Web Weekly #39
- Published at
- Updated at
- Reading time
- 6min
What's up, party people? Last week I spent some time implementing a Firefox-only feature on my website (it's a minimap). And I'm super into it! We need more fancy browser UI functionality.
Apart from that, I have a busy week ahead because I'll be running a Jamstack conf workshop about Next.js and Contentful. Come and say Hi!
This week's Web Weekly includes:
- Innovative browser UI patterns.
- A new proposal for CSS conditionals.
- Colorful scrollbars.
... and, as always, GitHub repositories, a new Tiny Helper and some music.
- Container queries will also have new CSS units.
- Chrome is approaching version
100, and people are already testing if that will break things (it does). - I learned that the checkmark (and other symbols) can have different meanings in this world.
- Addy Osmani shared tricks to get better Google results.
Rauno Freiberg's uiw made me think about browser UIs and interfaces last week (that's why I implemented that minimap). There are countless new browser APIs, but there hasn't been much innovation considering the user interface. Should there be new ways to display and navigate websites? I think so!
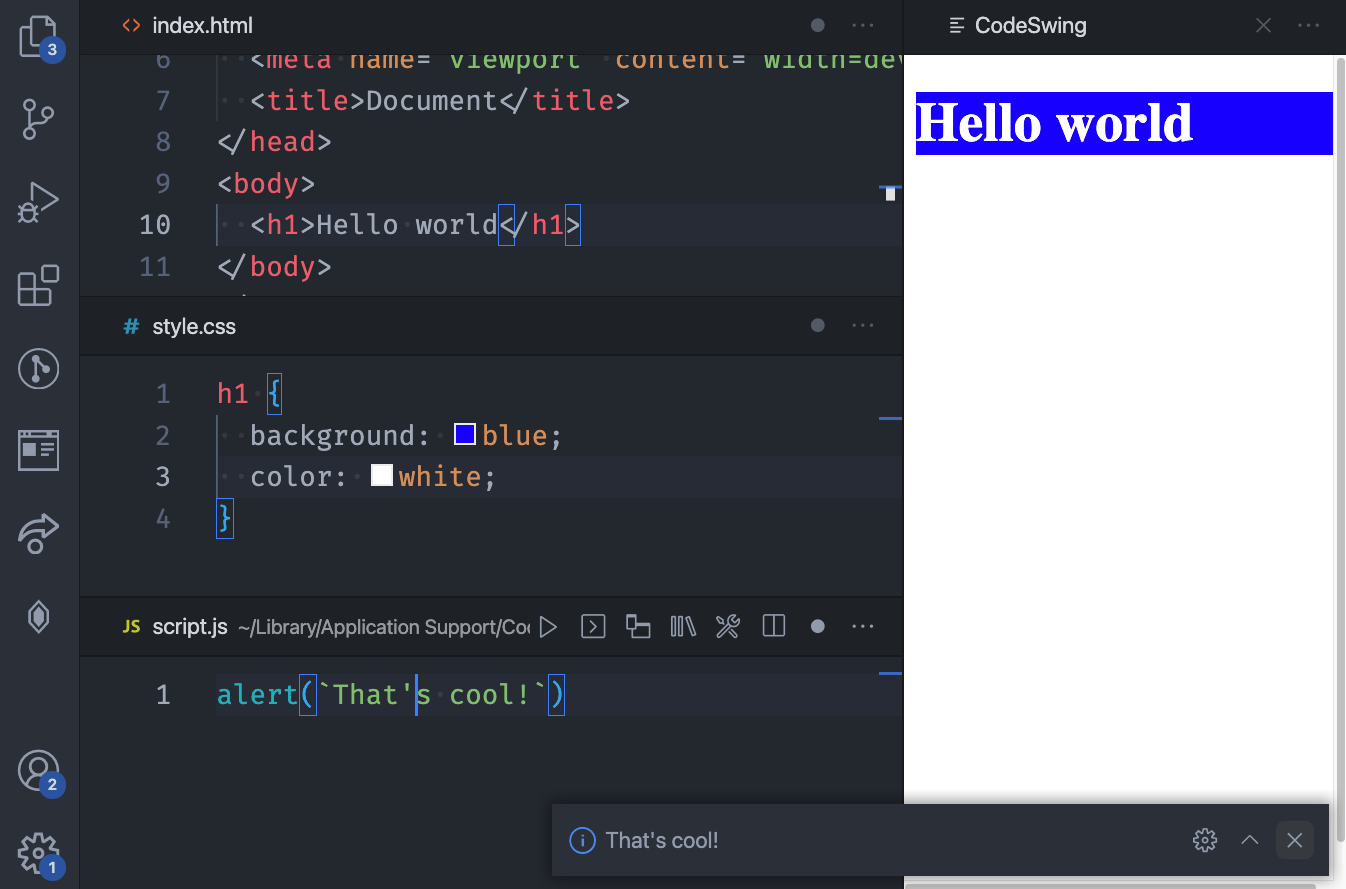
I used to dabble around in CodePen a lot but I found myself working in my /tmp directory more and more. I don't want to leave VS Code and miss its functionality and extensions. Jonathan Carter's CodeSwing is a VS Code extension that spins up a "local CodePen" right in your favorite editor.
Elena Salaks describes how she changed her life to focus on essential things in life. She chose family and health over being busy. 👍
CSS art is always impressive! Ben Evans' "A Vacuum From Space" is no exception. It's fascinating work, and knowing that he worked on it for a year is even more impressive.
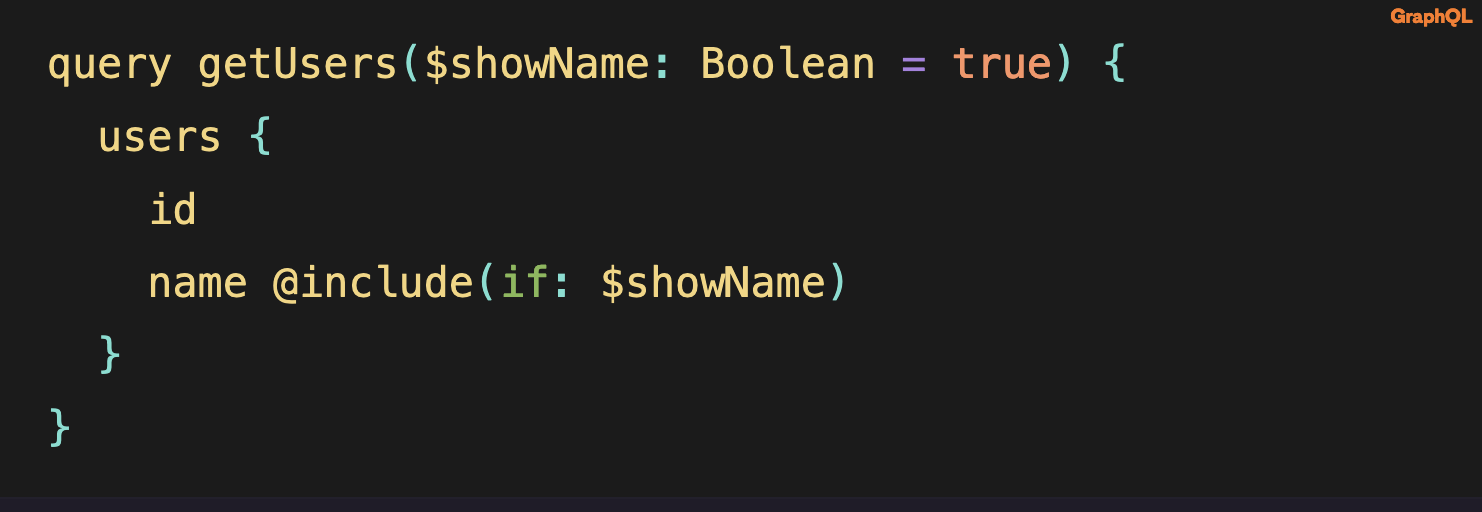
GraphQL directives are a powerful tool to shape your API responses. graphql.wtf maintainer Jamie Barton shares how you can use @include, @skip and @deprecated!
Start using GraphQL directives
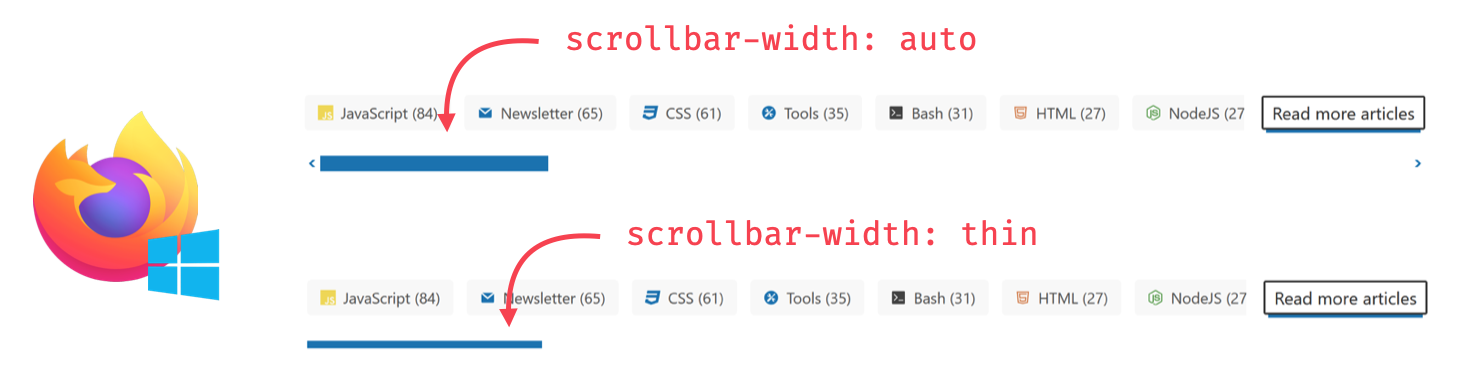
Did you know that there's an official specification to color the browser scrollbar? I knew that you could style it using -webkit pseudo-elements, but the scrollbar-color CSS property was news to me. Learn more about it on the blog.
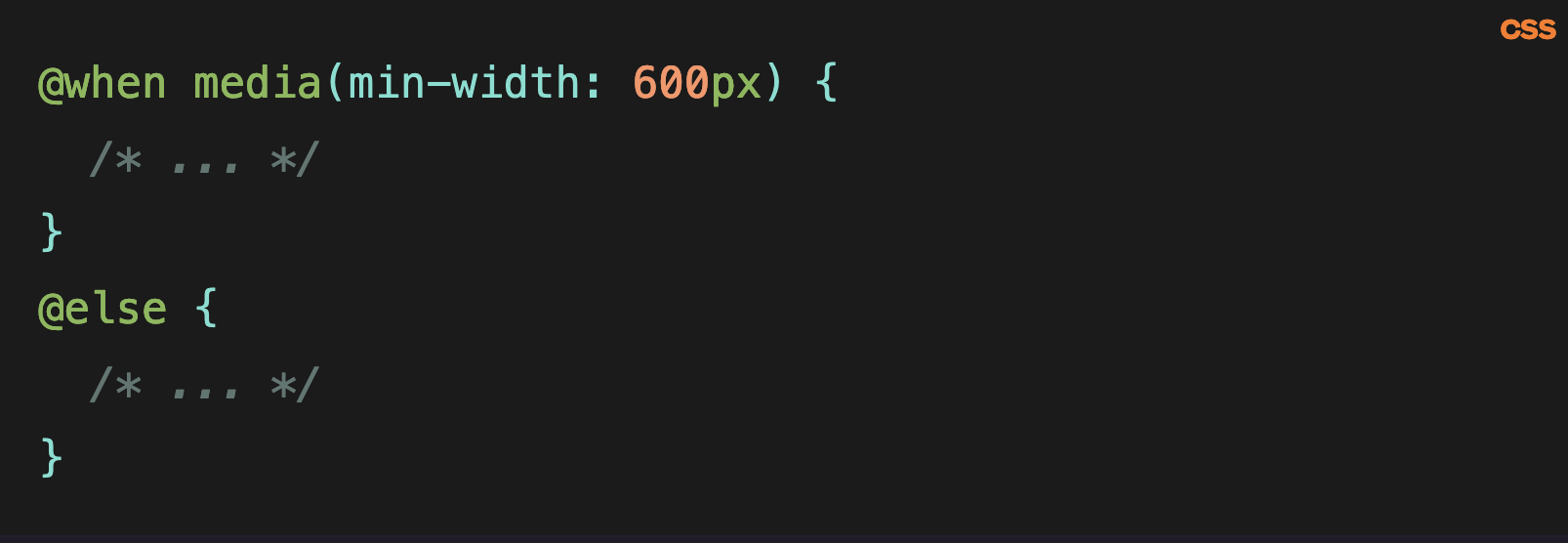
There's been a lot of movement in the CSS space lately. Chris Coyier shares his thoughts about a new proposal: CSS conditionals. I love how writing media queries will be more straightforward.
I love Daniel's story of changing his life and career path from maintaining sewer pipes to wrangling CI/CD pipelines.
Developing custom but accessible checkboxes has always been a pain. Scott Ohara describes a straightforward approach using appearance: none.
Implement custom form controls
Before implementing new custom checkbox/radio, consider using accent-color to color them.
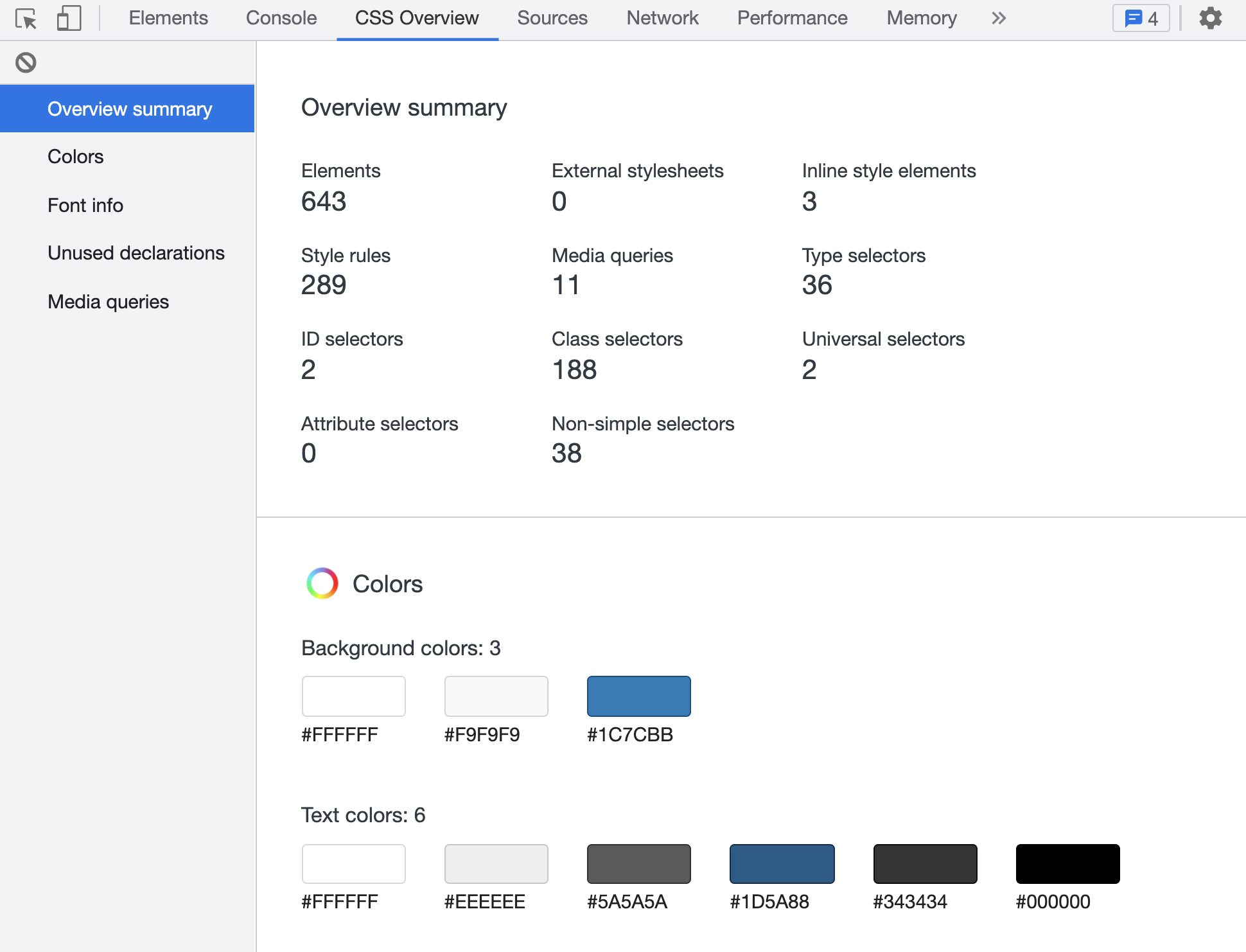
I had a look at new Chrome DevTools experiments. Good things are coming, and I shared my favorite three new features.
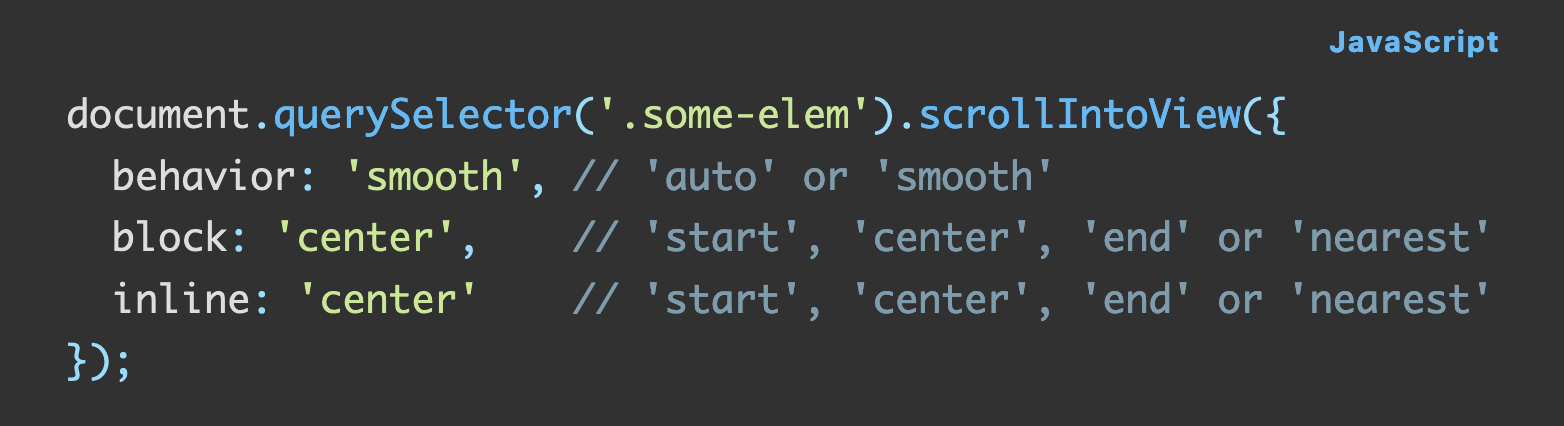
You might know that you can scroll elements into the visible viewport using scrollIntoView. I learned that you can also control where the element should be scrolled to.
- cacjs/cac – Simple yet powerful framework for building command-line apps.
- sindresorhus/yoctocolors – The smallest and fastest command-line coloring package on the internet.
- mozilla/simulated-devices – A catalog of common web-enabled devices.
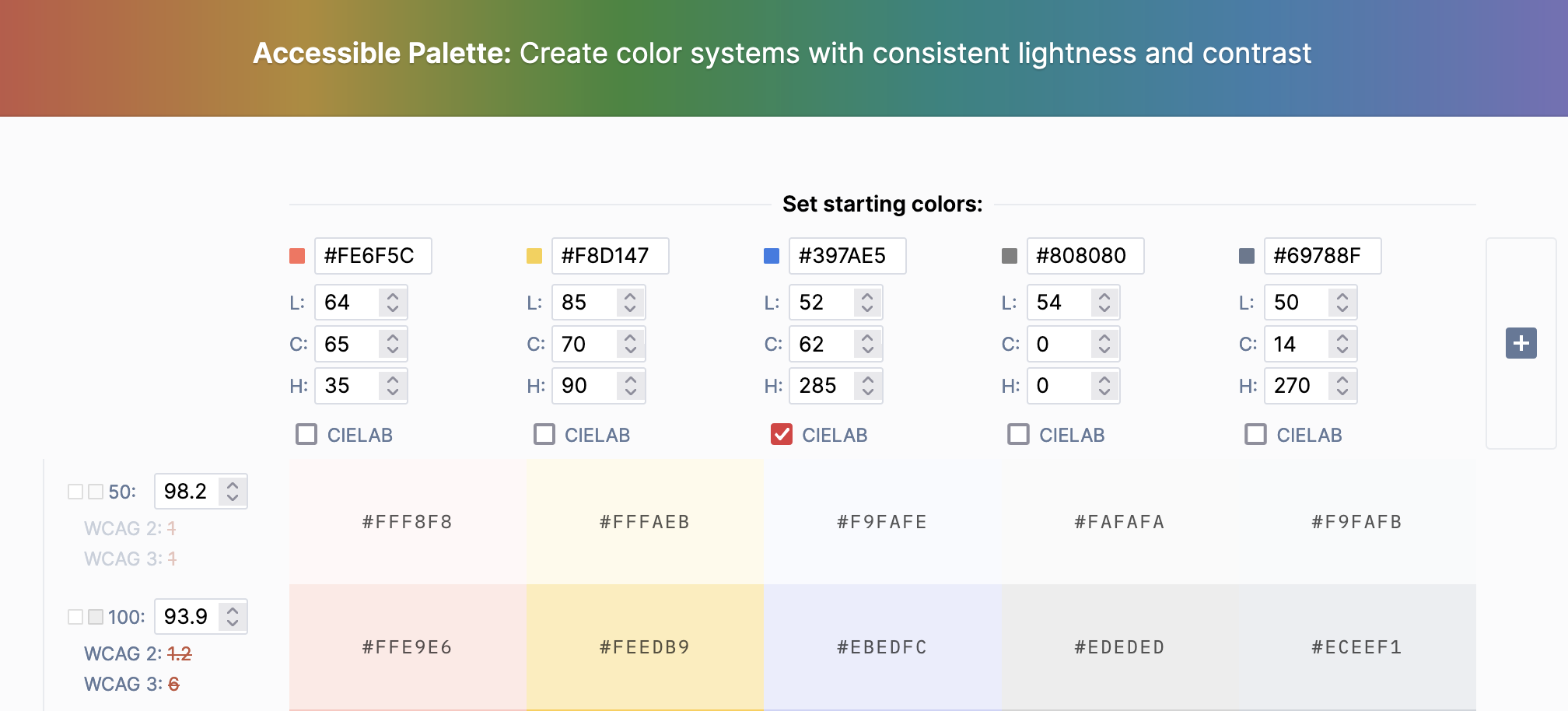
Accessible color palette is a handy tool to come up with beautiful color combinations.
Find more single-purpose online tools on tiny-helpers.dev.
Two years ago, I attended a conference and saw Scott Hanselman's talk "Scale yourself". I watched the recording last week, and it includes this week's quote.
Why would you let someone, who doesn't love you, ruin your day.
This week's song is a chilled house track with a super catchy hook line from "Fred again..". I love how it makes me bounce my head without being distracting.
Listen to "We’ve Lost Dancing"
And that's a wrap for the thirty-ninth Web Weekly! If you enjoy my newsletter, I'd love you to tell others about it. ♥️
- Share it on Twitter.
- Forward it to someone who might like it.
If you're not a subscriber, you can change that! 😉
Stay safe, and I'll talk to you next week! 🎉 👋
PS. I heard the cool kids use RSS. You can find multiple feeds on my site.
Join 6.1k readers and learn something new every week with Web Weekly.