Web Weekly #22
- Published at
- Updated at
- Reading time
- 7min
Hello friends! It's summer here in Berlin! I mean, almost... 🙈 And I might have made it to get a slight sunburn today. I also started working on a new custom element for my blog (<web-compat />) to show always-up-to-date browser support information in my blog posts. It was a good week!
Before we jump into web stuff, let me share something fascinating with you, this video shows the creation of a beautiful animation without using a computer.
This week's Web Weekly includes:
- JSON modules in JavaScript
- Lighthouse updates
- CSS Font descriptors
... and, as always, GitHub repositories, a new Tiny Helper and some music.
Ready? Steady. Go!
Oldie gut goldie – I'm working from home for more than two years now, and I don't miss going into an office every day. I enjoy saving the commute while having the flexibility to work where I want. That said, it's challenging to establish a remote-first culture in a team or company because you need to adjust many processes to make it work.
If you're considering remote work, Snir David compares synchronous and asynchronous communication in this evergreen blog post.
Learn why written communication rocks
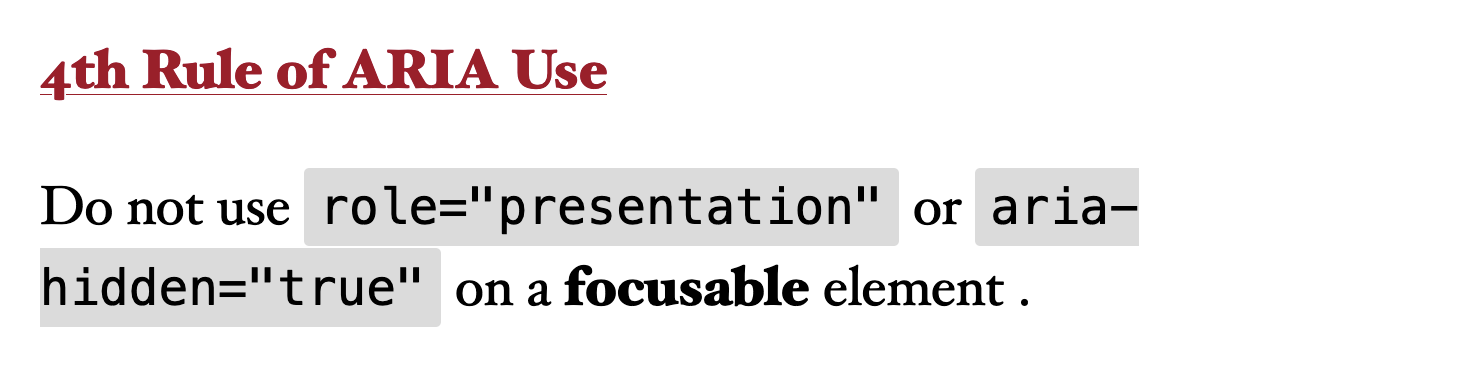
You might know that you can use aria-hidden to hide elements from assistive technology. But what happens when you use aria-hidden in combination with focusable elements? The article "The hidden world of aria-hidden" explains these cases in great detail!
Optimizing videos is difficult and complex! Years ago, I set up a shell command that leverages ffmpeg to make video files smaller, but don't ask me how I came up with this script because ffmpeg is a challenge by itself.
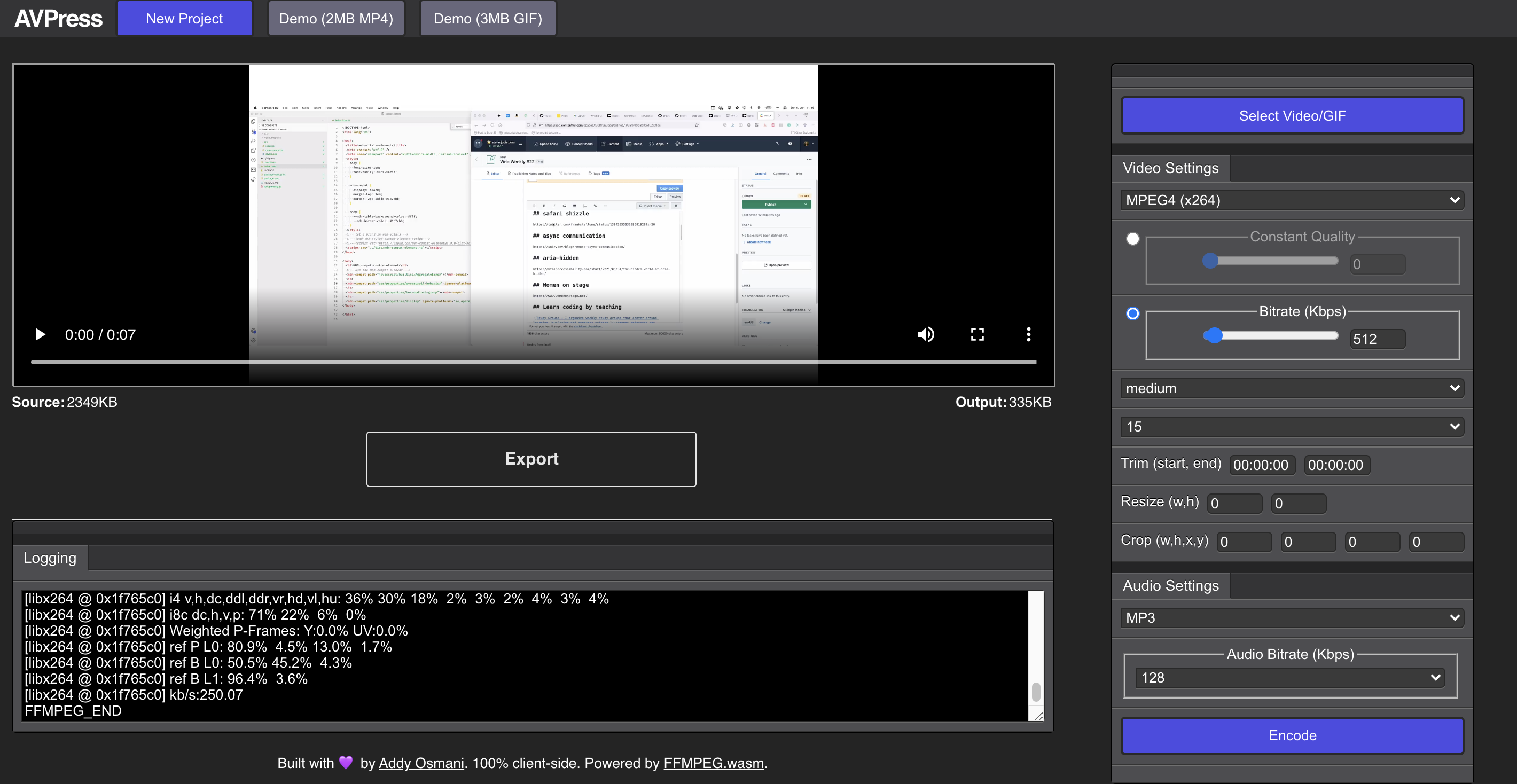
Addy Osmani released AVPress, an online tool to encode and optimize your videos, last week! It uses WebAssembly and ffmpeg, and everything runs right in your browser! It's impressive what the web can do today!
I had the pleasure to join the first 2-hour long includeJS mini conf two weeks ago. includeJS is a study group where people get better at programming by teaching each other. And let me tell you, that was a lovely and welcoming bunch of people at this mini conf! I had a great time, and if you want to connect with other developers and learn together, reach out to Eva Dee!
Join the includeJS study group
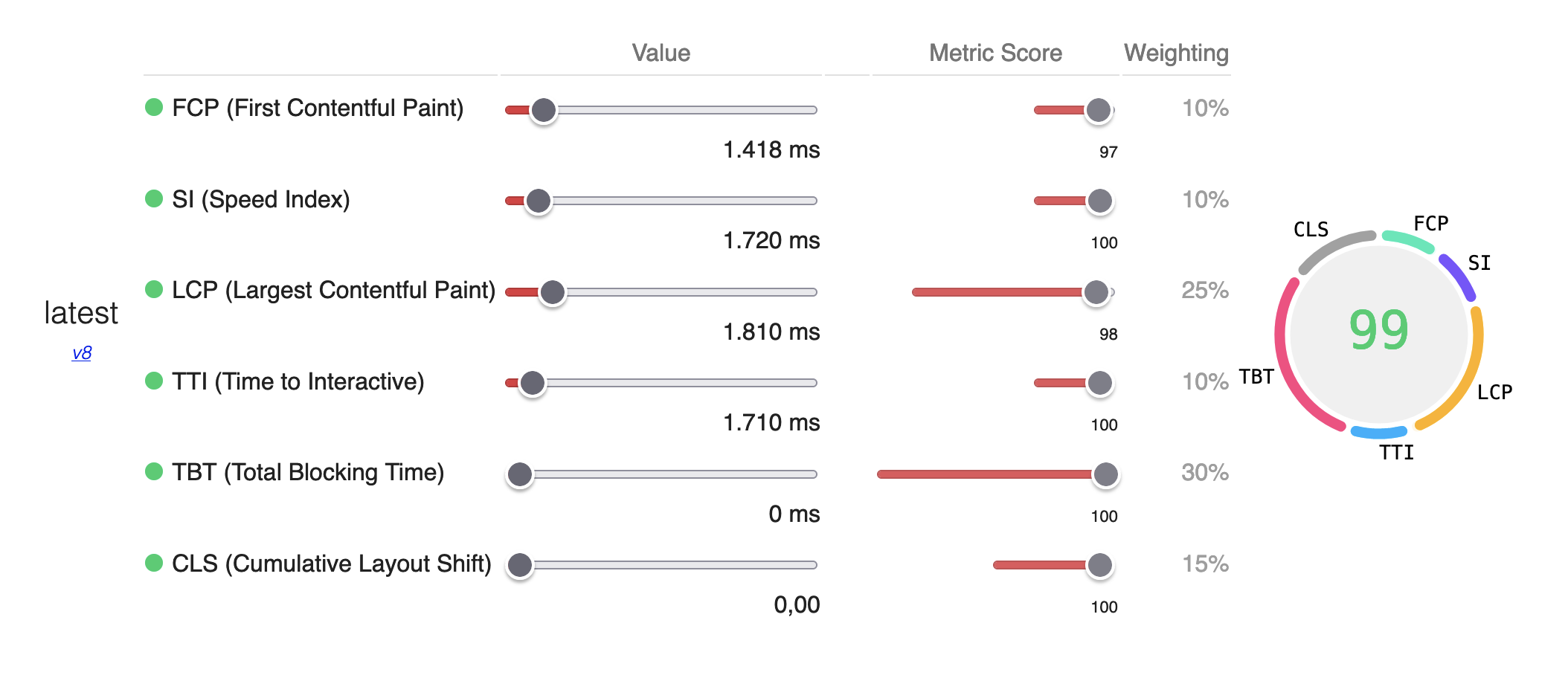
Chrome's Lighthouse will get a major update (v8) in Chrome 93. It comes with new features such as a JavaScript bundle explorer, but most importantly, the overall performance score and CLS calculation will be adjusted.
Here are some resources to learn more:
- Evolving the CLS metric
- Evolving Cumulative Layout Shift in web tooling
- How To Fix Cumulative Layout Shift (CLS) Issues
- v8.0 Performance FAQ
Do you only want to see how the changes affect your performance score?
No problem, the handy Lighthouse performance calculator has been updated to reflect the upcoming weighting changes, too.
Calculate your Lighthouse score
Speaking of layout shift, the loading of custom fonts often contributes to jumpy pages. And while there are practices to minimize font-triggered layout shifts (using font-display or FontFace), they always felt like workarounds to me. Luckily, CSS Font descriptors are on their way. Barry Pollard looked at how they improve font loading.
Learn about CSS Font Descriptors
Julia Evans, who you might know from her programming zines, publishes insightful coding content and shares excellent team work advice. "Things your manager might not know" is a very relevant article that will help you make your manager better at managing you.
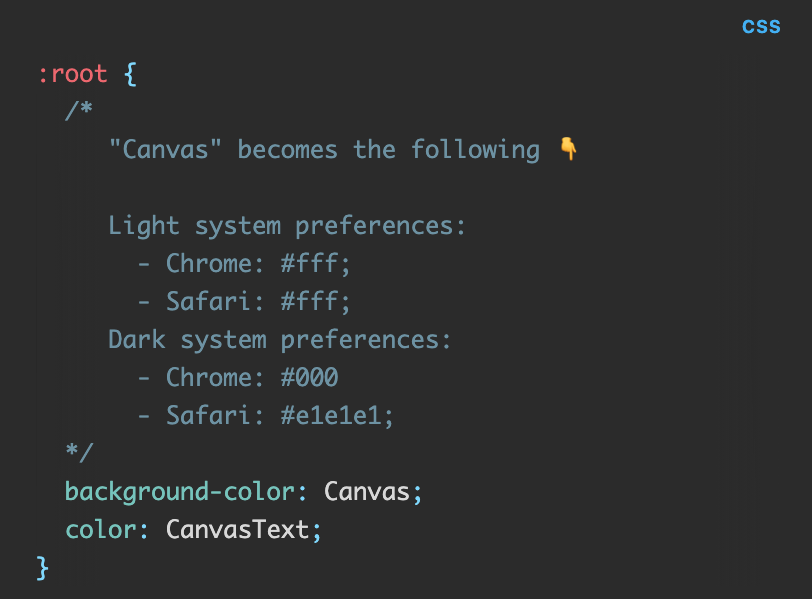
Jim Nielsen shared a surprising little CSS gem. I learned that CSS provides system color values, and (theoretically) they react to user color preferences changes (light/dark mode).
If you want to see system colors in action, I published a demo and thoughts on my blog.
Do you know the difference between git fetch and git pull or git checkout and git switch? After working with git for almost a decade, I still have to say it: git is very confusing! I have to look up such details all the time. Pragati Verma explains git's confusing parts in this article.
Learn about confusing git terminology
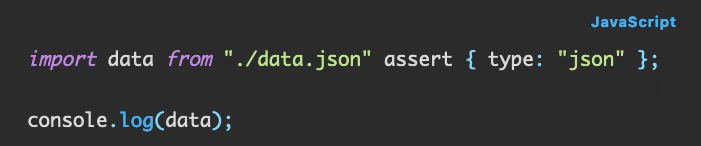
Here comes some big news! JSON modules landed in Chrome 91. I haven't had a detailed look at it yet, but this syntax is something I haven't seen before. 😲
Find more resources on the blog
I shared my discovery of the address HTML element last week and asked if one of you is using it. Jens Grochtdreis enlightened me and told me that the address element doesn't offer much value today. He shared this old html5doctor.com article with me, and it made it clear.
Thank you for sharing, Jens! And thank you all for reading along. 💙
Analyzing waterfalls to find performance bottlenecks is not an easy task. waterfaller loads your website and provides tips and tricks on how to make it faster. Very useful!
- microsoft/monaco-editor – the browser-based code editor that powers VS Code.
- pmndrs/racing-game – An open source racing game developed by everyone willing.
- ryanoasis/nerd-fonts – A project that patches developer targeted fonts with a high number of glyphs.
I haven't done "serious pair-programming" in a while, and now that I think of it, I miss it. Putting the heads together to solve something challenging is terrific and, as Jason Gorman points out, leads to better results.
Pair programming isn't 2 people doing the work of one. It's 2 people avoiding the rework of 7.
I warned you a while ago that I discovered an excellent Indie playlist on Spotify. This week's song is the "Young Blood" from the "The Naked And Famous" that perfectly matched Berlin's summer vibe.
And that's a wrap for the twenty-second Web Weekly! If you enjoy my newsletter, I'd love you to tell others about it. ♥️
- Share it on Twitter.
- Forward it to someone who might like it.
If you're not a subscriber, you can change that! 😉
Stay safe, and I'll talk to you next week! 🎉 👋
PS. I heard the cool kids use RSS. You can find multiple feeds on my site.
Join 6.1k readers and learn something new every week with Web Weekly.