Web Weekly #116
- Published at
- Updated at
- Reading time
- 9min
How does reactivity work in JS frameworks? What's the deal with the oklch() CSS color function? And how can you ship responsive videos on the web?
This week's Web Weekly includes all the answers and much more. Enjoy!
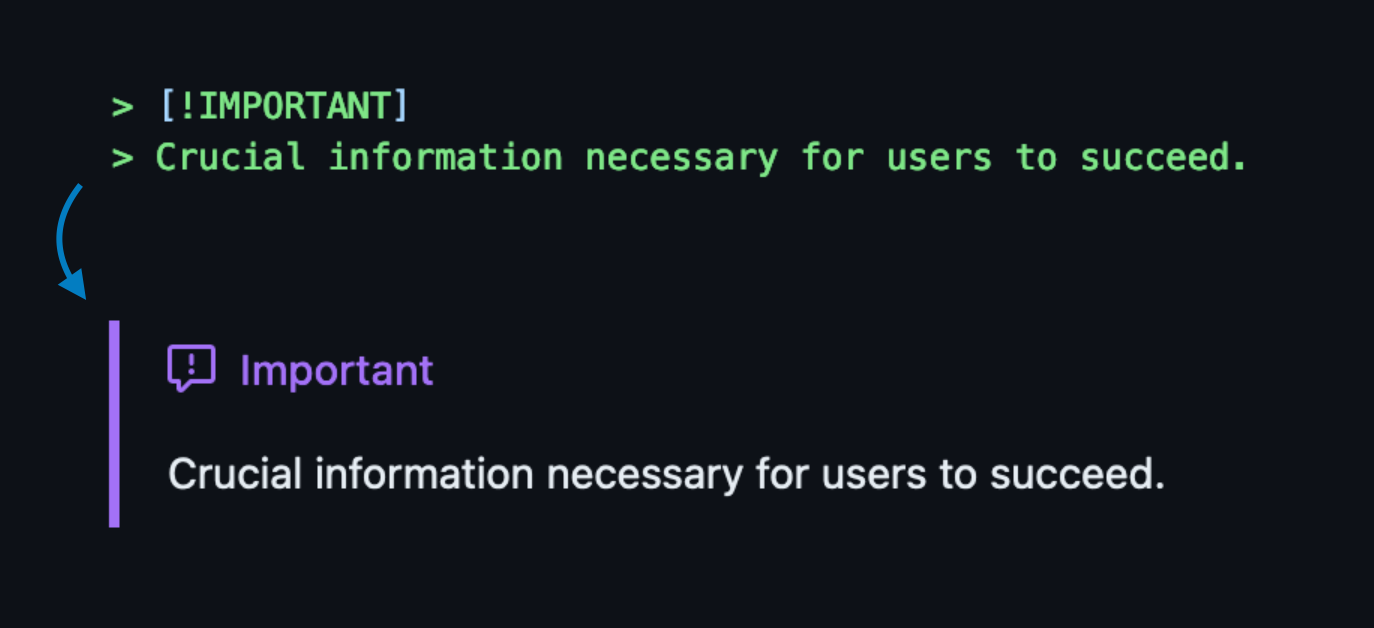
GitHub rolled out new markdown rendering features to give authors more styling options. And they continue to mess with extend the markdown syntax.
You can now render a custom headline, icon and some color if you use a blockquote with the > [!NOTE] syntax. Fancy!
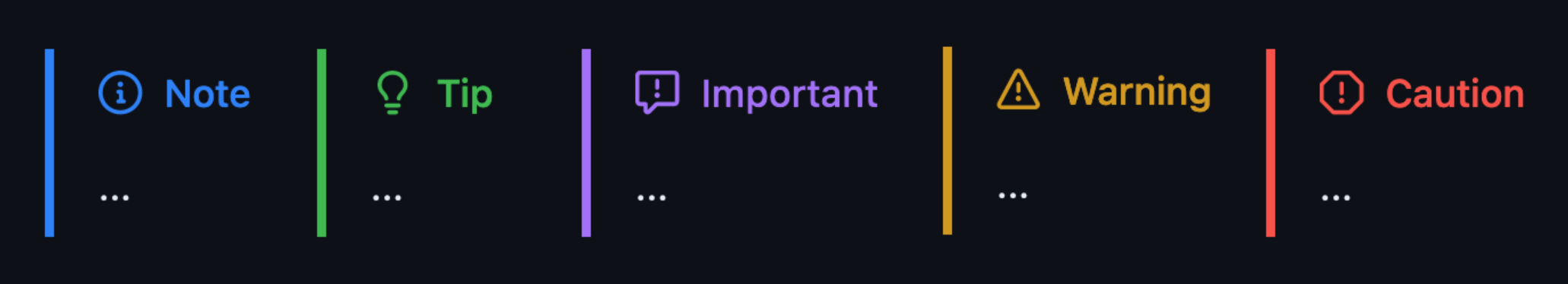
In total, there are !NOTE, !TIP, !IMPORTANT, !WARNING and !CAUTION.
And that's all cool, but I'm just no fan of these custom markdown solutions. It's all fine for GitHub, sure, but GitHub markdown doesn't stay on GitHub. npm is only one example; does npm support this rendering syntax? (I don't know...)
And what happens if a markdown renderer doesn't know what to make of > ![NOTE]?
Is this terribly broken? I guess not. But is it great? Not at all.
And why don't they standardize these callouts? The GitHub flavoured markdown spec was last updated three years ago. 🤔
And I keep thinking about Markdown in general. It is extensible by default with good old HTML. Why not use it? The details element works on Github, and support for the picture element was added to enable dark mode images. Why not use something HTML-like?
And as more people are talking about web components lately, why not have a <callout /> component? It could allow for setting a callout headline, Octicon and color.
There are probably reasons I don't know. And I can't even imagine shipping for an audience like GitHub's. I'll adopt the new syntax for issues and PRs but will be very cautious when using it in readmes.
Either way, have fun styling your PRs, issues and docs! (or not)
- I enjoyed this interactive SVG
viewboxexplanation a lot. - Here's a quick reminder of why the
@propertyCSS rule is a big deal for animating elements. - It's a little late, but hey, here's a collection of all these incredible divtober projects.
If you're jamming in the serverless world, you might have encountered situations where native Node.js modules or globals like fs or Buffer aren't available. Too bad, but once you are aware, your source code can work around it.
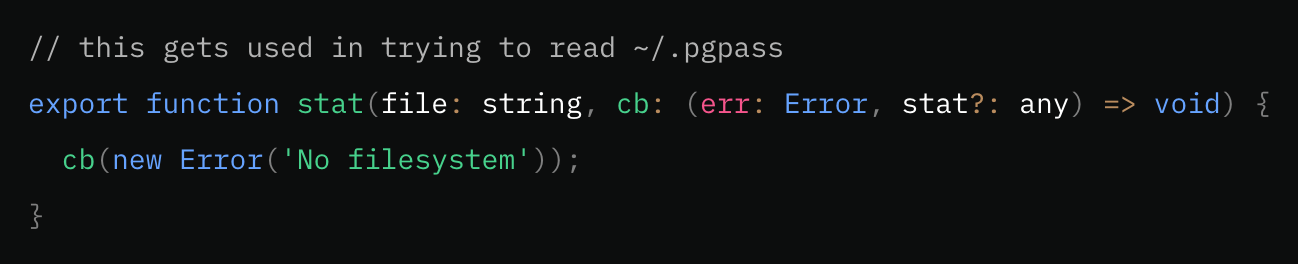
But what if you want to use an npm package that's not built for serverless, and it automatically reaches for the file system?
George MacKerron describes how to shim packages and use bundler magic to levarage the ecosystem. Fancy!
Nolan Lawson explains how you could compete with Lit, Svelte and Solid by writing your own JS framework. Should you do it? Please don't!
But here's an in-depth article covering tagged template literals, the template element, and the Proxy object. And all these are good to know about. 👏
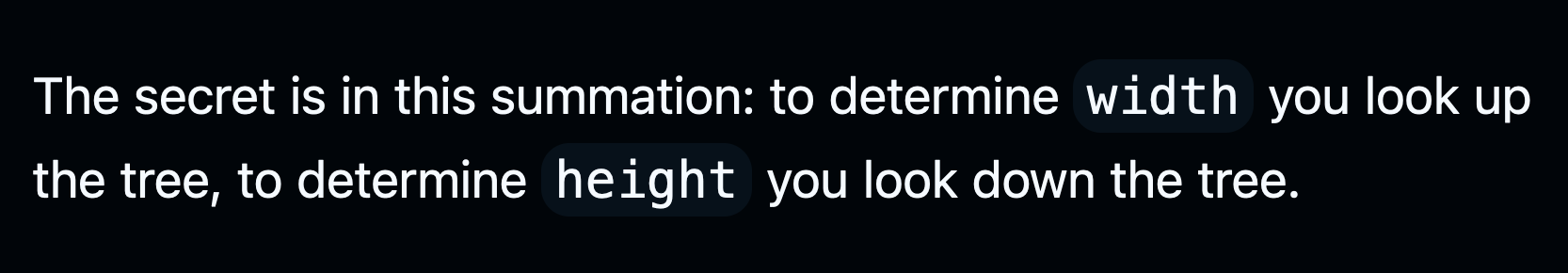
Jim Nielsen quoted Josh Comeau about something I'd never thought about when doing page layout. Wild!
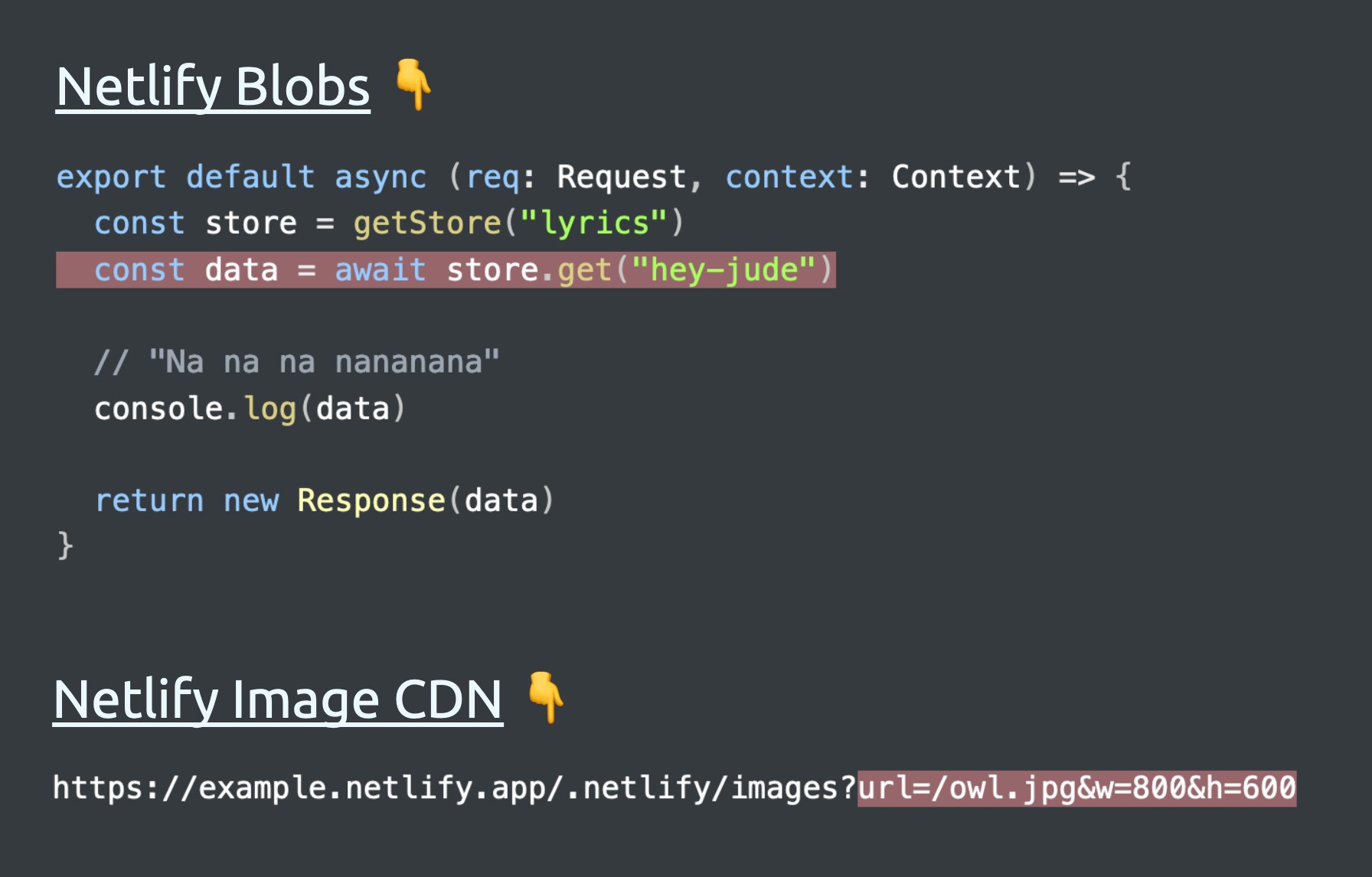
Almost all my things run on Netlify. And I was worried already because, featurewise, it's been a bit quiet. But two new betas just entered the stage.
I'm very excited about storage to ditch my Airtable connections. But before going all in, keep in mind that the pricing of each is still tbd. 💸
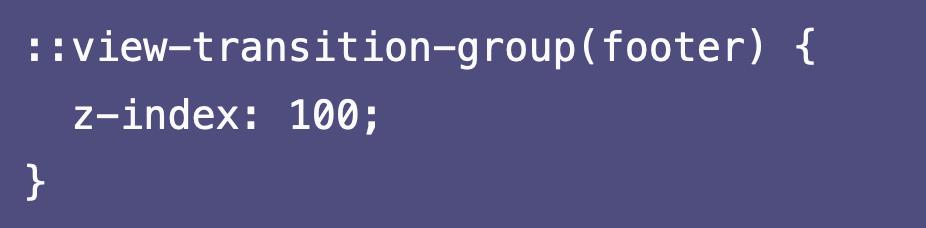
Maybe you have played with view transitions (Chromium-only) already and noticed that animated elements are always rendered above other elements — even fixed-positioned ones.
Nic Chan shared how to work around this behavior. 👏
I had a good laugh yesterday. stranger connects you with random people to play a starring game. Whoever blinks first loses. At some point, we were eight people staring each other into the ground. 😆
Obviously, this idea gives strong chatroulette vibes, and to avoid all the creeps, it blanks the camera if there's anything but eyes to see. Bravo!
What are your favorite internet corners? Send them my way, and I'll include them in Web Weekly!
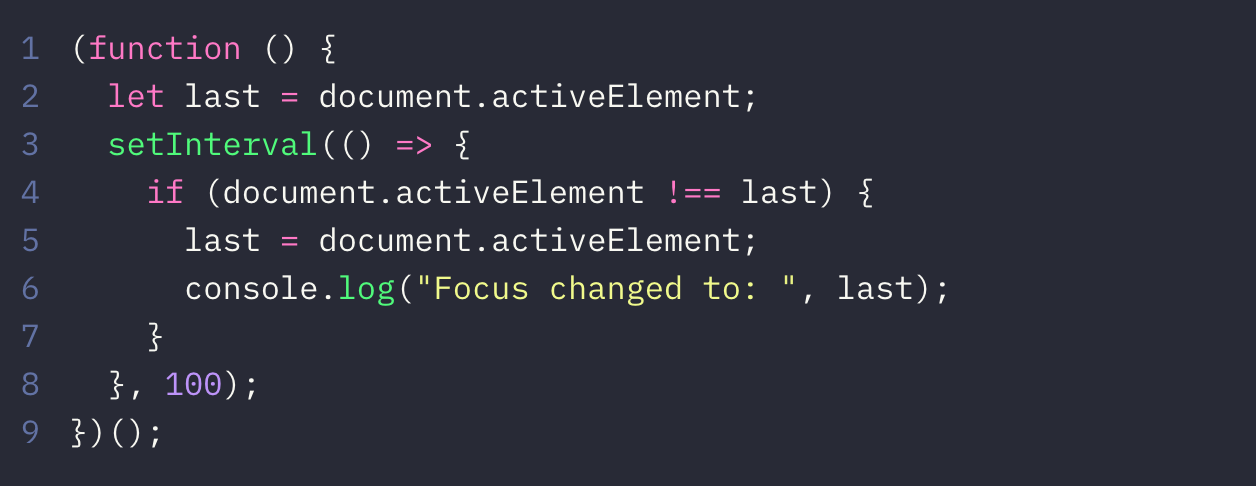
Short'n'sweet: Alan Norbauer collected 12 hands full of JavaScript debugging tricks. I'm sure you'll find something valuable in there!
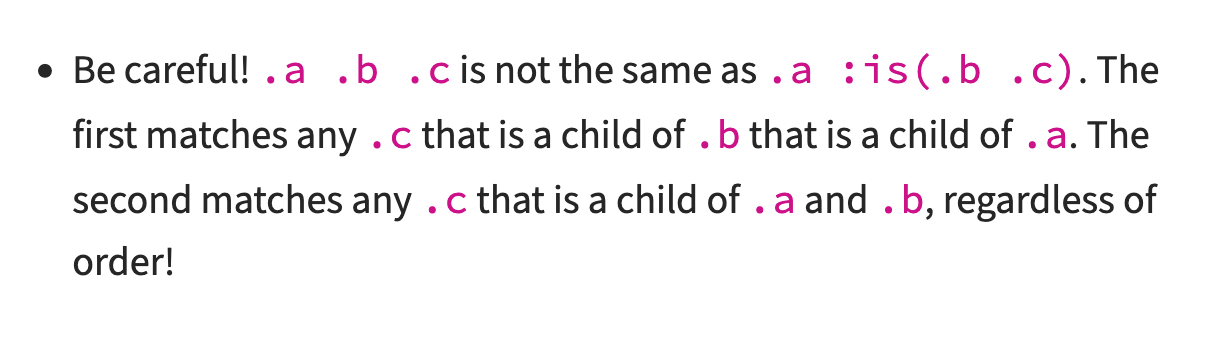
It's time to open a bottle of champaign because with :has(), :is(), :where() and native selector nesting, CSS is getting more and more super powers. But the new and shiny comes with some footguns.
Scott Vandehey shared quite a few! 👏

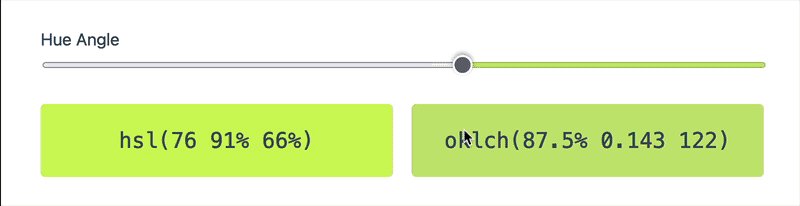
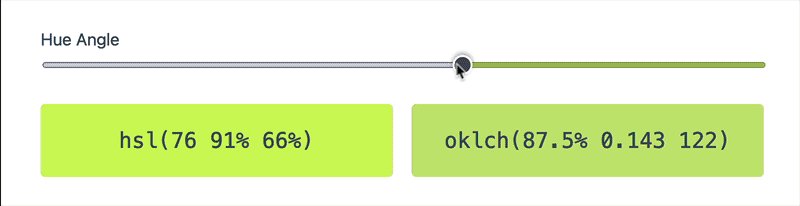
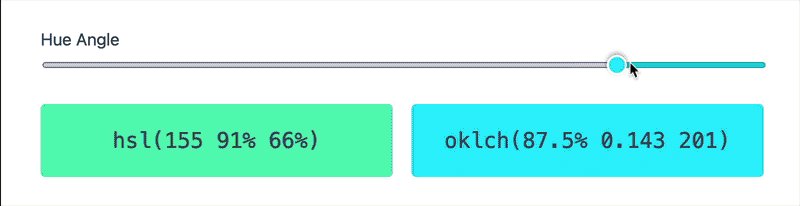
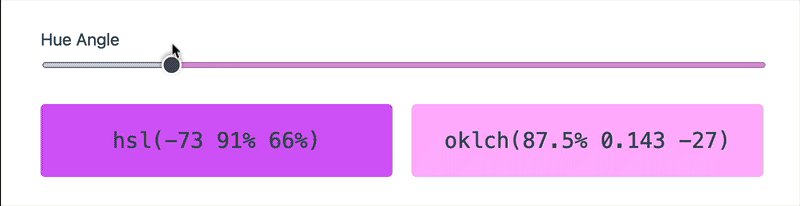
I finally made the time to play with oklch() and wanted to see if this new color function maps human lightness perception as promised. Spoiler: it does!
From the unlimited MDN knowledge archive...
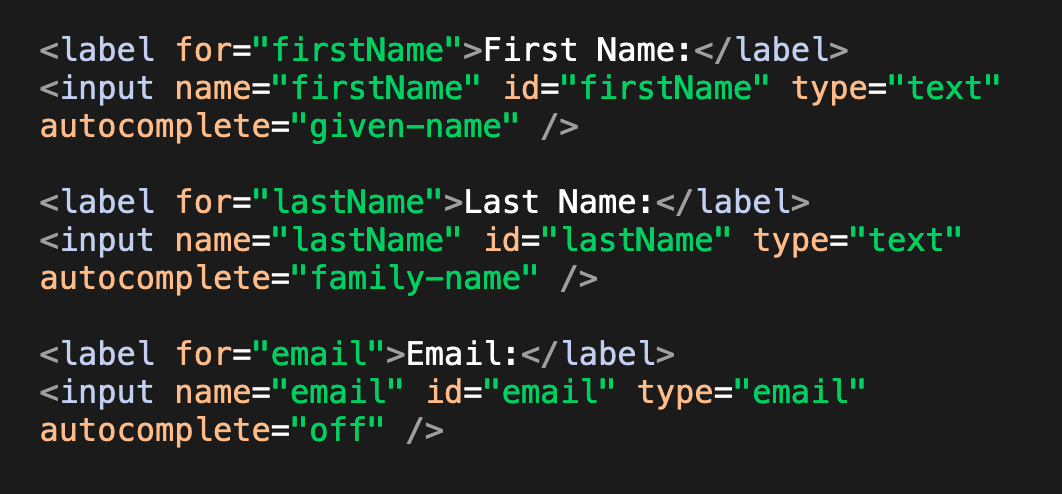
Do you use autocomplete and all the correct attribute values to make automagically filling forms as easy as possible? Maybe you should. 😉
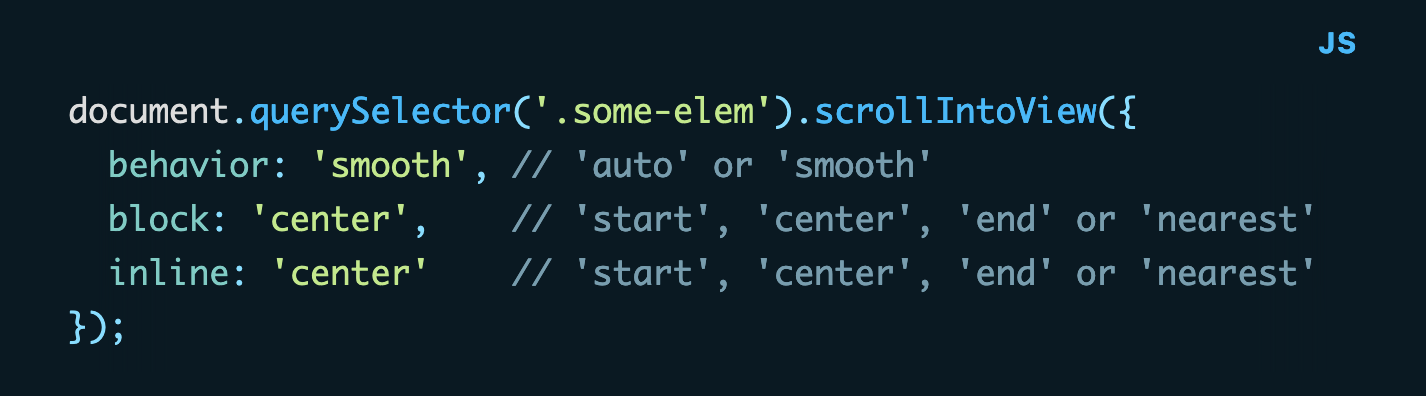
Did you know that when you scroll elements into view with scrollIntoView, you can define where the element should be scrolled to? Now you do!
Find more short web development learnings in my "Today I learned" section.
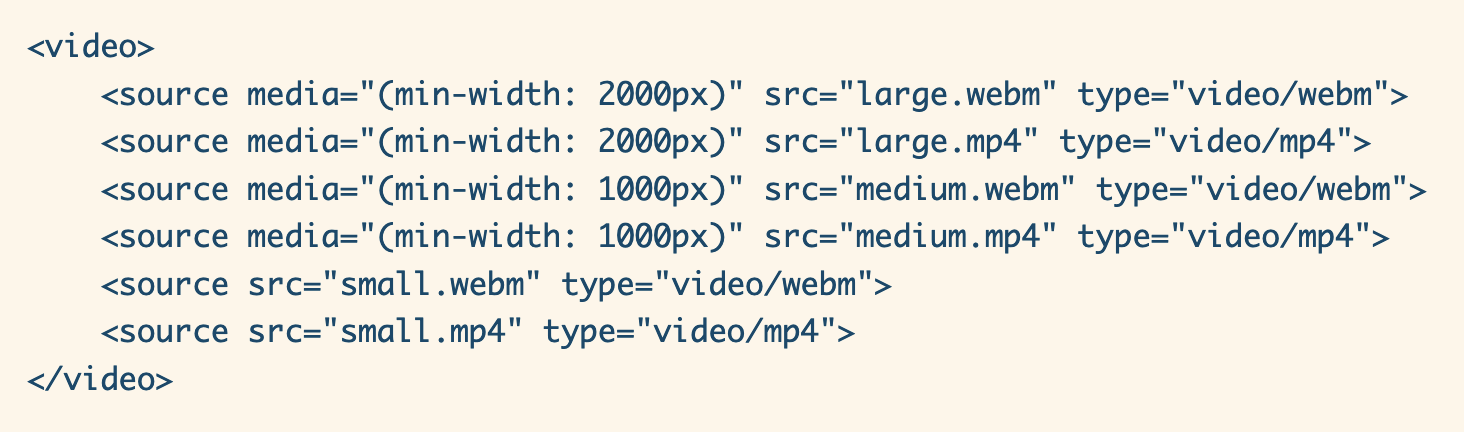
Isn't it weird that everybody talks about the massive performance impact of poorly-sized images, and yet it's fine that we don't have responsive videos on the web?
Up until now! Firefox 120 shipped media attribute support for videos. So did Chrome 120. And Webkit... they support media since forever. Great news for a leaner web.
Scott Jehl explained (and partly implemented) the new feature.
I'm stunned! You may want to receive the Web Weekly Newsletter every Monday, too?
- lirantal/nodejs-cli-apps-best-practices – The largest Node.js CLI Apps best practices list.
- pnpm/pacquet – An experimental package manager for Node.js written in Rust.
- ajeetdsouza/zoxide – A smarter cd command.
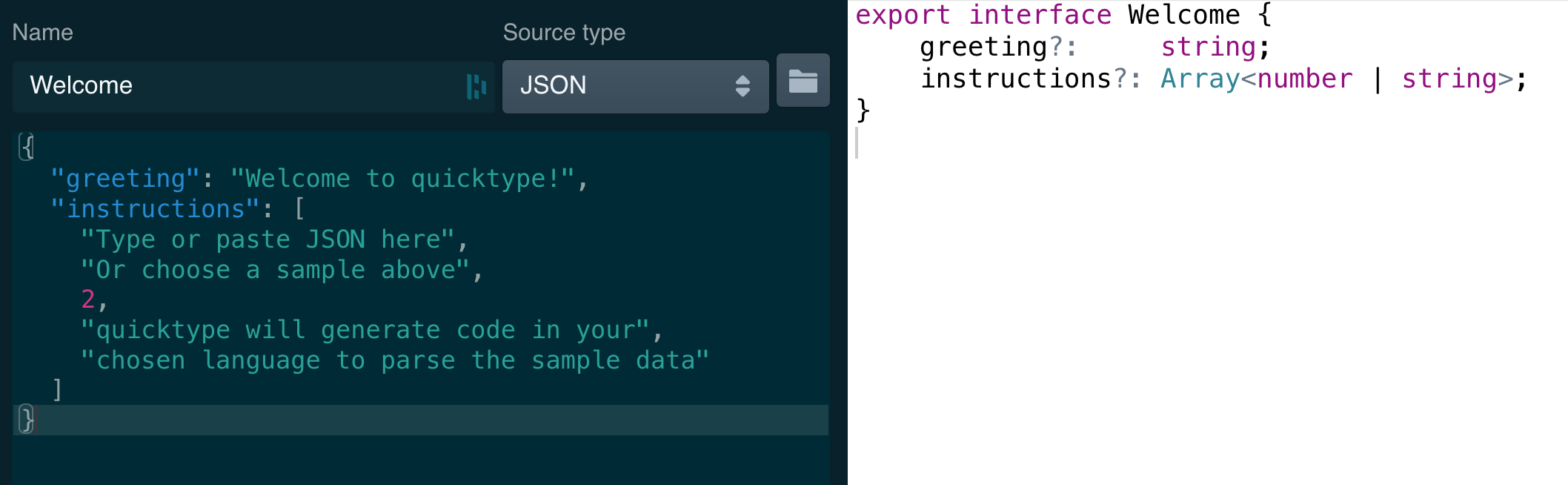
If you're looking for a quick way to transform JSON payloads into TypeScript types, this is what quicktype does. ✨
Find more single-purpose online tools on tiny-helpers.dev.
Cory LaViska discussed the usage of (meta) frameworks. 👏
In this industry, you don't win by building well-architected apps. You win by shipping fast and moving on.
Loved this email? Hated this email? I want to hear about it!
If you think there’s something that needs to be improved or something that you enjoyed, reply to this email because I want to know more!
And with that, take care of yourself - mentally, physically, and emotionally.
I'll see you next week! 👋
Join 6k readers and learn something new every week with Web Weekly.


![Common rendering of the new markdown syntax leading to "\[!NOTE\]" in the rendered result.](https://images.ctfassets.net/f20lfrunubsq/5I1bClEtm863NyfyoJ7zoA/aa0e30c49777822aa396ee2a41ca9aca/Screenshot_2023-12-03_at_11.33.56.png)