Web Weekly #76
- Published at
- Updated at
- Reading time
- 7min
How often do you use browser extensions to customize the websites you visit?
I use Refined GitHub to add tiny little features to the GitHub UI. You install it and forget about it. But then you'll be surprised that GitHub doesn't provide certain features when the extension isn't there — highly recommended!
Tweak new Twitter hides all the ads and removes all these Twitter innovations I don't use. It makes the platform so much more pleasant.
But it seems that more and more people are reaching for custom stylesheets these days. Šime Vidas shared how he implemented scroll snapping on Twitter, some folks use custom CSS to prevent themselves from getting lost in HackerNews comments and Eric Meyer blurs Twitter images without ALT text.
What are your little tweaks?
And with this, today you'll learn about:
- How to build React from scratch
- The
VisualViewportAPI - How to exclude commits from
git blame
... and, as always, GitHub repositories, a new Tiny Helper and some music.
Lastly, welcome to the 37 new subscribers! I'm super excited to have you around! 👋
You might have heard of motherfuckingwebsite.com. It's a classic parody of web development.
I was shocked when I learned that there are more of them:
And after discussing this on Twitter, @Saptak013 came along and collected them all on alistofmotherfucking. 😆 I love the internet of nonsense!
- Marta is a keyboard-first macOS finder alternative.
- Victor Mono is a good-looking editor font with italics.
- GitHub rolls out the
pictureelement for README dark mode images.
The following was quite big in the news.
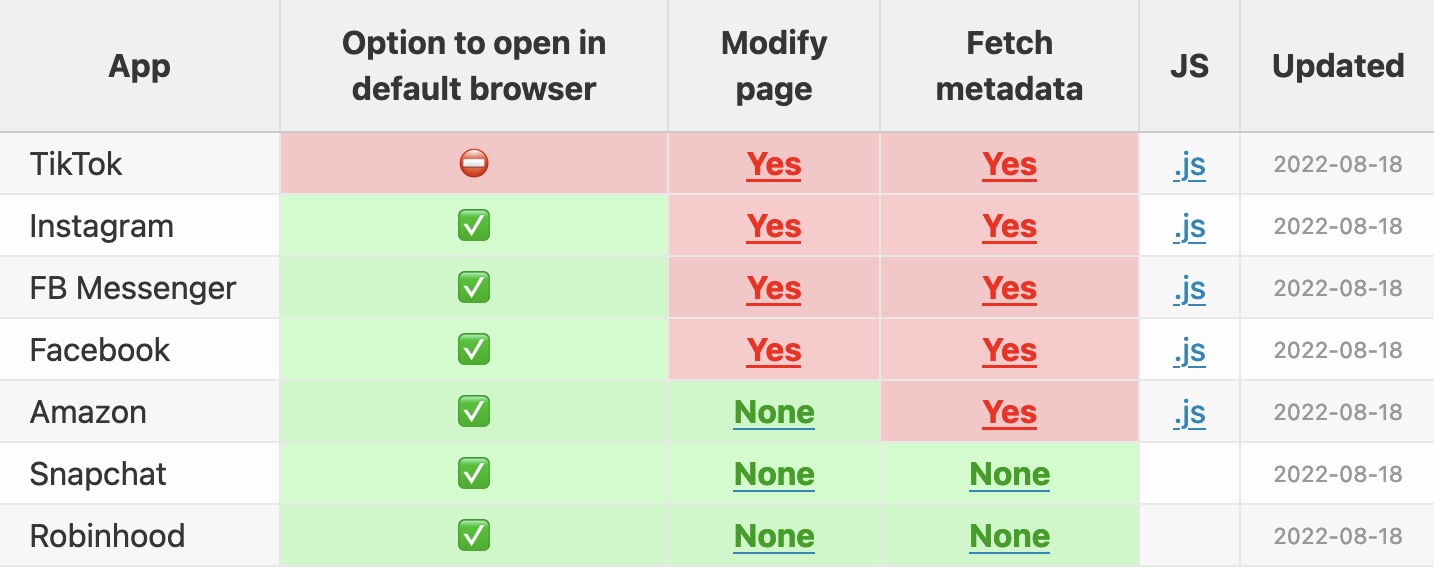
Felix Krause (the guy tracking his every move in a public dashboard) discovered that apps inject JavaScript into their in-app web views. He put on his investigator hat to find out what these scripts do. The results are pretty disturbing but not surprising.
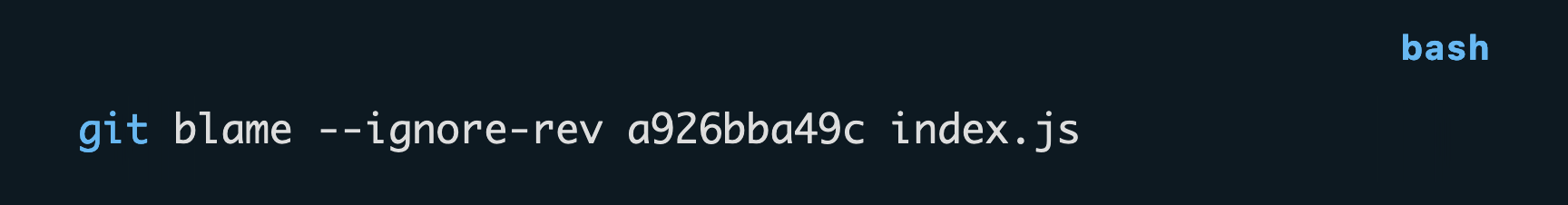
After deciding to go all in on TABs and changing my first project, I ran into a wall. If you change hundreds of files from SPACES to TABs, you plaster git blame with unimportant commits.
Luckily, Git and even GitHub have a solution for this problem.
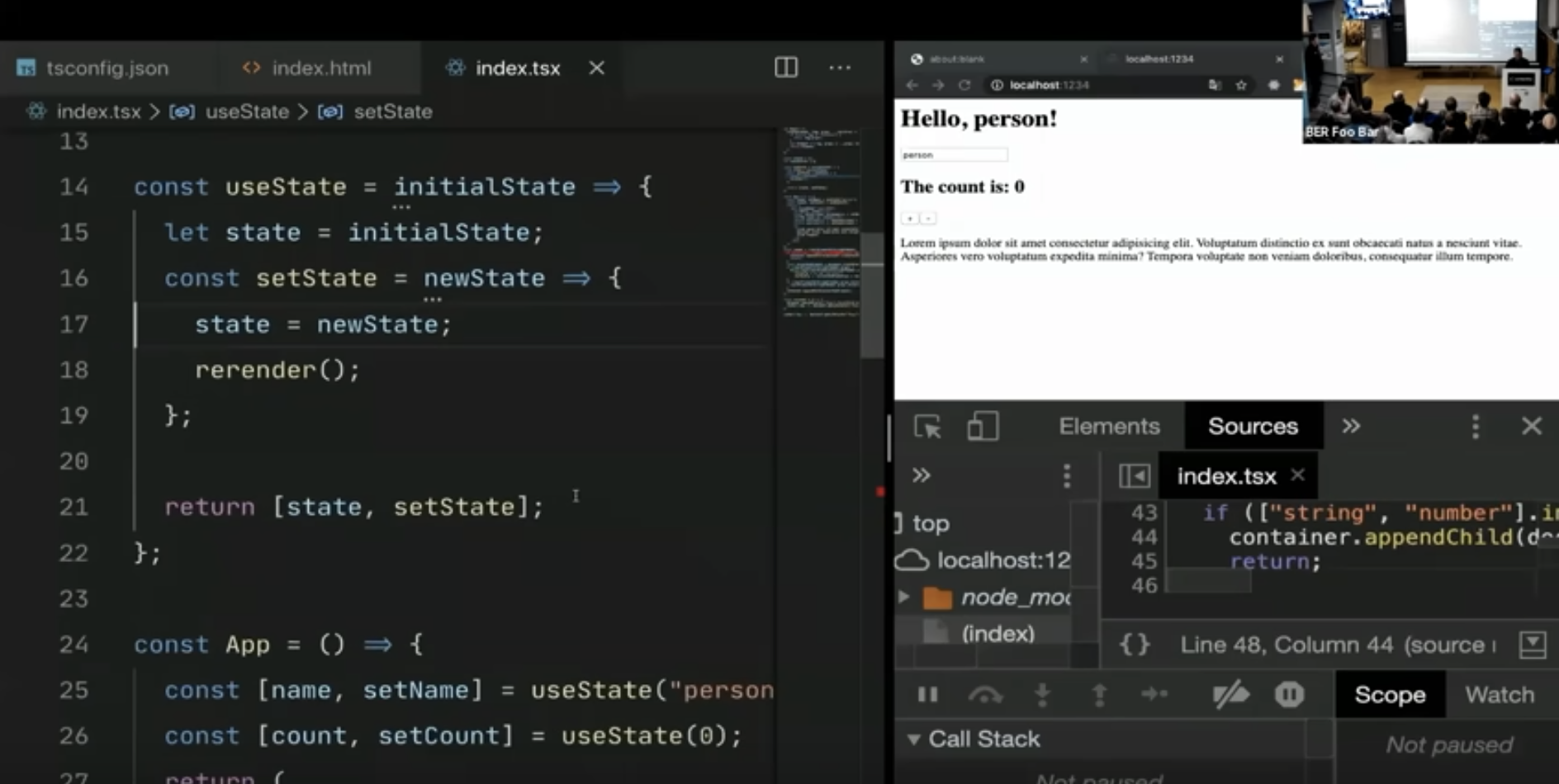
Tejas Kumar's live-coding session passed my timeline. In his 30min talk, Tejas builds a functional React clone from scratch. Solid! 👏
The entire web dev community is ready to open their champagne bottles and celebrate the arrival of the CSS feature that will unlock new CSS powers — the family selector aka :has().
But what's the browser implementation status?
Safari ships it, Chromium will soon, and Firefox is working on it behind a flag. If you want to learn what it can do, Jen Simmons and Jhey Tompkins published extensive articles with many examples selectors:
The Google Search folks were busy debunking the myth that Google Bot doesn't execute JavaScript over the last few years. The truth: it renders and indexes JS content just fine these days.
But there's news: Google now advocates for serving HTML. Yay! 👏
When HTTP/2 came around, everybody was excited about this new way to push resources to the browser before it requests them. In reality, it turned out that HTTP push was hard to implement and didn't consider the browser cache.
Preloading became the preferred option to speed things up, and the new Early Hints standard is now in the making.
So, it's time to say goodbye to Push.
My friends from the JSHeroes conference invited me to speak and they published the YouTube videos. If you want to hear me ranting about the overly complex web development practices we deal with today, this talk is for you.
The lovely people behind the "You got this" conference expanded from only doing events to offering resources. The site includes videos and blog posts about getting started but also managing to work in tech. 💙
From the unlimited knowledge archive called MDN...
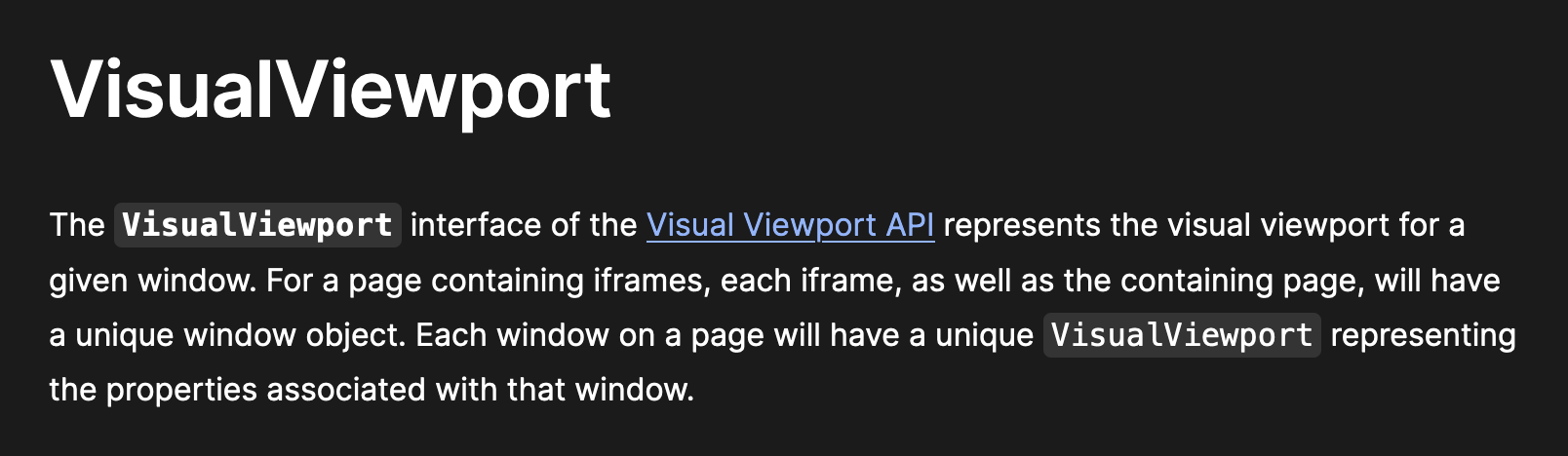
Have you heard of the VisualViewport JS API? No? MDN has you covered! 👇
Learn more about the VisualViewport
If you want to learn more about web development, my @randomMDN Twitter bot posts random MDN pages multiple times a day.
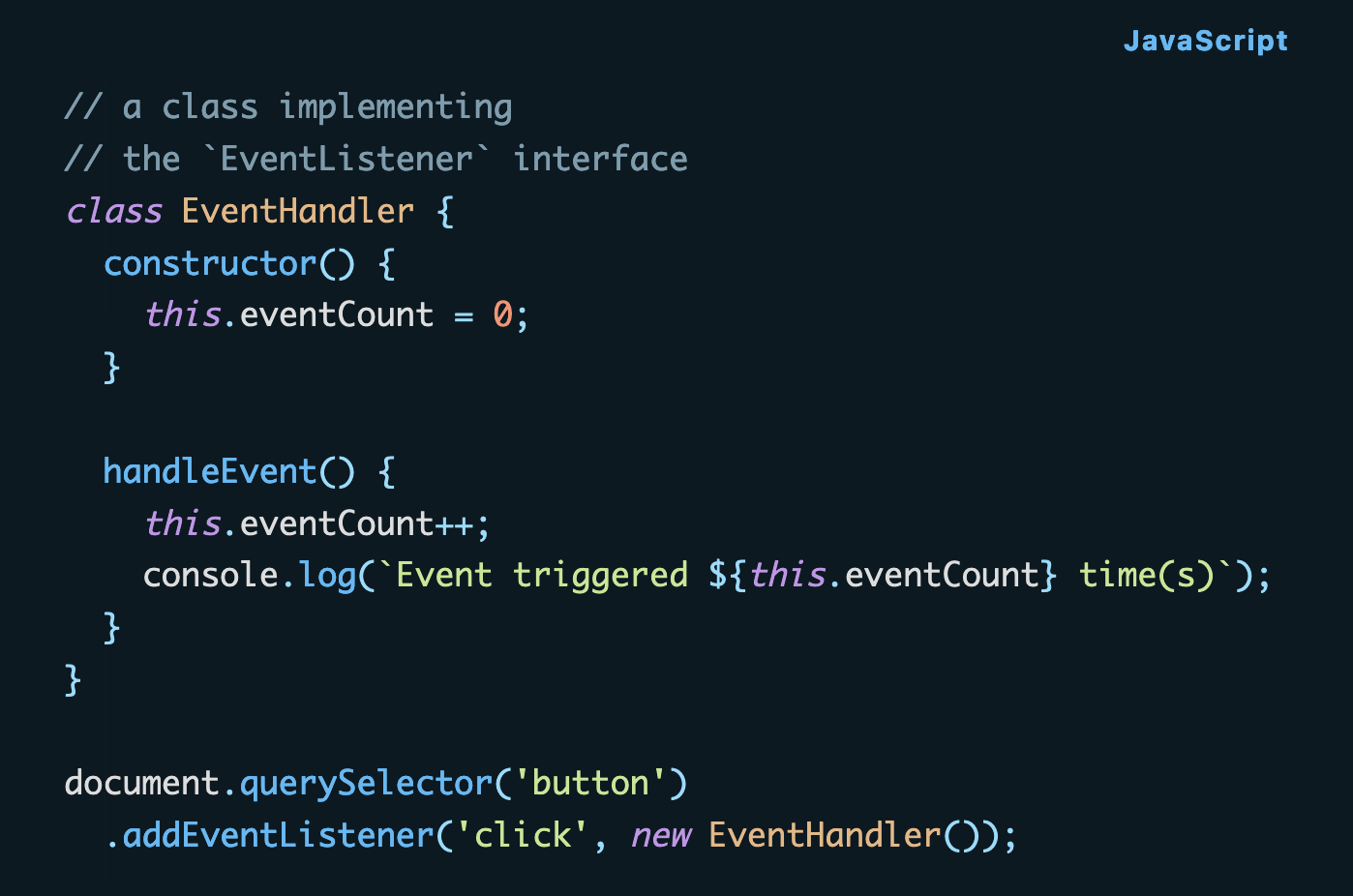
Here's a quick JS fun fact: did you know that addEventListener also accepts objects as the second argument? 😲
Implement the EventListener interface
Find more short web development learnings in my "Today I learned" section.
- DIYgod/RSSHub – An open source, easy to use, and extensible RSS feed generator.
- modernweb-dev/check-html-links – A fast checker for broken links/references in HTML.
- tholman/cursor-effects – Old-school cursor effects for your browser built with modern JavaScript.
Do you have to look up the media query syntax all the time? Yeah, me too. mediaquery is a handy bookmark for all things media queries.
Write your media queries with style
Find more single-purpose online tools on tiny-helpers.dev.
I love how Josh Comeau sometimes describes very technical concepts with beautiful metaphors.
React.memo is a bit like a lazy photographer.
This week's song is not a song but rather a set from Chris Luno. As usual, Chris plays nicely bouncy house music, and I might be biased, but the flat Berlin skyline background is just beautiful.
Listen to the "Berlin rooftop mix"
Writing Web Weekly takes me roughly five hours every week, and I pay real money for sending almost 3k emails. If you enjoy it, consider supporting me on Patreon. ♥️
Or tell others about it:
- Share it on Twitter.
- Forward it to someone who might like it.
If you're not a subscriber, you can change that! 😉
And with that, take care of yourselves, friends - mentally, physically, and emotionally. I'll see you next time! 👋
Join 6k readers and learn something new every week with Web Weekly.