Web Weekly #21
- Published at
- Updated at
- Reading time
- 8min
Hello friends! I'm a few hours late because I had such a lovely weekend. I saw some friends, listened to music and read an entertaining book. 😊 It felt like the first "somewhat normal" weekend for ages here in Berlin. I hope this madness is getting to an end where you live, too!
Before we jump into web stuff, let me share with you what made me smile this week. If you're into dogs (or trampolines), this video is just too cute.
This week's Web Weekly includes:
- cutting-edge CSS features
- the soon-to-be cross-browser supported
requestSubmitmethod - the
addressHTML element
... and, as always, GitHub repositories, a new Tiny Helper and some music.
Ready? Steady. Go!
When doing web development, you might have learned that there are things that you don't want to implement from scratch. Email address validation is one of these things. Jan Schaumann wrote a nicely nerdy post sharing many details of valid/invalid email addresses. Enjoy!
Learn some email address trivia
I make an active effort to get away from a screen and to read more books right now. To get the most out of my reading, I highlight and reread valuable paragraphs. The article "Reading better" inspired me to write (and maybe publish) book summaries, too.
Let's see how this goes; I'll keep you posted. 🙈
I had this tab open for several months (yeah... I'm that kind of person). Dan Wilson shared that you can use the Web Animation API to combine animations (that's not possible using CSS). It's a handy trick for sure!
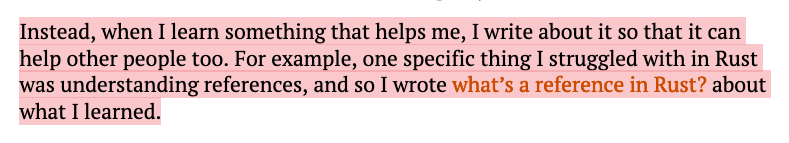
As you might have noticed, I'm a big fan of writing down what I learned. Writing things down helps me formalizing my thoughts but also makes my progress visible. And the best thing about TIL posts (Today I learned) is that they don't have to be super long or polished. They're for me! Short'n'sweet does the job just fine.
Julia Evans shared her approach to blogging; it's an excellent read with more good advice!
Write about things you learned
And if you're running a TIL blog, please send it my way! I love reading TIL posts.
The above snippet came my way, and it's quite "something", isn't it? You probably shouldn't implement and use it, but I must admit it's somewhat beautiful. It uses Proxy and Reflect, and you can find the code on GitHub.
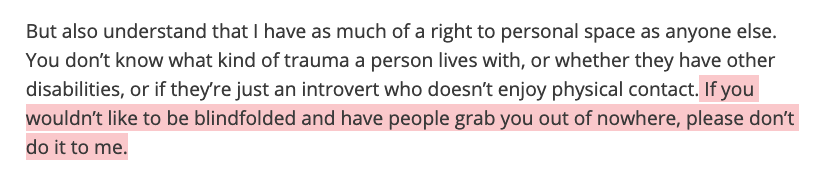
Disability rights activist Holly Scott-Gardner shared her experience of living in this world while being blind. The article "I’m Tired of Begging Strangers to Stop Touching Me Wherever I Go" is an insightful read on personal space and how to offer help in general.
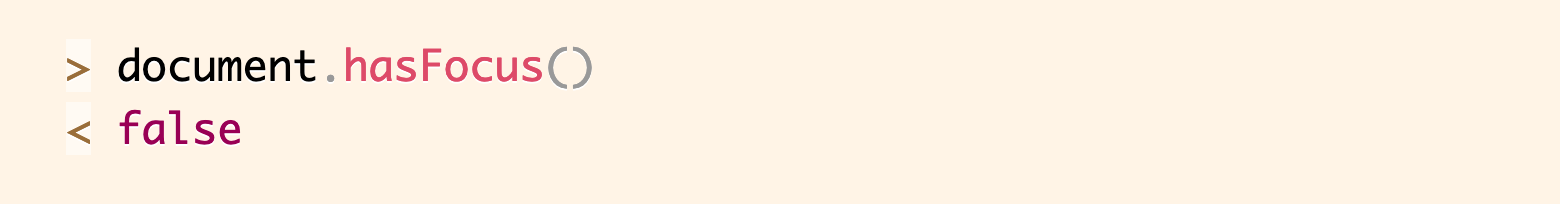
Lea Verou shared ways to figure out if a browser tab has focus. Surprisingly, Lea ruled out the solution (document) at first. If you prototype code in the JS console regularly, be aware that some methods might behave differently in this environment. Her article explains why.
You'll need a little bit of time to go over all the resources coming now. 🙈 Adam Argyle shared a massive overview of upcoming CSS features and exciting things that are coming our way.
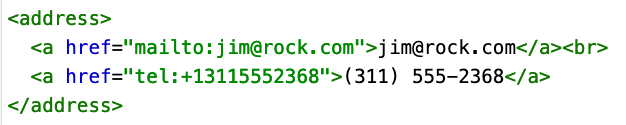
This week I found out about the address HTML element! 😲 You can use it to provide contact information. Interestingly, according to MDN, there's no implicit ARIA role defined for the address element. I believe that makes it useless for assistive tech (please correct me if I'm wrong!).
I wonder if Google gives this element some special treatment. If you know more about this topic, I'd love to learn more about it!
Learn about the 'address' element
If you're using RSS, I recommend following the Webkit blog because it includes the Safari release notes. New Safari-supported web features have high chances of cross-browser support because Safari is often "late to the party" these days.
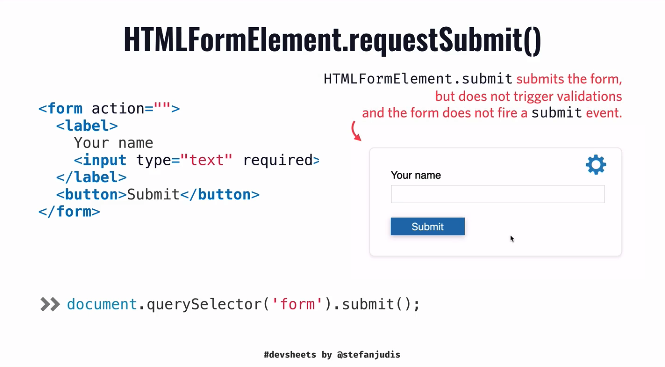
FormElement is one of these features that's soon available in all major browsers. Read about the much-needed form handling feature on the blog.
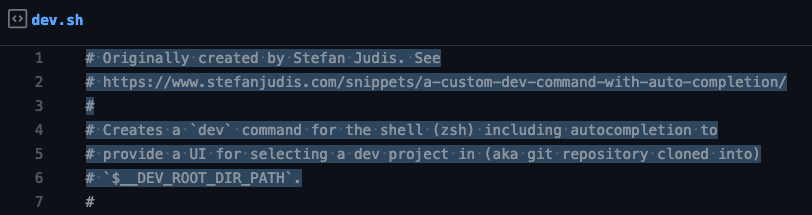
I shared a tutorial for my custom dev terminal command last week. It navigates into the correct working directory, opens VSCode and also runs npm dev. Christoph Wanja took my approach as an opportunity to come up with a way more sophisticated script. It's available on GitHub and it's super well-documented!
Thank you for sharing, Christoph! And thank you all for reading along. 💙
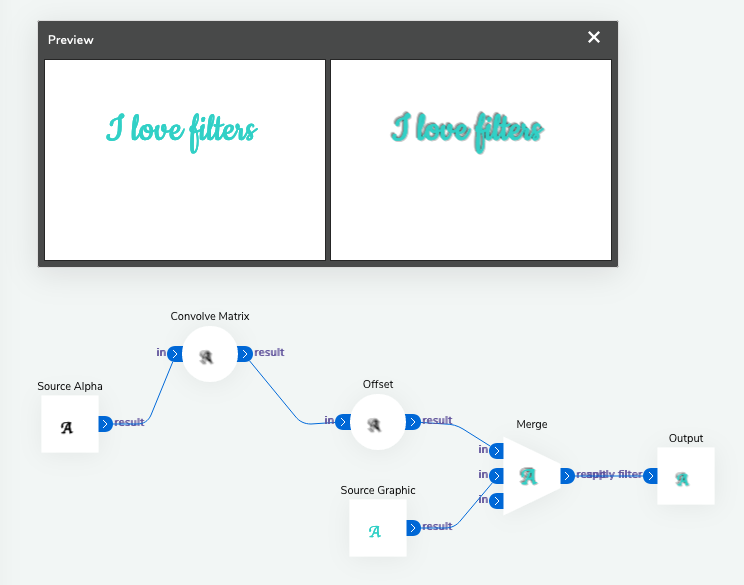
If you have tried writing SVG filters by hand, you know that this is not easy. The "SVG Filter Builder" is a visual tool to create and combine SVG filters. It looks super cool!
Find more single-purpose online tools on tiny-helpers.dev
- utterance/utterances – A lightweight comments widget built on GitHub issues.
- pluja/awesome-privacy – A curated list of services and alternatives that respect your privacy because PRIVACY MATTERS.
- boringdesigners/boring-avatars – A JavaScript React library that generates custom, SVG-based, round avatars from any username and color palette.
I couldn't find out who's responsible for the quote of this week, but the following line is very true for coding, writing, speaking, and maybe even life in general. 🙈
Clear is always better than clever.
For the Berlin folks: I just bought (literally two minutes ago) tickets for Berlin's best live band. I've seen the Beatsteaks play live many times and can't wait to stand in front of a stage singing my favorite songs again.
Until then, here's the legendary song "I don't care as long as you sing", which makes my morning right now!
Listen to "I don't care as long as you sing"
And that's a wrap for the twenty-first Web Weekly! If you enjoy my newsletter, I'd love you to tell others about it. ♥️
- Share it on Twitter.
- Forward it to someone who might like it.
If you're not a subscriber, you can change that! 😉
Stay safe, and I'll talk to you next week! 🎉 👋
PS. I heard the cool kids use RSS. You can find multiple feeds on my site.
Join 6.1k readers and learn something new every week with Web Weekly.



![Source code: element.animate({ transform: ['translateY(0vh)','translateY(90vh)'] }, { duration: 2000, easing: 'ease-in', iterations: Infinity, direction: 'alternate', composite: 'add' });](https://images.ctfassets.net/f20lfrunubsq/6ZGPJyd0aqYWf5DqgYgJHc/00542fb178a234f99287ea5888e75fd1/Screenshot_2021-05-30_at_20.57.23.png)