Email inputs can accept multiple email addresses
- Published at
- Updated at
- Reading time
- 4min
Today I came across a tweet by Bram(us) Van Damme. He shared a fact about input elements that I didn't know.
He shared the following HTML snippet:
<!-- Ask for an email address -->
<input type="email">
<!-- Ask for multiple email addresses (comma-separated) -->
<input type="email" multiple>
After publishing this post, I found out that Bramus wrote about the topic of multiple email input elements on his blog, too. He publishes excellent content, and you should definitely check it out!
input elements of type email (and file, but I'm not going into file inputs in this post) support the multiple attribute. Use the attribute to define that an email field should accept more than one email address.
That sounds great! Let's have a look at how this functionality plays out in practice.
When you have a look at the MDN documentation for email inputs, you'll find the following explanation:
If and only if the multiple attribute is specified, the value can be a list of properly-formed comma-separated email addresses. Any trailing and leading whitespace is removed from each address in the list.
That's excellent! Email addresses can be entered as a comma-separated list.
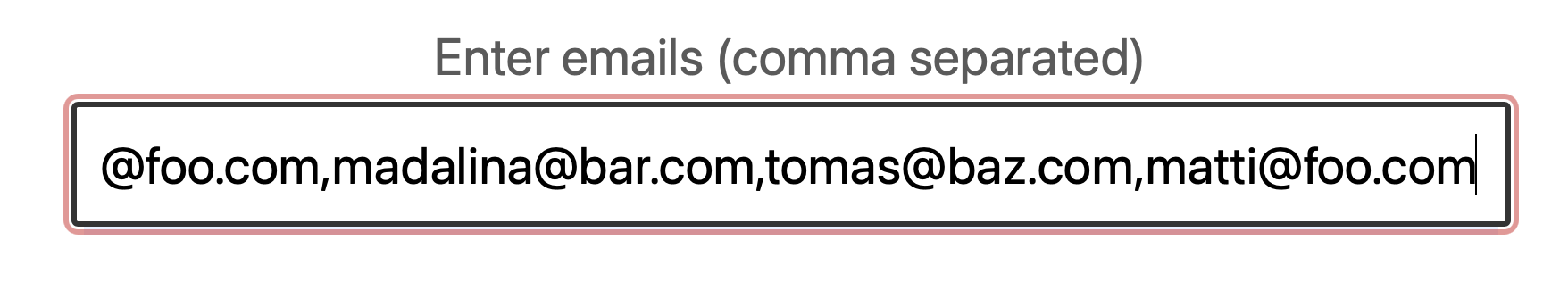
Play around with this functionality using the input element below. The example shows the input's value, its validity state and you can trigger default browser validation warnings by pressing the submit button.
I'm the biggest advocate for using the web platform whenever possible, but I'm hesitant to use an input element to handle multiple emails addresses for a few reasons.
Inputs of type email are single-line input fields, and these are usually limited in width. Effectively you might be able to enter 2-3 email addresses until they are flowing out of the box. Then you can't see all your entered data anymore.
When not all email addresses are visible, I'm not sure how useful a single-line input element for multiple email addresses is.
For people such as software admins, an interface not showing all the entered data can be confusing and is not the best user experience. When I add fifty email addresses of all my colleagues into an interface, I prefer to overview the data that I entered.
Using native form controls and their included validations is a very underused browser feature. By using input attributes such as required and pattern, the browser can do data validation for you and presents visitors with the native browser validation messages when they're submitting a form.
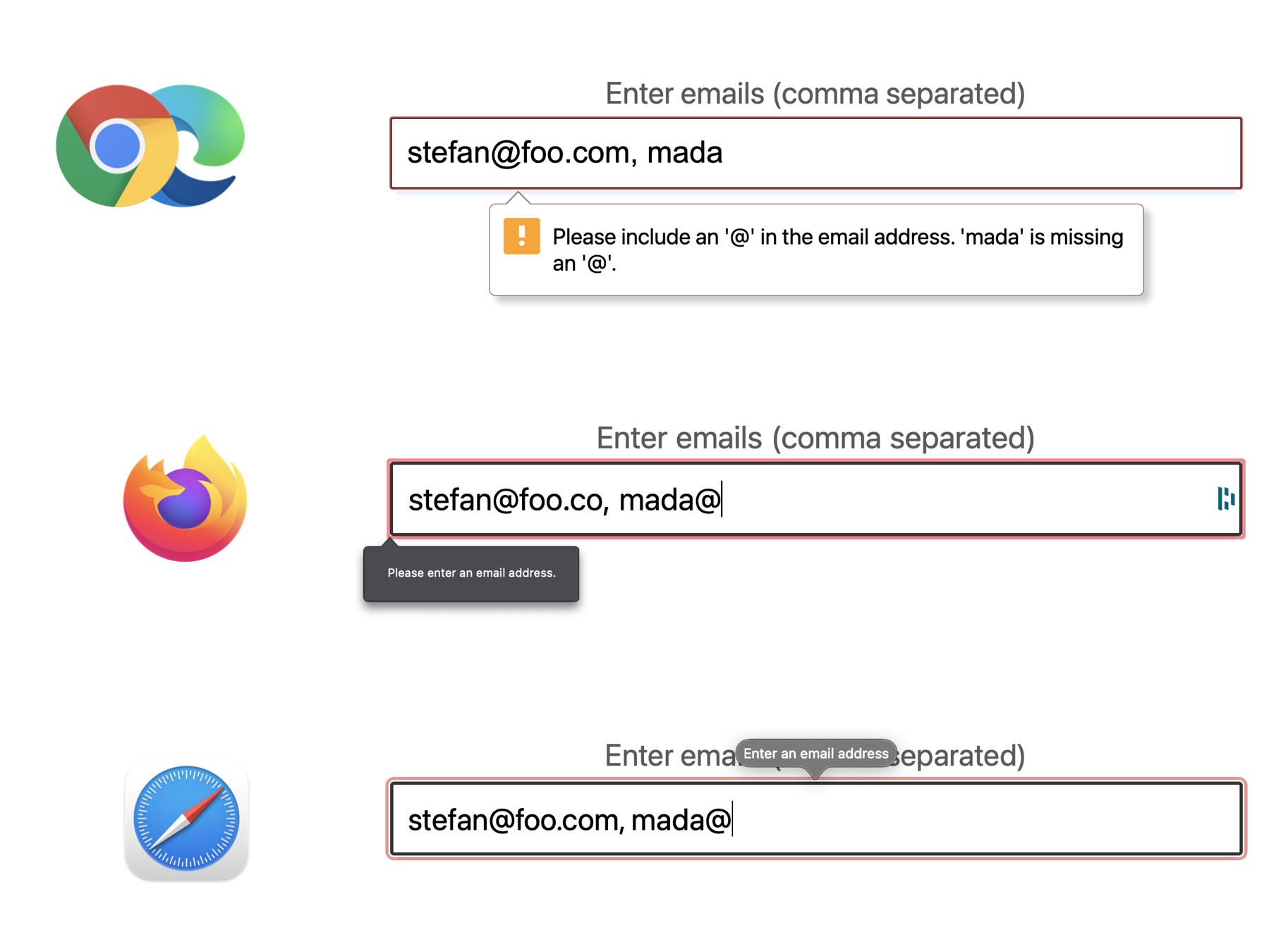
I tested the email element for multiple email addresses in the four browsers that are installed on my machine (Chrome, Firefox, Edge, Safari). Unfortunately, the quality of the error messages varies.
Chromium does a reasonably good job validating the input. It tells precisely where in the long comma-separated list of emails the error is. But Safari and Firefox keep the user in the dark by only telling them to enter an email address. When dealing with many email addresses, this validation message is not helpful.
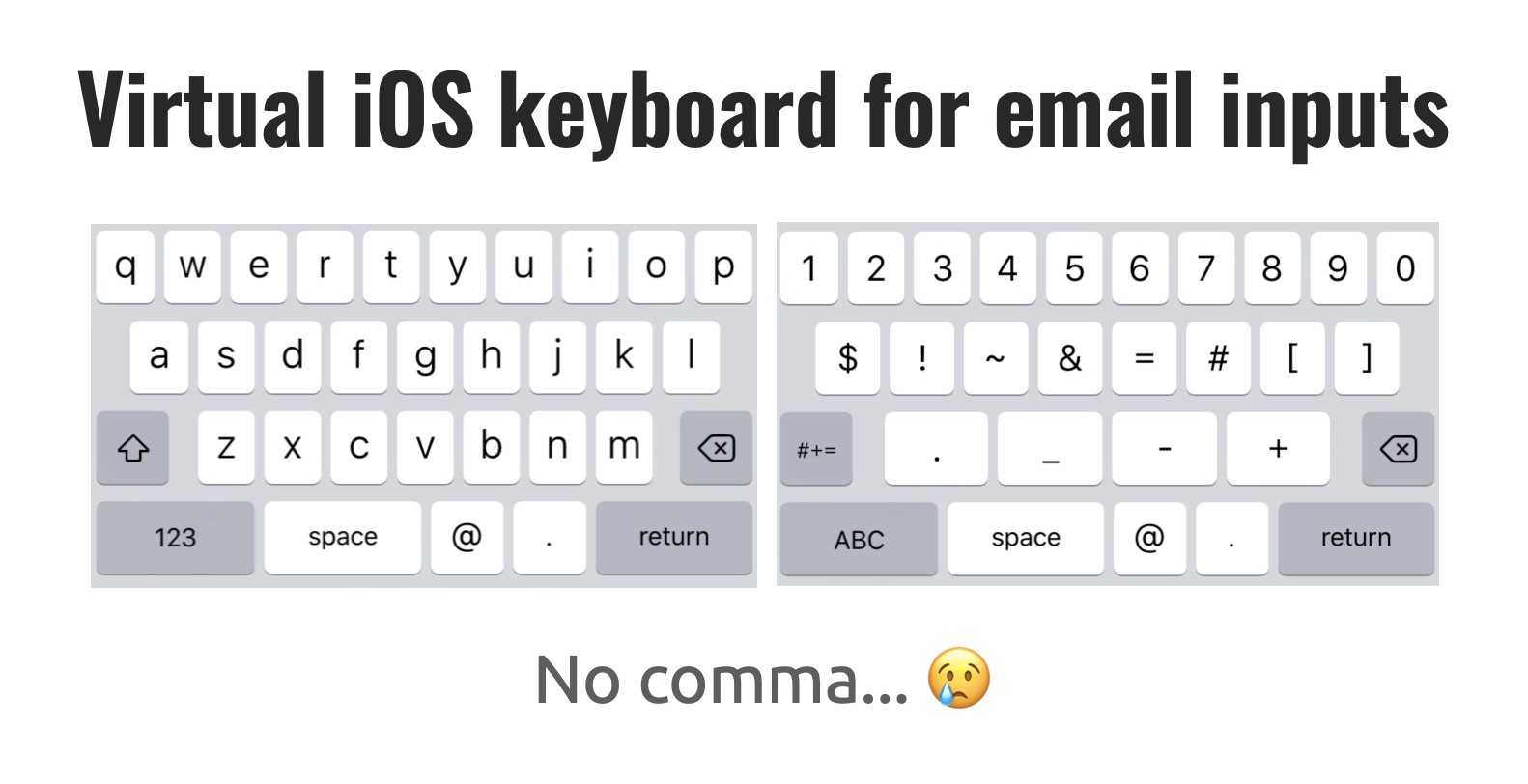
And lastly, if you want to use <input type="email" multiple> on iOS, you find out that the presented virtual keyboard does not include a comma key. You can read more about this fact in Bramus tweet replies.
To fix this, you can go down the rabbit hole and use inputmode to change the virtual keyboard for mobile users, but yeah... let's dive into a conclusion.
The fact that email input elements can manage multiple emails is a good-to-know fact. But for the mentioned reasons, I don't think that the provided functionality is ideal.
When I have to build an interface that accepts numerous email addresses, I'll probably go with a hand-made interface that provides a good overview of the entered data, guarantees helpful error messages and works on any keyboard. 🙈
Join 6.1k readers and learn something new every week with Web Weekly.