Web Weekly #30
- Published at
- Updated at
- Reading time
- 7min
Buna ziua, friends!
It's the 30th Web Weekly today, and this newsletter also passed 1500 subscribers. 🎉 Thank you for reading along and replying to the newsletter with resources and feedback. 💙
Before we jump into web stuff, let me share some "typo stickers" that made me smile this week.
This week's Web Weekly includes:
- predictable scrollbar spacing
- the order of CSS transformations
- the state of Safari
... and, as always, GitHub repositories, a new Tiny Helper and some music.
Ready? Steady. Go!
Jen Simmons, CSS expert and Apple evangelist, asked for Safari feedback on Twitter recently. Her Tweet sparked many conversations about Safari and its (lacking) feature set. More and more developers say "Safari is the new IE" these days.
The following posts include valuable opinions about Safari and list many web platform features and bugs you want to have on your radar.
- "One-offs and low-expectations with Safari" by Dave Rupert
- "Safari 15 Opinions" by Chris Coyier
- "Safari isn't protecting the web, it's killing it" by Tim Perry
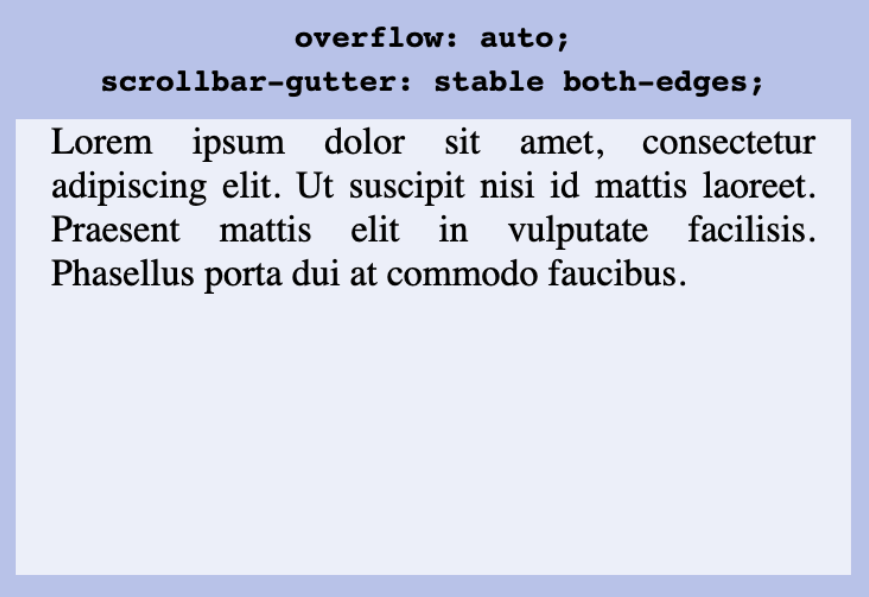
If you had the pleasure to debug a CSS bug caused by scrollbars, you know that scrollbars and particularly the layout space they take, can be surprising. Bramus had a look at the new scrollbar-gutter CSS property which is a tiny but exciting web platform addition! 👏
Short'n'sweet: if you're looking for open source alternatives to popular Saas products, this site is for you!
Rachid Daoudi maintains toolb. It's a collection of many self-made tools for developers. That's one for the bookmarks!
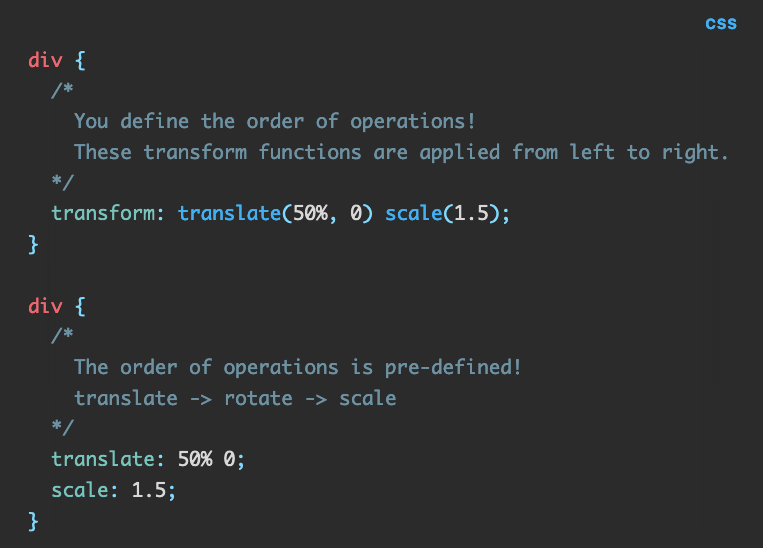
Soon, we'll have individual CSS properties to transform elements: scale, rotate and translate. They allow you to untangle your transform properties.
But before you go all in and change all your CSS, be aware that not every transform declaration can be changed to individual transform properties. Read more about CSS transformation order on the blog.
Order your CSS transformations
Node.js allows you to run JavaScript on the command line. Use the node binary and run the script (node some-script).
I prefer shell commands over Node.js scripts and usually add #!/usr/bin/node to the top of my scripts to make them executable. node some-script then becomes
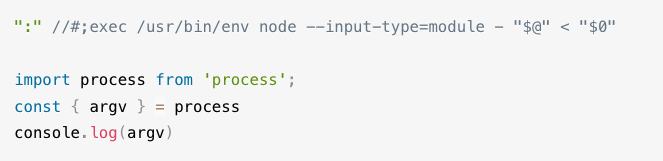
This approach works great unless you want to use ECMAScript modules in your scripts. Bramus explains how to use ECMAScript modules on the command line with some fancy shell magic.
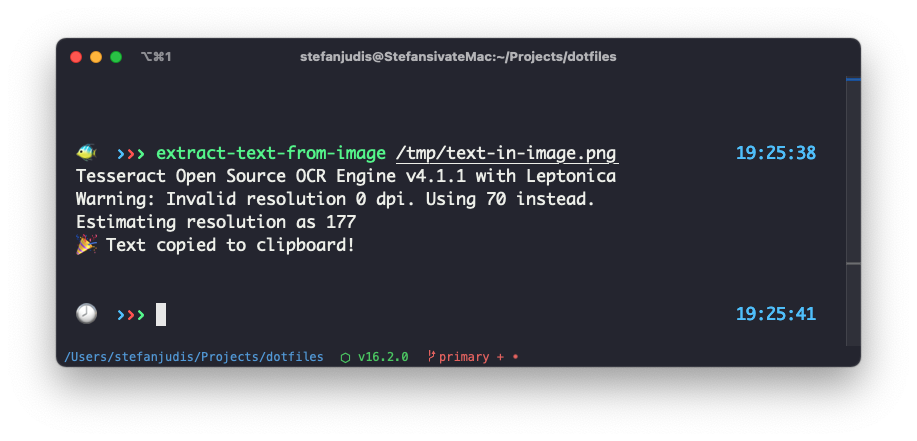
I fiddled with shell scripting again. This time I added a new shell command to my environment to extract text from images. I don't think that I'll use it very often, but hey – there can't be too many fancy shell commands.
Oldie but goldie; did you know that a background color on the body element will cover the whole page if the html element doesn't have an applied background color. Holy moly, that's some odd behavior, and we're now stuck with it. 🙈 Chris Coyier wrote about this years ago.
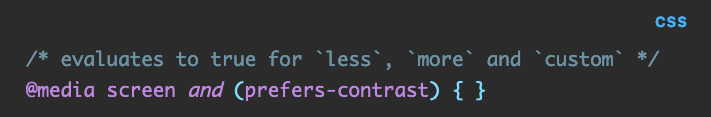
This week I learned about boolean contexts in CSS media queries. Boolean contexts are applied when you use a media query's shorthand (@media screen and (prefers-reduced-motion) instead of @media screen and (prefers-reduced-motion: reduce)).
The CSS spec defines what values are falsy when you use shorthands. All these years, and I just learned about it! 🙈
Discover media query boolean context
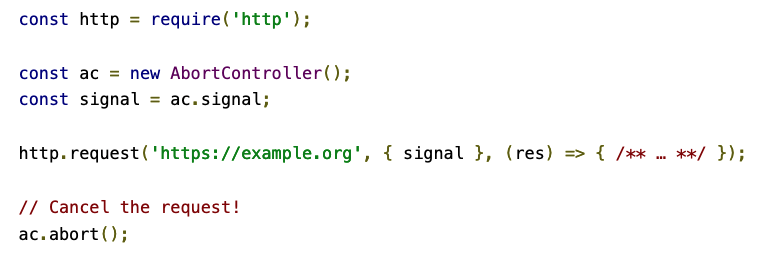
Our friends at Nearform published an excellent article on AbortController, AbortSignal, and the reasonably new promise-based timers in Node.js (timers/promises). It's a great read to learn more about promise cancellation!
- lowlighter/metrics – An infographics generator to display stats about your GitHub account.
- nocodb/nocodb – The Open Source Airtable alternative.
- bubkoo/html-to-image – Generates an image from a DOM node using HTML5 canvas and SVG.
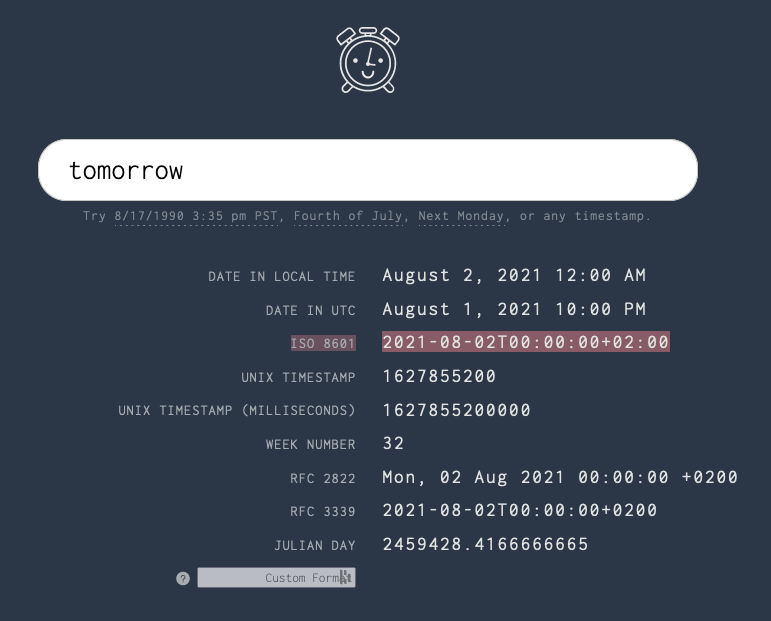
time is a useful tiny utility to find and display a time in various formats.
Find more single-purpose online tools on tiny-helpers.dev. The site lists 396 tools right now; can we make it to 400 this week? If you use tools that are not listed yet, please reach out! 🙈
Ryan Holiday takes a critical look at his life and describes how he set the wrong priorities.
The post reminds us that everything we do, whether binge-watching Netflix or attending too many pointless meetings, is a decision for something and, most importantly, against something else.
Everything you say “YES” to in this life means saying “NO” to something else.
I was a huge Oasis fan back in the days. "Don't look back in anger" came on the radio this week, and what shall I say? I could only get up, sing along and celebrate the good old Britpop days.
Listen to "Don't look back in anger"
And that's a wrap for the thirtieth Web Weekly! If you enjoy my newsletter, I'd love you to tell others about it. ♥️
- Share it on Twitter.
- Forward it to someone who might like it.
If you're not a subscriber, you can change that! 😉
Stay safe, and I'll talk to you next week! 🎉 👋
PS. I heard the cool kids use RSS. You can find multiple feeds on my site.
Join 6k readers and learn something new every week with Web Weekly.