Web Weekly #114
- Published at
- Updated at
- Reading time
- 7min
Do your React useEffect hooks include race conditions? Have you heard of the perspective() CSS function? Would you use Next.js?
This week's Web Weekly includes all the answers and much more. Enjoy!
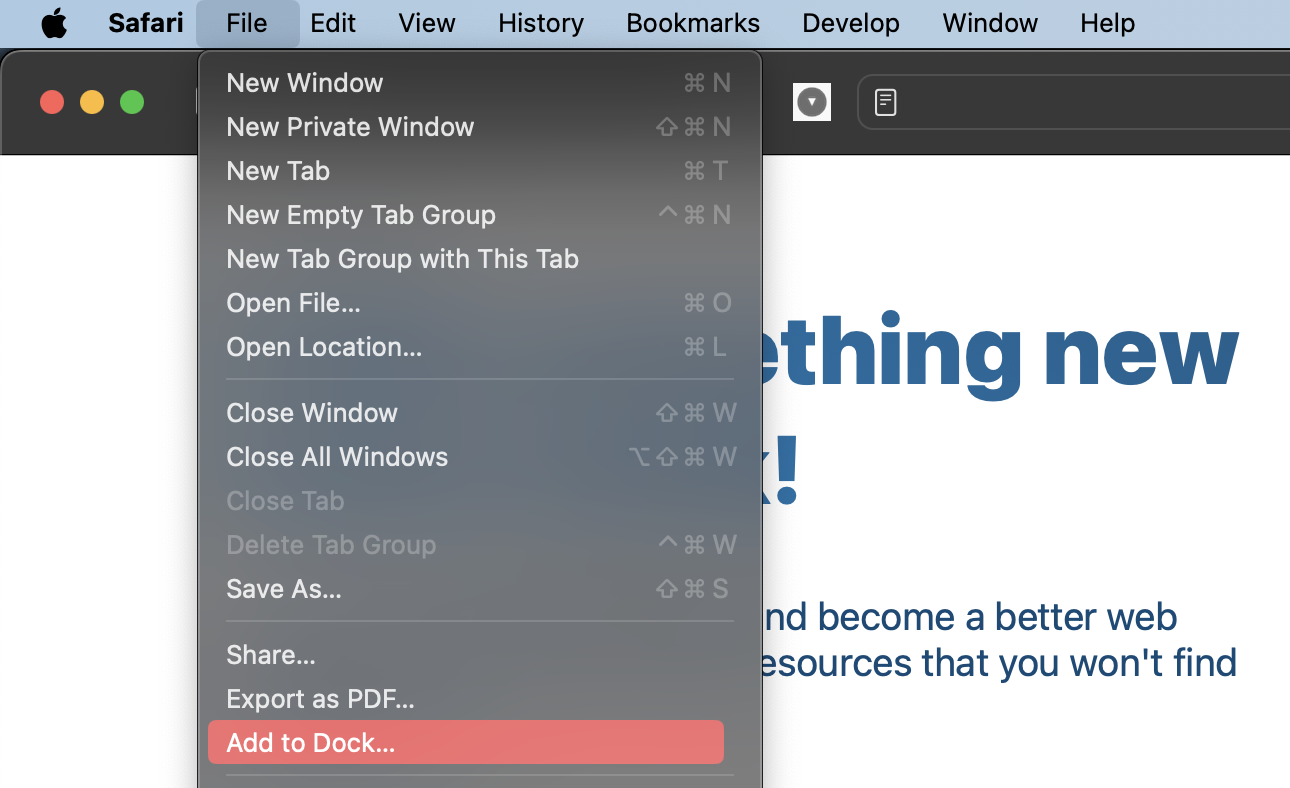
With macOS Sonoma, it's possible to "install" web pages as Safari web apps with the new "add to dock" feature.
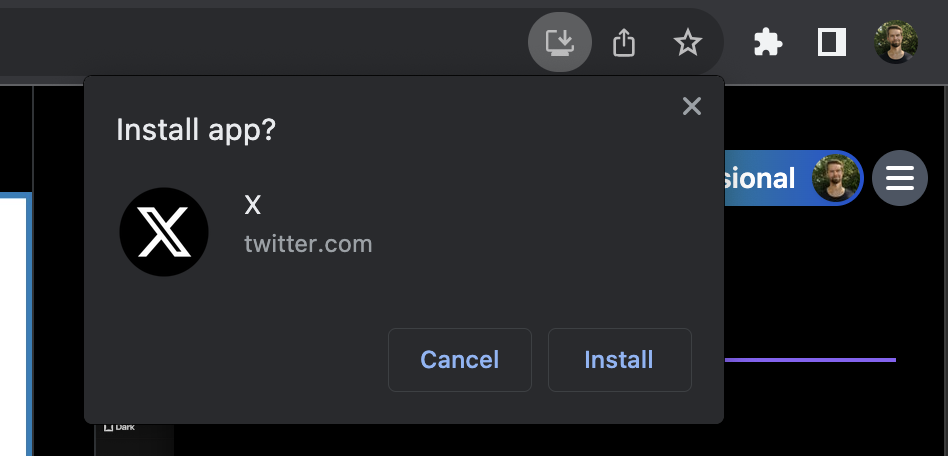
I use Chrome (for work) and Firefox (for private), so why would I care? I use Gmail, Google Calendar and Twitter as standalone Chrome apps to get them out of my tab bar. But they have some annoyances.
I gave "add to dock" a spin, and I'll stick to it. Here's why:
- I can spin up an installed web app without kicking off the base browser. If I install a Safari web app, it's its own thing. It has its own cookies, history and can be opened independently. It always bugged me that a Chrome app spins up Chrome, too.
- As said, I use multiple browsers and Choosy as the default browser to figure out which browser should display a new link. This never worked in Chrome web apps. Links are always opened in Chrome because it seems to be just a fancy Chrome window. In Safari web apps, I can open links in Firefox, Chrome, or whatever I like. Wonderful.
What are the downsides? Extensions aren't working in Safari Web Apps. Bummer. Also, badging doesn't seem to work to show unread notifications or an indicator that something happened.
Will I stick to Safari Web Apps for now? Yep, and I hope all these too-long ignored PWA features will land in Safari eventually.
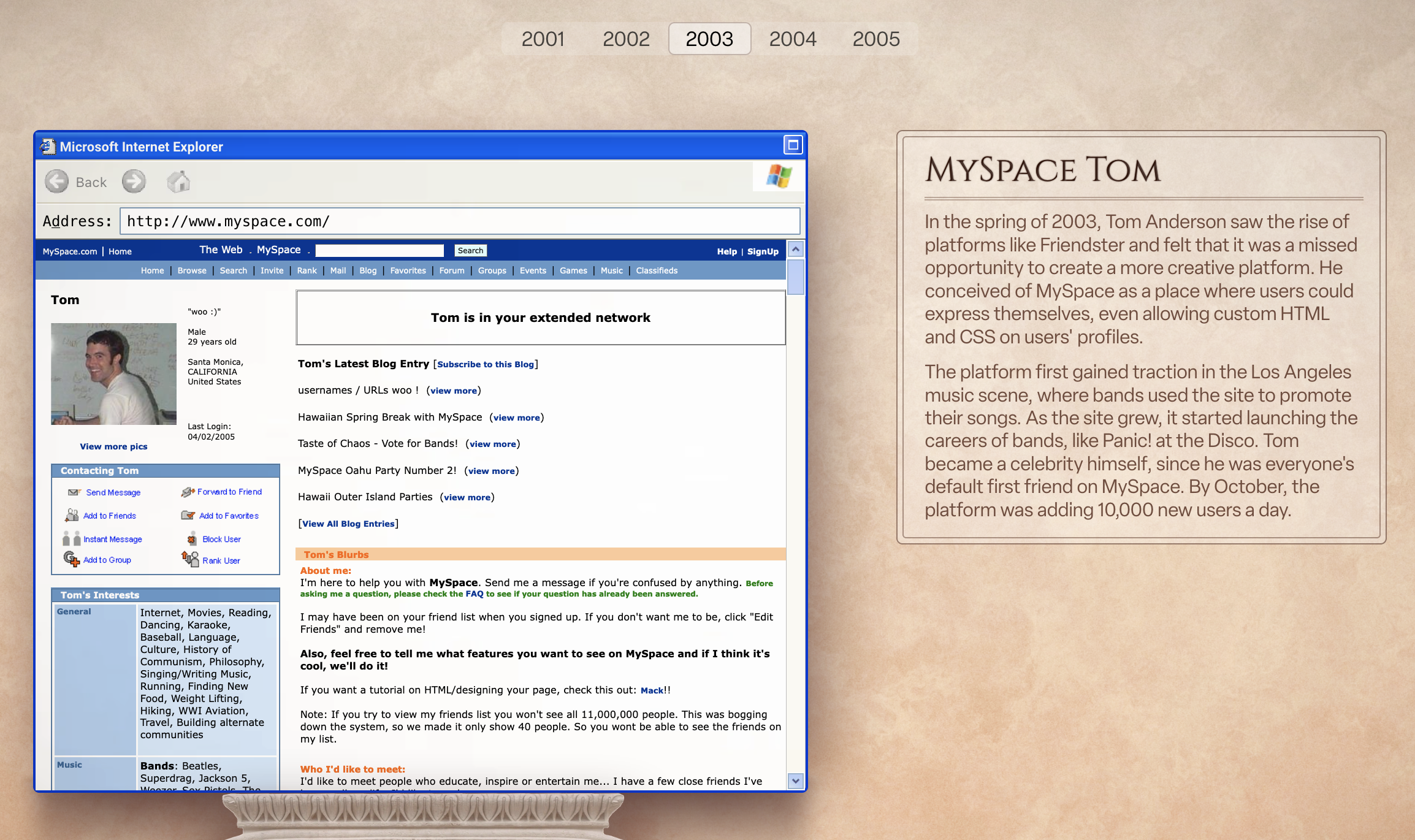
Do you remember MySpace Tom? Or the Million Dollar website that sold pixels for advertising? Neal Agarwal takes you by the hand through internet history!
- If you're looking for dark mode design inspiration,
darkhas plenty..design - TIL for the Math nerds:
[]returns always true..every() - Survey time: The State of React survey was born.
How do you make strikethrough text accessible for all? It's complicated.
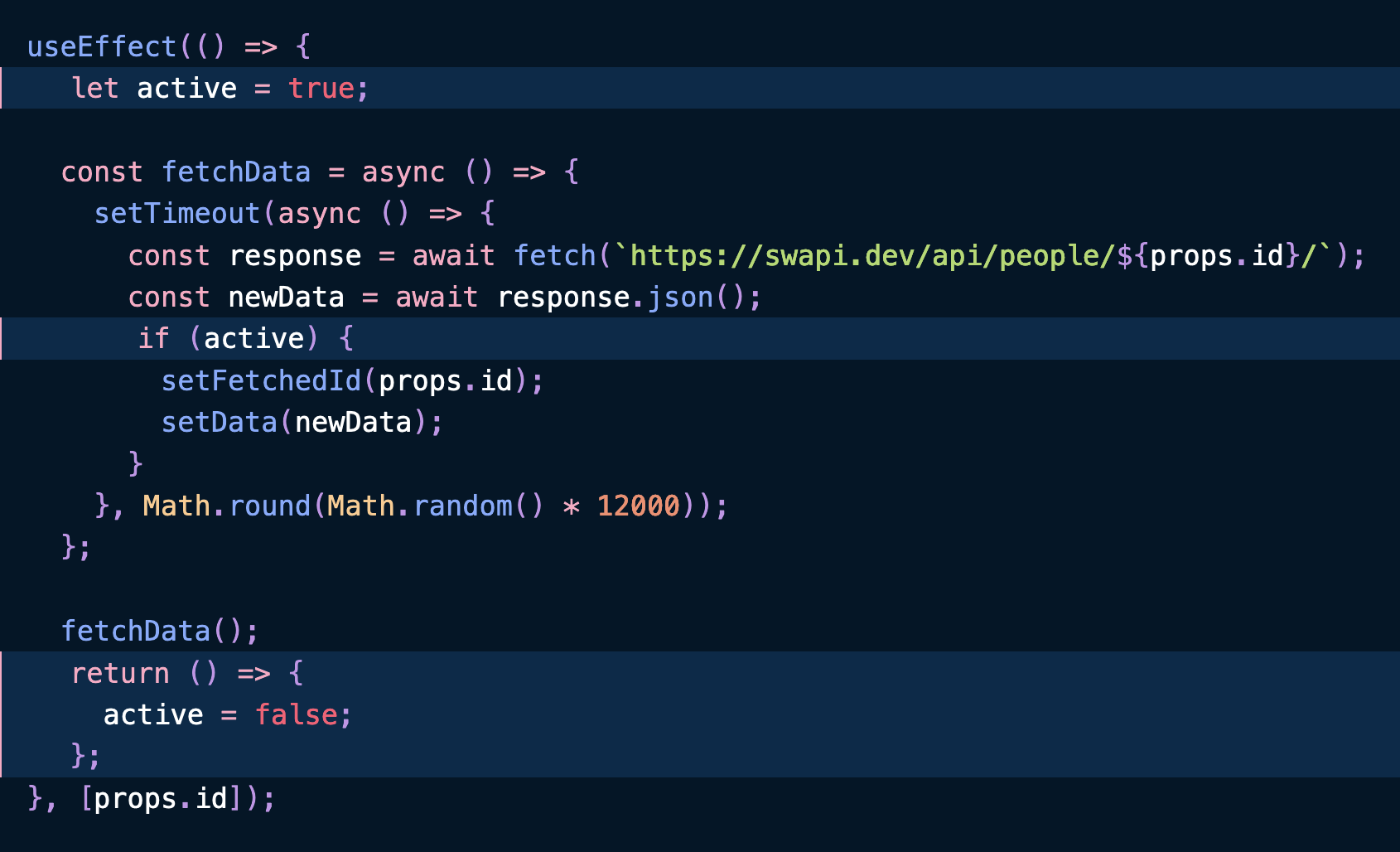
Here's a quick reminder that useEffect is open to race conditions. It's an older post, but Max Rozen explains how to secure your React side effects.
After reading Max's post, I started reading the React docs, and they're excellent these days. Here are two great pages to learn more or refresh your React skillz.
Tools and frameworks come and go. Jake Lazaroff makes the case for web components as a solution that's there to stay.🌶️
I've no idea how Chris keeps track of all things CSS, but apparently, light-dark(), xywh(), round() and perspective() are a thing in CSS land.
Bramus has you covered if you want to learn more about light-dark().
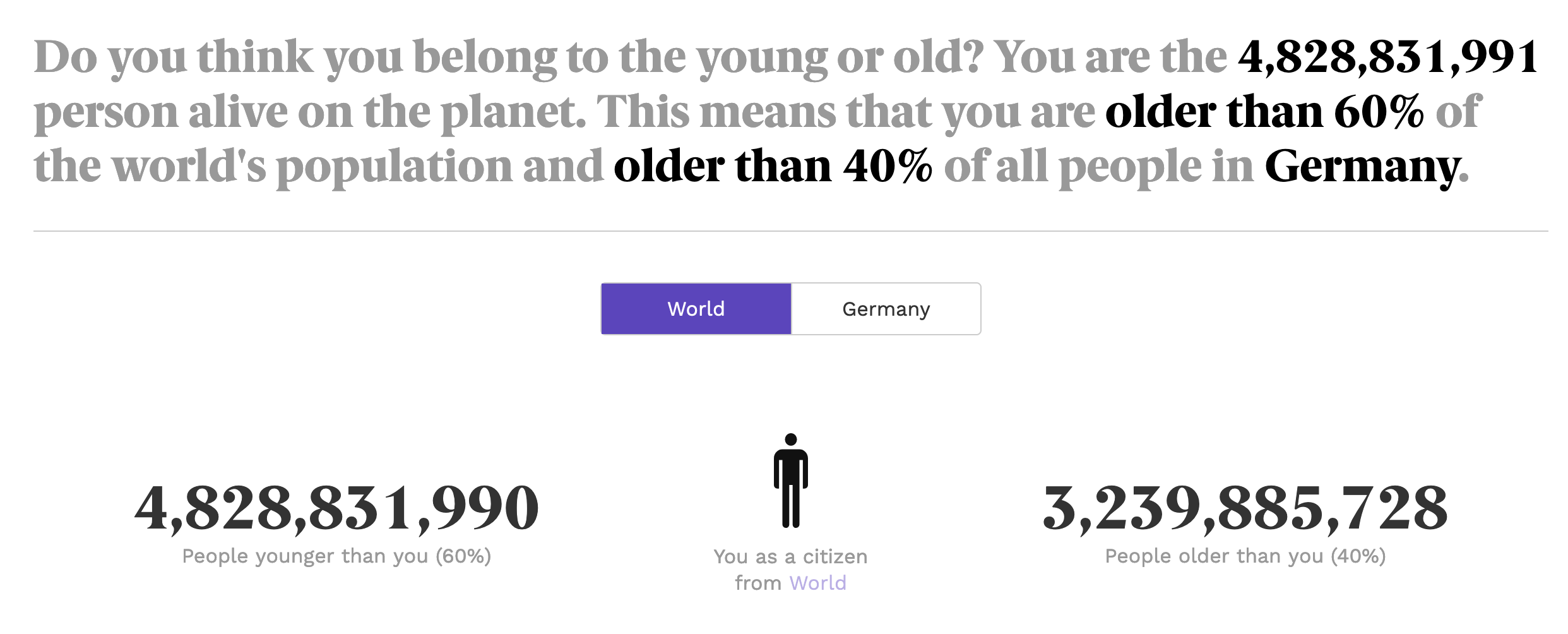
I guess I'm not that young anymore.😅 population gives you a look into the world's population and where you stand.
Compare yourself with the world
What are your favorite internet corners? Send them my way, and I'll include them in Web Weekly!
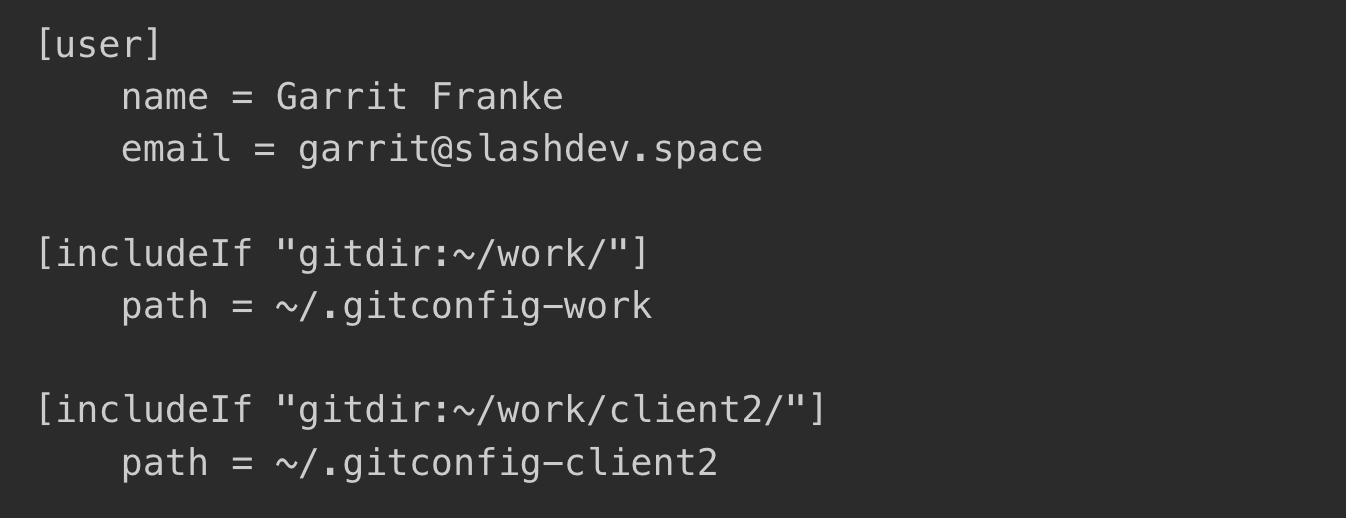
For the freelance folks: Garrit Franke describes how he manages multiple git identities (SSH keys and stuff) for different clients depending on the project directory. Smart!
Are you evaluating Next.js and ready for some opinions, popcorn and hot takes?
Kent C. Dodds published "Why I don't use Next.js". And he's criticizing that Next relies on a React canary release, there's too much magic and that it's not relying on web standards. Do all his arguments hold?
Vercel's Lee Robinson didn't let us wait and took the mic to reply with "Why I'm Using Next.js" a few days later. I'm no daily Next.js user, so it's hard to take a stand here. Do you have thoughts on the topic? I'd love to hear them!
But I love the way Kent and Lee interact with each other. Sure, it's marketing. But both have massive followings and could easily start some hot "Mine is better than yours" drama, but instead, they constructively write about it.
At the end: whatever you use is probably fine.
From the unlimited MDN knowledge archive...
Did you know you can group array entries with a nifty JS one-liner?
Well... Almost. Firefox 119 followed Chrome and shipped Object. Only Safari's missing, but don't worry. groupBy isn't too hard to polyfill.
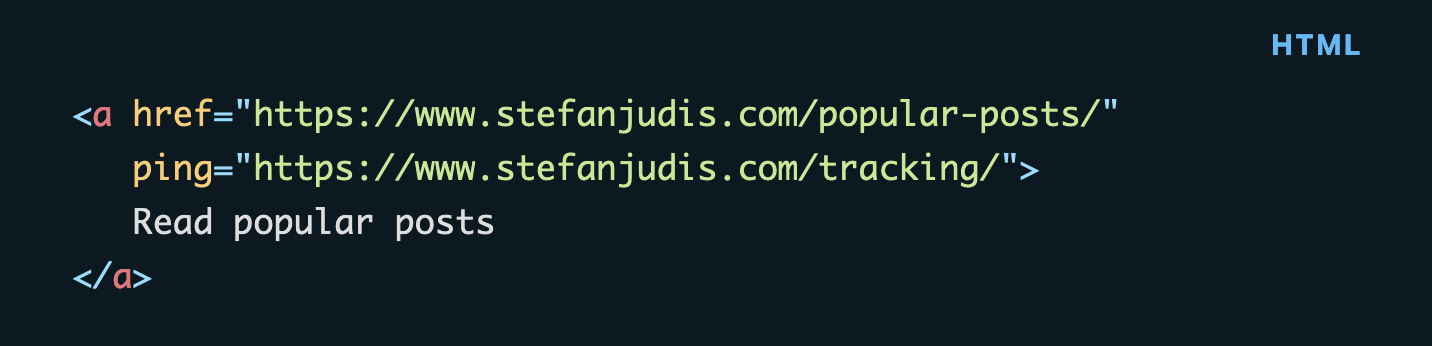
Do you know that HTML has a native way to track link clicks? That's what the ping attribute is for. 💪
Find more short web development learnings in my "Today I learned" section.

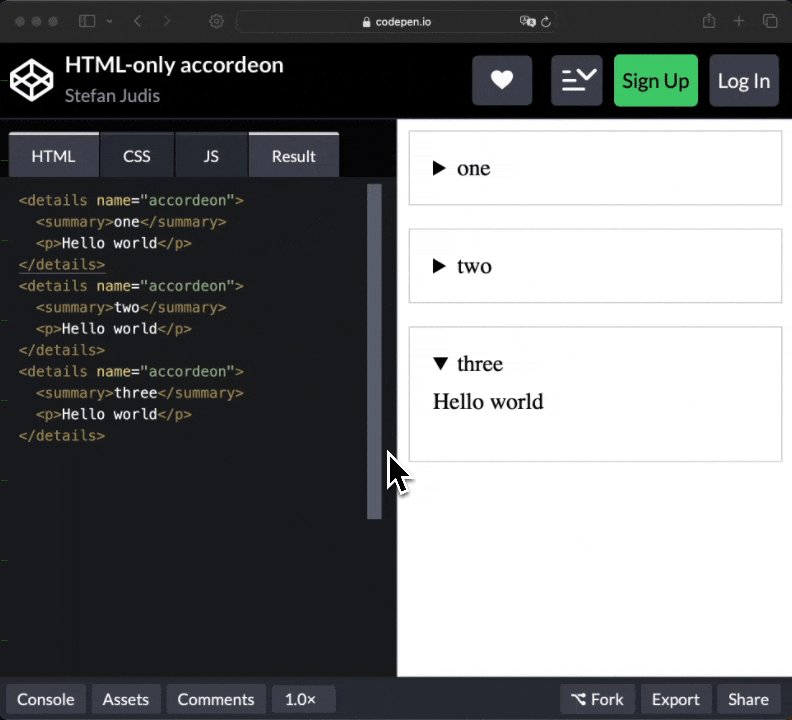
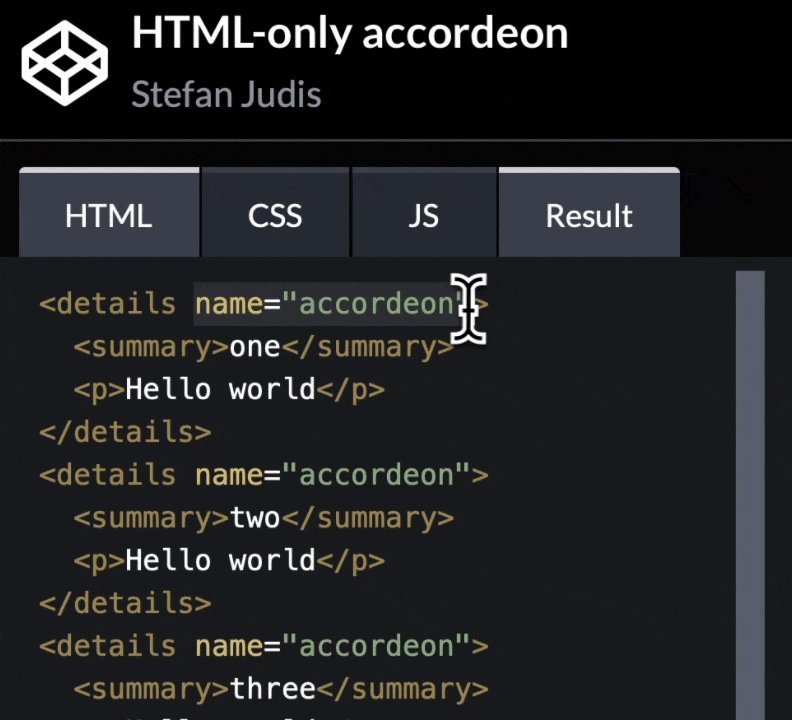
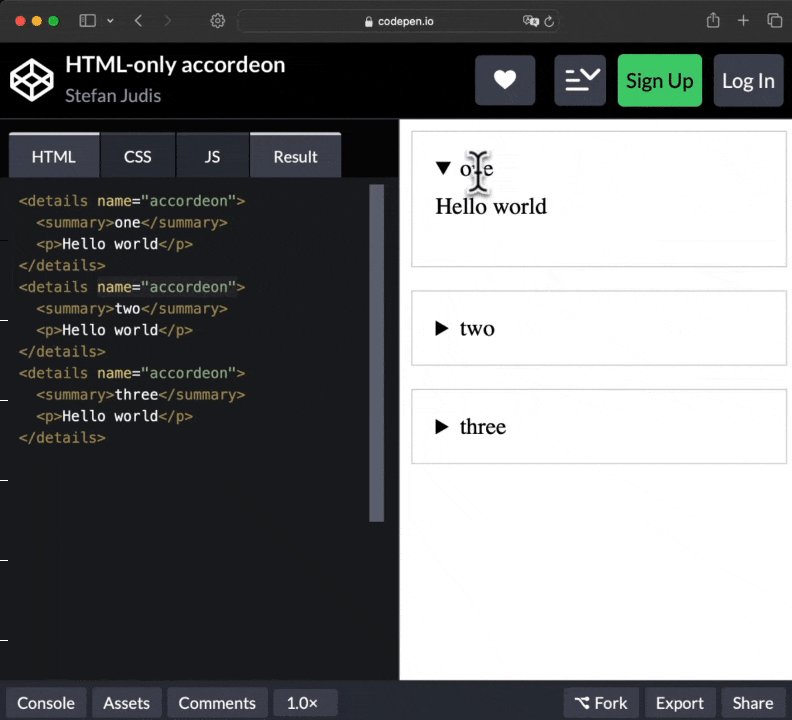
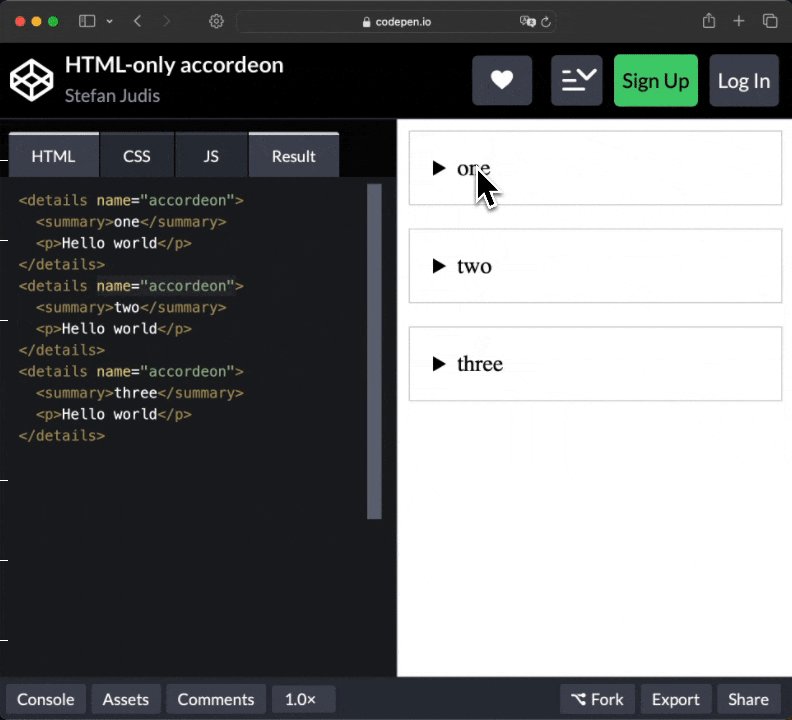
We're right in the HTML revolution. dialog shipped. popover is almost cross-browser supported (Firefox is missing with a flagged implementation). And now there's another update in the browser maker pipeline.
details elements with similar name attributes will become native accordions. So far, so good. But...
⚠️ After sharing this feature on social media, I learned there's a big BUT!. Are accordions a good user pattern, after all?
Exclusive accordions allow visitors to see only one thing at a time. There's no way to open multiple sections at once. You can't read and reference different open sections. This behavior can be inaccessible and a frustrating user experience. Baking an accessibility / UX antipattern into the platform encourages using not thought-throw UI patterns.
To work around this, people add "Collapse/Expand all" buttons to their custom accordion implementations. But how do you do this with the native implementations when it's only allowed to have one open element?
I admit I've never thought about all this problems. WebDev is hard. 😅
Thanks to Eric Eggert and Sara Soueidan for their feedback.
- google/wireit – Oldie, but goldie — upgrade your npm/pnpm/yarn scripts to make them smarter and more efficient.
- tsparticles/tsparticles – Create particle effects, confetti explosions and fireworks animations.
- usebruno/bruno – Opensource IDE for exploring and testing APIs.
Photopea is my web-based Photoshop replacement since forever. The same folks have now released a new tool to edit and create vector files. Say hello to Vectorpea.
Find more single-purpose online tools on tiny-helpers.dev.
We all know what Aaron Francis is talking about, right? 😅
The best part about being 90% done with a project is that you're almost halfway finished!
Loved this email? Hated this email? Want to share resources? I want to hear about it!
And with that, take care of yourself - mentally, physically, and emotionally.
I'll see you next week! 👋
Join 6.1k readers and learn something new every week with Web Weekly.