Web Weekly #67
- Published at
- Updated at
- Reading time
- 7min
As you may know, I started a new job recently and had to set up a new Gmail account. I discovered that there are some customizations I can't live without. Maybe they're valuable for you, too!
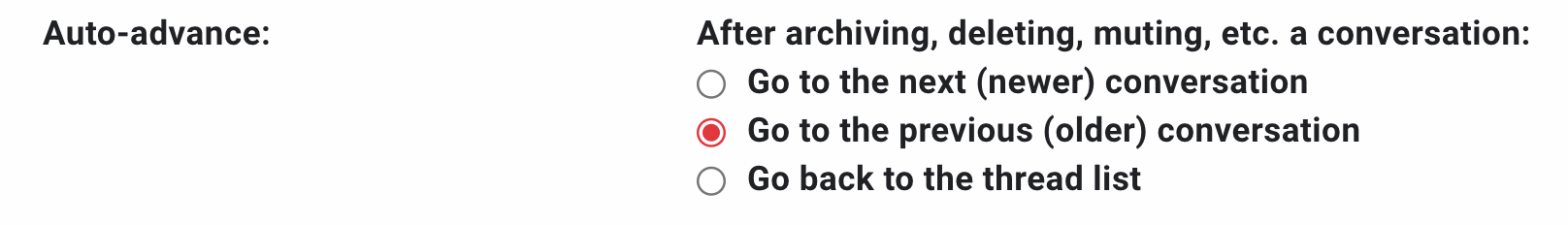
My morning routine includes getting my inbox as close to zero as possible. To not get distracted, I turn on auto-advance. Find the feature under the "Advanced" settings and automatically move to the next email after replying, deleting or archiving an email. It's perfect for flying through your inbox while keeping the flow!
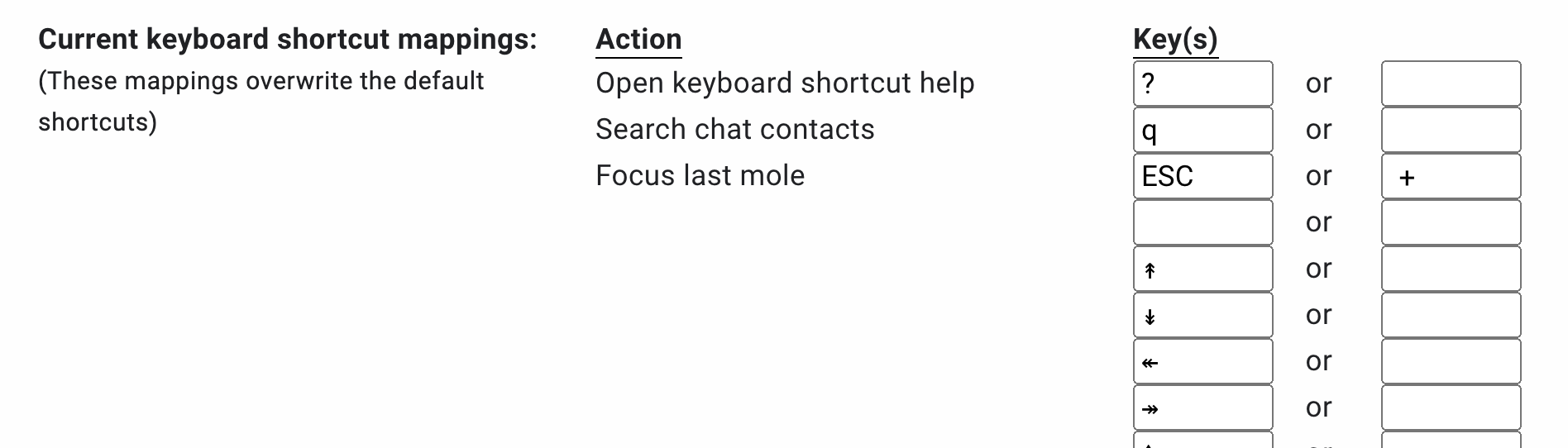
Keyboard shortcuts are hidden behind the "Advanced" settings, too. Once you have enabled it, you can navigate your inbox using your keyboard! 💯
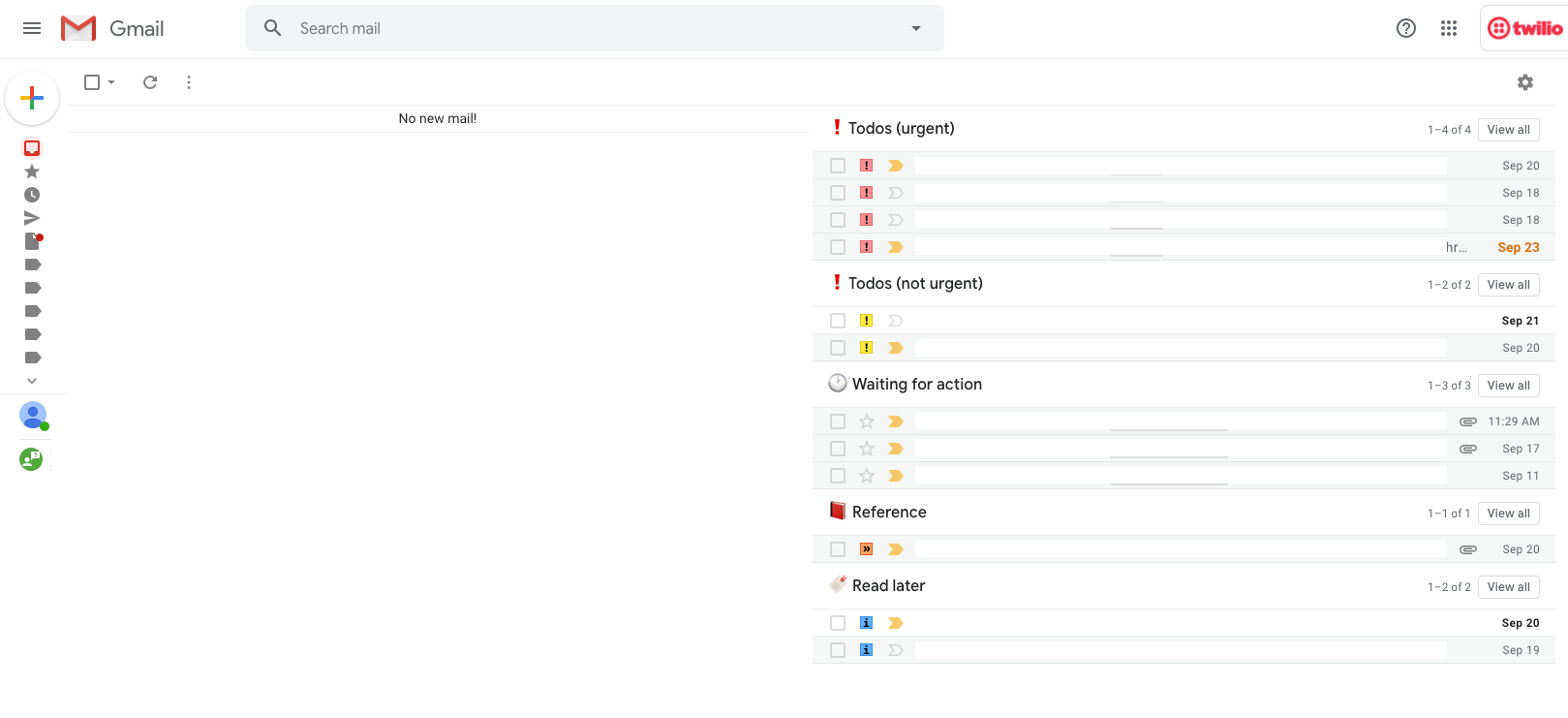
And lastly, I wrote about Gmails multiple stars and inbox features in the past. You can group and structure your inbox like the above!
Grouping my inbox helps me to have important emails always on the radar!
And with this, today you'll learn about:
- JavaScript design patterns
- Lesser-known CSS features
- How new browser features make SPAs less important
... and, as always, GitHub repositories, a new Tiny Helper and some music.
Lastly, welcome to the 24 new subscribers! I'm super excited to have you around! 👋
Did you ever wonder how the drums of a System of a Down track sound played on a tiny drumset? Yeah, me neither, but the randomness of this video is just beautiful.
A big thanks goes to Pawel for forwarding me this song!
- Zach asked the Twitter community about their biggest blog hits, and there are countless gems in the replies.
- If you're looking for
*URLs, they're all listed on.new whats..new - Now that meetups and events kick off again, it's time to show off your sticker game.
devlidsgives much inspiration..com
I love everything about Jim's series explaining how he uses Netlify as a Dropbox alternative. He explains the problem, describes his development approach and shares a solution at the end. 👏
patterns is a massive resource to level up your software architecture knowledge. It comes with countless examples, beautiful animations and ready-to-use demos. Highly recommended!
commands is a searchable collection of CLI commands. Happy command browsing!
Interviewing for a new job is terrifying, and it usually feels like you're the only one to be measured and evaluated. But, hold on!
A Job interview's purpose is to evaluate both ways. Sally's article Questions to ask on a new job search is a good start to getting to know the company you're interviewing with.
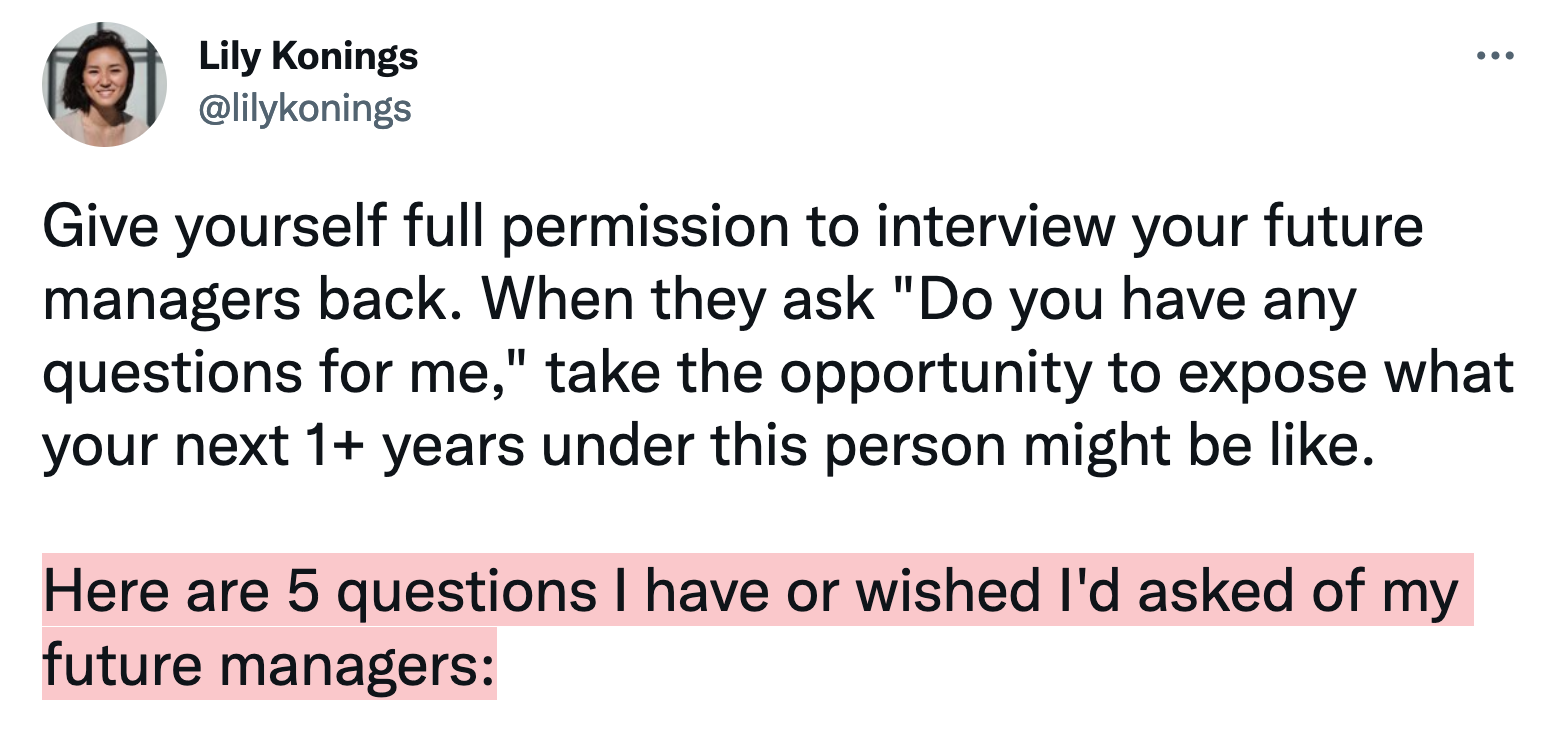
And additionally, Lily's recent Twitter thread includes some stellar questions. 👇
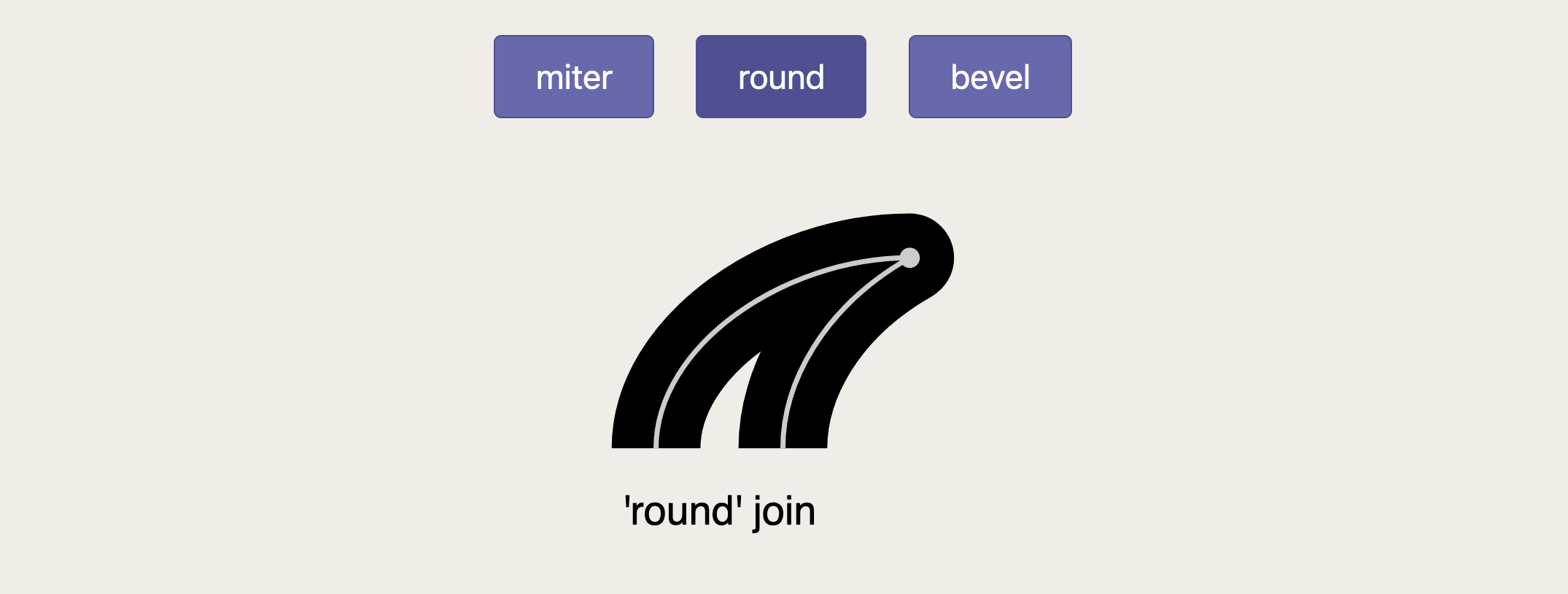
SVG includes so much functionality that it's just mind-boggling. SVG Filters alone are an art by themselves.
This week, Mariana taught me how stroke-linejoin works and hopefully I'll remember it the next time I'll have to deal with sharp SVG path edges.
Adrian covered good ground in his Smashing Article about underused CSS features. It includes all, counter-reset, scroll-padding and much more!
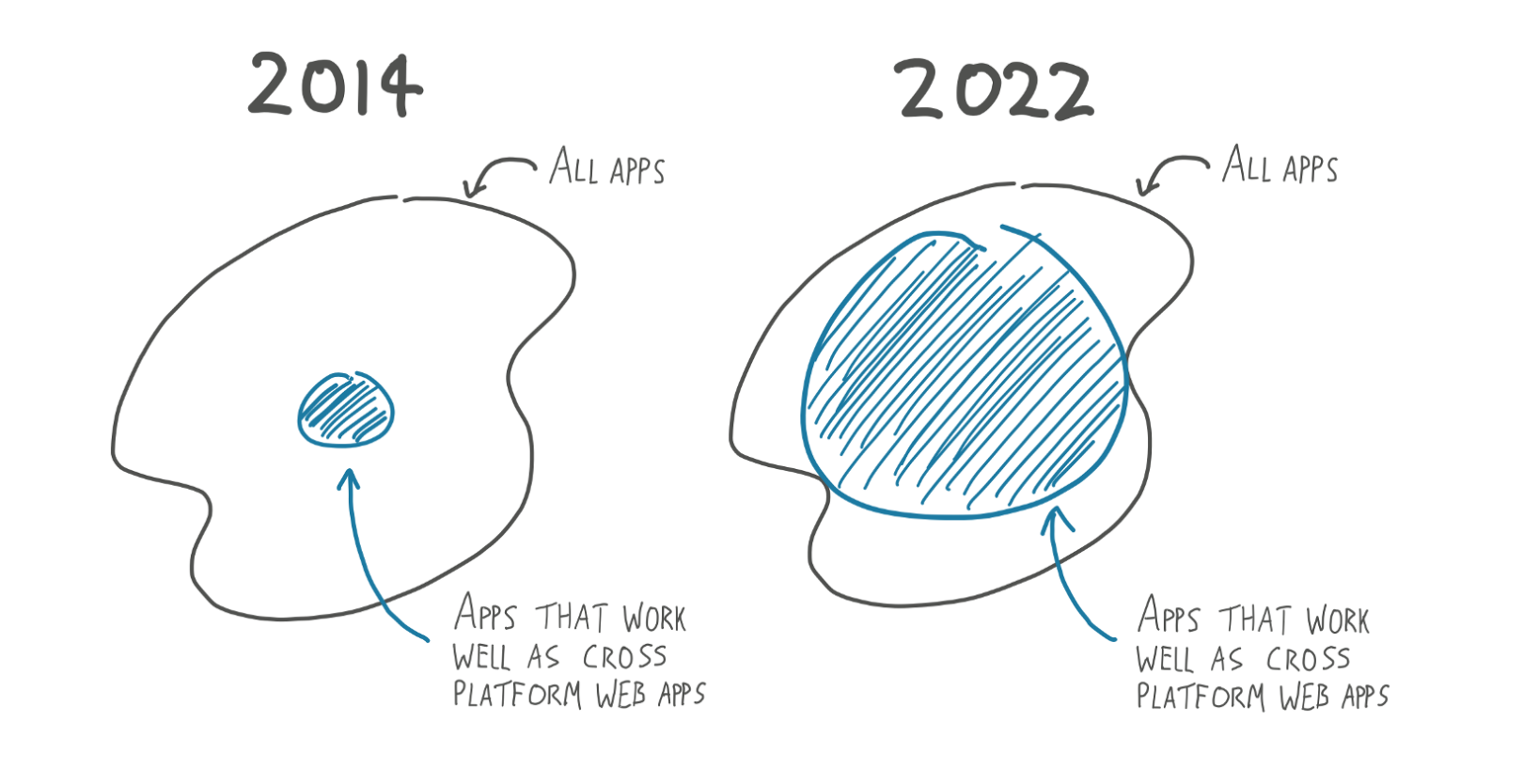
Nolan shared some thoughts on MPAs (Multi-page apps) and SPAs (Single-Page Apps) and argues that more developers will opt for "old-school" multi-page architectures because browsers catch up and ship more app-like features. I tend to agree...
My friend Radimir's a big fan of Ionic's Capacitor framework. Whenever we talk about it, I tell him that I don't see the framework being used in the web development communities. Until today!
Chris shared his success of dropping native apps for a web platform approach. It's a good read!
Note: With Project Fugu and PWAs continuing to evolve, I wonder when we will reach the point of truly native and cross-platform supported web apps. I guess Apple is holding us back on that one? 🤔
From the unlimited knowledge archive called MDN...
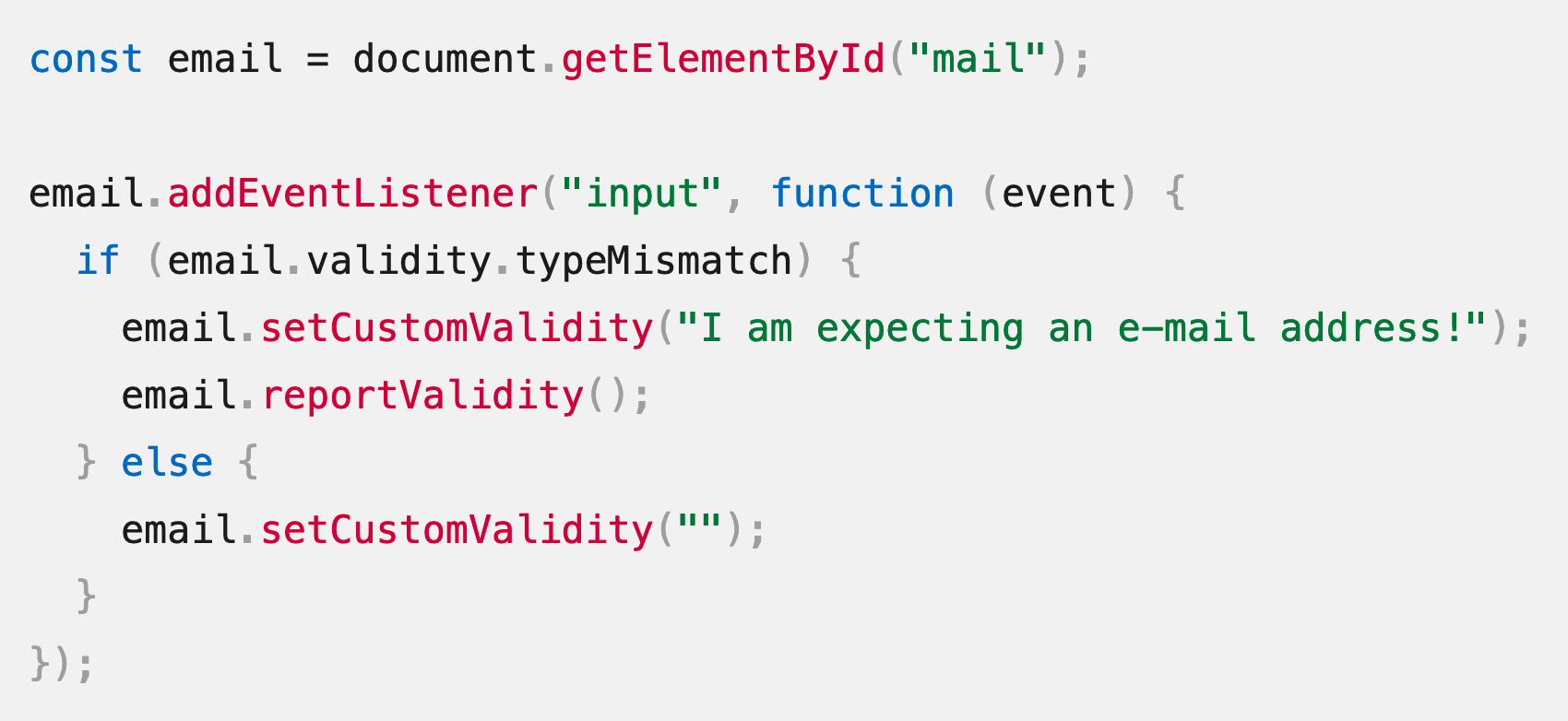
It's been a while since I checked what validation methods are available in Vanilla JavaScript these days. setCustomValidity and reportValidity are only a tiny portion of validation functionality today. As usual, MDN has you covered to learn more.
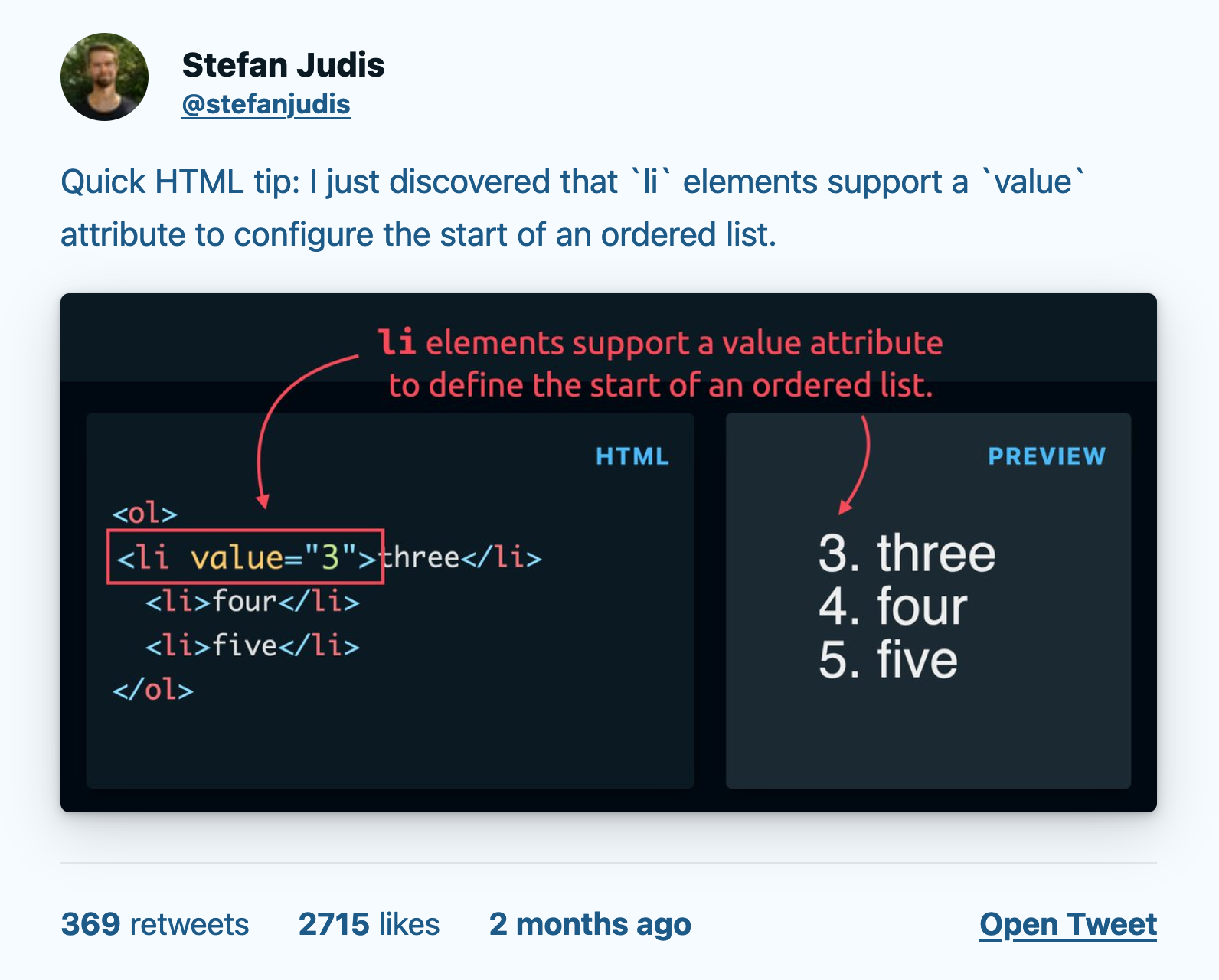
A while ago, I learned that li elements support a value attribute to control its number in an ordered list. After sharing this finding, I realized that there are more ways to manage the number display of lists. Read more on the blog.
If you learned something new, whether small or big, old or new, documented or not, I'd love to include more learnings in this newsletter. Send me an email, and I'm happy to share your discovery!
- formkit/auto-animate – A zero-config, drop-in animation utility.
- astrit/css.gg – Pure CSS, SVG & Figma UI Icons.
- mbrt/gmailctl – Declarative configuration for Gmail filters.
If you're looking for a quick online utility to clean up text, textcleaner is a handy tool to convert spaces, remove whitespace or decode HTML entities.
Find more single-purpose online tools on tiny-helpers.dev.
Oldie but goldie; here's some wisdom from Ceej Silverio.
Code is never the challenge. Well-rested comfortable people who feel emotionally safe have solved every problem I’ve put in front of them.
This week's song is another Indie classic. "Little Talks" from "Of Monsters and Men" is one of these songs I used to listen to on repeat.
And that's a wrap for the sixty-seventh Web Weekly! If you enjoy this newsletter, I'd love you to tell others about it. ♥️
- Share it on Twitter.
- Forward it to someone who might like it.
If you're not a subscriber, you can change that! 😉
And with that, take care of yourselves, friends - mentally, physically, and emotionally. I'll see you next week! 👋
Join 6.1k readers and learn something new every week with Web Weekly.