Monthly Digest September 2019
- Published at
- Updated at
- Reading time
- 4min
Happy autumn, everybody! 👋
I had an unbelievable busy September. I visited Kanada, Ireland, and had a fabulous time in Hungary at JS/CSSConf Budapest. If you have a chance to go there – it's affordable, well run and the people are lovely!
I hope to see you there next year!
Let's have a look at what happened in September. Enjoy!
I have a hate/love relationship with social media. Often, I find myself being frustrated about a tiny thing that someone said/did/posted, ignoring all the good things that happened to me.
Frank Chimero wrote an excellent article about giving compliments on social media. He describes that sometimes a "Thank you" or "Well done!" could mean the world to someone.
Let's not only press the like or star button, but rather interact with the people out there, what do you think? :)
Interviewing for a new job is hard! Proving that you're "worth it" is incredibly stressful! I had many interviews in my career, and now I can say that most of the time, I didn't ask enough questions about the company.
Stanisław Pitucha collected a useful set of items that you can use to evaluate your next employer more carefully.
I tend to work on my website whenever I have time. humans.fyi is a beautiful collection of private websites that you can use for inspiration. I love browsing sites like this!
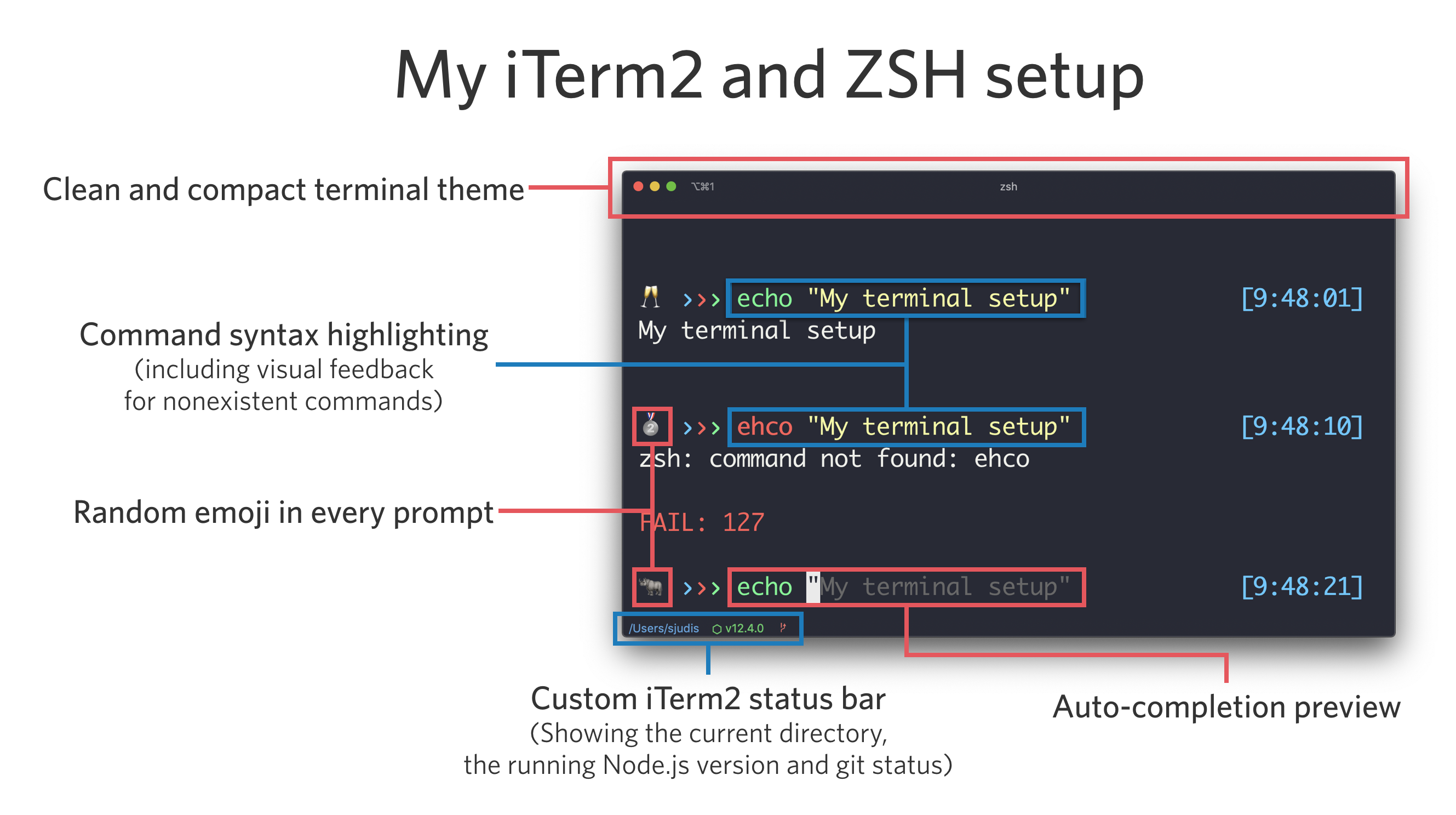
People kept asking me about my terminal setup. I described it in an article. :)
This month I made it to three documented learnings. 🎉
Focus events include a relatedTarget property
I learned that focus events like blur and focus include a relatedTarget property. This property gives additional information about the previously and later focused element.
This learning can come in very handy and I'm so surprised that I didn't know about it!
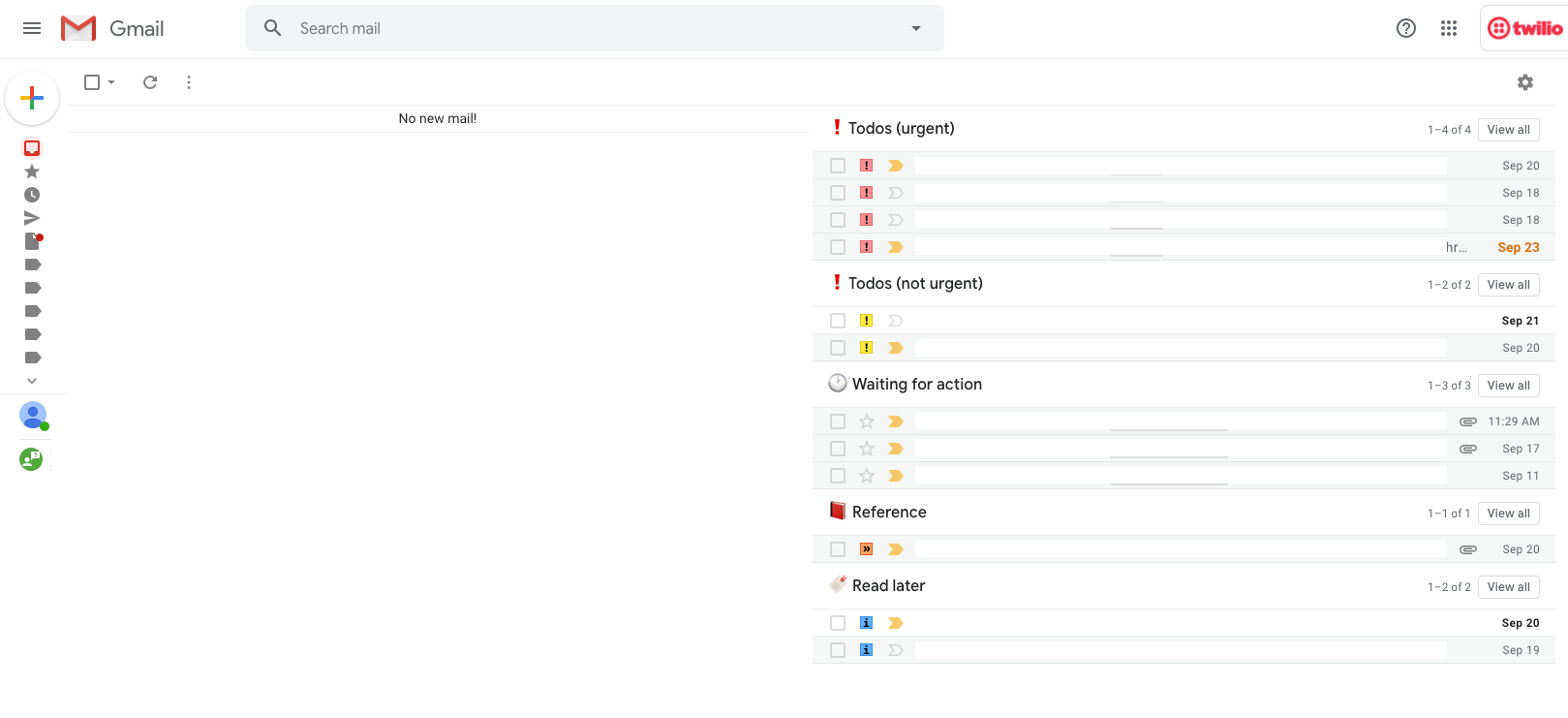
Gmail has more than one star
This month, I procrastinated quite a little bit and changed my Gmail flow after reading an article on Hubspot. I learned that there are different options to star an email. You can have stars in different colors and even completely different symbols. Emails can have a state!
How cool is that?
My inbox looks now like above, and I'm quite pleased with it. :)
The paint order of SVG elements and their stroke and fill is configurable
Were you ever in the situation that you wanted to adjust the stroke width of an SVG element to find out that when you increase it, it looks horrible? Stroke expands to the inside and outside, which destroys the look.
I learned that you could define the order in which fill and stroke are applied to an element. You can define that fill is on top of the stroke (stroke is usually on top of fill by default).
A different paint order then enables developers to increase the stroke-width without "messing" with the fill color!
Short and sweet – these pictures of people selling mirrors kept me busy smiling quite a little bit.
As already mentioned, I spoke in Canada at Web Unleashed, and Kyle Simpson gave the first day's closing keynote – "FOUC, and the Death of Progressive Enhancement" *.
It's a very catchy title, and I have to say that I didn't agree with everything he said... but it's an excellent talk with many thought-provoking ideas around how we build the web and what role the user plays in that. Highly recommended!
* the linked recording is from a different conference
The more I get involved in D&I (diversity and inclusion), the more I understand that we have a very long journey ahead of us and that I have so much to learn. It won't be easy.
Cate Huston's quote made me think abuot the topic even more.
Inclusion is not about everyone feeling comfortable; it is more accurate to think of it as the redistribution of discomfort.
This month I came across Mallrat from Brisbane, Australia. She reminds me of an early Kate Nash and her song Charlie made me stop doing whatever I did...
I love the piano sound, the catchy chorus, and the wonderful lines, "I hope your dreams are amazing, I hope I maybe sneak my way in".
And with that, friends. Have a lovely September!
Yes? Cool! You might want to check out the email version. The last edition went out 6 days ago.