Web Weekly #118
- Published at
- Updated at
- Reading time
- 7min
How can you block AI agents from using your content? Is centering elements in CSS really a problem in 2024? What's in for browser interop 2024?
This week's Web Weekly includes all the answers and much more. Enjoy!
I'm no designer. And unfortunately, I rarely have a visual sense to create really beautiful things.
But I did learn some simple rules and tricks that move my designs from the "You designed this yourself, or?" stage to "Yeah, looks okay.".
- Give elements space to breathe.
- Don't put pure black on pure white.
- Distribute things evenly.
- Don't break the visual grid!
You get the idea. And I'm really just applying the rules I know.
And I just learned some more rules! Anthony Hobday collected a whole lot of safe design practices. They're easy to follow and put into practice.
I'll never be great at typography, though. To help out, Mike Mai has another set of rules. Noted!
I love that the typography guide includes content and HTML nerdery like when to use different dashes (— and –) and spaces ( ).
And if you're looking for great UI tips, Rauno Freiberg collected a loose collection of interface guidelines.
Maybe I'll become a great designer after all. What are the rules you follow? If you have more, send them over.🫵😉
And with this — let's ship good stuff!
- How the
everythingnpm package has broken unpublishing on the registry. - The Top Accessibility Errors Found in 2023.
- Now that Apple might be forced to allow other browser engines on iOS, you should check what PWAs can do today.
Do you want to tell all the AI bots not to suck in your free content? Theoretically, you can tell them off via your robots (if they respect it, that is a question for another day), and Dark Visitors lists them all.
Block all these content suckers
Ben Holmes reimplemented React Server Components in a YouTube video. Easy-peasy, right? 🤯

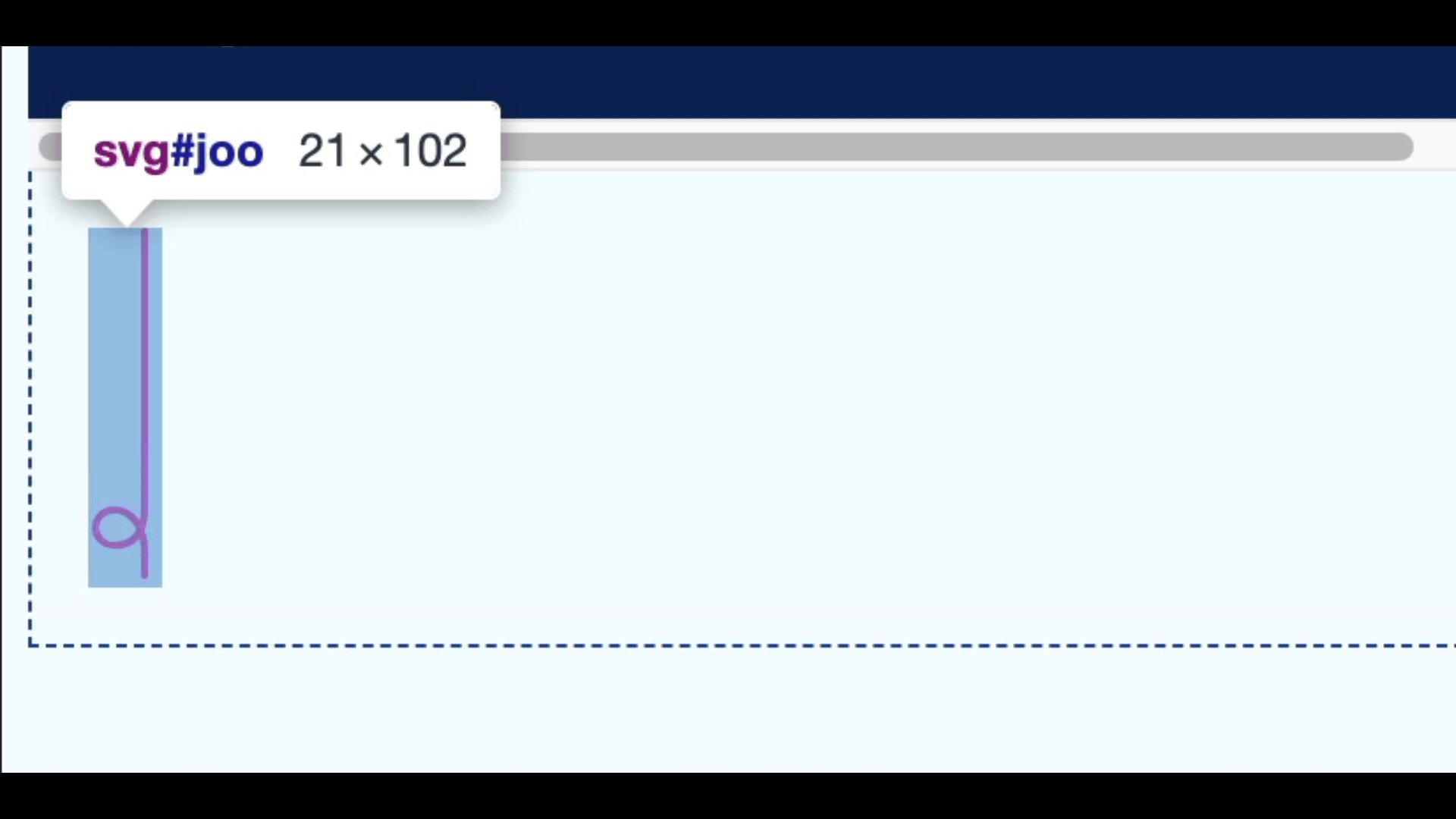
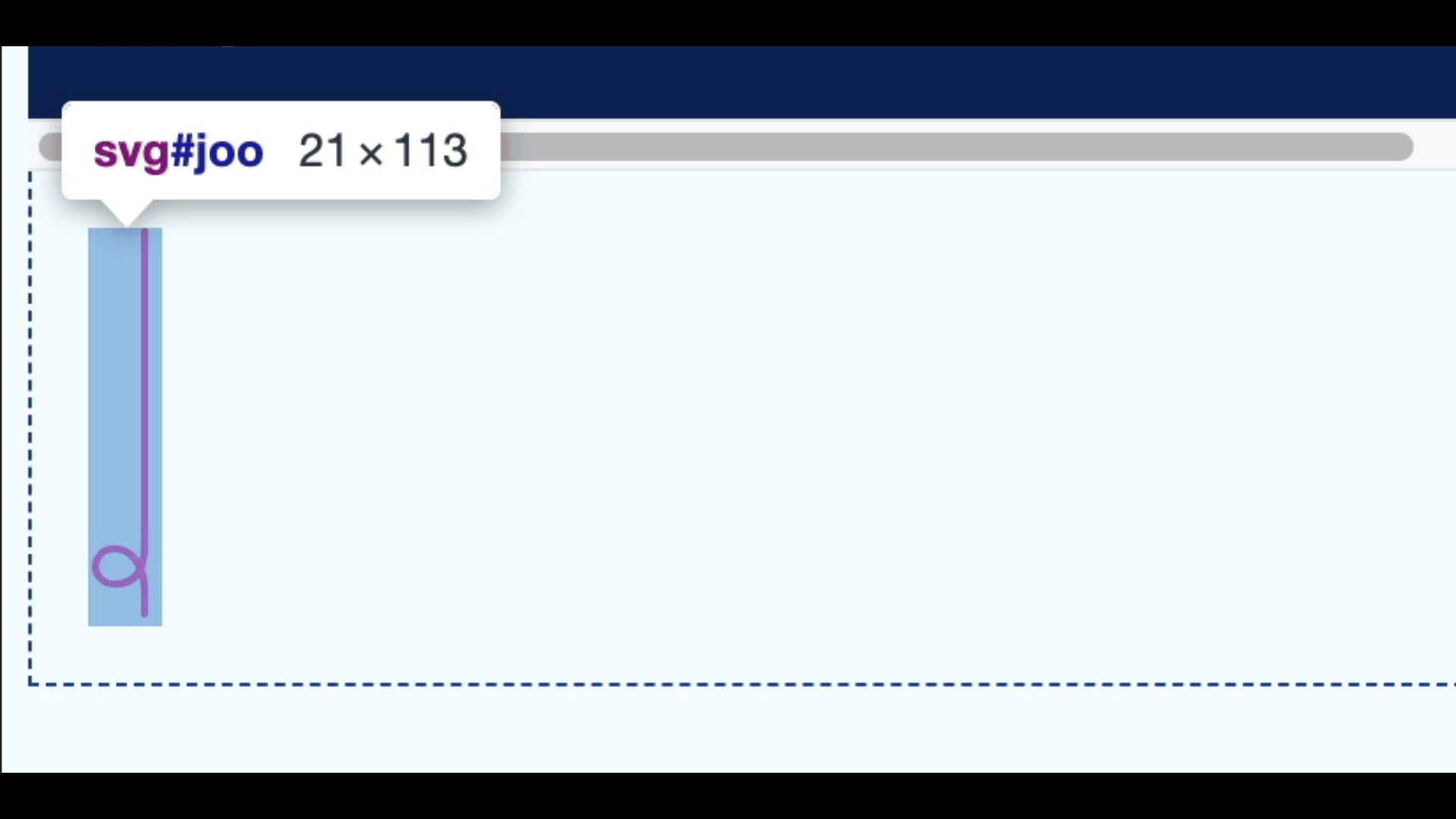
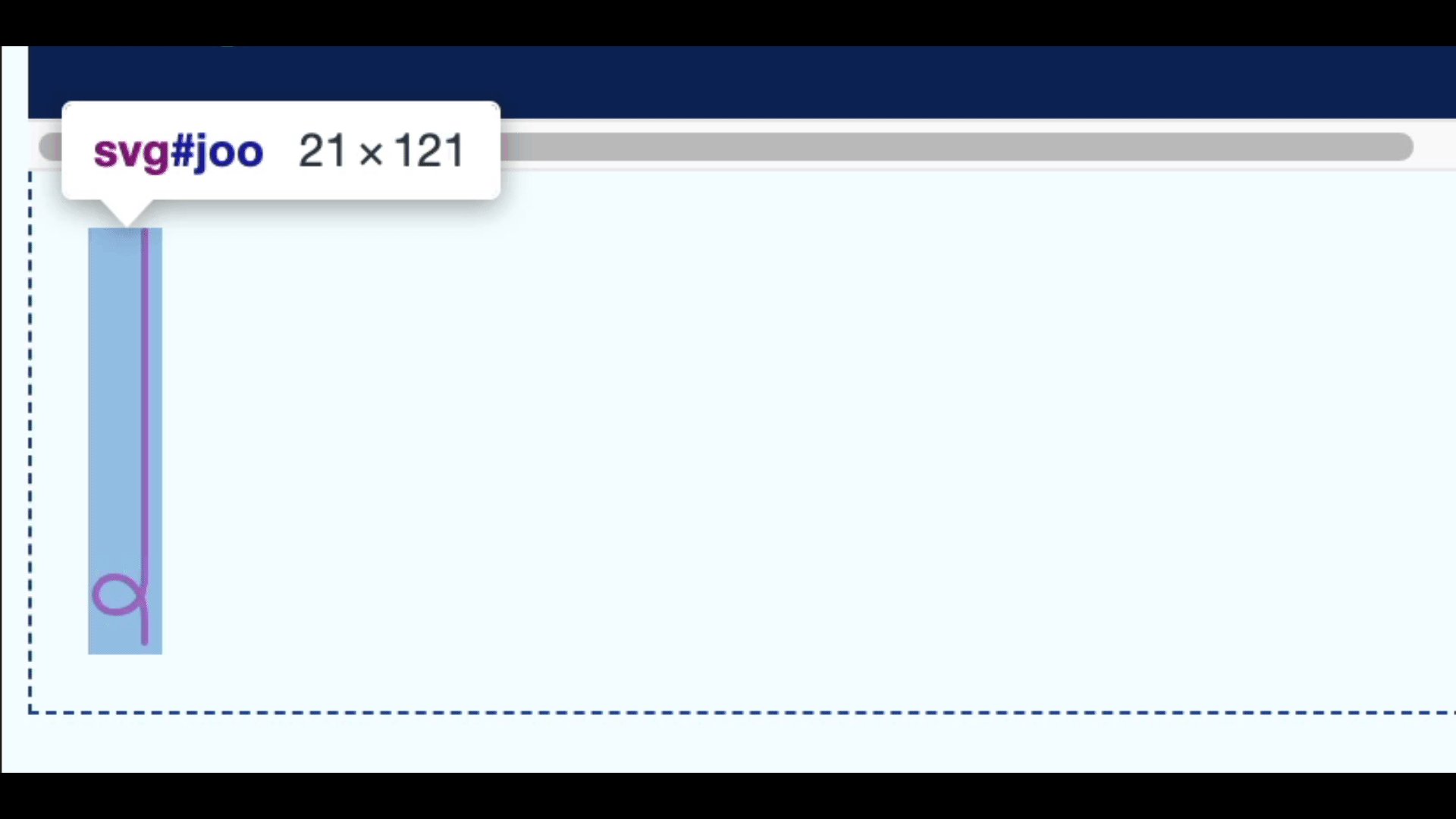
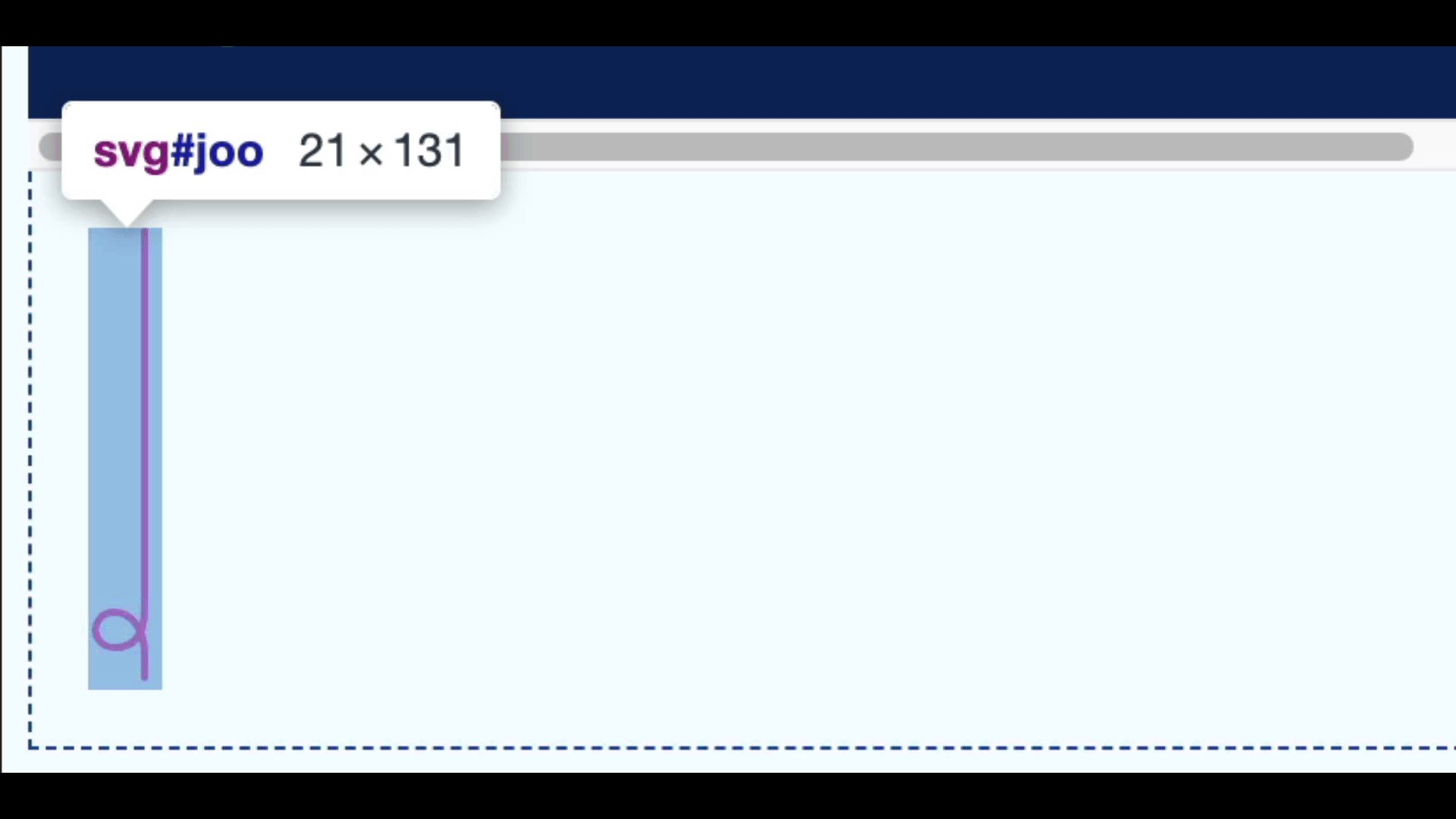
Nils Binder blew my mind with this responsive SVG technique.
Look at it! ☝️ This SVG changes its size, and the swirl stays at its bottom. 🤯
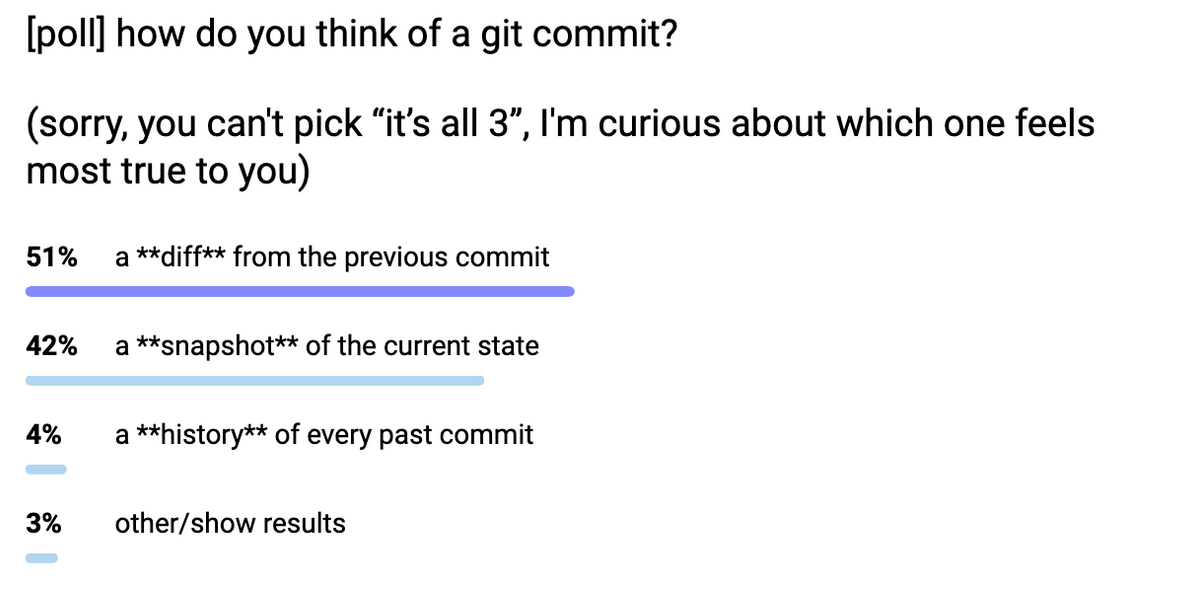
Julia Evans continues her journey of learning and teaching Git concepts. This time, she explains how Git commits work. As always, it's an eye-opening read! 👏
I'm just leaving this here for you to communicate with your future self via email. 😅
What are your favorite internet corners? Send them my way, and I'll include them in Web Weekly!
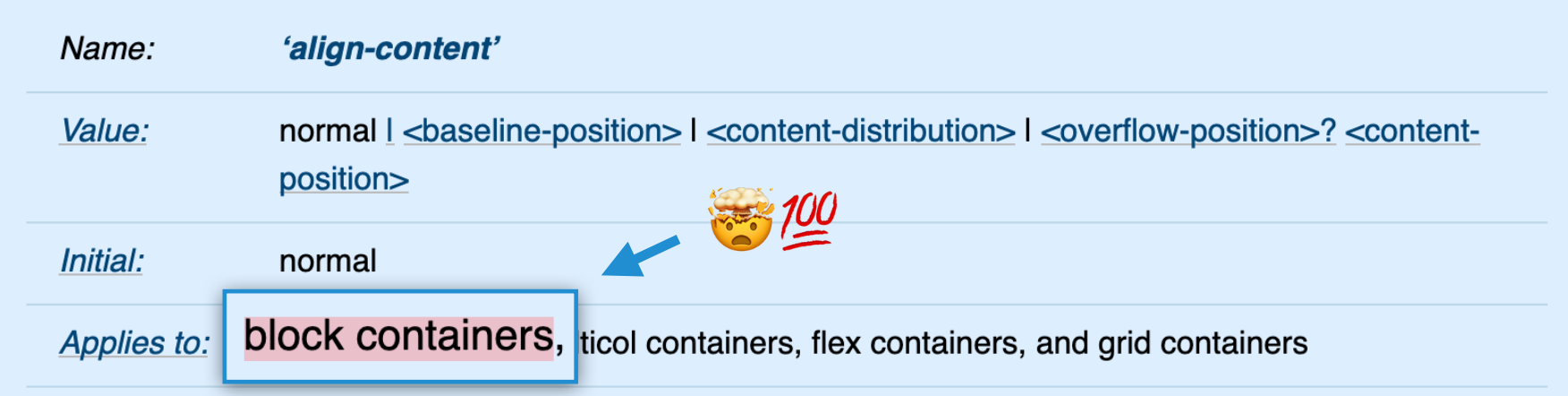
How hard is it to center a div? Despite being an ongoing joke, I think we solved this problem with flex and grid containers. But things got even easier now.
Apparently, align-content was defined to work in grid, flex, multicol and(!) block containers. Chromium and Webkit will ship it soon.
But be careful — align-content: center is almost impossible to feature detect. Michelle Barker shares what you need to know about it.
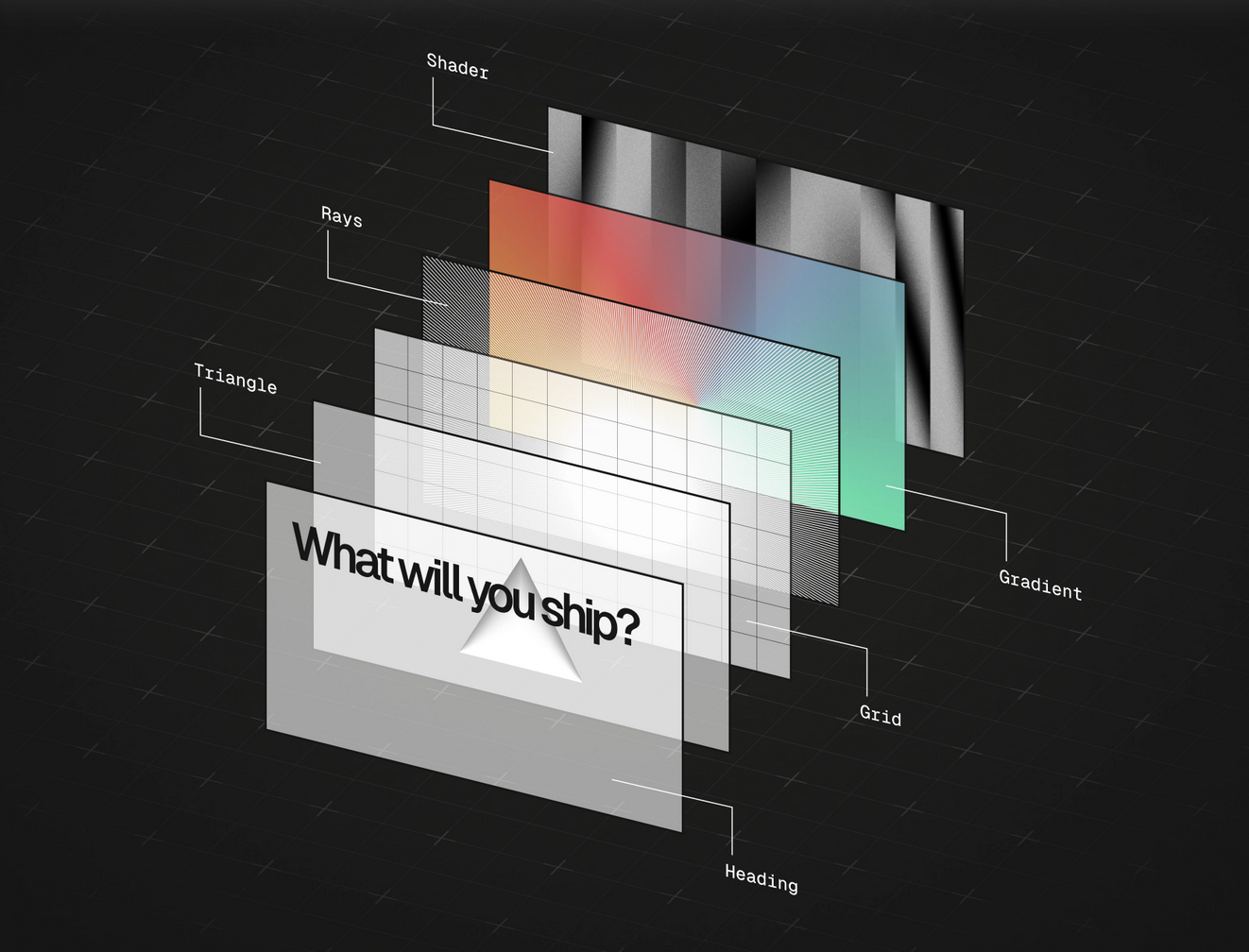
I haven't had the time to read (or understand) the entire explanation of Vercel's redesign yet, but Rauno again delivered and shares some wild tricks to craft outstanding UIs.
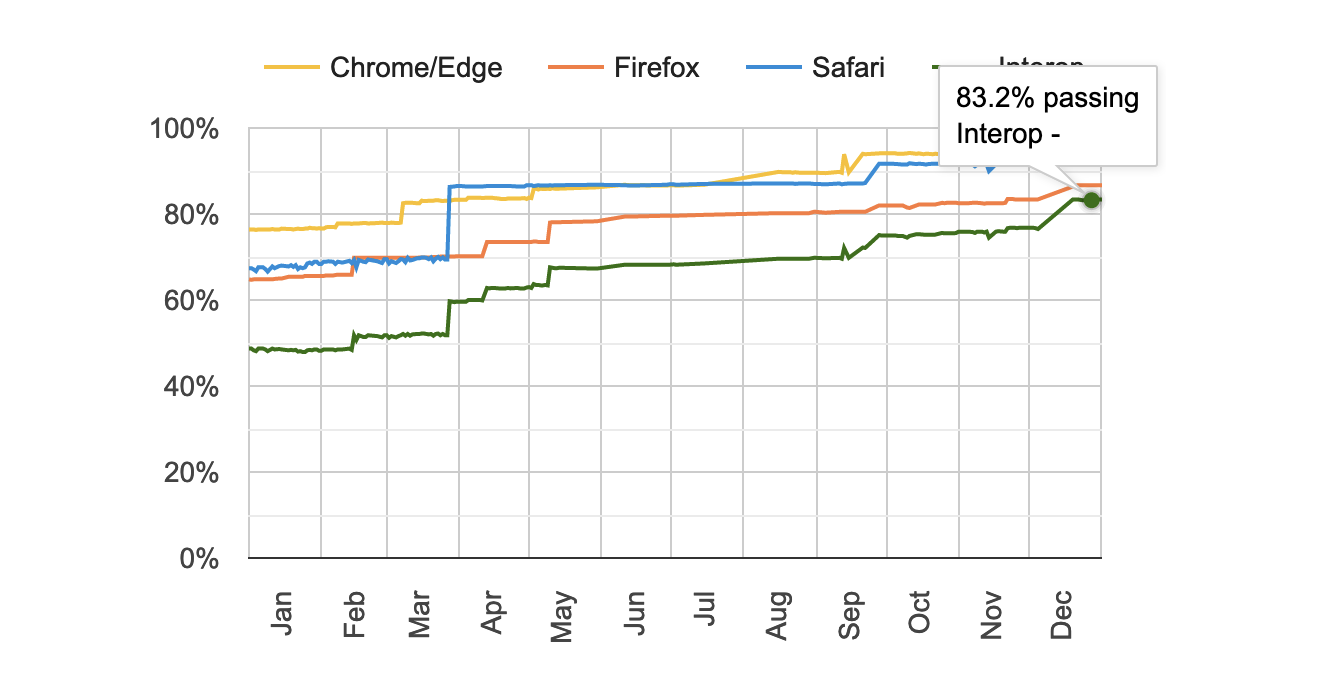
After waving 2023 goodbye, it's time to realign the focus for interoperability. How did browsers close the interoperability topic in 2023?
For stable releases, interop stands at 83%.
While that doesn't sound great, many things are in the pipeline, and after getting all these PRs merged, interop stands at 95%. Great news!
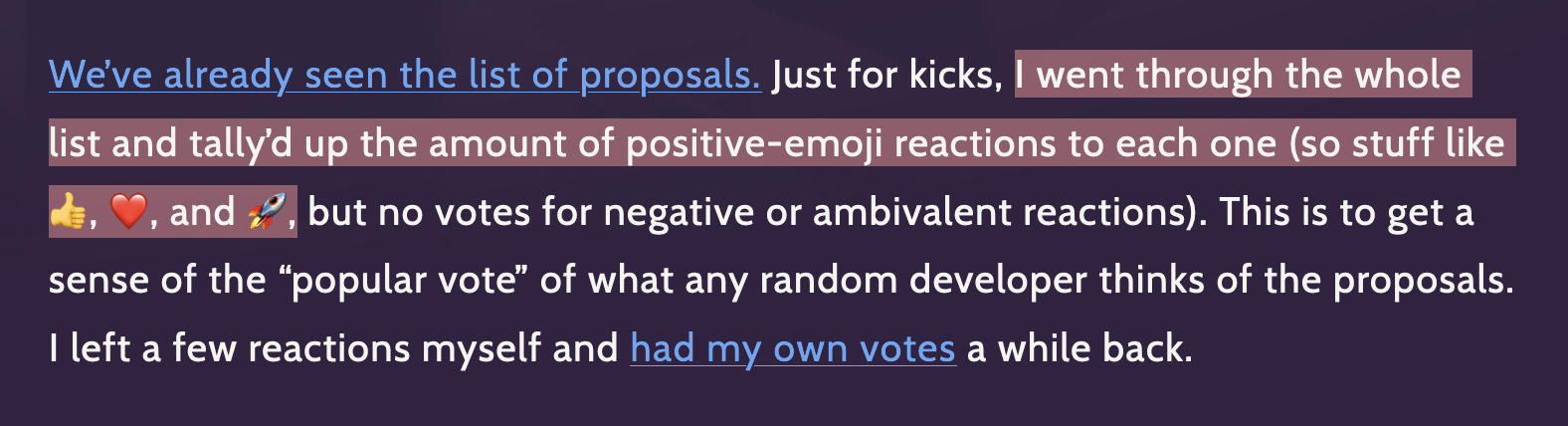
But what's on the agenda for this year? Chris Coyier had a look and scientifically counted emoji reactions on GitHub. Spoiler: there seems to be a deep hunger for JPEGXL? #wat
Oldie but goldie: structuredClone works across browsers since March 2022. Do you use it?
If not, Steve Sewell explains why it's so much better than the beloved JSON hack.
From the unlimited MDN knowledge archive...
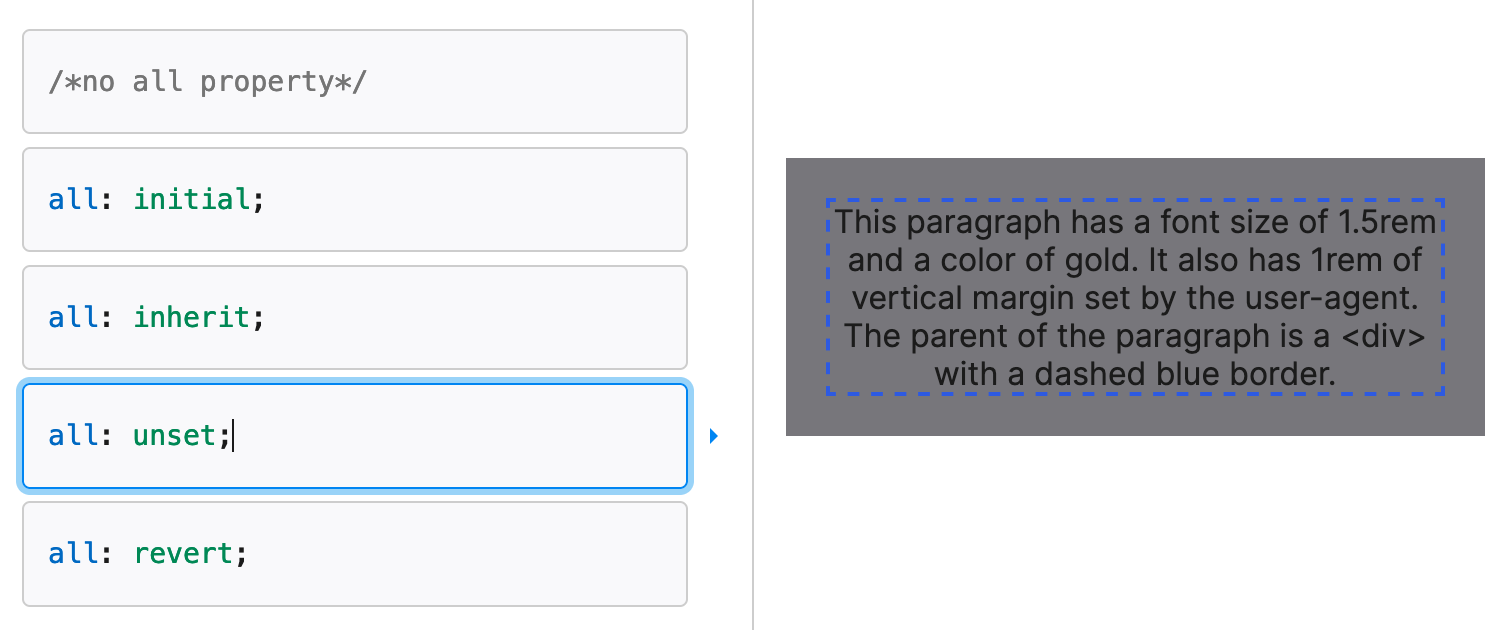
Do you use CSS all to reset all (well... most) properties of an element?
I'm stunned! Maybe you want to receive Web Weekly in your inbox, too?
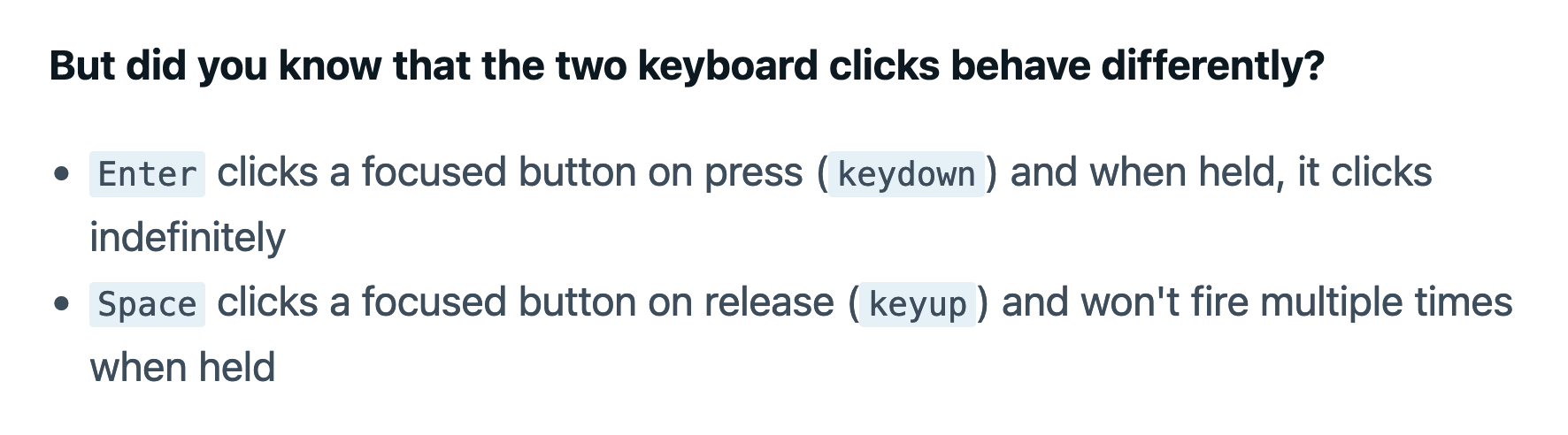
Short'n'sweet: do you know the differences between clicking a button with enter and space? I didn't.
Find more short web development learnings in my "Today I learned" section.
- Mozilla-Ocho/llamafile – Distribute and run LLMs with a single file.
- vanilla-extract-css/vanilla-extract – Zero-runtime Stylesheets-in-TypeScript.
- tomnomnom/gron – Make JSON greppable!
If you want to understand how all your TS types and interfaces relate to each other (who doesn't?), TS Diagram visualizes them.
Find more single-purpose online tools on tiny-helpers.dev.
I like Cole Peters' take on Redefining Developer Experience a lot.
DX shouldn't only be about hot-reloading or fast build times but also consider the result!
‘Good developer experience’ needs to be re-imagined as the enabling of developers to deliver reliable and first rate end user experiences — for as many users as possible, and for as long as possible.
Loved this email? Hated this email? I want to hear about it!
If you think there’s something that needs to be improved or something that you enjoyed, reply to this email because I want to know more!
And with that, take care of yourself - mentally, physically, and emotionally.
I'll see you next week! 👋
Yes? Cool! You might want to check out the email version. The last edition went out 6 days ago.