VS Code supports JSDoc-powered type checking
- Published at
- Updated at
- Reading time
- 4min
Tech Twitter discussed a new ECMAScript proposal today. It suggests a new syntax to embed type information as comments in JavaScript.
The following code would be valid JavaScript. 😲
function add(a: number, b: number) {
return a + b;
}
Browsers would treat type annotations as inline comments and wouldn't throw runtime errors if you violate the provided types.
But why bother if things are ignored anyway?
Let's think this through. Suppose inline type annotations would be valid JavaScript (even though browsers don't parse or run them). In that case, your editor could use them to provide a better developer experience, and you could save a code compilation step.
TypeScript isn't valid JavaScript. Browsers can't run it and you always have to transform and compile it.
In development, file watchers compile TypeScript to JavaScript on every file save. And to ship to production, entire codebases need to be compiled and transformed, too. The code you write is not the code you run.
But suppose type annotations would be valid in JavaScript. Then, developer tools like your editor could use all the juicy type information to provide a stellar developer experience while serving the same code to the browser. The code you write would become the code you run.
You could then remove all comments and type annotations when shipping to production – minifying instead of compiling!
While reading a post about the ECMAScript proposal, I discovered that VS Code already supports comment-based type checking. 😲
JSDoc blocks have been around for years. Couldn't editors just use these for type checking? It turns out they could, and VS Code can! (I didn't check other editors 🤷♂️)
There are multiple ways to leverage the JSDoc type information for type checking in VS Code. Let's have a look at how this works!
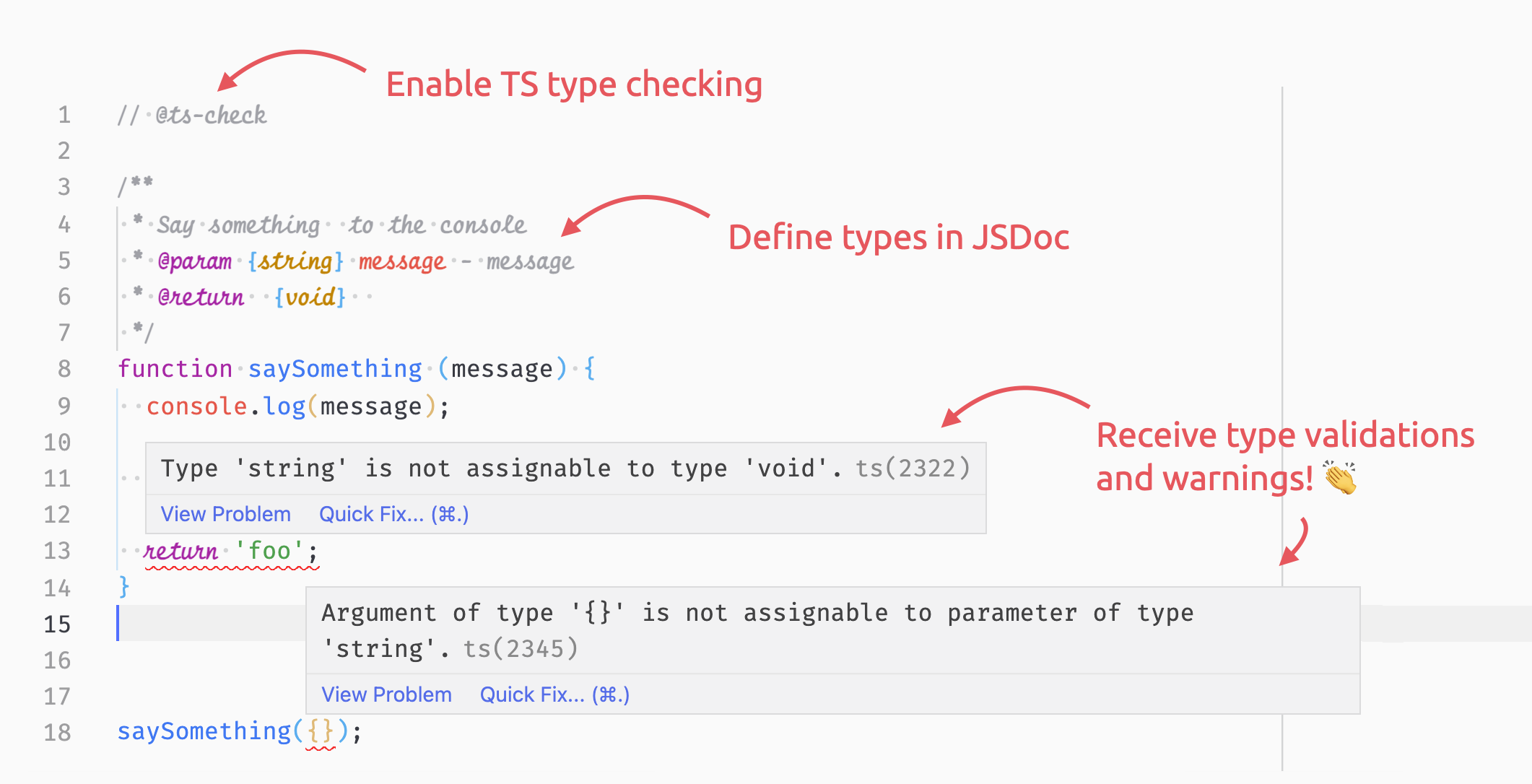
Enable semantic file type checking with a // @ts-check comment
Add a // @ts-check comment to your JavaScript files and see how VS Code parses your JSDoc type definitions and shows warnings if you misuse methods.
That's pretty neat, but adding a // @ts-check block to hundreds of files is a lot of busywork. There has to be a better way to handle projects...
Enable project JavaScript type checking with a config file
To enable JavaScript type checking for entire projects, you can also add a jsconfig (JavaScript project config) or tsconfig (TypeScript project config) to the root of your codebase.
A jsconfig acts almost the same as a tsconfig but has some JavaScript-related compiler flags and VS Code JavaScript language service features enabled by default.
The checkJs compiler option is the @ts-check equivalent in a jsconfig.
{
"compilerOptions": {
"checkJs": false
}
}
Enable allowJs if your project is TypeScript-based and includes a tsconfig.
{
"compilerOptions": {
"allowJs": true,
"checkJs": true
}
}
Both configurations instruct VS Code to parse the JSDoc information in your JavaScript files. You'll see the same type errors that a present // @ts-check enables.
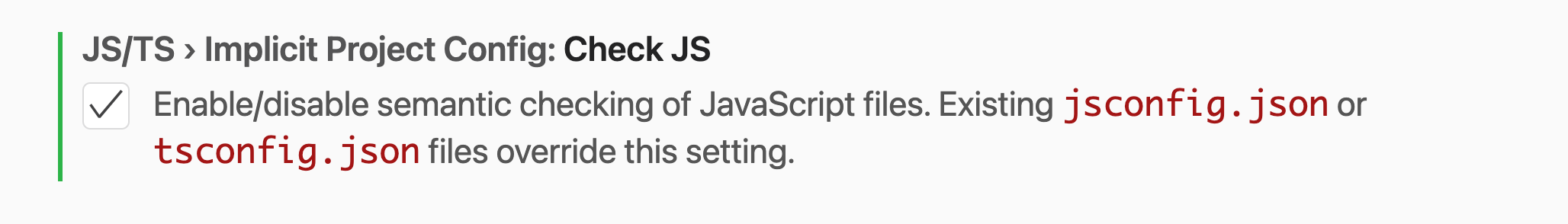
Turn on check JS in your local VS Code settings
And lastly, you can also head over to your VS Code settings and turn on check JS in your editor.
Or add it to your settings.
{
"js/ts.implicitProjectConfig.checkJs": true
}
The downsides of JavaScript type checking
Before turning on all this JavaScript type checking, be aware of the downsides.
Let's take a step back and suppose you'd rely on TypeScript. The TS compiler tells everyone about wrong type usage. Type errors can prevent a successful TypeScript to JavaScript compilation and even block your deploys.
On the other hand, a check JS VS Code workflow doesn't do that. If your coworkers use a different editor or simply ignore JS type errors, nothing prevents type errors from making it into production. That's not ideal.
If it's just you working on a project, it's probably OK to rely on the editor feature. But if you're collaborating with others, you should consider additional safety and a linting step.
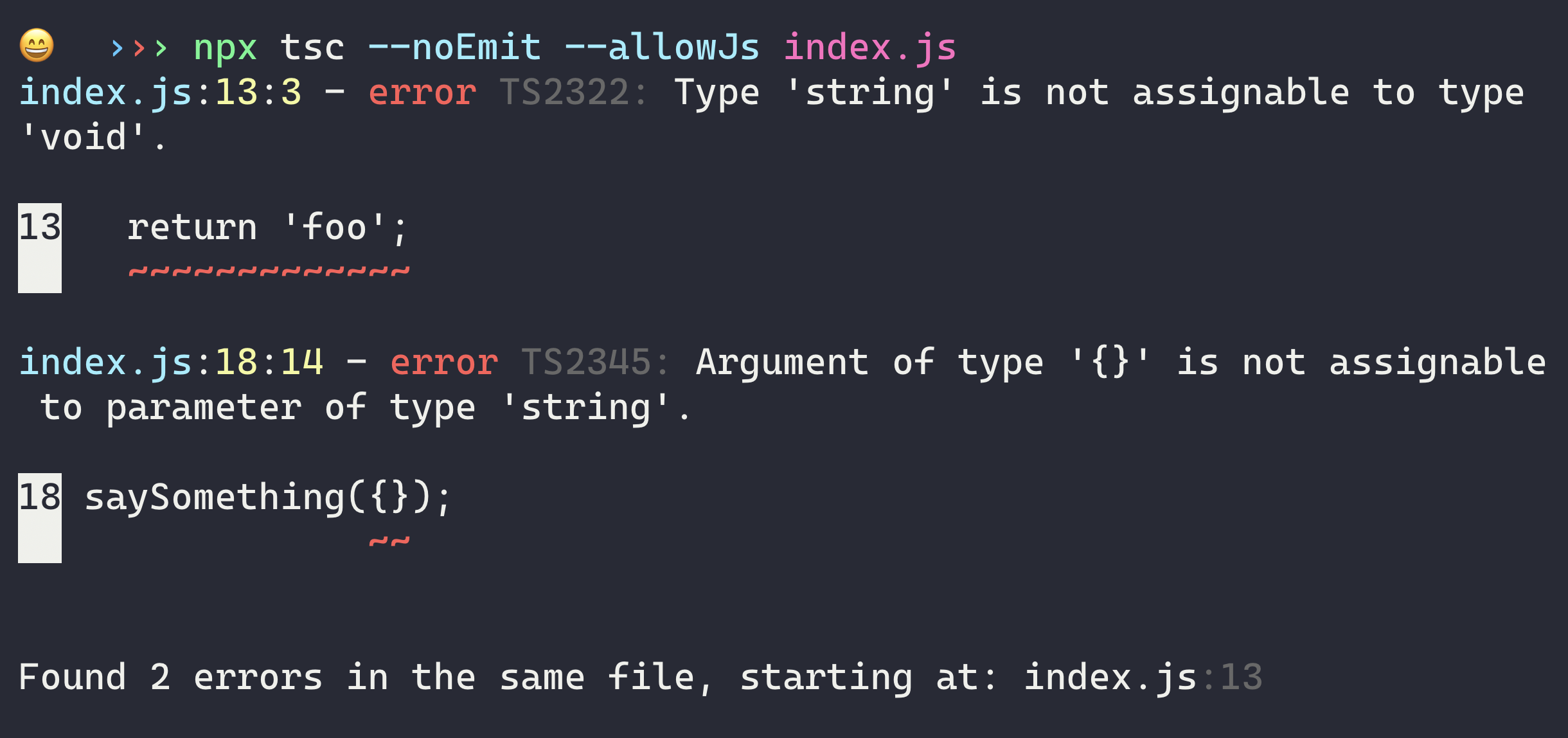
Sindre pointed out that TypeScript can quickly check your JSDoc annotation using tsc --noEmit --allowJs. That's nice!
I rarely use TypeScript because it feels "overheady" for my small projects. But I admit that JavaScript type checking without a compilation step feels great. And I'm on board with the new ECMAScript proposal, too.
For now, I'll throw some @ts-check comments and jsconfg files into my codebases and see if that sticks. 🤞
Join 6k readers and learn something new every week with Web Weekly.