Cross-origin module scripts require CORS response headers
Written by Stefan Judis
- Published at
- Updated at
- Reading time
- 1min
This post is part of my Today I learned series in which I share all my web development learnings.
While reading Jake Archibald's article How to win at CORS, I learned that classic and module scripts treat CORS (Cross-Origin Resource Sharing) differently.
<!-- Not a CORS request -->
<script src="https://example.com/script.js"></script>
<!-- CORS request -->
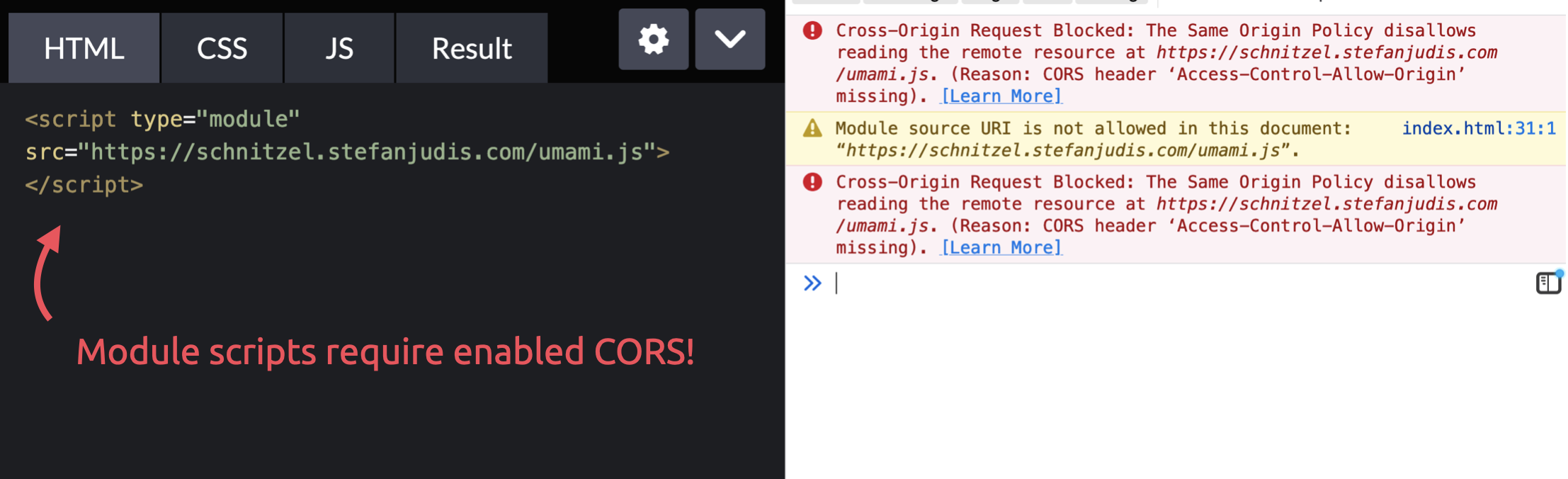
<script type="module" src="https://example.com/script.js"></script>
If you're requesting a JavaScript file in a module context the response needs to define an Access-Control-Allow-Origin header or it will be blocked by the browser.
Classic scripts don't require it to not break the web and guarantee backward compatibility. Very interesting! If you want to learn more, read the article. It's a good one.
If you enjoyed this article...
Join 6.1k readers and learn something new every week with Web Weekly.
Reply to this post and share your thoughts via good old email.