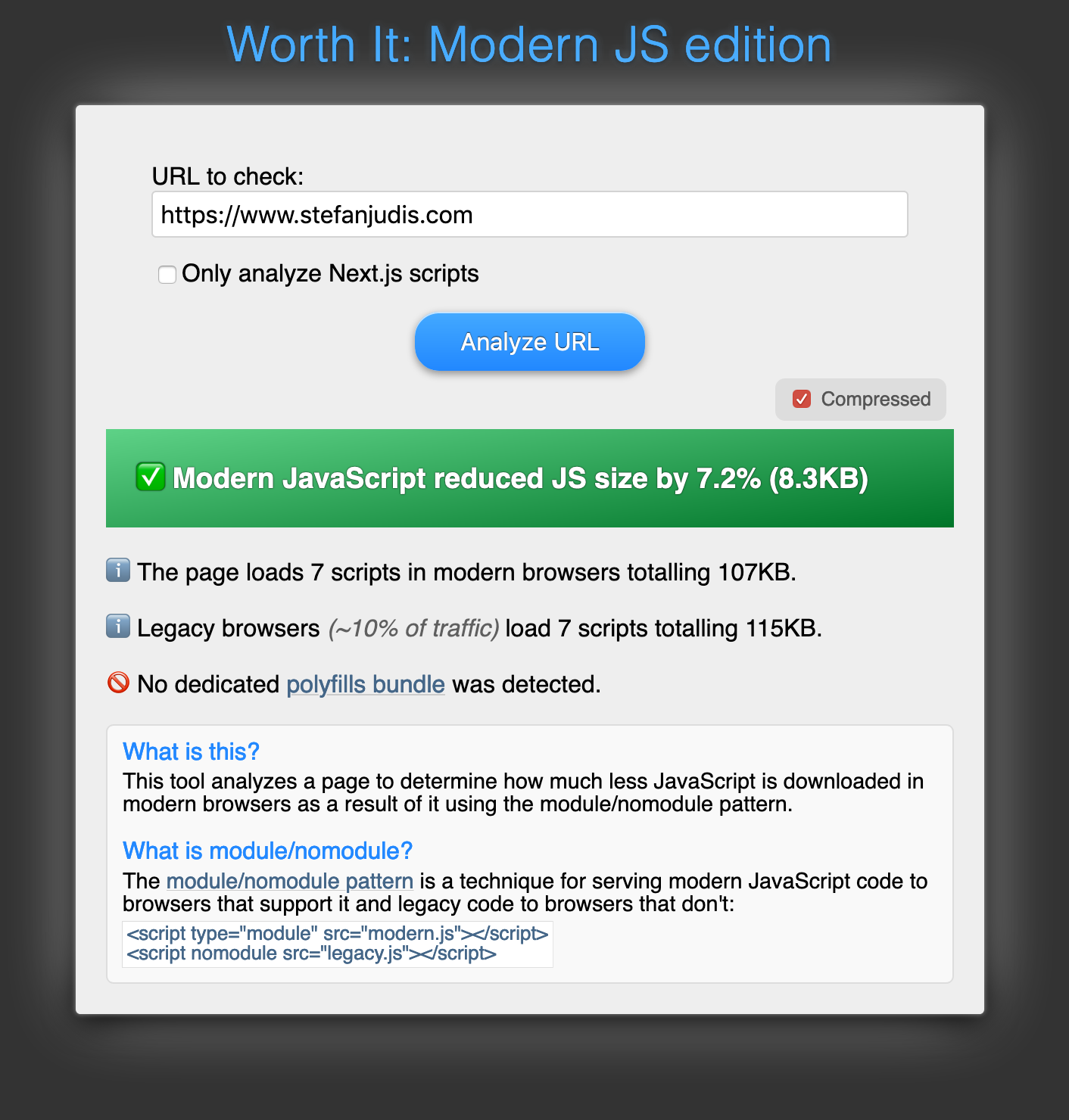
I'm digging this approach! Jason Miller released a nice tool called "Worth it". It helps you to figure out what the savings are when shipping "unpolyfilled bundles". It's fascinating and worth a look! The savings are not as big as I expected them to be. Maybe the module/nomodule bridge is not worth it for your site after all?
Join 5.3k readers and learn something new every week with Web Weekly.