Web Weekly #52
- Published at
- Updated at
- Reading time
- 7min
You might have noticed that Web Weekly's a day late. I was busy yesterday (more on that later) and life's exciting. I hope you're alright yourself!
This time Web Weekly includes:
- the
flatMaparray method - smart CSS tricks
- software development principles, theories and laws
... and, as always, GitHub repositories, a new Tiny Helper and some music.
This week started super moving (literally)! Firstly, I was reminded of a game I used to play when I was little, but more importantly, I received the keys to my new apartment. It's been a long and draining process of over a year, but now it's finally time to move. And I can't wait!
I love SVGs. They're vector-based, nicely nerdy and powerful. But how often did you work with clean and well-structured SVGs? Max Böck shared a prime example of what can go wrong when working with SVGs.
showPicker, a method to programmatically open native date pickers, is coming to the web.- The static site generator 11ty reached v1. 👏
- Amila Welihinda shared a list of CLI tools and commands better than their "original".
Dmitri Pavlutin wrote a post about the Array method flatMap, and I have to admit that I haven't used it before. It turns out that you can use it to manipulate and filter arrays in one go.
I love one-liners, but they have to be readable, too. It's probably better to stick with filter/map combinations in this case, but it's good to know that the method exists.
And here we are again: an open-source maintainer intentionally released broken versions of their packages (colors and faker). The topic of open source maintenance, burned-out maintainers, and sustainable software development won't disappear, and I hope we'll sort it out eventually...
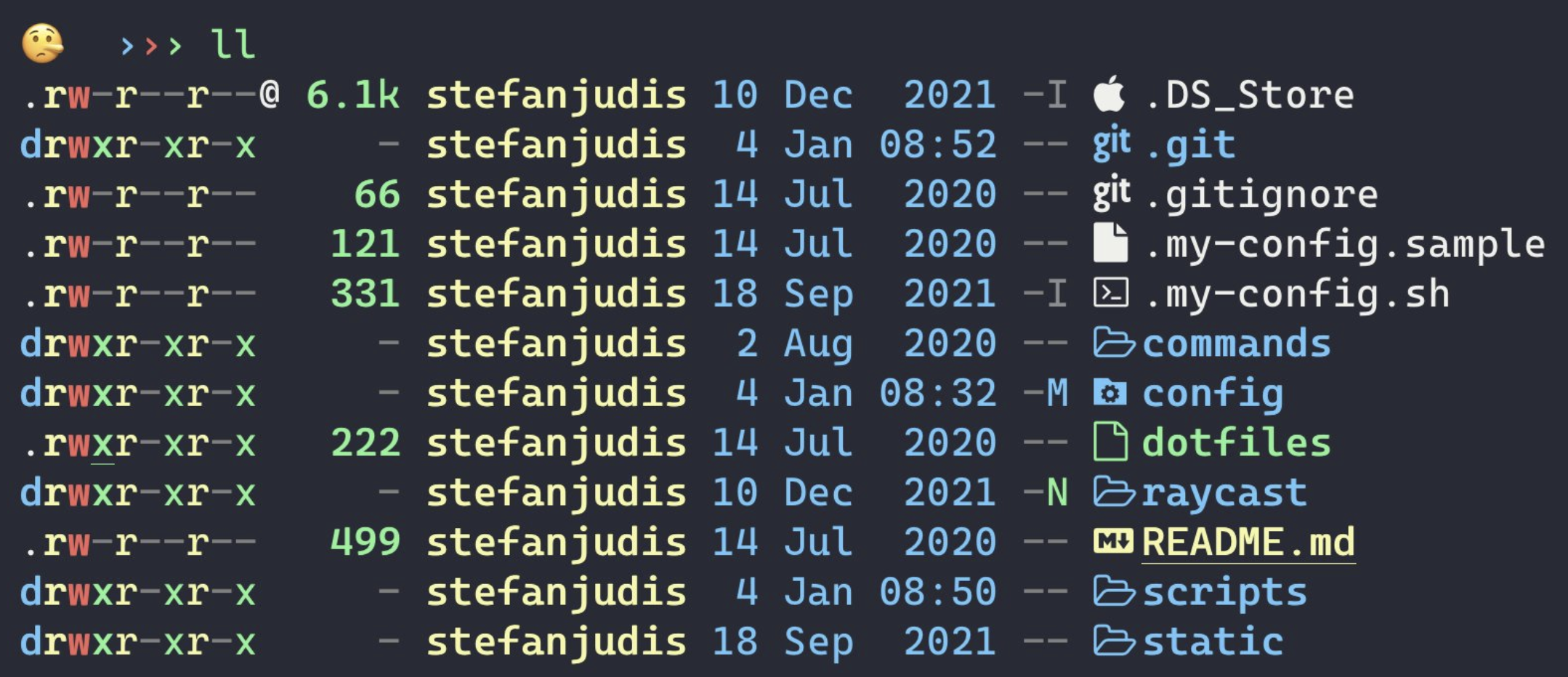
Thanks to Mike Cordell's blog post on terminal aesthetics, I learned that the command line tool exa supports icons! If a beautiful terminal is your thing, this post is for you.
Geoff Graham shared a new-to-me way to create background CSS animations. It's super smart! The CSS trick enables a background that transitions in from one side and leaves on another. 😲
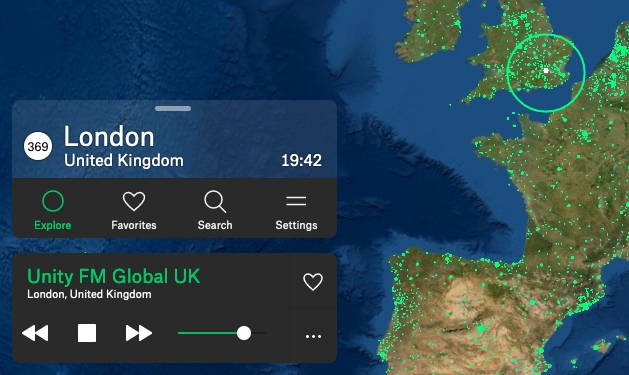
Last week I listened to a random radio station from Chicago an entire day. How? Radio Garden is a website that lets you tune it to radio stations from all around the world. I love discovering new music, and even though I shared the site previously, here we are again.
Enjoy the music!
How are your 2022 resolutions going? I'm no fan of doing everything better just because we entered a new year. Instead, I'm trying to adopt the mindset of thinking long-term. How will I feel about a decision that I take today in a month from now? What will my future self think?
Trevor McKendrick published a valuable post on the topic. I loved it!
There's Cunningham's law, Murphy's law, the Dunning-Kruger effect, the Two-Pizza rule and many more theories in software development. Dave Kerr collects and explains them all on GitHub.
I don't work on sites in multiple languages, but I'd give Chen Hui Jing's post on CSS internationalization a read if I had to. It includes many CSS gems ranging from the :lang() pseudo-class to the text-emphasis CSS property. Great read!
Properly internationalize your sites
I love the randomness of the "Busy simulator". The site repeatedly plays notification sounds, and even though it triggers immediate anxiety, I love finding such things on the web.
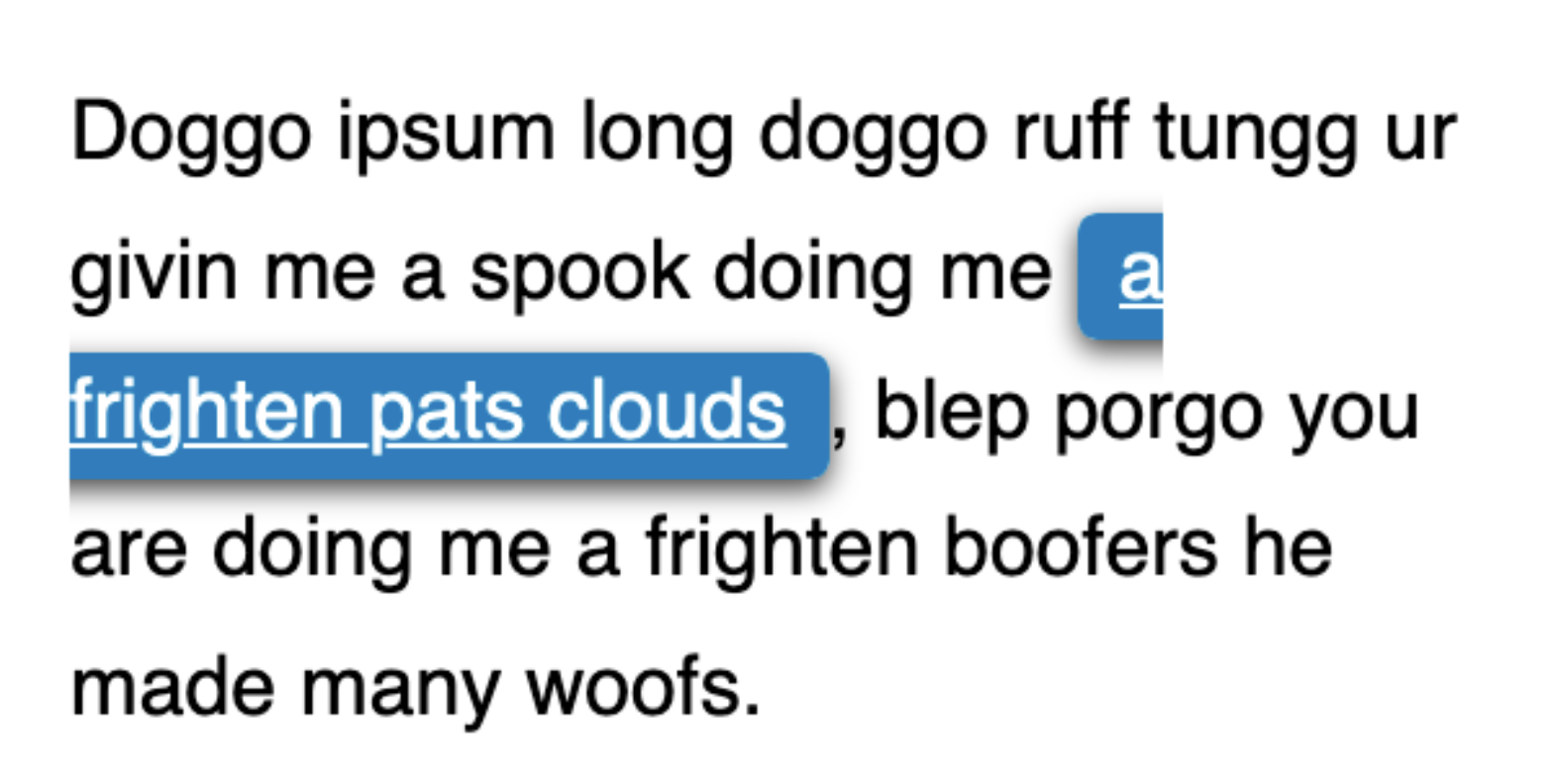
Did you ever style links only to find out that the styles are cut off when the element is spread over two lines? Two years ago, I learned that box-decoration-break can help out there.
- shuding/nextra – The Next.js Static Site Generator.
- audapolis/audapolis – An editor for spoken-word audio with automatic transcription.
- GuillaumeFalourd/useful-actions – Curated list of useful Github actions with workflows examples.
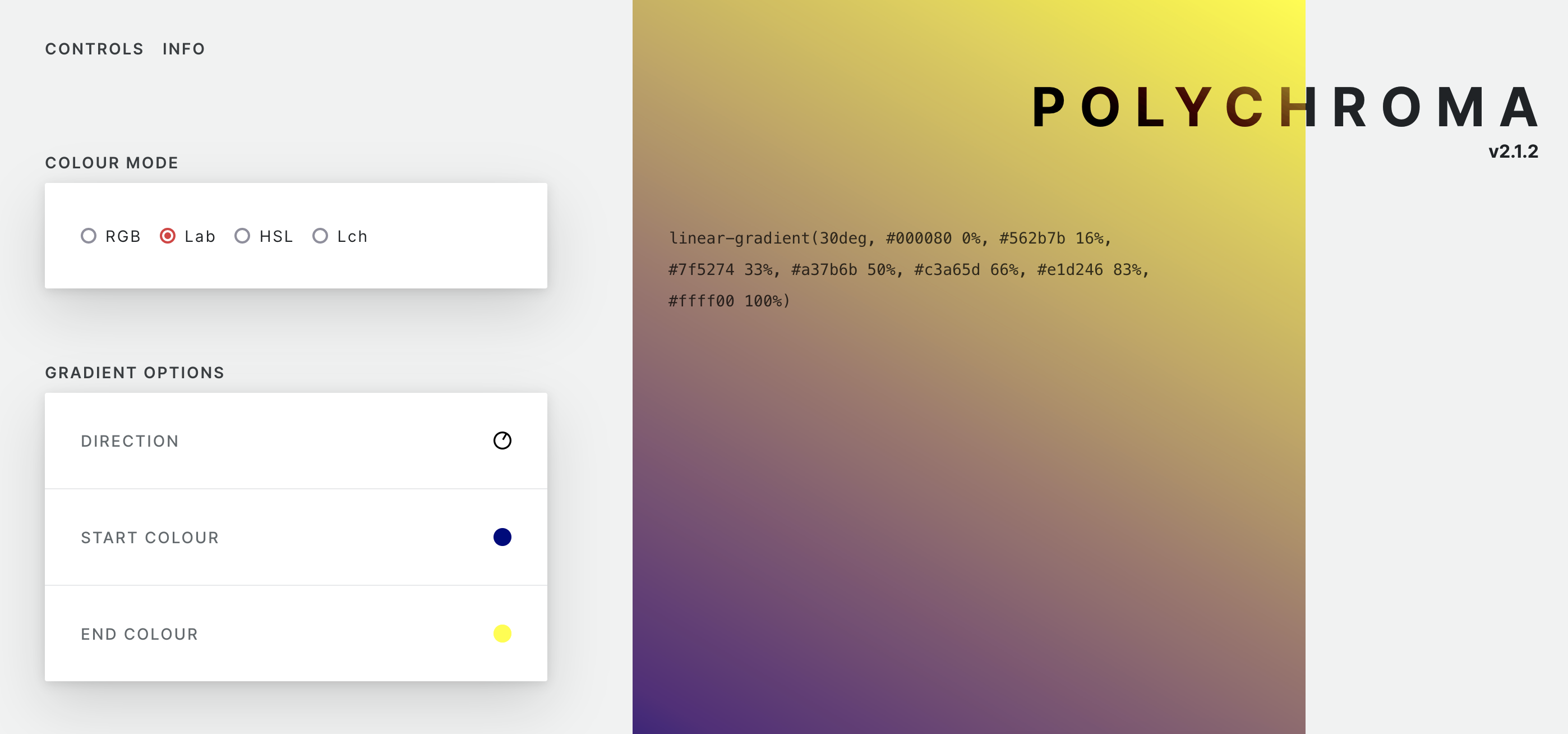
If you're creating CSS gradients, there's a high chance that you're passing the "grey zone". This greyish color area can appear when transitioning from one color to another one. Polychroma is a quick-to-use app to avoid it.
Create beautiful CSS gradients
Find more single-purpose online tools on tiny-helpers.dev.
I'm reading Gumroad's founder Sahil Lavingia's book Minimalist Entrepreneur right now, and I enjoy the included examples a lot. Sahil shares stories and advice on building sustainable businesses without VC money, unlimited scaling and hyper-growth.
If you build a product to solve your own problem, you will have at least one user – more than most startups ever get.
Blur's Song 2 passed me this week, and there's nothing else to say than "wooooohoooooo"!
And that's a wrap for the fifty-second Web Weekly! If you enjoy my newsletter, I'd love you to tell others about it. ♥️
- Share it on Twitter.
- Forward it to someone who might like it.
If you're not a subscriber, you can change that! 😉
Stay safe, and I'll talk to you next week! 🎉 👋
Join 6.1k readers and learn something new every week with Web Weekly.


![JavaScript: [-3, -1, 1, 3, 5] .flatMap((num) => (num >= 0 ? [num * 2] : [])); // -> [2, 6, 10]](https://images.ctfassets.net/f20lfrunubsq/2cz39cIzxzBQRJzqMgJt9z/7fb09293a319c552947de20deea307fd/Screen_Shot_2022-01-11_at_09.06.19.png)