Web Weekly #73
- Published at
- Updated at
- Reading time
- 7min
What new CSS features are you most excited about? It's hands-down the :has() pseudo-class for me, because :has() flips CSS around, and content will finally be able to influence styling!
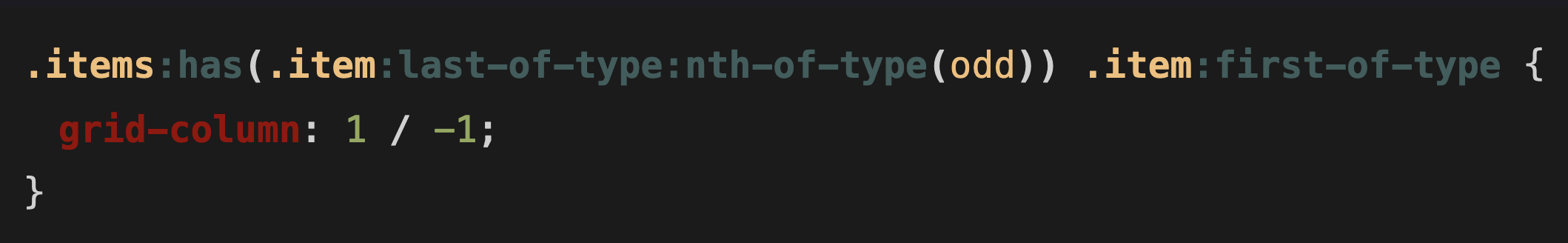
Dave Rupert published a post including this :has() selector to style the first element but only if it's included in an odd-numbered list.
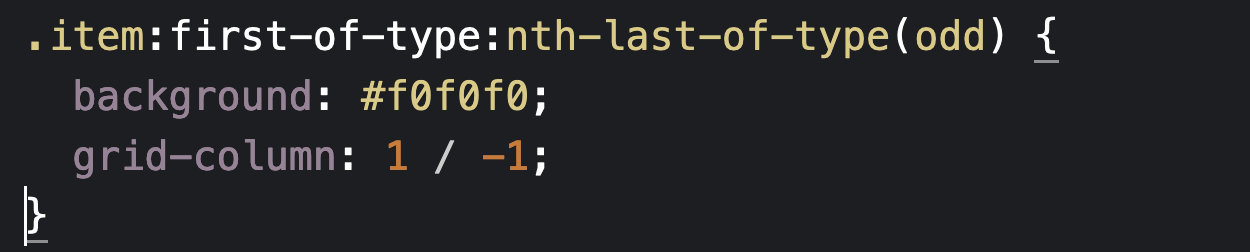
But there's a surprise: you don't even need :has() for this. Temani Afif shared that you can do it with nth-last-of-type, too.
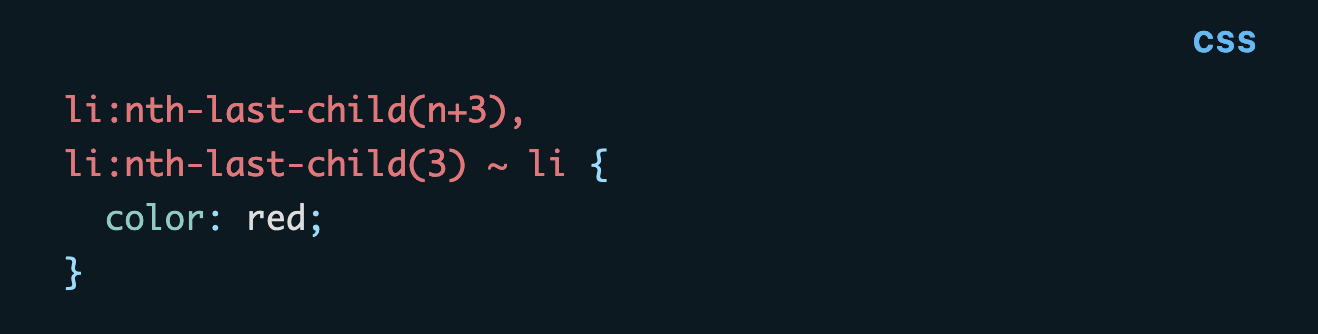
And while we're at it, do you remember this snippet? It's a CSS quantity query to select li elements, but only if there are three or more list elements. 🤯
I'm blown away by all this CSS magic, but I wonder how wild and complicated future CSS will become. We're in the :has() discovery phase right now, and we'll have to find out what's possible, but I have to admit that CSS selectors with three pseudo-classes and over sixty characters don't feel great. Maybe I'm just not used to it yet; we'll see. 🤷♂️
And with this, today you'll learn about:
- JavaScript import maps
- Coding interview challenges
- The future of web development
... and, as always, GitHub repositories, a new Tiny Helper and some music.
Lastly, welcome to the 65 new subscribers! I'm super excited to have you around! 👋
I won't spoil the fun, but this Gorilla video really made me laugh.
- People are finally looking into bringing CSS nesting to the web. 🎉
- Everybody's talking about Bun, the new JavaScript runtime. If you want to learn what it's about, this guide helps out.
- If you're looking for component development patterns,
webhas a nifty overview for everyday problems..dev
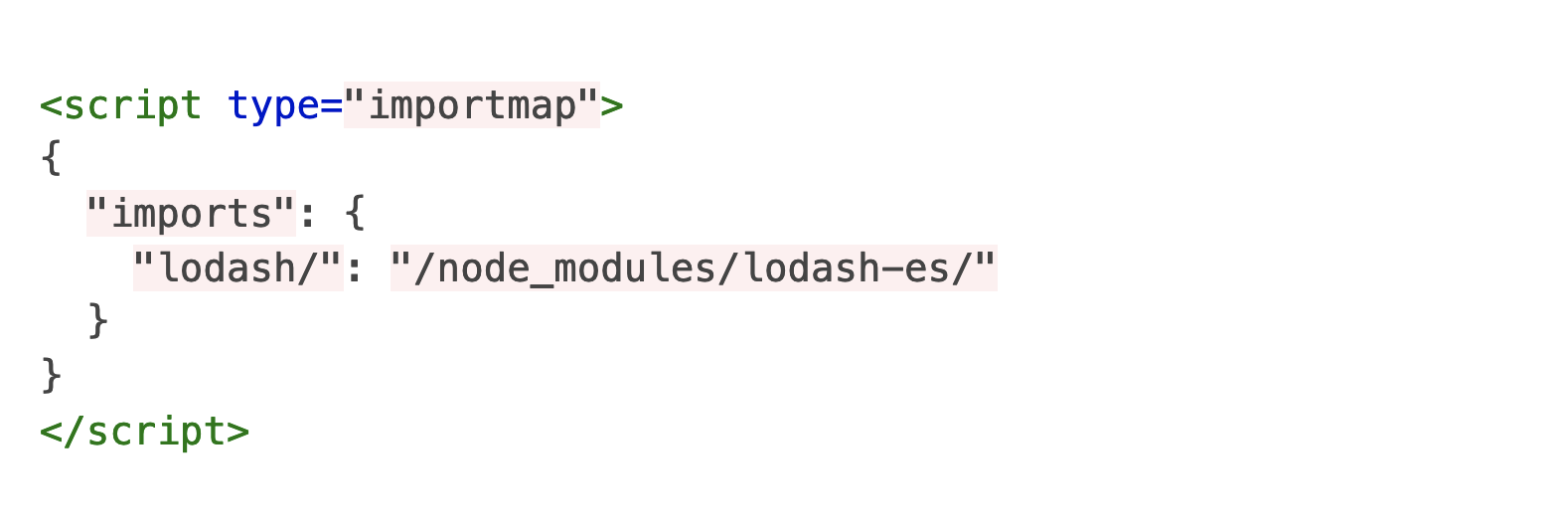
A new script type is waiting for prime time. JavaScript import maps will make frontend tooling easier to handle!
Ayooluwa Isaiah explains what they're about! But before you only skim the article, watch out for the caching section! I didn't realize that import maps will improve cacheability of hashed files, too. 👏
Am I the only one struggling with abbreviations? Sure, there's lol (laughing out loud), lgtm (looks go to me) and imo (in my opinion), but every other short character combination forces me to go for a meaning hunt.
Martin Underhill shares my struggles and explains why abbreviations harm accessibility.
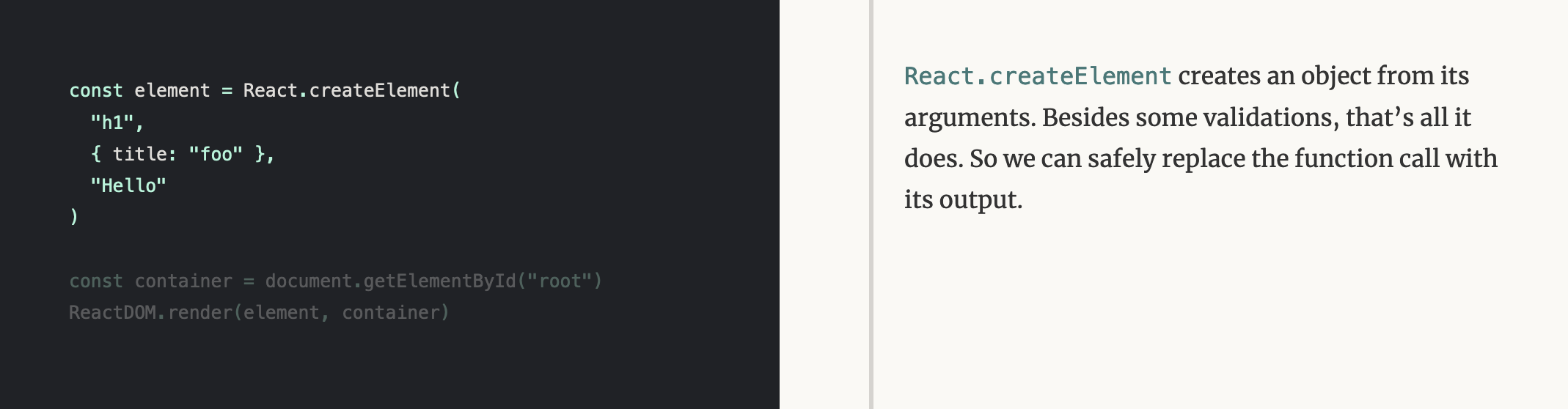
Oldie but goldie; Rodrigo Pombo created a visual and interactive tutorial explaining how one could build their own version of React.
Just read along and watch the code unfold. It's beautiful!
On that note, Rodrigo also works on Code Hike. The project makes building interactive coding tutorials easier and I'm beyond excited about it!
We had jQuery, Backbone, Angular, React, Vue and continued with Next, Nuxt, Svelte and [enter Hipster JS Framework here]. We also moved from hard-metal servers to the cloud only to then ship things onto the edge.
But what's next?
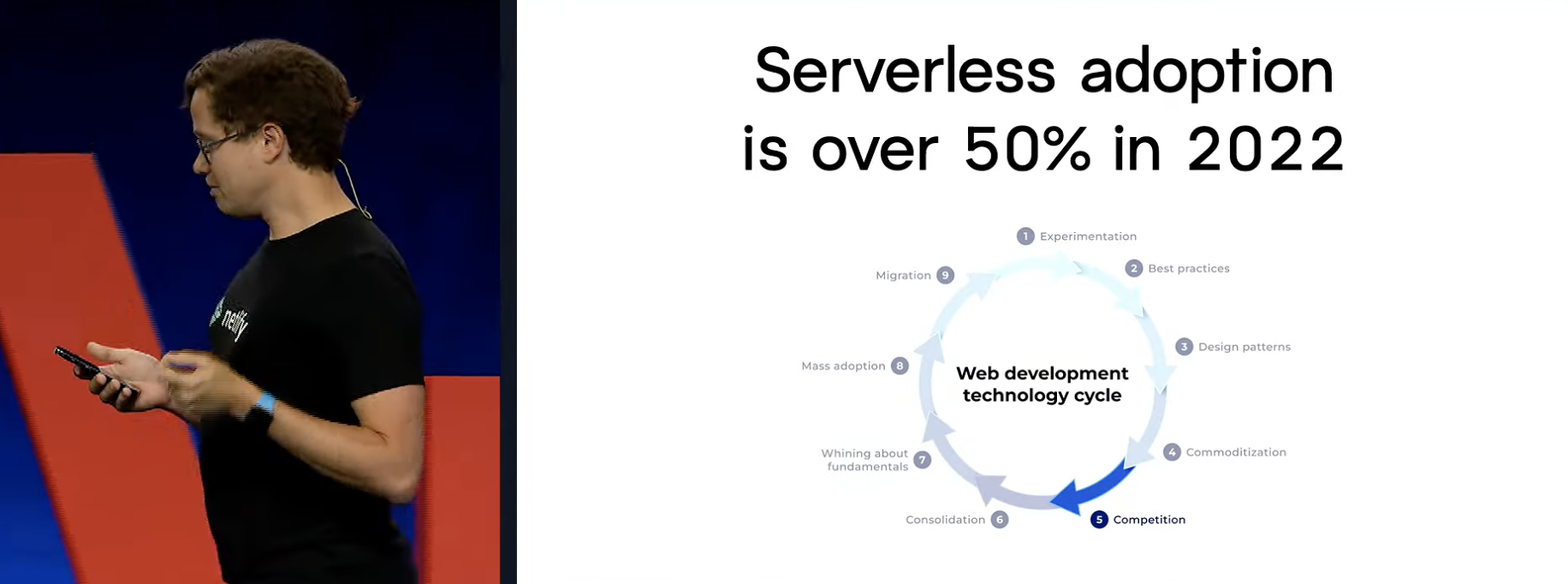
I can't answer this question, but Laurie Voss shared predictions based on pure data. Disclaimer: you might not like it.
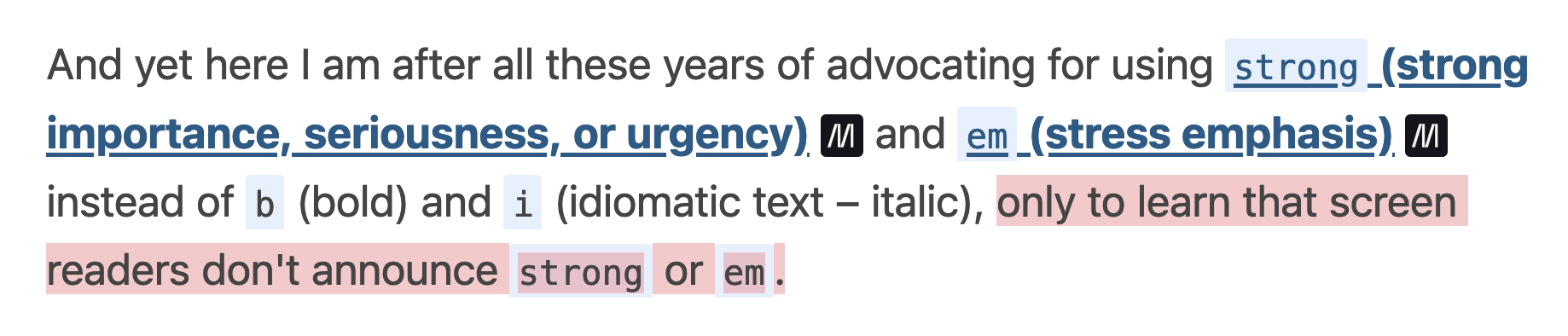
I learned that assistive tech is not announcing the semantically correct elements em and strong. And this is a real bummer because I've been advocating for semantic and meaningful HTML for a long time. 😢
See how VoiceOver ignores semantic markup
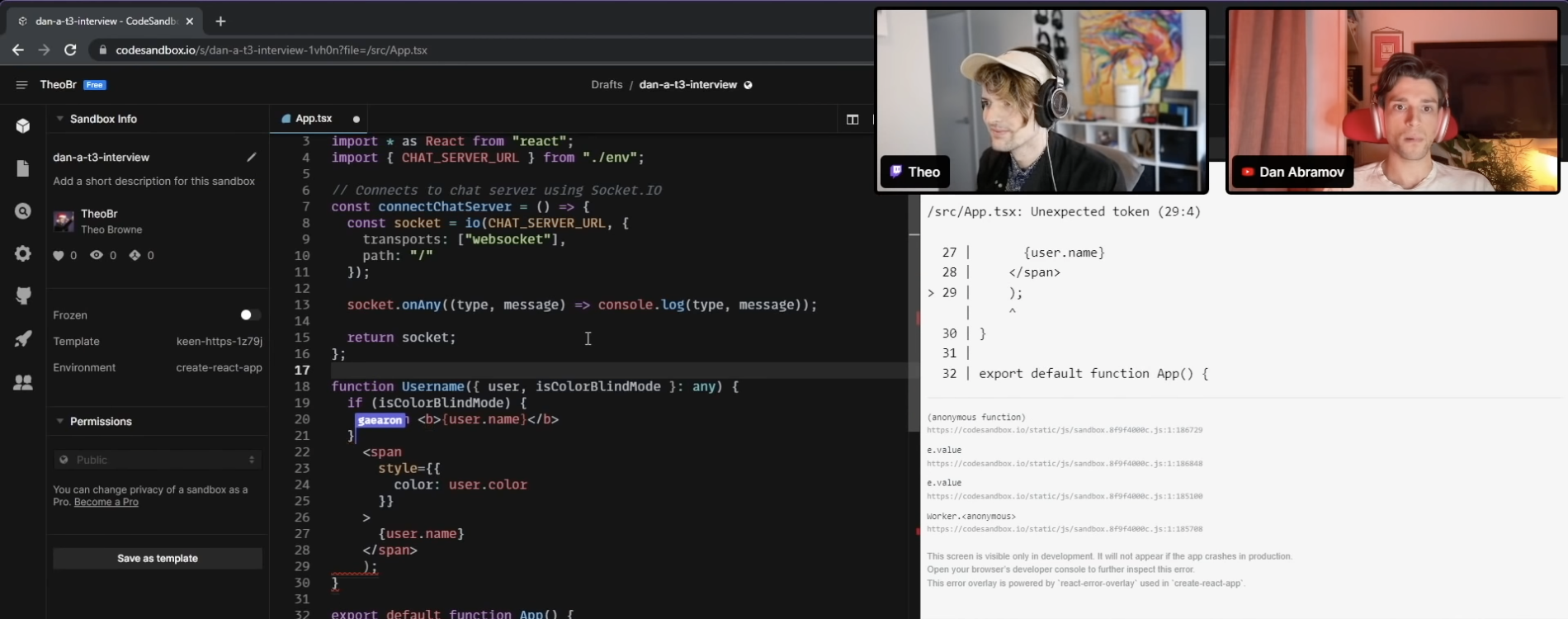
React core-team member Dan Abramov seemed to have been on a YouTube tour last December. The challenge: Dan has to pass a fake coding interview.
I love these videos because they show how everybody struggles in interview situations and what matters is thinking out loud and finding a solution.
Here are two interviews:
Speaking of interviews, if you want to double-check your JS promises knowledge, this article includes helpful questions and answers!
From the unlimited knowledge archive called MDN...
Do you know that the fieldset element has superpowers and can disable multiple input elements simultaneously? More on MDN. 👇
Did you know that [ is an actual command in shell scripting? Now you do!
- codecrafters-io/build-your-own-x – Master programming by recreating your favorite technologies from scratch.
- danielroe/magic-regexp – A compiled-away, type-safe, readable RegExp alternative.
- nucliweb/image-element – Repository to collect best practices for web images.
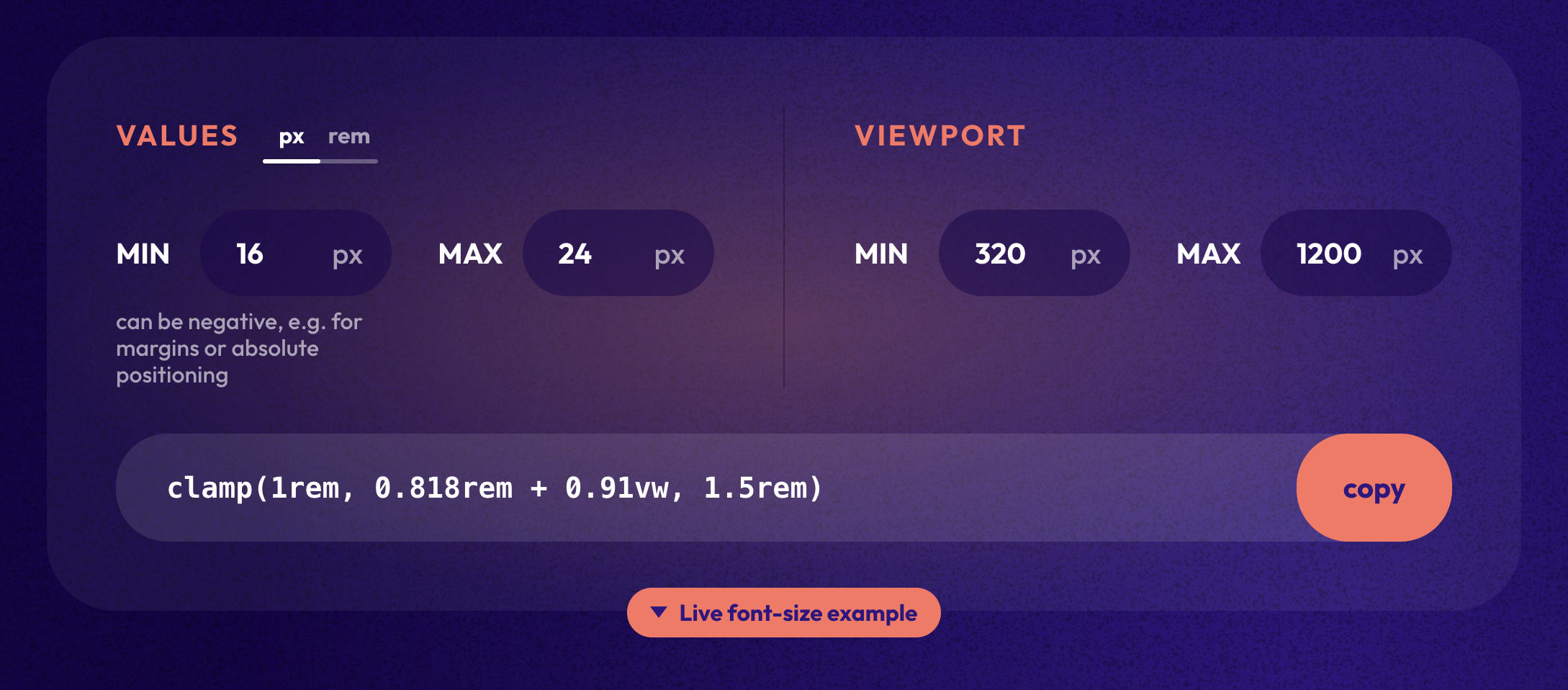
This clamp generator will help you find the best values if you're using fluid CSS typography.
Find more single-purpose online tools on tiny-helpers.dev.
Nat Friedman (former GitHub CEO) shares his beliefs on his website. It's worth a read, and the following stuck with me.
A week is 2% of the year.
I went to a summer rock party and "Can't stop" made me dance my shoes off! Are music videos still a thing? Because I'm barely watching any, but I just love this video's style!
And that's a wrap for the seventy-third Web Weekly! If you enjoy it, I'd love you to support me on Patreon or tell others about it. ♥️
- Share it on Twitter.
- Forward it to someone who might like it.
If you're not a subscriber, you can change that! 😉
And with that, take care of yourselves, friends - mentally, physically, and emotionally. I'll see you next week! 👋
Join 6.1k readers and learn something new every week with Web Weekly.