Web Weekly #105
- Published at
- Updated at
- Reading time
- 8min
Are you desperately waiting for CSS state queries? Do you wonder how to speed up your sites? Or do you want to know how to build web apps that work on flaky connections?
This week's Web Weekly includes all the answers and much more. 🫣
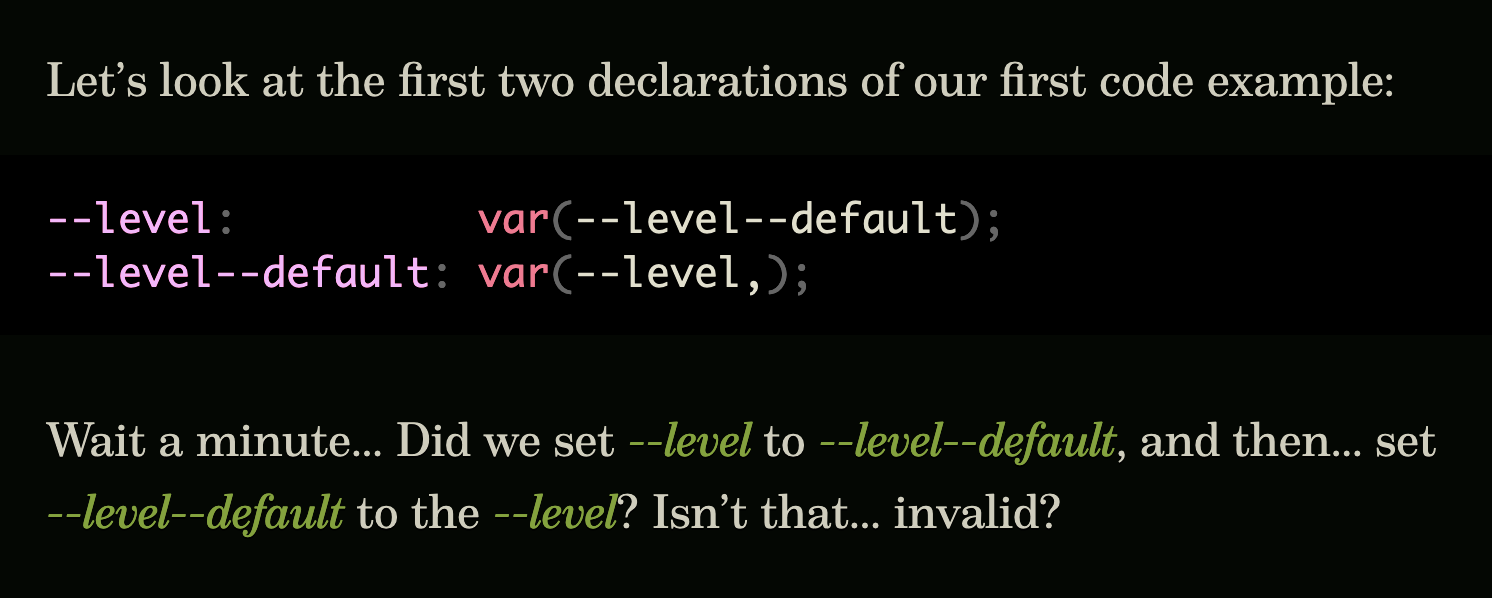
Roman Komarov published a real CSS custom property head-scratcher.
I mean, look at it! 🤯
The article describes how you can use cyclic CSS properties as value toggles. I'm amazed (and confused)!
It's a good explainer of the custom property inner workings.
And while being fancy, I wouldn't use this approach, because it's too clever. But hey, it's good to know about these tricks!
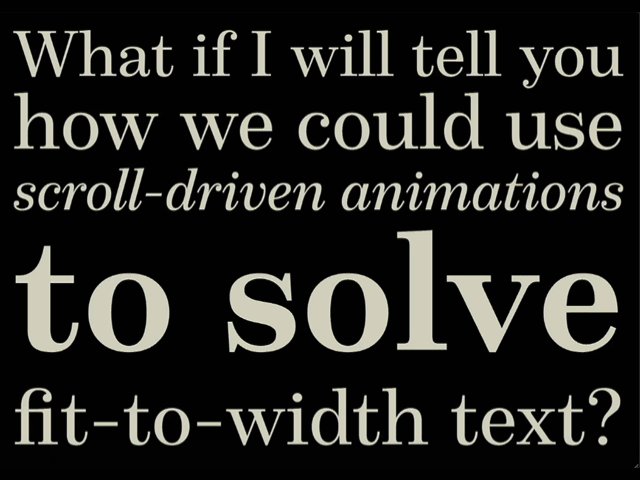
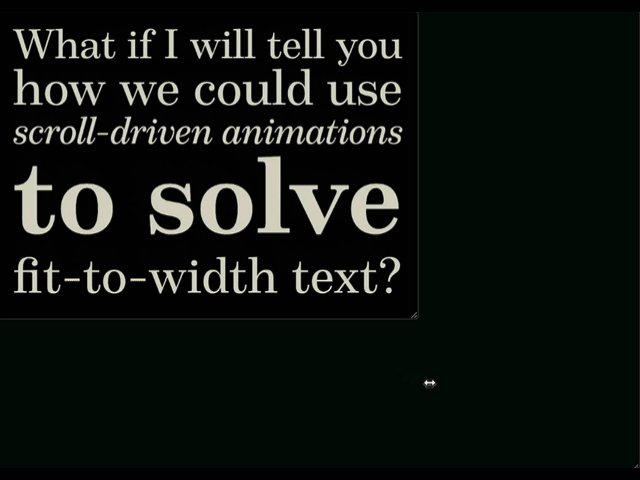
Nevertheless, Roman's blog is worth a follow because it's full of these nerdy CSS techniques. Here's another post about fit-to-width text with pure CSS without hardcoded parameters.

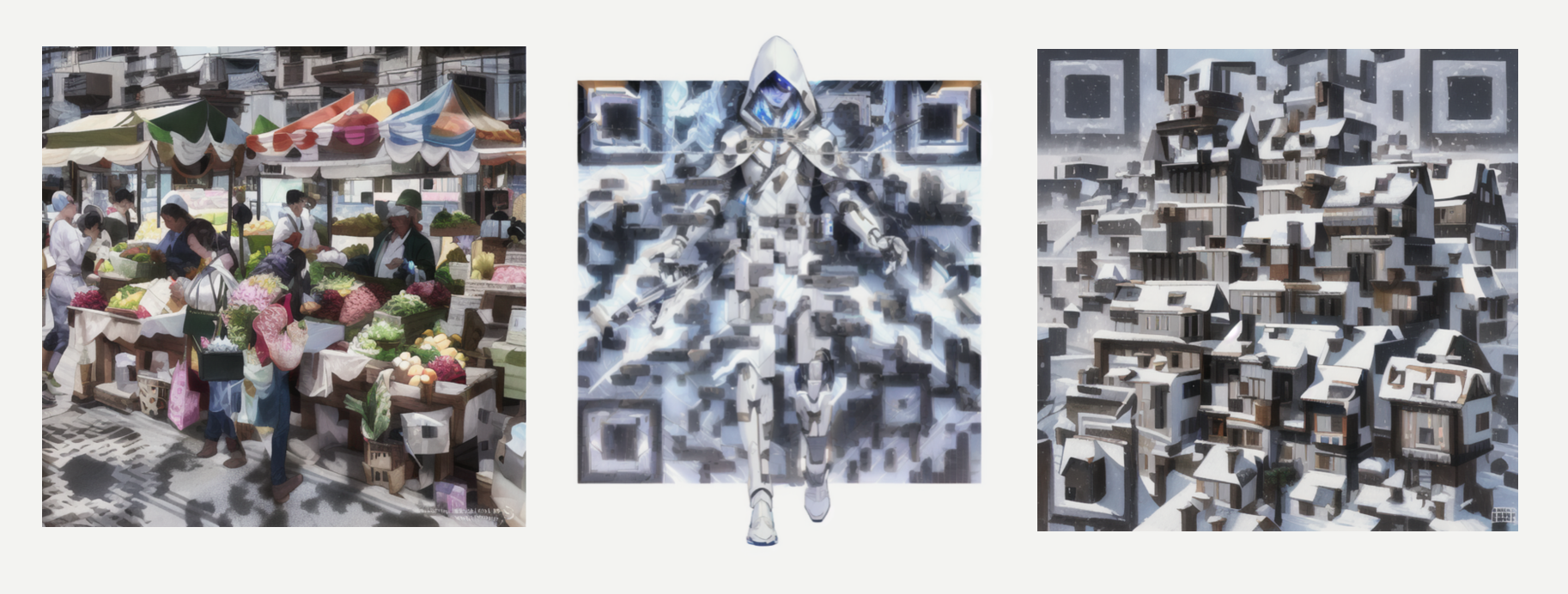
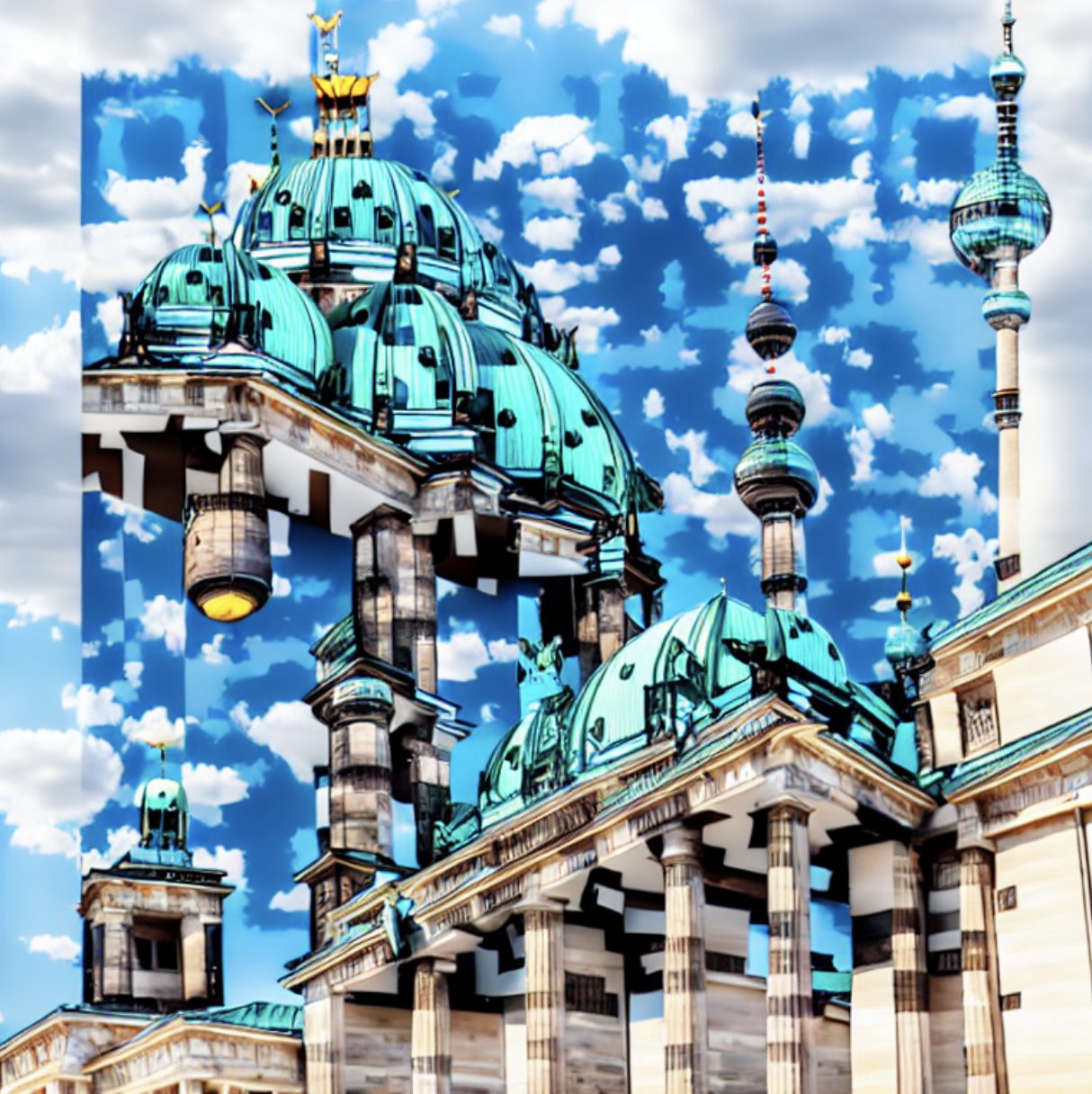
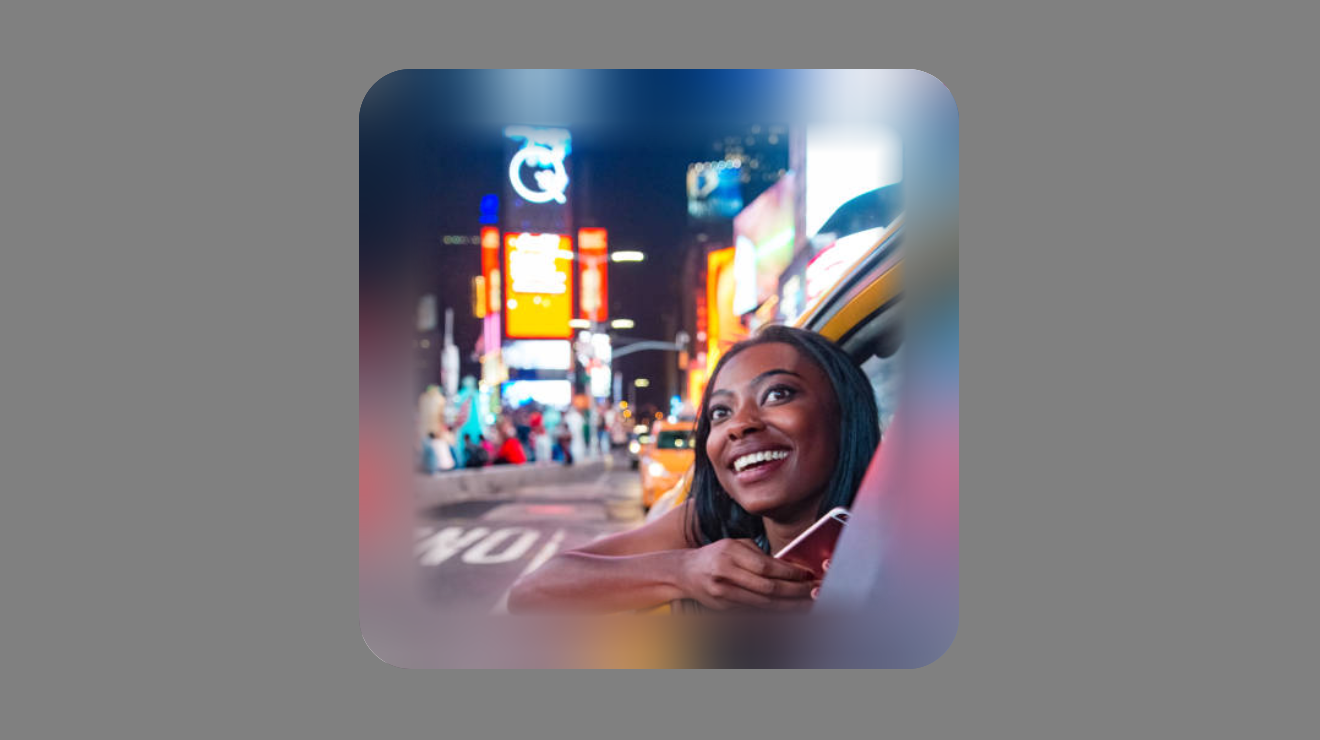
That's what I call creative AI use. This article describes how to create stunning-looking QR codes that still work!
And if you want to create your own QR Code art, use this generator. But yeah... my Berlin QR code doesn't look that great. 😅
- Is there a new CodePen competitor in town? Mozilla released an online-code editor to create interactive examples.
- The yearly "State of CSS" survey is open.
- Kilian shared some gotchas of the new CSS nesting feature.
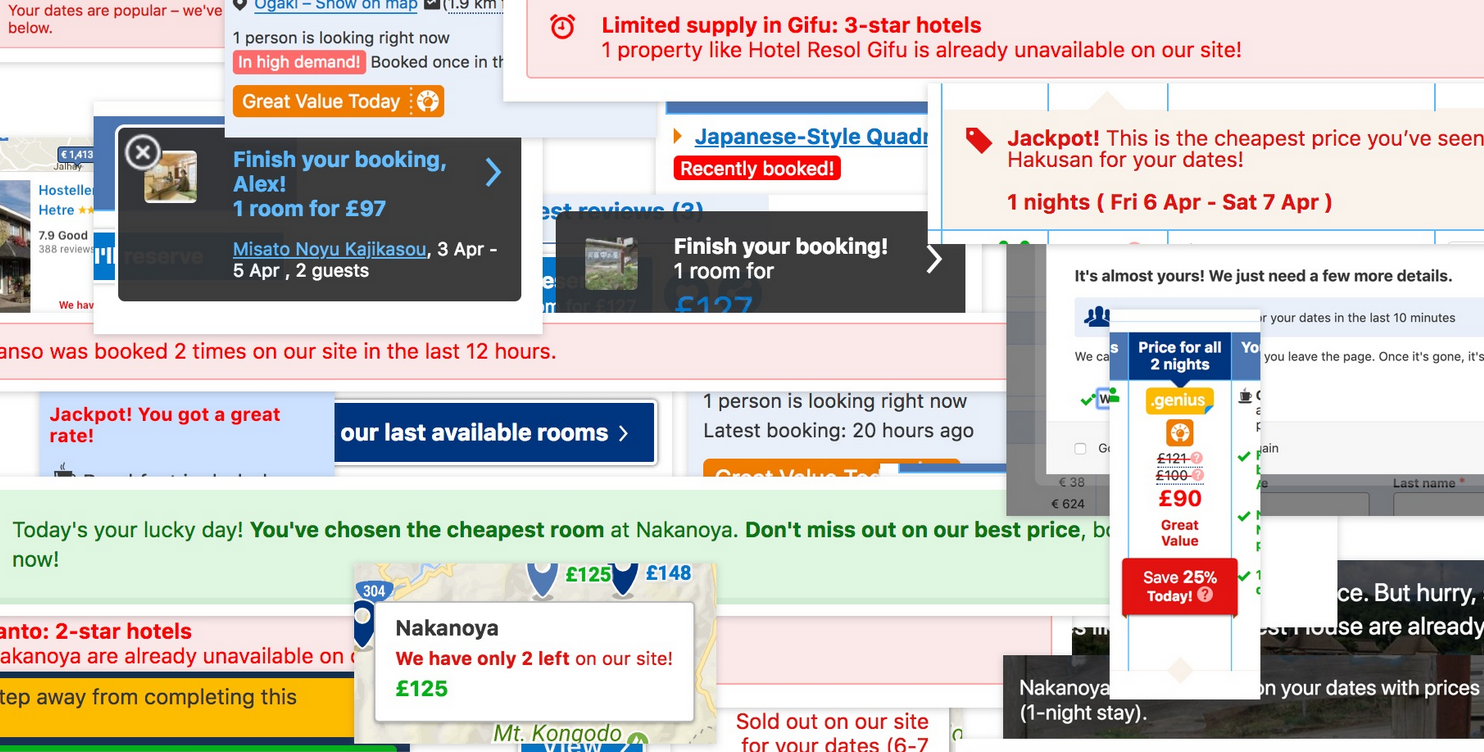
Like everybody else, I hate booking a stay at booking. The site triggers so much anxiety. Alex Charlton took the matter into their own hands and built a Chrome extension to remove and change all these persuasive UI elements.
I love a bit of UI sugar. Artur Bień shared how to create blurred borders with backdrop-filter and clip-path. The technique uses background images and two DOM elements. Would this effect be possible without one img element, too?
While not the same, this blurred border effect reminded me of natural SVG shadows. Learn how to create these on the blog. 👇
Disclaimer: while new CSS features are shipping daily right now, the following is only a call from the future.
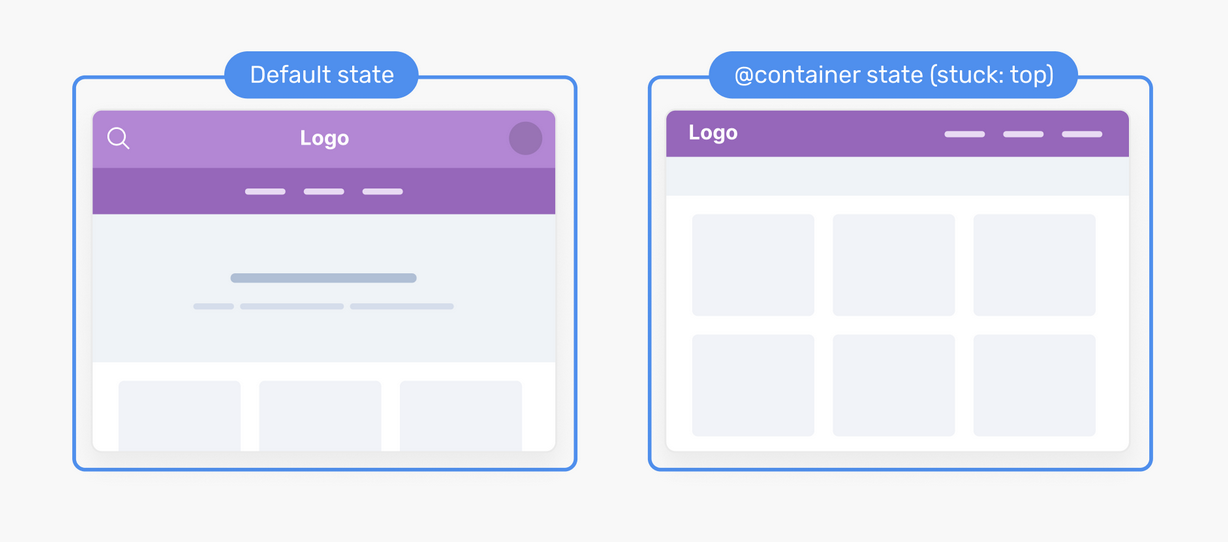
The Chrome team is experimenting with a new type of container query. We have size queries (@container card (min-width: 400px)). We have style queries (@container stats style(--theme: dark)). And maybe we'll get state queries (@container header state(wrap: true)) soon, too!
Ahmad Shadeed looked into the future. 👇
I've spent way too much time fiddling with XSLT over the weekend. Why? Darek Kay reminded me you can style XML files (your RSS feeds and sitemap).
It's super unimportant because RSS or Sitemap files are only read by machines, yet my styled feeds spark a lot of joy!
If you're reading the post via RSS, please tell me I didn't break my feeds. I'm a little worried. 😅
Did you know that the world map you see every day isn't accurate? Yeah, that's right! The Mercator projection makes Greenland, Antarctica, Canada and Russia larger than they actually are. 😲
Discover the world's proper size
If you want to read more about this fact, Tomas Pueyo shares a ton of misleading examples of how we see the world.
What are your favorite internet corners? Send them my way, and I'll include them in Web Weekly!
How often did you install an event emitter library in your Frontend project? I surely did this countless times.
This week I learned that JavaScript comes with a native event emitter.
If you're keeping an eye on your site's web performance and core web vitals, Barry Pollard's deck shares tips and tricks on improving the user experience. ✨
Even though it's still Chromium-only, fetchpriority is a handy way to prioritize your critical assets.
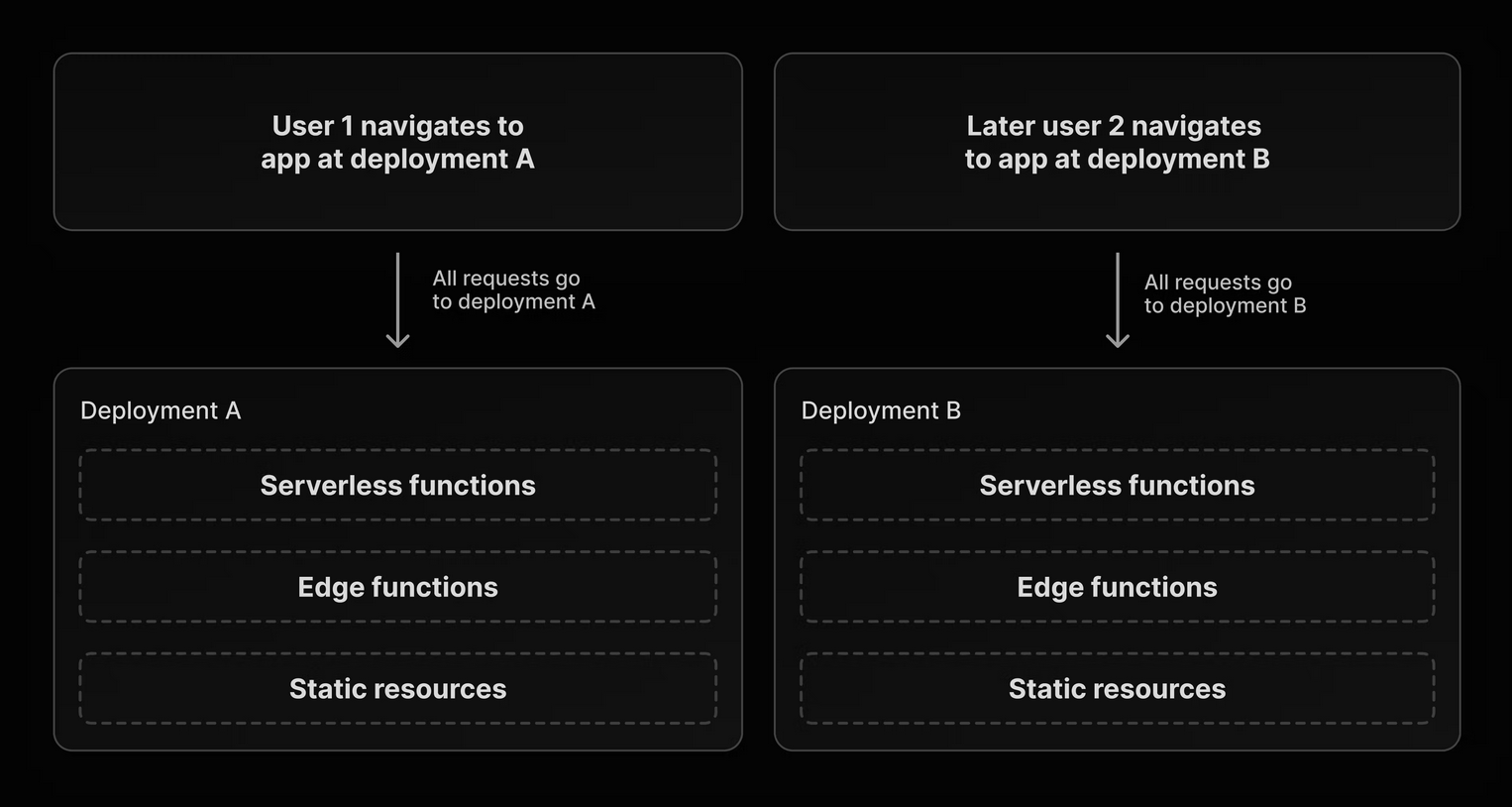
Malte Ubl blogged about the problem of version skew. And it's a tough one to solve! So, what's the issue?
If you're working on Frontend applications that run in the browser for a long time, your API and JS app likely run out of sync because the site isn't refreshed. You could now show a little "Hey, please refresh!" message, but this approach is disruptive and not great. Are there better ways to work around this problem?
Our friends at Vercel are experimenting with a new feature called "Skew Protection" to solve this problem on an infrastructure level. Wild!
Route your Frontend on the deployment level
Short answer: YES! But what's a local-first app?
You might now think, "Hold on — we have offline-first apps!", and that's right. But do we? When PWAs became a thing, we all experimented with offline experiences, but we never really made it beyond showing an offline banner and rendering an "Oops, you're offline" shell.
Johannes Schickling argues it's time to try this approach again and make complex web apps work without a connection. Yes, please!
From the unlimited MDN knowledge archive...
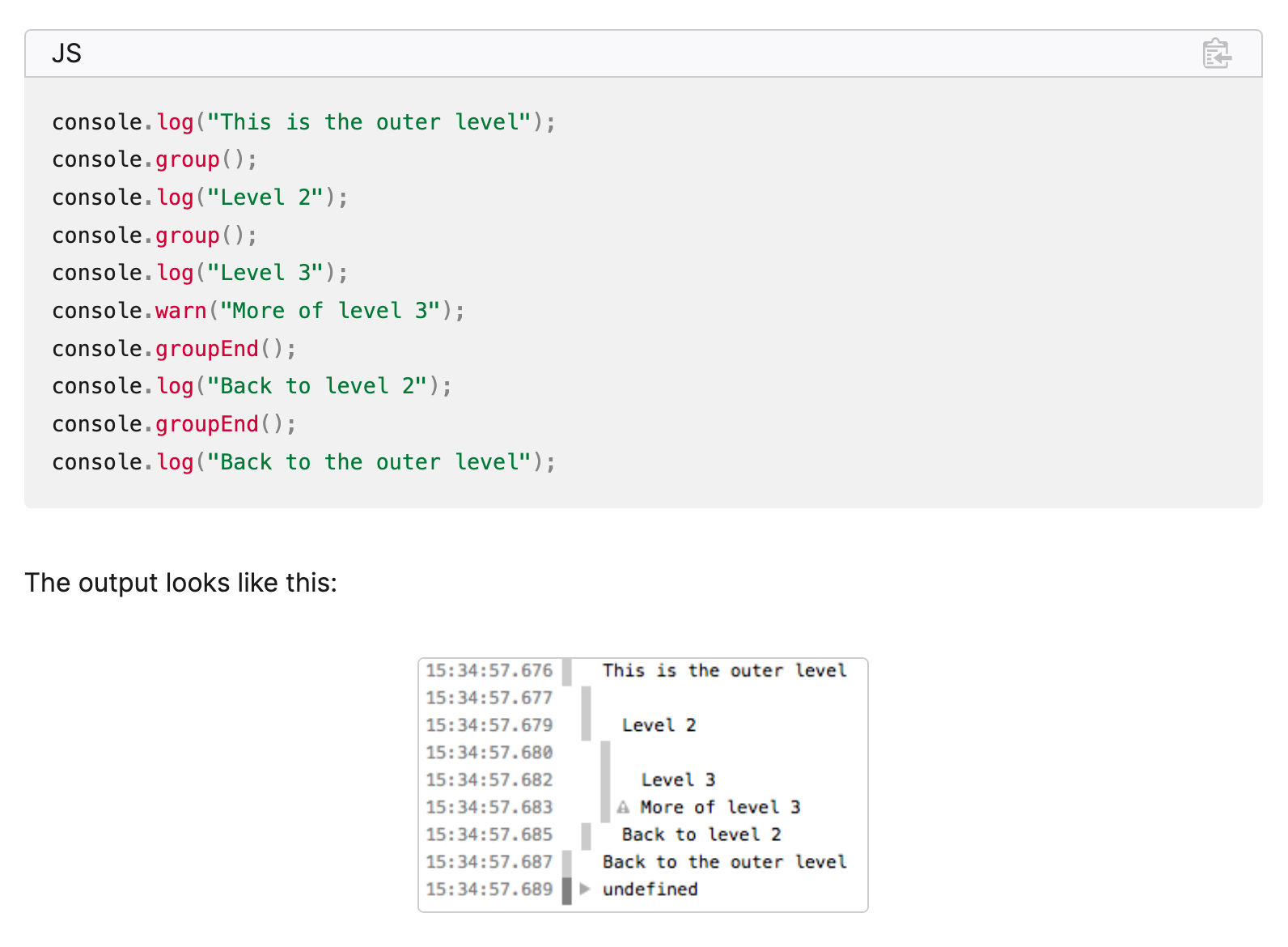
Are you a person using console to debug things? (aren't we all?)
Did you know that you can group logs with console? Now you do!
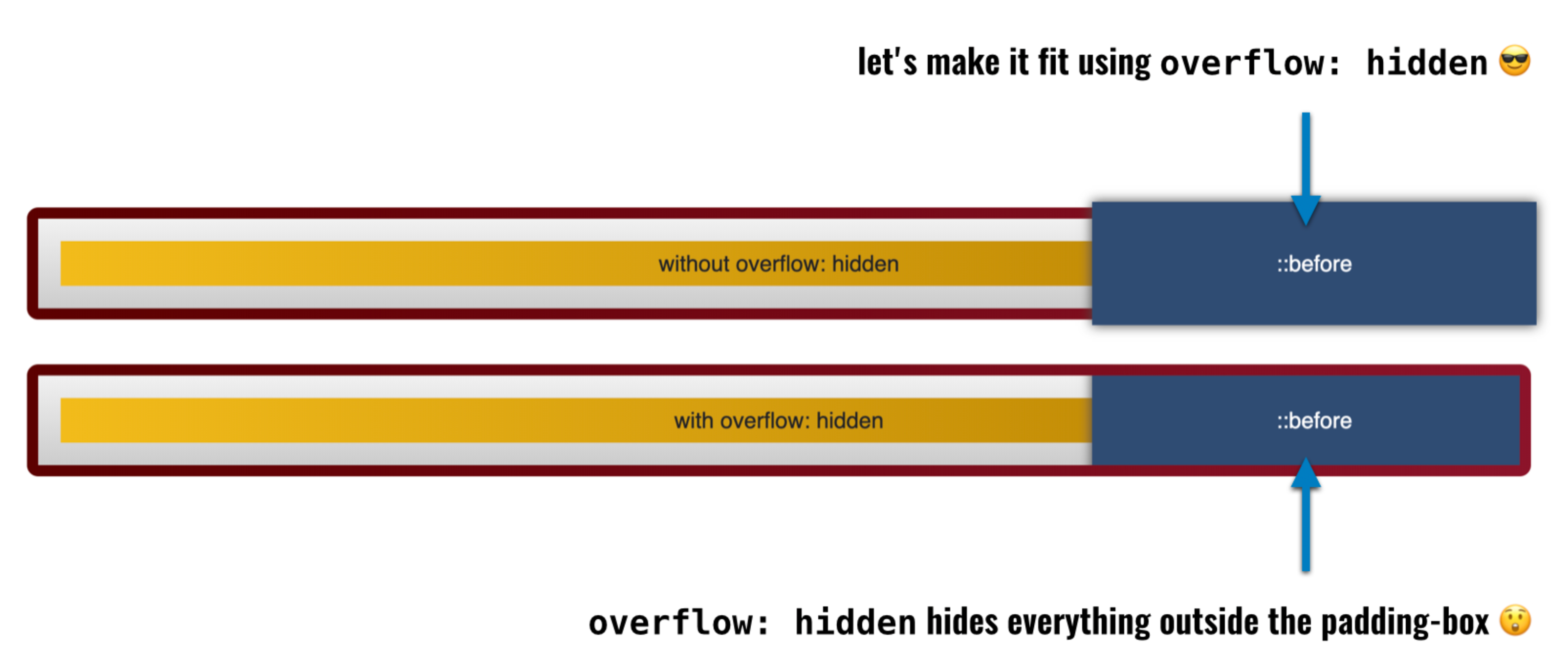
Three years ago, I learned that overflow: hidden clips at an element's padding box. When does this matter? Well... if you're using three gradients on a single element, this behavior might surprise you!
Be aware of box-model when hiding stuff
Find more short web development learnings in my "Today I learned" section.
- a16z-infra/ai-getting-started – A Javascript AI getting started stack for weekend projects.
- tremorlabs/tremor – The React library to build dashboards fast.
- dtinth/comic-mono-font – The typeface you’ve been trained to recognize since childhood.
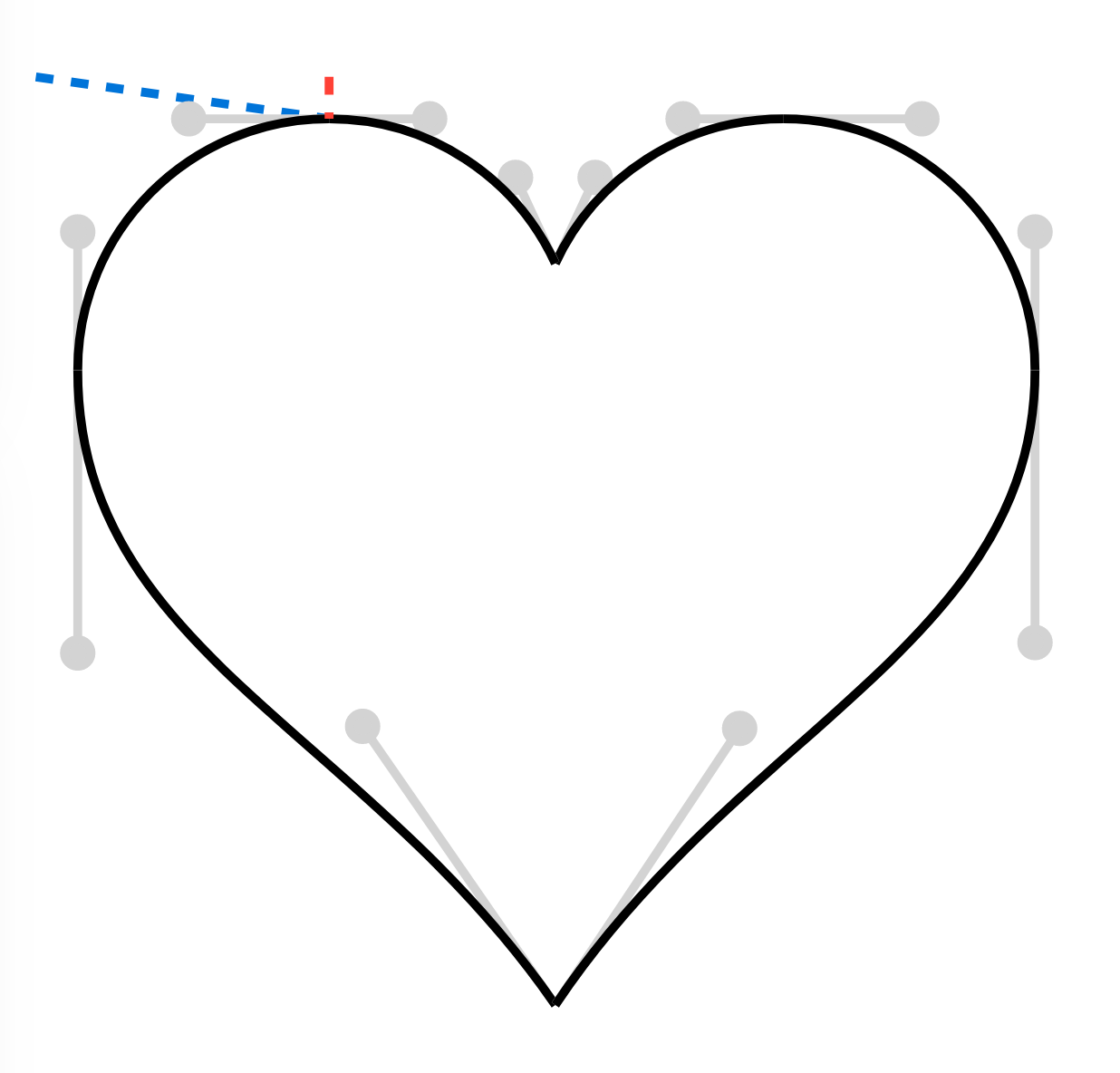
Suppose you want to understand how SVG paths work; the SVG Path Visualizer is a handy tool helping to understand all these cryptic numbers.
Find more single-purpose online tools on tiny-helpers.dev.
Una Kravets spoke at CSS Day, and there's nothing more to say about the CSS revolution that's currently happening.
CSS has become a more complete mature language, that works better with the way we build websites today.
This week's song is chaotic, but what shall I say? I'm all in if there's a smooth electro beat, some vocals, and a piano driving the hook line!
Listen to "Mosambiquetravellplan"
Writing Web Weekly takes me roughly five hours every week, and I pay real money for sending over 3.8k emails. If you enjoy it, consider supporting me on Patreon. ♥️
Or tell your friends about it:
- Share it on Twitter.
- Forward it to someone who might like it.
If you're not a subscriber, change that! 😉
And with that, take care of yourself - mentally, physically, and emotionally.
I'll see you next week! 👋
Join 5.3k readers and learn something new every week with Web Weekly.