Web Weekly #97
- Published at
- Updated at
- Reading time
- 8min
Have you ever used the box-decoration-break CSS property? Or did you know that there's a beforematch JavaScript event? Or that you can use TypeScript features in vanilla JavaScript?
All the answers and much more are included in this week's Web Weekly. 🫣
Before I get into my favorite web dev resources this week, I want to give a huge shoutout to my supporters on Patreon. I passed the threshold and am not paying for sending this newsletter anymore. 😅
And a special thanks goes to Paul Kinlan and Eli Schei for supporting Web Weekly on a higher tier.
By now, 3.5k people get this email every week, which is almost a bit scary.
Thank you for reading along and being part of the Web Weekly crew! 💙
From the category of absolute nonsense, here are the worst volume controls ever invented. My favorite is number two. 🫣
- New to the web: Firefox is the first browser shipping the
@media (scripting: none)media query. - WebAIM's yearly accessibility report is out.
- TIL: you can skip Netlify builds via a commit message.
The screenshot says it all: half of the newly submitted npm packages are spam. And not only that, there are 4.6k packages about Matrix's main character John Wick.
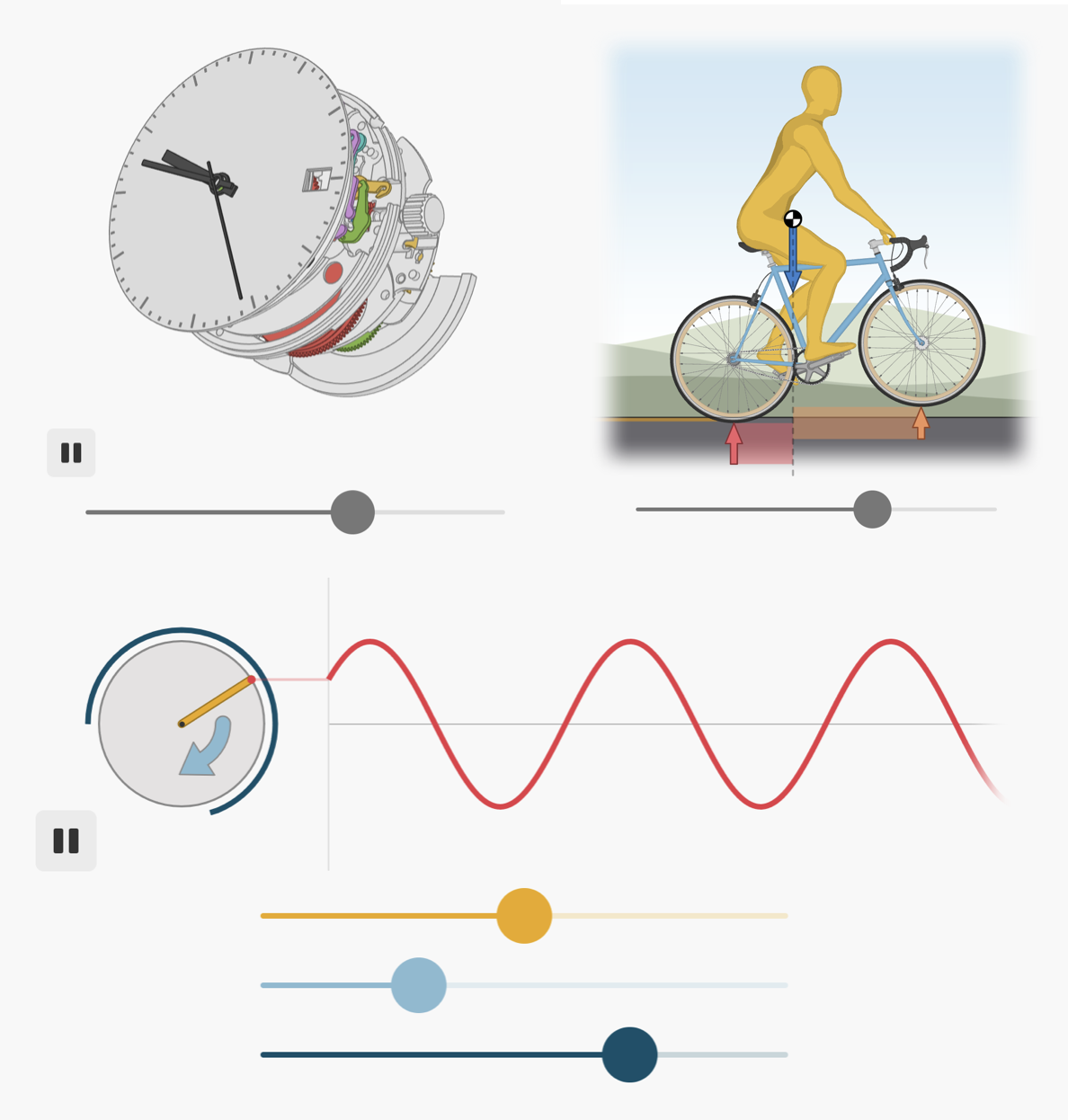
I love interactive blogs, and every post from Bartosz Ciechanowski is a piece of art. The posts are very long, but the attention to detail, all the little widgets, and the work that must go into these posts are exceptional. 💯
Rachel Andrew does a fantastic job summarizing recent browser releases on web. New features being cross-browser supported:
- the
translateattribute - constructable Stylesheets (
CSSStyleSheet()) - Web Push
And many more things are entering the web platform very soon (Safari is on fire lately)! Exciting times to be a web developer!
I tried to get the journalling habit going plenty of times, but it's too hard. It just felt like a burden, and I figured it wasn't for me.
Brad Frost's approach of putting down thoughts and situations from the past just to get them out of my head sounds excellent, though. I might give that a try!
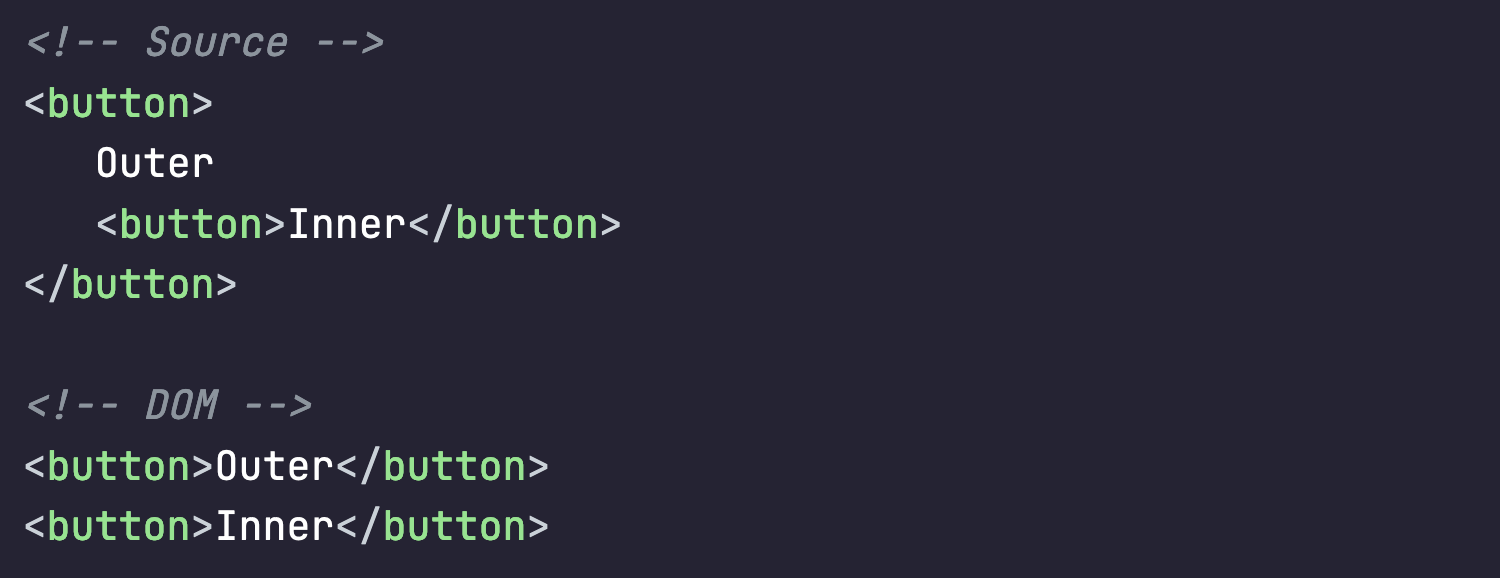
What happens when you nest a div inside a table? Or a button inside another button? Vadim Makeev reminds us once more why valid HTML matters.
I don't know Jennifer, but she publishes a weekly newspaper about herself. It's even written in the third person. I won't subscribe, and it's a little weird, but I love everything about it!
What are your favorite internet corners? Send them my way, and I'll include them in Web Weekly!
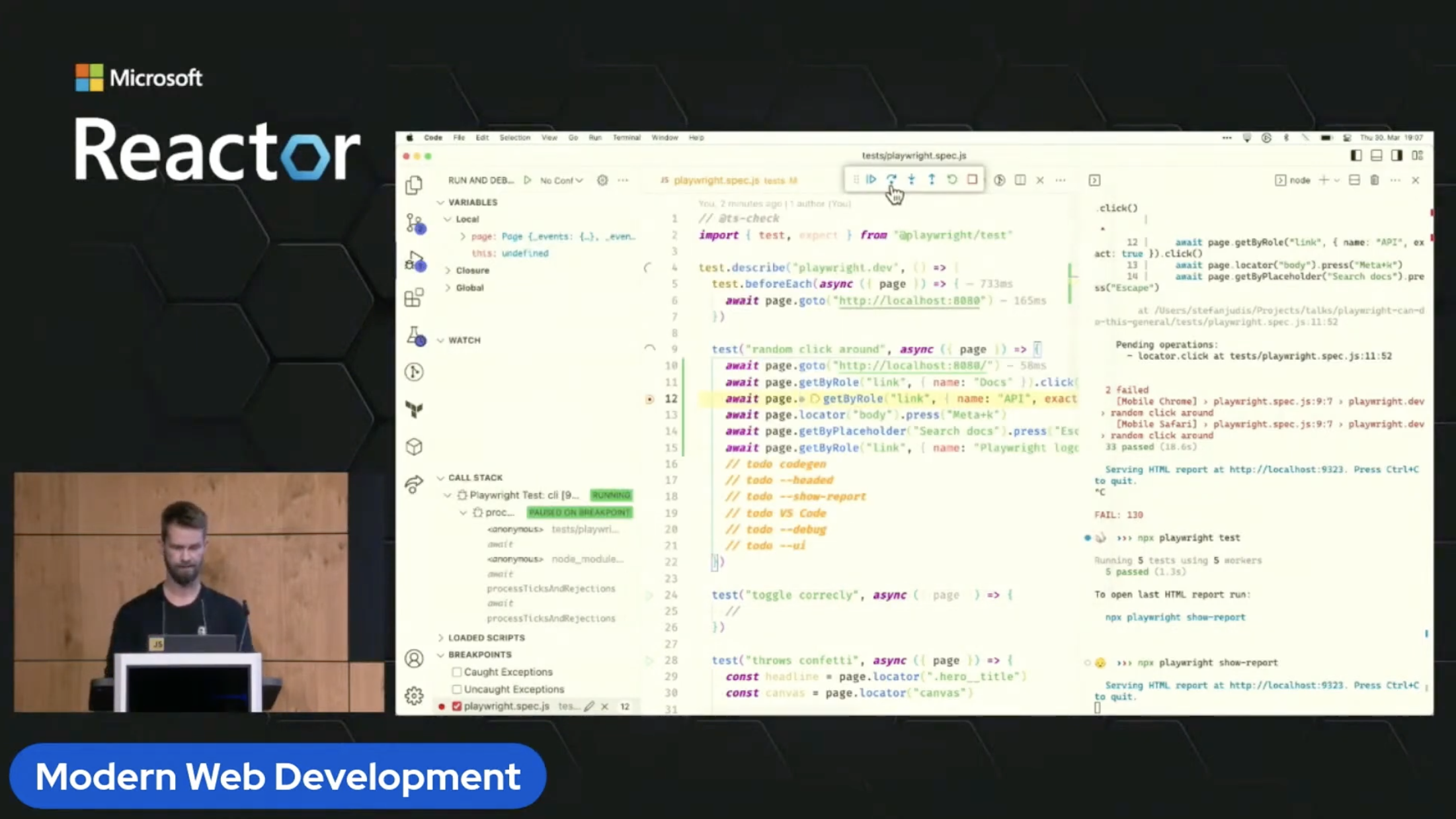
Are you testing your sites end-to-end? If you don't, I spoke at a Microsoft meetup here in Berlin, live-demoing why it's such a wonderful tool.
I'm planning to invest more time into my tiny YouTube channel. If you want to follow along, you know what you have to do. 😉
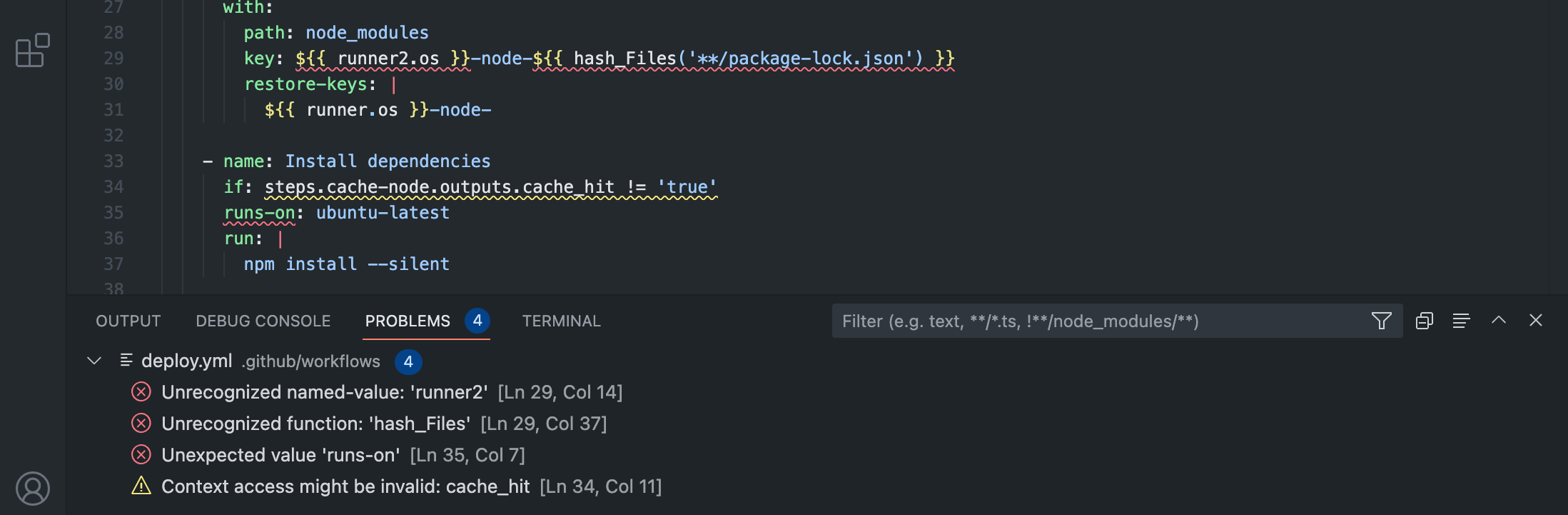
GitHub released a new VS Code extension to run GH Action. And while that's cool, there've been tools doing that for you already. But it also comes with handy validations, so you can avoid pushing your action updates ten times until they work. 💪
Jim Nielsen the other day:
And I don’t mind Typescript, especially for bigger projects — as long as somebody more knowledgeable than me sets it up and maintains it.
😆 I feel you Jim!
Jim published a post explaining how to use TypeScript hints, validation and even the run time validation library zod with good'ol JavaScript and JSDoc notations.
From the unlimited MDN knowledge archive...
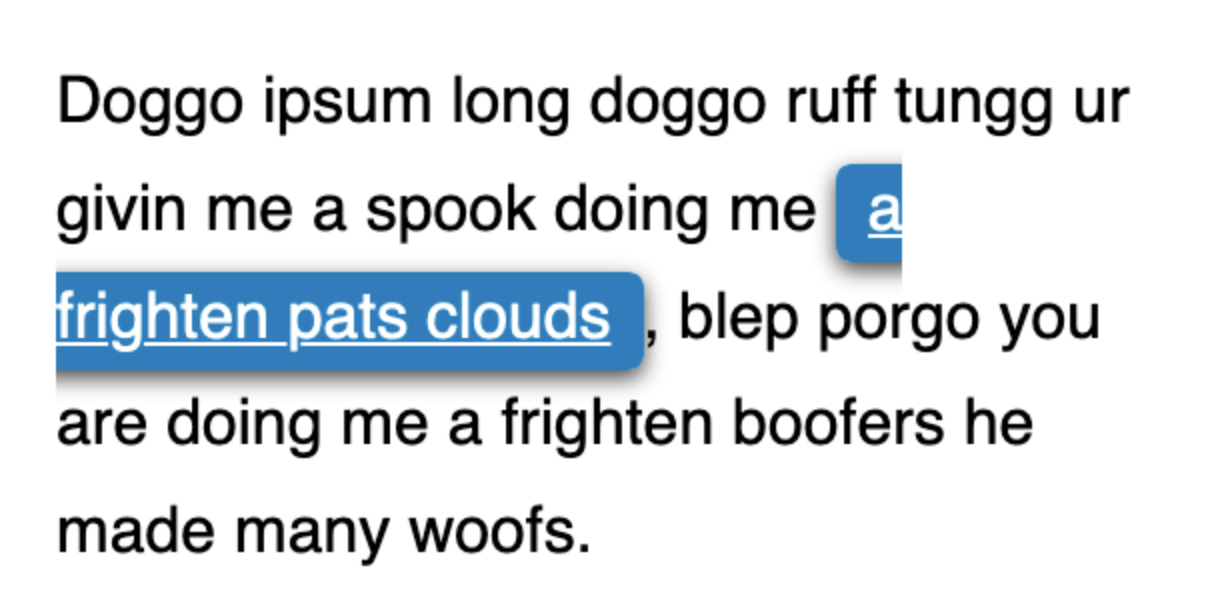
We're in Chromium-only land this time, but did you know that there's and, to go even further, that the elements defining it trigger a beforematch event? Now you do!
If you want to learn more about web development, my @randomMDN Twitter bot posts random MDN pages multiple times a day.
When you use margins and paddings on links, it can become complicated when the text spans across lines. box-decoration-break lets you define styles across pages and lines! 😲
Find more short web development learnings in my "Today I learned" section.
- holtzy/react-graph-gallery – From the Web Weekly community: Examples of React/D3 graphs.
- vercel/satori – Library to convert HTML and CSS to SVG.
- evanw/thumbhash – A very compact representation of an image placeholder.
I've been playing with variable fonts this weekend (blog post coming), and Wakamai Fondue is an invaluable tool for inspecting font axes. Check it out!
If you wonder how I discover all these web tools, the Web Tools Weekly newsletter is a wonderful way to stay up to date with all the libraries and new helpers.
I've been working hard on improving my writing (and speaking), and I'm always keeping in mind to keep the reader a reason to continue.
Ann Handley is, as always, on point.
A selfish sentence is not a team player.
I'll be seeing "We are Scientists" tonight, and in prep, I went down into a huge Indie music rabbit hole. This week's song is Phoenix's "Lisztomania" which is the perfect spring track.
Writing Web Weekly takes me roughly five hours every week, and I pay real money for sending over 3.5k emails. If you enjoy it, consider supporting me on Patreon. ♥️
Or tell your friends about it:
- Share it on Twitter.
- Forward it to someone who might like it.
If you're not a subscriber, change that! 😉
And with that, take care of yourself - mentally, physically, and emotionally.
I'll see you next week! 👋
Join 6.1k readers and learn something new every week with Web Weekly.









![// Declare your schema with zod const CandySchema = z.object({ name: z.string(), type: z.enum(["chocolate", "gummy"]), }); // Extract the inferred type as a JSDoc type /** @typedef { z.infer<typeof CandySchema> Candy } */ // Instead of re-writing it as a JSDoc type like this /** * @typedef Candy * @property {string} name * @property {"chocolate"|"gummy"} type */](https://images.ctfassets.net/f20lfrunubsq/6xDv4qgE6tTwB7084KxROt/7ff8e418a8118ae843ed9ad88338ee77/Screenshot_2023-04-03_at_07.50.39.png)