Table cells support a "headers" HTML attribute
Written by Stefan Judis
- Published at
- Updated at
- Reading time
- 1min
This post is part of my Today I learned series in which I share all my web development learnings.
I love that even after writing HTML for such a long time, there's always something new to discover. #htmlIsNotEasy
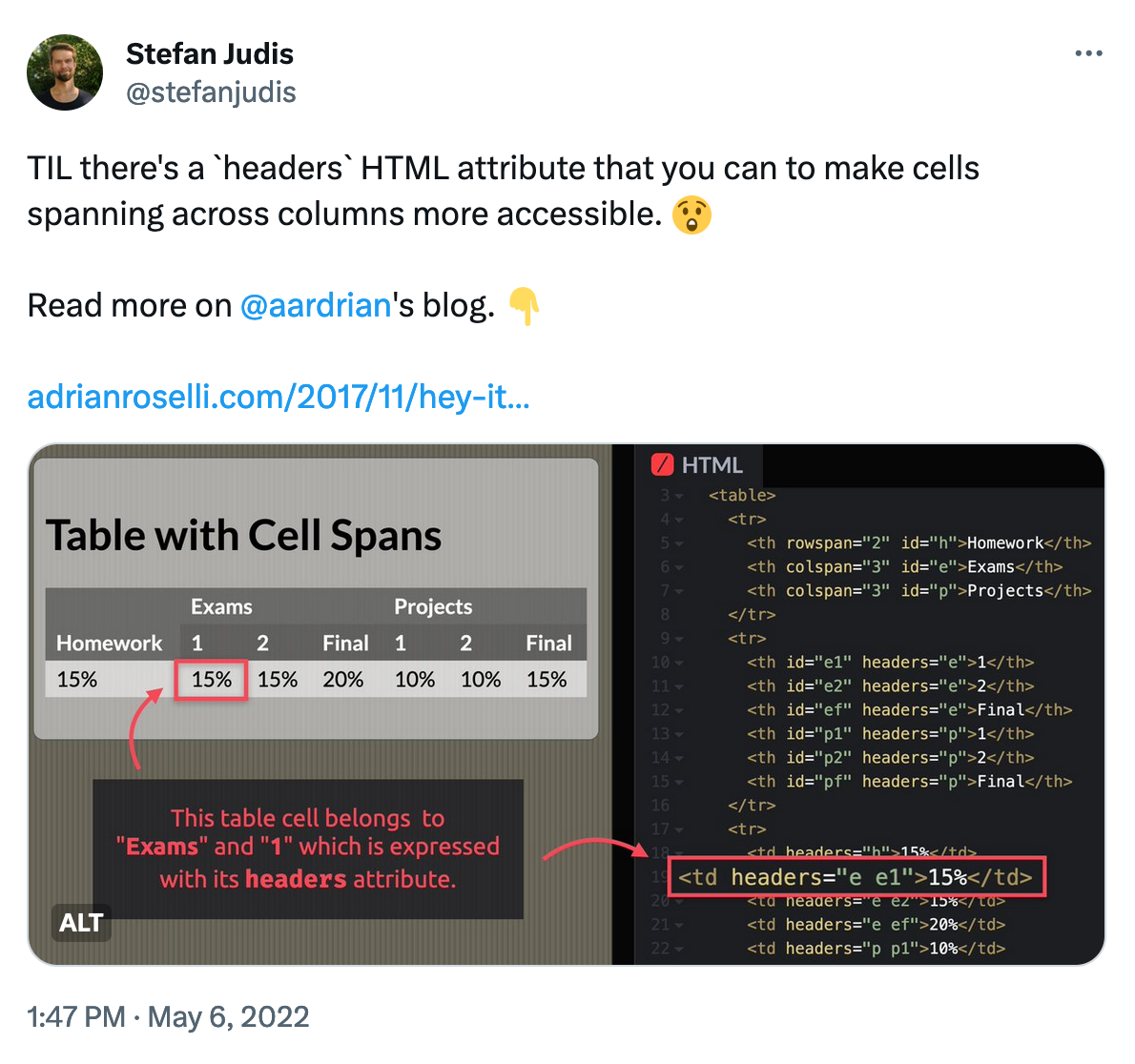
Today I learned that HTML table cells support a headers attribute. I haven't seen this one before!
I rarely use tables because I don't deal with tabular data. But suppose you're building complex tables with cells spanning multiple columns or rows. Then, you can use headers to define what table headers (th) are connected to the following table cells (td).
Here are some resources to read more about it:
If you enjoyed this article...
Join 6.1k readers and learn something new every week with Web Weekly.
Reply to this post and share your thoughts via good old email.