Web Weekly #163
- Published at
- Updated at
- Reading time
- 9min
Do you know that CSS ifs are shipping in Chromium? Have you ever used import? And did you celebrate that we can finally import JSON files in all browsers? (I surely did!)
Turn on the Web Weekly tune and find some answers below. Enjoy!
Pawel listens to Quantic - The 5th Exotic:
This track is just as good as the rest of the album. It features elements of breakbeats and jazz, is super melodic, and super dance-triggering (much like the entire album).
Do you want to share your favorite song with the Web Weekly community? Hit reply; there are four more songs left in the queue.
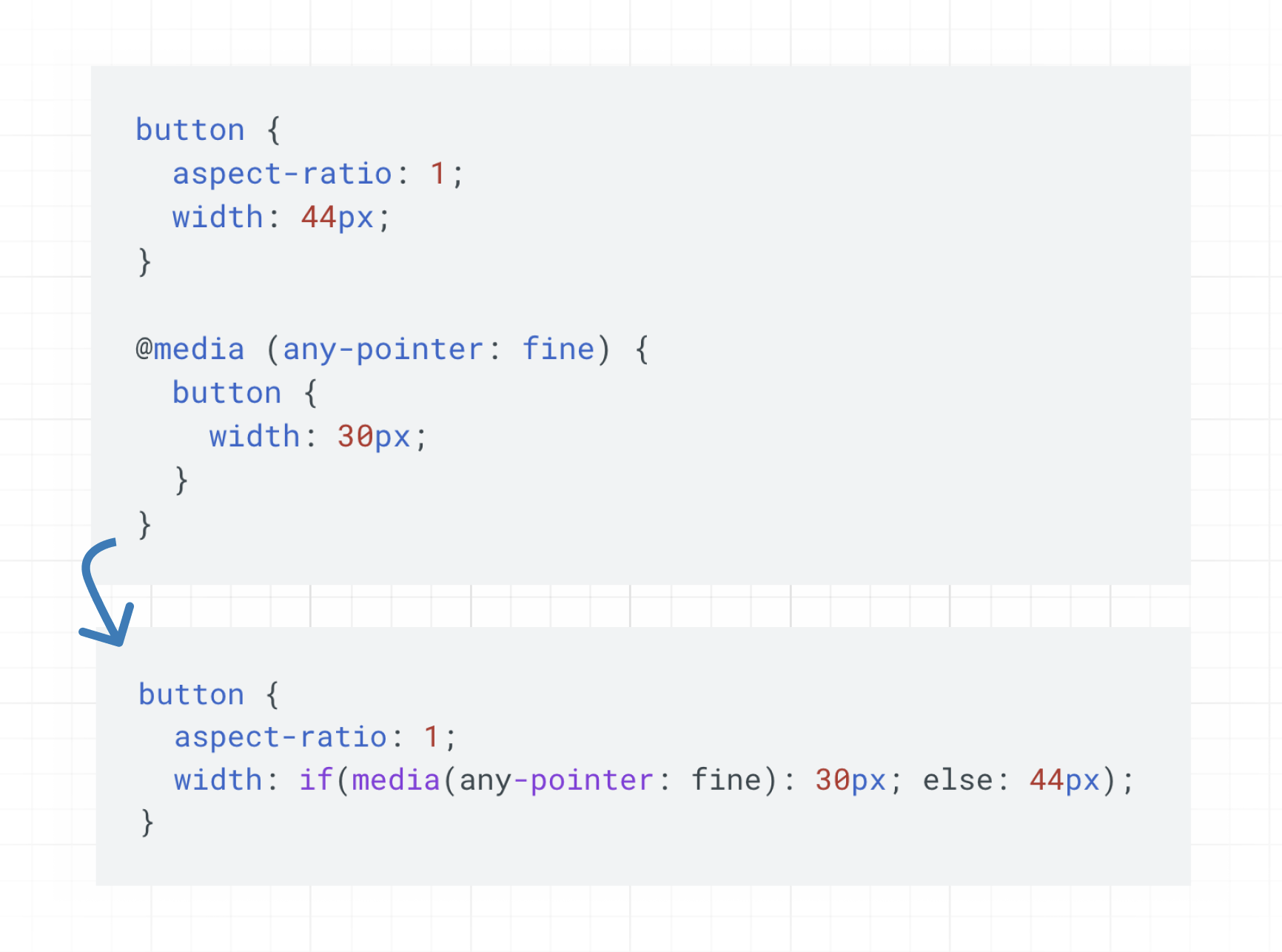
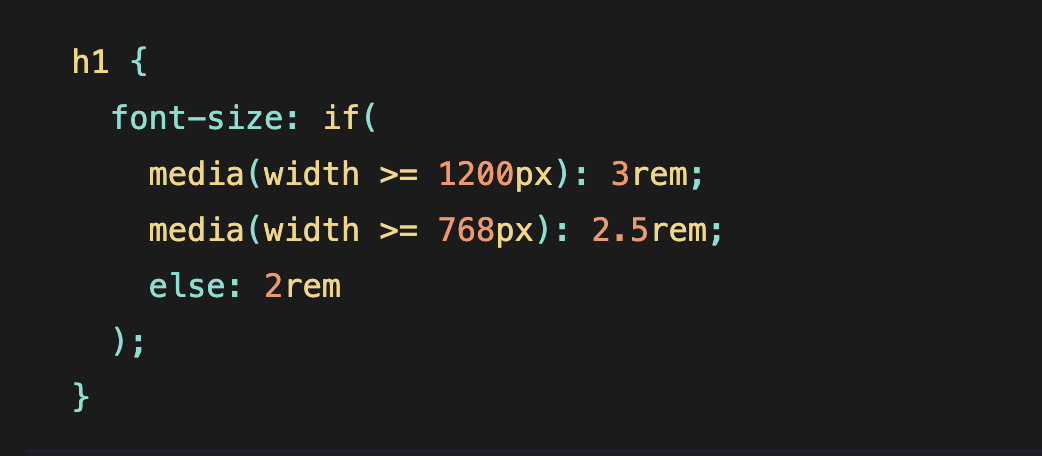
Do you know people saying that CSS isn't a programming language? The world is changing, people! if/else statements are entering CSS. I mean, maybe they do, because they're a Chromium-only thing right now... But let's be optimistic and celebrate all this CSS programming!
Let me show you an example. 👇
You know that if you want to style elements differently on the viewport you have to wrap everything in a @media query. You can now do this inline, with if(media(/* . This seems like a handy way to overwrite a single property. For complete rewrites, I'll probably stick with good old media queries.
However, the cool thing about CSS if is that it works with style queries (style()), media queries (media()) and supports queries (supports()). And I can totally see that this could be useful.
And granted, I could also see myself controlling CSS custom properties for some custom theming.
Now, CSS if isn't ready to use yet, but if you want to learn more about the future, check these three posts:
- CSS conditionals with the new
if()function - Lightly Poking at the CSS if() Function in Chrome 137
- Poking at the CSS if() Function a Little More: Conditional Color Theming
If you enjoy Web Weekly, share it with your friends and family.
A quick "repost" really helps this indie newsletter out. Thank you! ❤️
Playwright users can now test on real iPhones and iPads with Safari. BrowserStack's latest launch lets you run parallel tests across 1000+ device-browser combinations, capture logs, videos, and text reports in one place, and simulate real-world conditions to ensure full coverage.
Web Weekly is open for sponsorships. When you want to reach 6k developers, you know what to do!
This really made me smile.
And no, I wasn't very punctual (even though, I'm German)...
- 40 things that made me who I am
- The folks at Cloudflare want to save the internet from all this AI content theft
- The results of the "State of Devs" survey are in
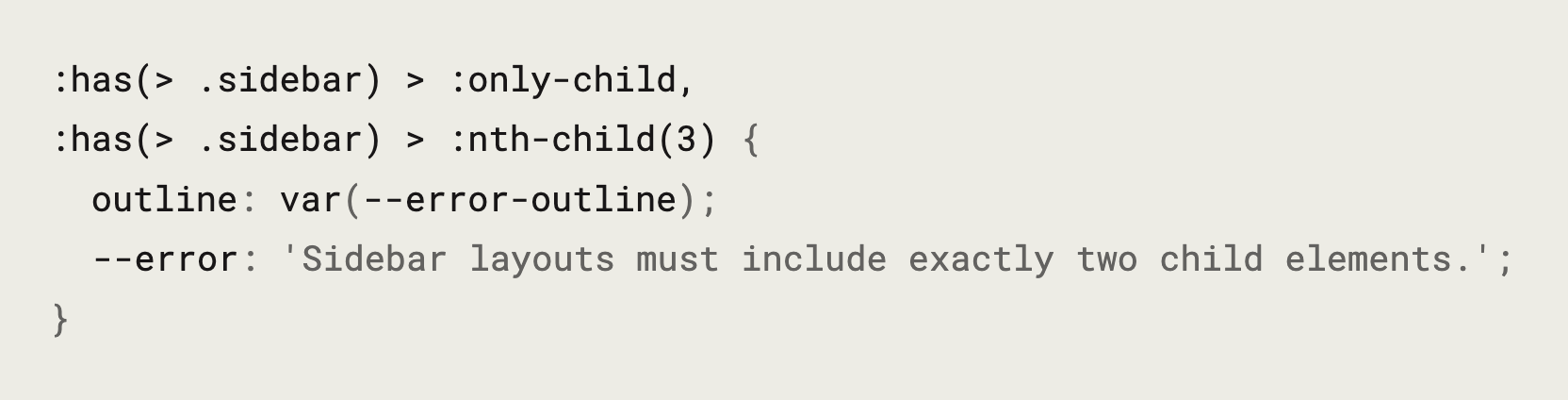
Here's Heydon musing about some flex box magic and :has() selector performance. It's a good read. However, every time I see him using custom properties to "hide" notes and error messages, I can only stand up and say "Chapeau, my friend!". This approach is very smart to self-document CSS code.
I know that regular expressions aren't everybody's cup of tea, but this post from Dr. Axel includes so many small tips and tricks (did you know about the v flag?) that you should check it out!
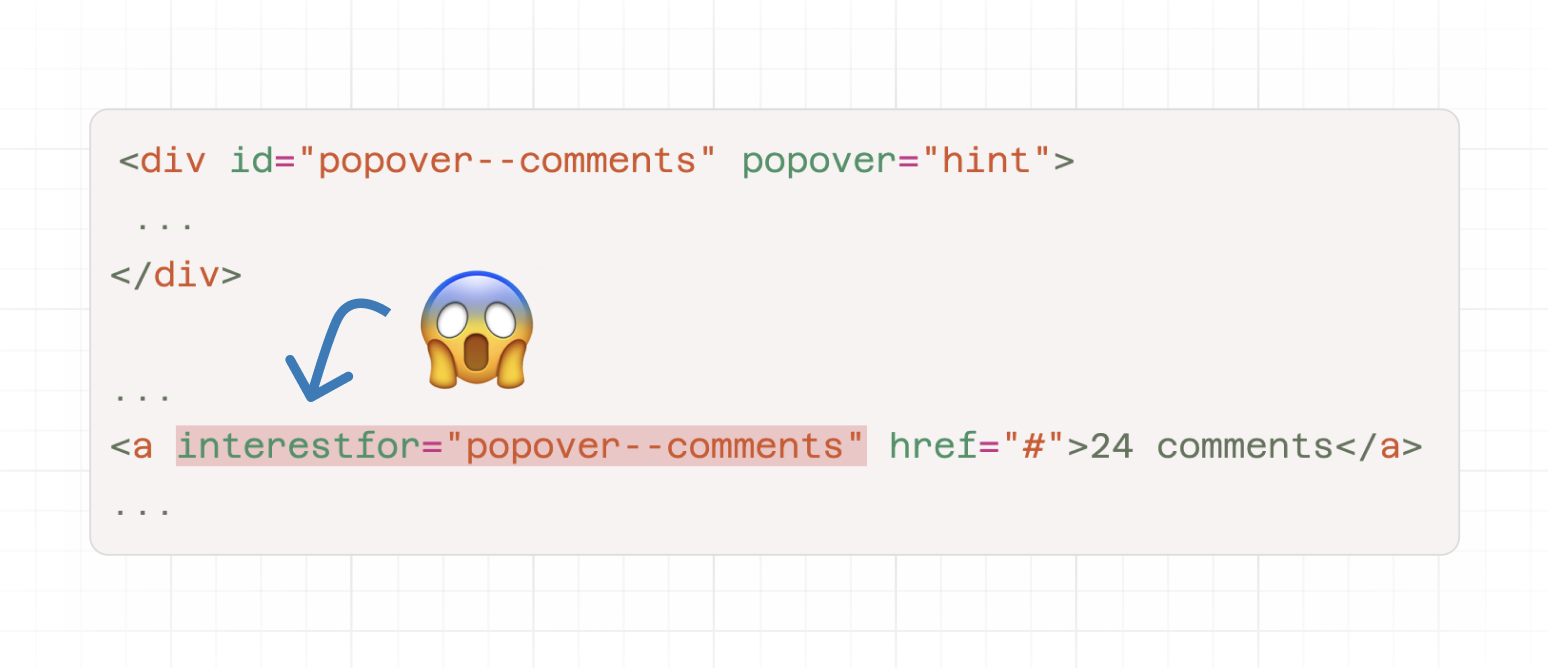
Did you realize that the native HTML popover has been working across browsers for over a year now?
I used it two weeks ago and felt like a cutting edge warrior, but I guess it's time to put popover into the mainstream.
However, it's not possible yet to use declarative popovers for hover interactions but there are things in the making. Una shares some approaches for building these preview hover cards.
I really don't know how I feel about Vercel acquiring Nuxt (Nuxt is the Next.js of the Vue ecosystem), because the hosting provider puts more and more core web tech parts under their wings. A growing monopoly doesn't seem to be a good thing to me.
VC money, by nature, doesn't care about the web, open source, or communities. Let's set an alarm in two years to see how all this turned out.
Wowza! Would you enjoy getting Web Weekly straight to your inbox?
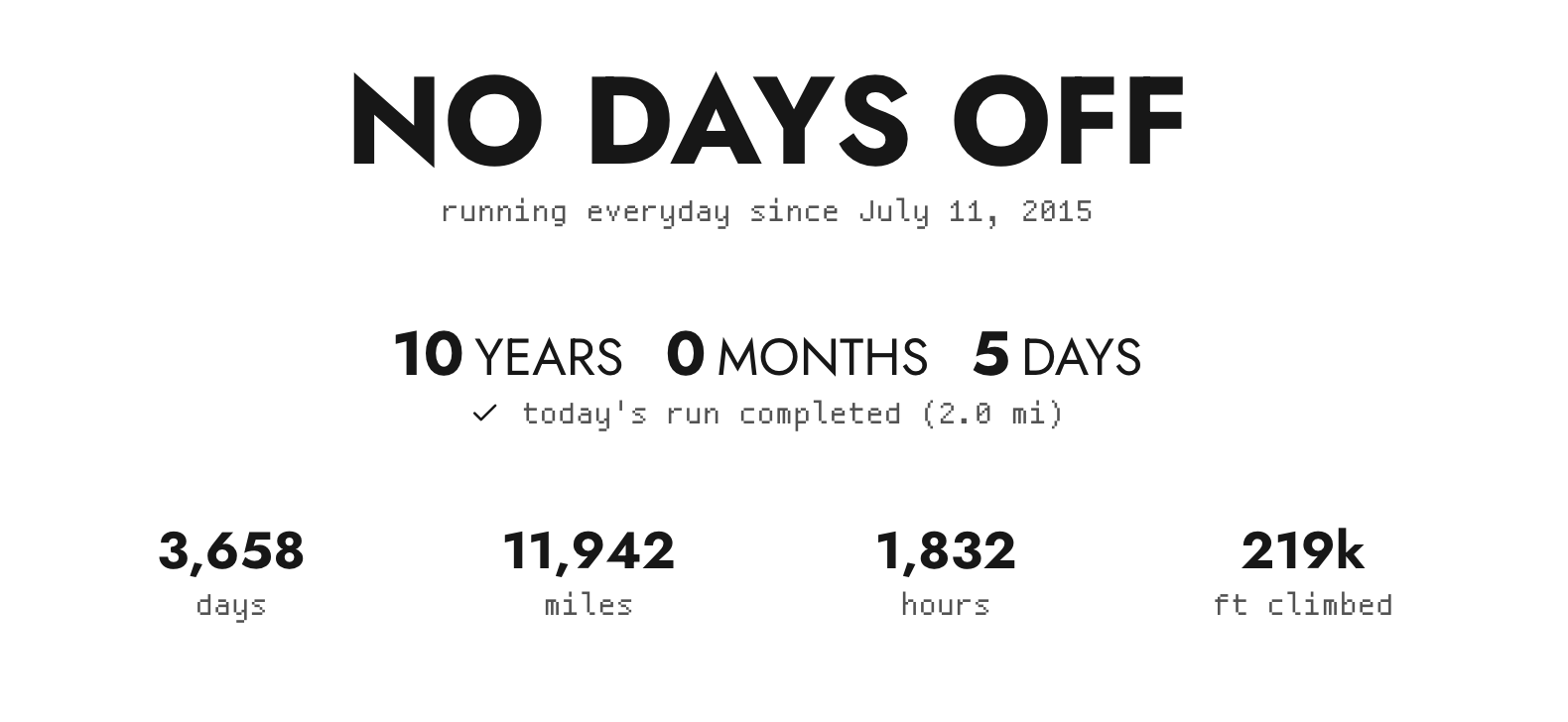
There's this guy, Adrian, who decided to go running every day. Great for him, right? He must be in good shape. What's the next logical step when you go out for a run daily?
Correct! You buy nodaysoff, build a website and keep track of your running data. I love everything about this.
I don't talk much about AI here in Web Weekly, because I'm simply too scared and frustrated by the current state of the web (and world).
However, it's mind bending to me that the problem of prompt injection is still unsolved and even flagship products like Gmail fail to secure their AI features from "hidden instructions."
Especially now, that everything needs to be agentic, I really wonder when we'll see the first catastrophic failure or fuck-up caused by "untrusted third-party text." We really can't be far off...
For the folks working towards great READMEs: if you want to show off terminal commands or moving command line examples, svg-term lets you create SVGs that feel like videos.
Chris has all the answers if you're unsure.
From the unlimited MDN knowledge archive...
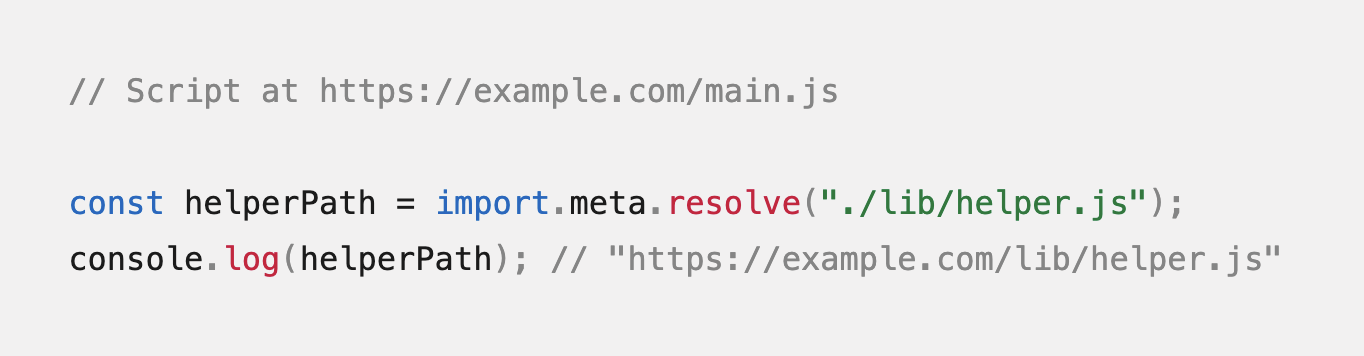
Did you know that you can build up absolute URLs using import? I for sure, didn't.
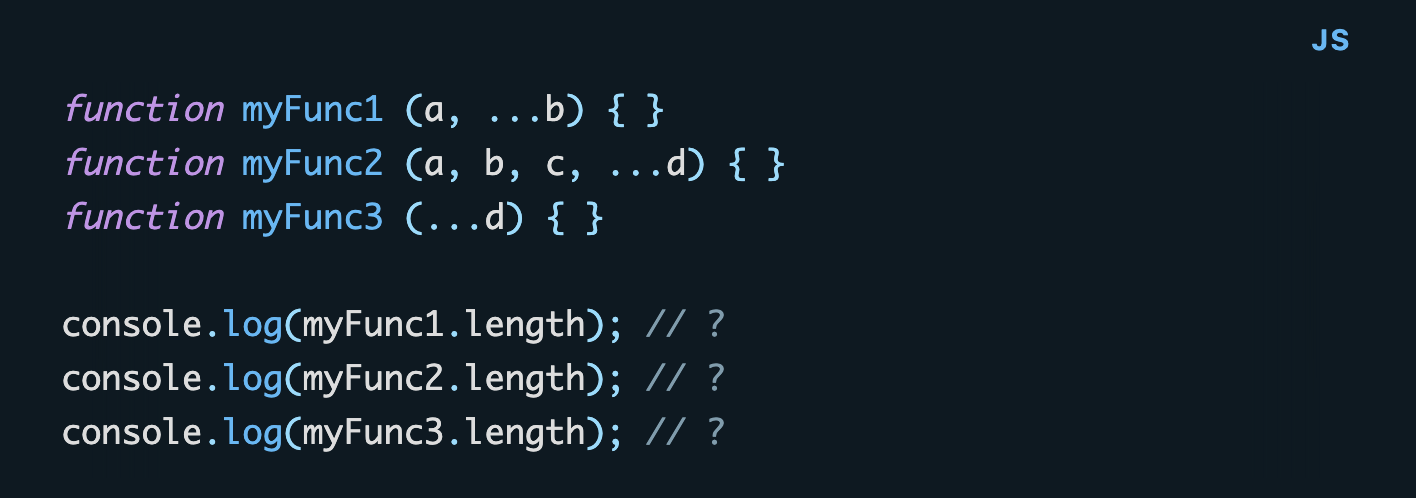
Maybe you know that you can call length on JavaScript functions, but have you ever asked yourself what happens with length when you use the rest operator (.) or default values?
Yeah... you probably have not, but you can find some JS trivia on the blog.
Find more short web development learnings in my "Today I learned" section.
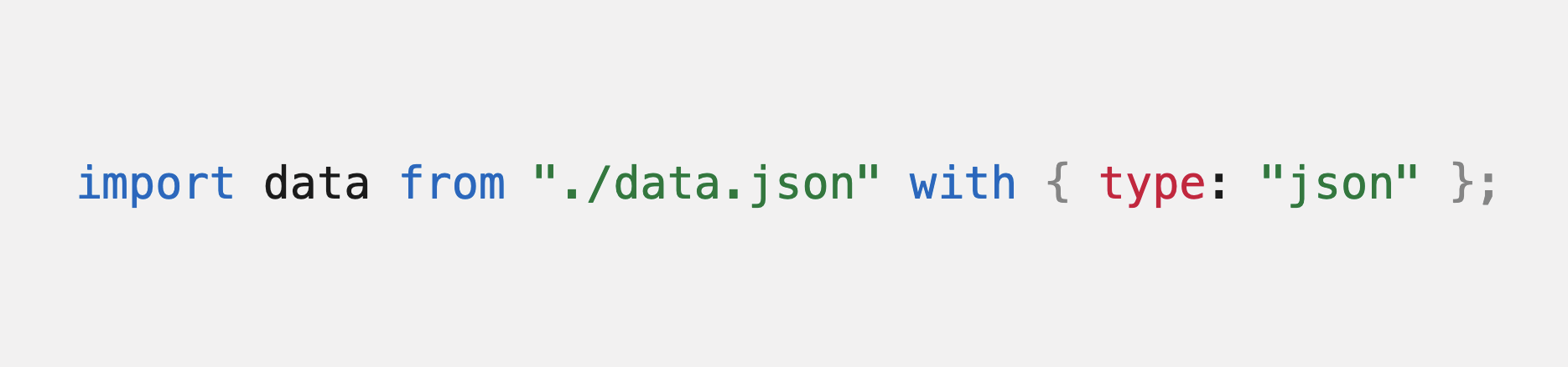
On the baseline since April; all browsers let us import JSON files. It was about time, wasn't it? Sometimes it's the little things that spark joy, right?
I don't remember when I signed up for CSS Weekly, but I must have been reading Zoran's emails for over ten years by now. And he's still at it, sharing weekly CSS news. So, if you need even more CSS content in your life, you should check it out!
- andreruffert/syntax-highlight-element – Syntax Highlighting using the CSS Custom Highlight API.
- type-challenges/type-challenges – Collection of TypeScript type challenges with online judge.
- LeaVerou/bluesky-likes – Flexible components for displaying Bluesky likes.
If you've ever been in the situation of debugging terminal strings, CLI styling and ANSI control codes, you probably would have wished to know ANSI.
Find more single-purpose online tools on tiny-helpers.dev.
Let's close this Web Weekly, with some 🌶️ from Manuel...
Using client-side rendering for a regular non-application like website is a sign of incompetence because you don't know what's best for your users.
❤️ If so, join 24 other Web Weekly supporters and give back with a small monthly donation on Patreon or GitHub Sponsors.
Loved this email? Hated this email? I want to hear about it!
If you think something needs improvement or something sparked some joy, reply to this email because I want to know more!
And with that, take care of yourself - mentally, physically, and emotionally.
I'll see you next week! 👋
Join 6.2k readers and learn something new every week with Web Weekly.