An extension to boost your VS Code JavaScript productivity
- Published at
- Updated at
- Reading time
- 2min
I have a few VS Code extensions installed, but I came across one that changed how I use the text editor this week.
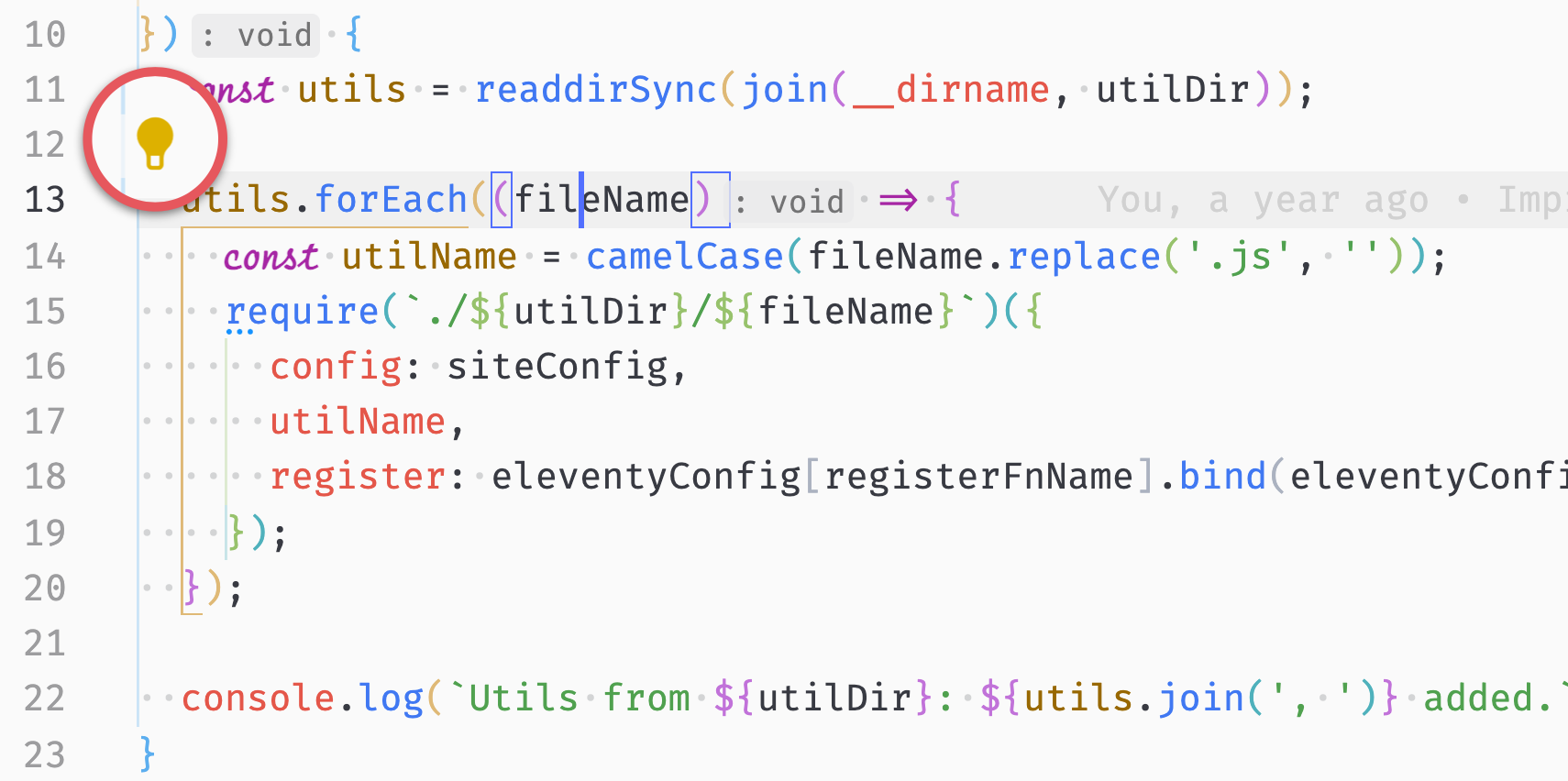
JavaScript Booster hooks into VS Code actions. What are code actions? They're automated code refactorings which you can access by clicking the light bulb displayed on the left side of the editor window.
VS Code doesn't show the light bulb very often in JavaScript files and I usually ignored it because I couldn't bother leaving my keyboard and clicking the light bulb to see what's behind it.
But after watching the JS Booster's example videos, I discovered that I'm missing out big time!
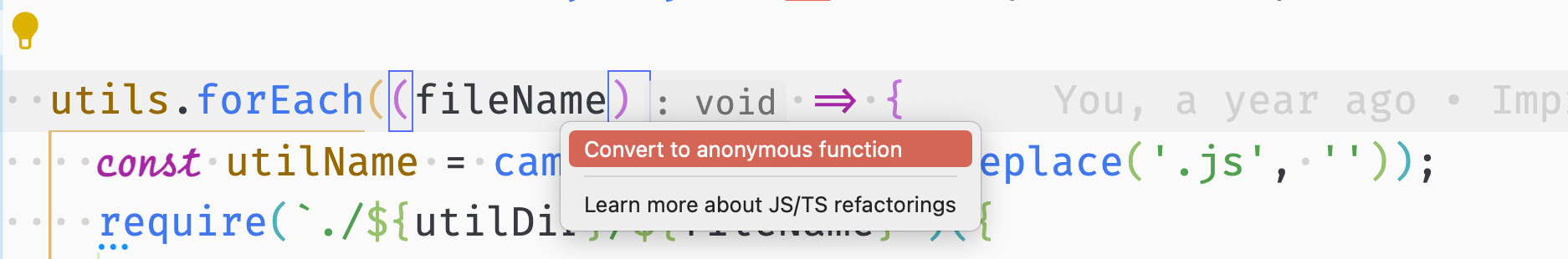
JS Booster adds an entirely new set of functionality to VS Code. Convert let to const, replace strings with template strings, convert an arrow function to an anonymous function... you name it. Doing all these things manually is not a big deal, but time adds up!
But the best thing: it never occurred to me that there could be a shortcut to access these actions. On my machine, it's CMD + and using it is so good! It's quick'n'easy yet valuable and I'm now always watching for the light bulb to avoid work VS Code can do for me.
I can genuinely say that this discovery changed the way I use VS Code, so if you haven't adopted it yet, go and try it now. 😉
Join 6.1k readers and learn something new every week with Web Weekly.