How to exclude elements from being shown in Google Search results
- Published at
- Updated at
- Reading time
- 2min
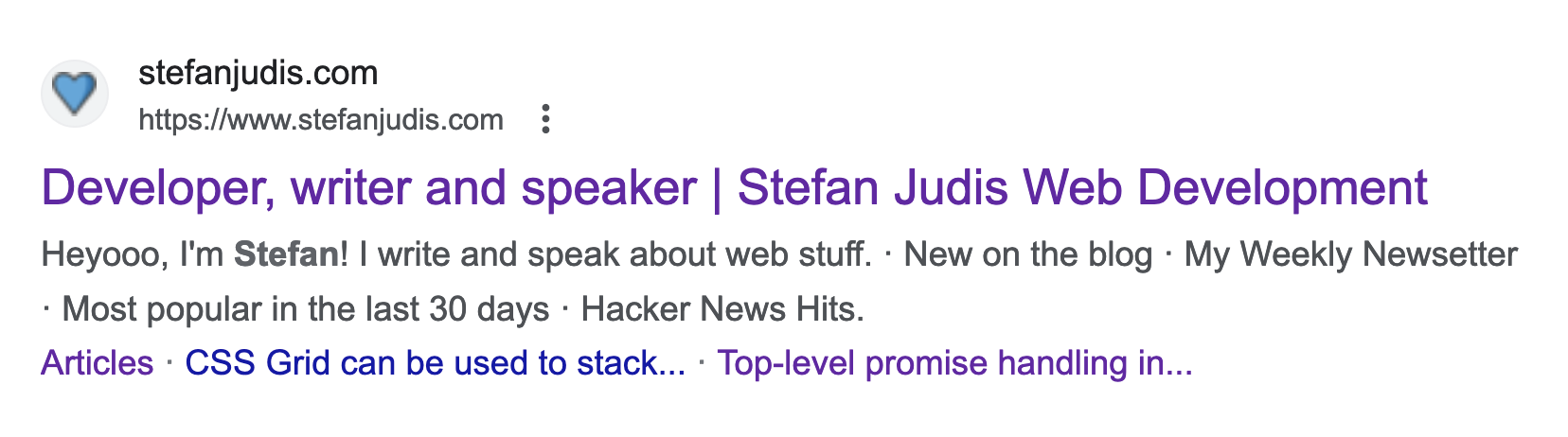
Let's look at what happens when I google myself.
Of course, I know how my site is structured, and I can tell that Google displays my site's title and the description includes some of the root page's headlines. The description is not the worst, but it certainly could be better.
Is there a way to exclude elements from being shown in the Google snippet?
Today I learned that there is! And the solution is based on an HTML data attribute: data-nosnippet. Here's the example snippet from the Google Search Central docs:
<p>This text can be shown in a snippet
<span data-nosnippet>and this part would not be shown</span>.</p>
<div data-nosnippet>not in snippet</div>
<div data-nosnippet="true">also not in snippet</div>
<div data-nosnippet="false">also not in snippet</div>
data-nosnippet works on div, span and section elements, and it doesn't care what value you'll give it. data-nosnippet="true" and data-nosnippet="false" have the same result — signaling that this element shouldn't pop up in the Google Search results. Nice!
If you're unhappy with the search results, add some juicy data attributes now. But remember to trigger a reindex in the Search Console. Otherwise, it might take a while until your changes have an effect.
Join 6.1k readers and learn something new every week with Web Weekly.