Web Weekly #112
- Published at
- Updated at
- Reading time
- 8min
You might have noticed that the last Web Weekly hit your inbox 35 days ago. It's the longest break since I started Web Weekly, and I can't say that this doesn't bug me, but I needed the break. Life was super busy; I moved, traveled countries to speak at a conference, and then got sick for a few days. It's been a ride...
But it's all good, and I'm back! Thank you to all the people who checked in with me. 💙
Let's get back to business!
Should HTML allow us to ship responsive videos? How can you optimize your fetch calls? And is there an easy way to escape CSS classes in JavaScript?
This week's Web Weekly includes all the answers and much more. Enjoy!
People were raving about barrel files this week. What's a barrel file? Here's one.
The idea behind barrel files is to import all your dependencies from a single index file.
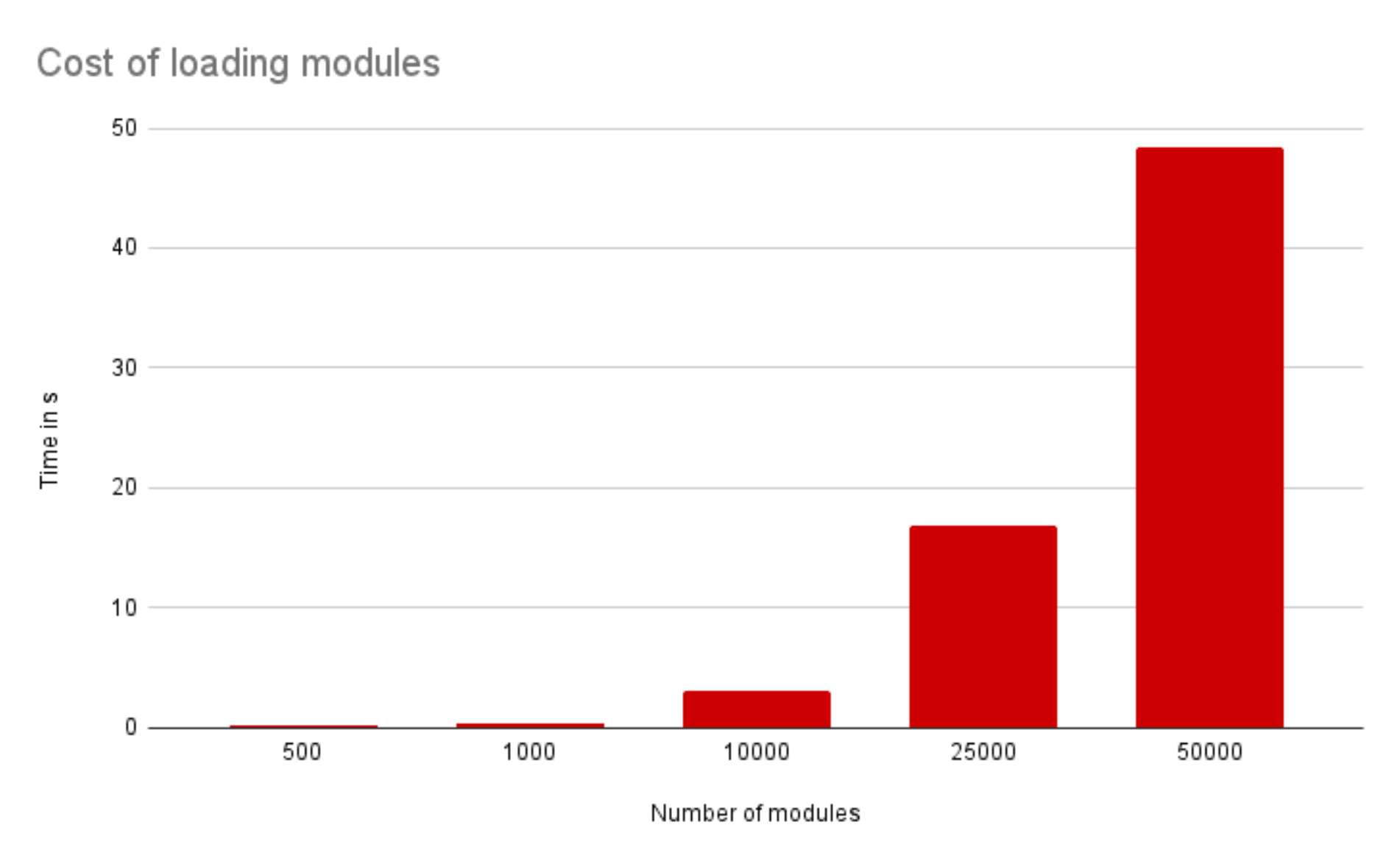
Instead of hunting down all the module file paths, you just get the code from this one barrel file sitting in a folder. Neat! There's only one gotcha with this: barrel files are evil!
These convenient index files lead to the loading of all modules all the time. And unfortunately, there's little a bundler can do about it.
A few barrel files might be alright, but if one imports another one, which then loads another barrel file, things add up quickly, and you load your entire codebase with a single import.
Marvin Hagemeister went deeply into the topic if you want to learn more.
So what should you do instead? Easy, don't use barrel files, and import only what you need.
Or wait for frameworks to fix this problem for you. This is what the latest Next.js version does. You define a module path, and the Next compiler will transform your barrel file imports to single imports. Fancy!
I'm unsure how I feel about even more Next.js Framework magic, but let's see how this plays out.
An absolute frontend classic that will never get old: help out this lion with some fresh air!
- Emoji
15has been approved, and with it, 118 new emojis will enter our devices. 😲.1 free-foris a huge list of developer services and tools with a generous free tier..dev - New on the blog: How to style element descendants with Tailwind.
Artem Zakharchenko got into the nitty gritty details of TypeScript configuration and argues your project should have tons of TS config files. This post is for you if you have only one tsconfig in your project.
There's the CSS namespace in JavaScript. Apart from CSS, I don't use it. But I learned there's also CSS, which is handy when dealing with funky HTML attributes.
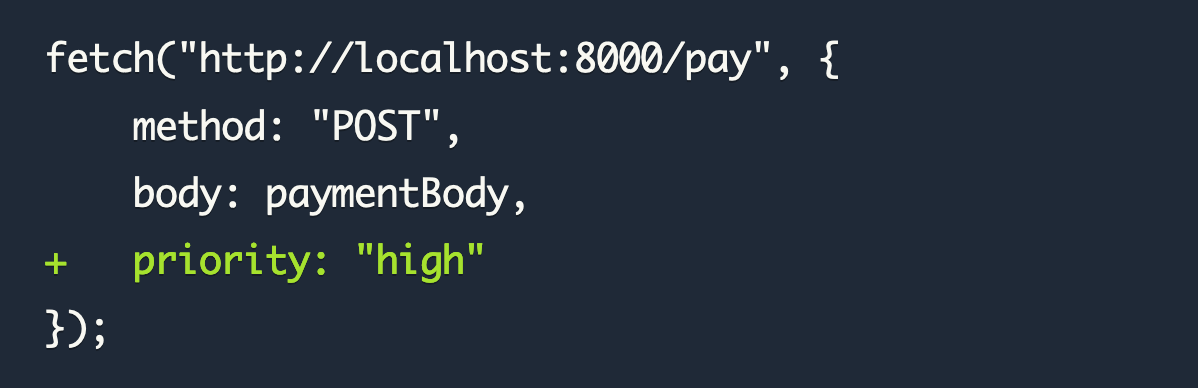
Dave Ramsey explains how to prioritize network calls using priority hints and look at this. ☝️ Apparently, fetch supports them, too (working in Chrome and future Safari).
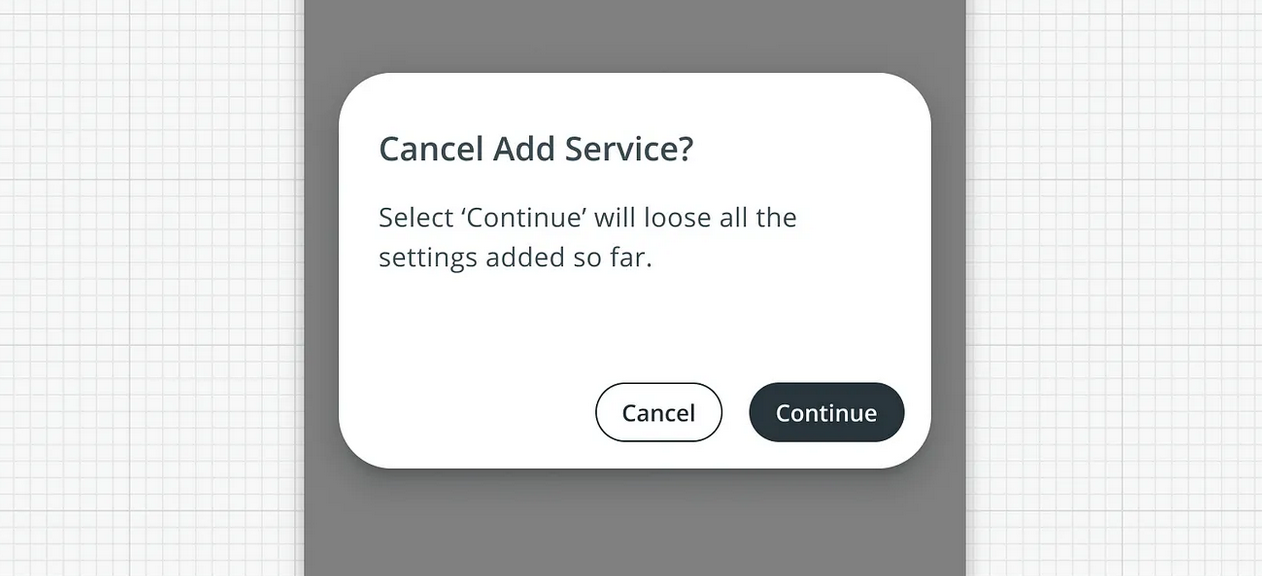
Words in UI interfaces matter a lot. Yet, in my experience, microcopy is done between doors as an afterthought. The following post explains how to improve the used words in small interactions.
The task is easy: look at a picture and guess when and where it was taken.
And let's pretend I just didn't spend an hour googling and reverse-engineering where the TIMEGUESSR pictures were taken. 😅
Find the correct time and location
What are your favorite internet corners? Send them my way, and I'll include them in Web Weekly!
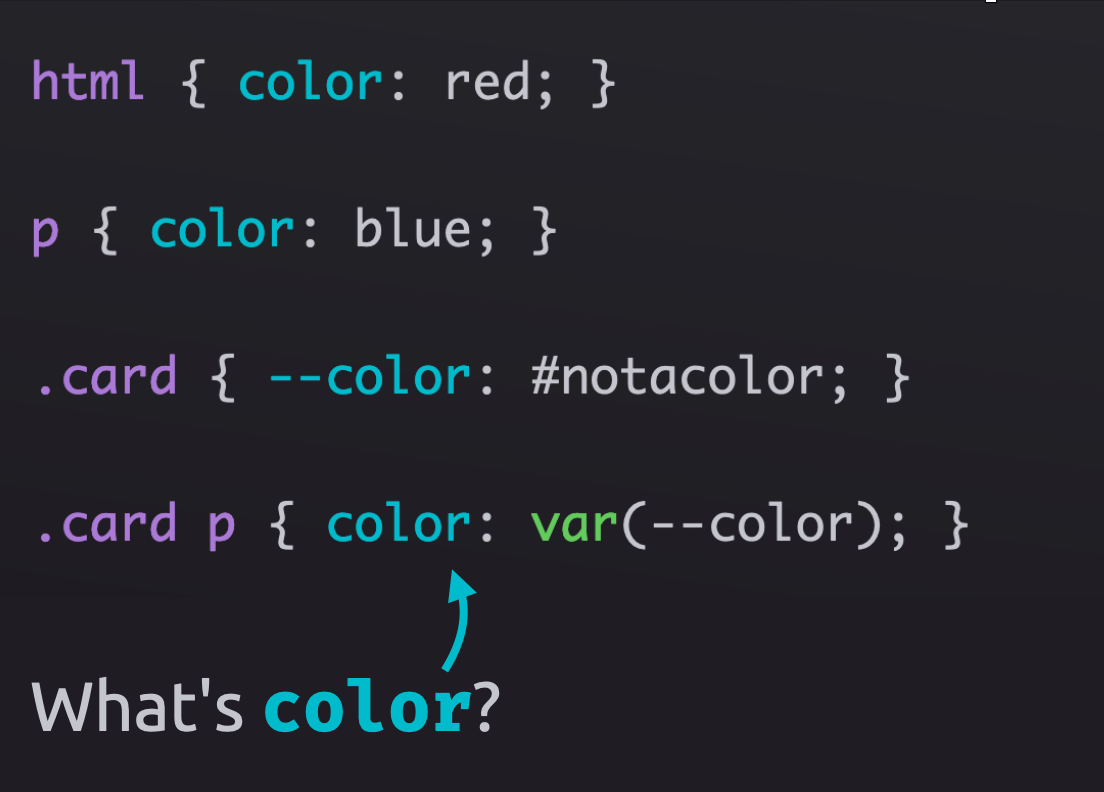
You probably use custom properties daily. But do you know how they really work, especially when it comes to the cascade and inheritance?
Stephanie Eckles published an absolute banger. I learned not one, not two, but three nerdy CSS details from it!
Understand computed value time
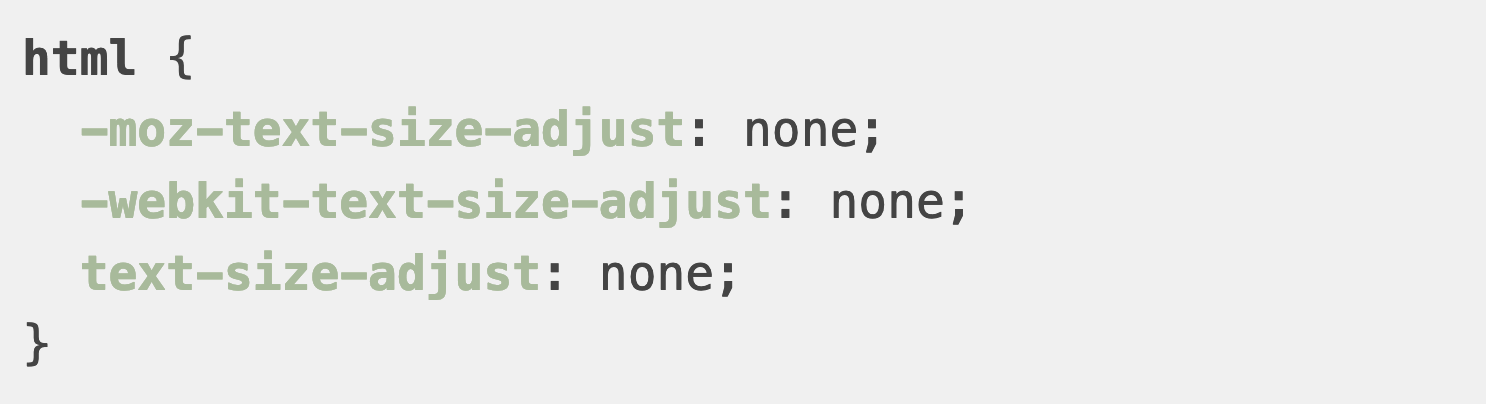
Remember CSS resets? I'm more or less good without them since browsers are somewhat consistent. Andy Bell released his take on a modern CSS reset, and Chris Coyier did what he does — he commented and blogged about it.
Both posts include more nerdy CSS details. Like text-size-adjust, do you use it? Right, me neither.
This story is wild! Years ago, Scott Jehl figured that the video element should work like the picture element. We're talking about choosing the best format (webm vs mp4) and, of course, the best size. It seems obvious, so what can you do about it?
Scott filed a spec change, and after it landed, he moved on to implement the change in Firefox by himself. Major Kudos, Scott!
From the unlimited MDN knowledge archive...
How do you reference the global this object in browser JS? It's window, easy. But what if your script also runs in web workers, or Node?
globalThis rescues the day by always referencing the, well..., global this object.
Do you know that String comes with characters that have special meaning? $& for example, inserts the matched substring. What?
And there are more patterns!
Let's all hope we won't run into a bug caused by these replacement patterns. It may take a while to resolve this bug.
Find more short web development learnings in my "Today I learned" section.
There's so much going on lately; let's look at the highlights.
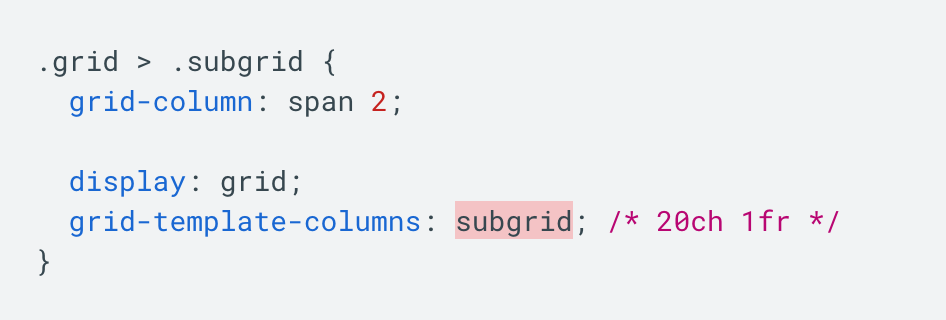
Subgrid landed in all browsers! And with it, it's almost time to drop all these margin-top: auto hacks on card components and finally lay out children on their parent grid!
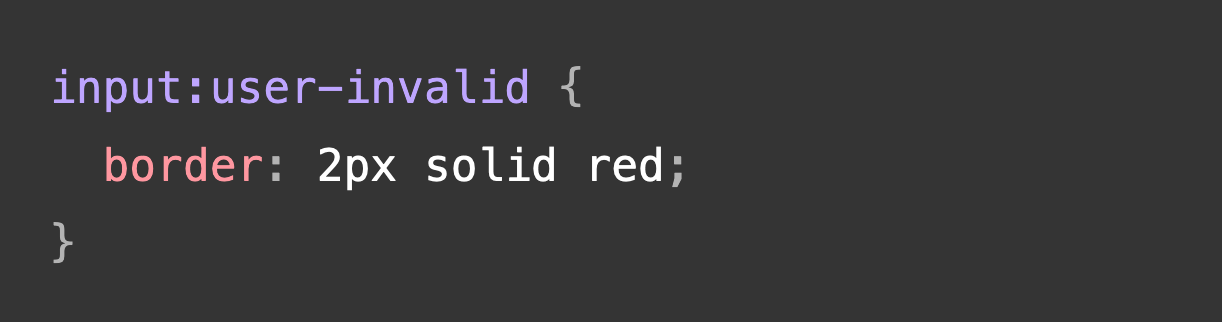
The :user-invalid pseudo-class will land in Chrome 119 (supported in Firefox and Safari for a while), so we can finally style invalid form elements only after someone interacted with them.
And hot of the press: the search HTML element landed in Chrome 118, Firefox 118 and Safari 17. 😲
Let's look at more platform updates next week.
- unjs/unpdf – Work with PDFs in Node.js, browser and workers.
- paperless-ngx/paperless-ngx – Scan, index and archive all your physical documents.
- measuredco/puck – A self-hosted drag and drop editor for React.
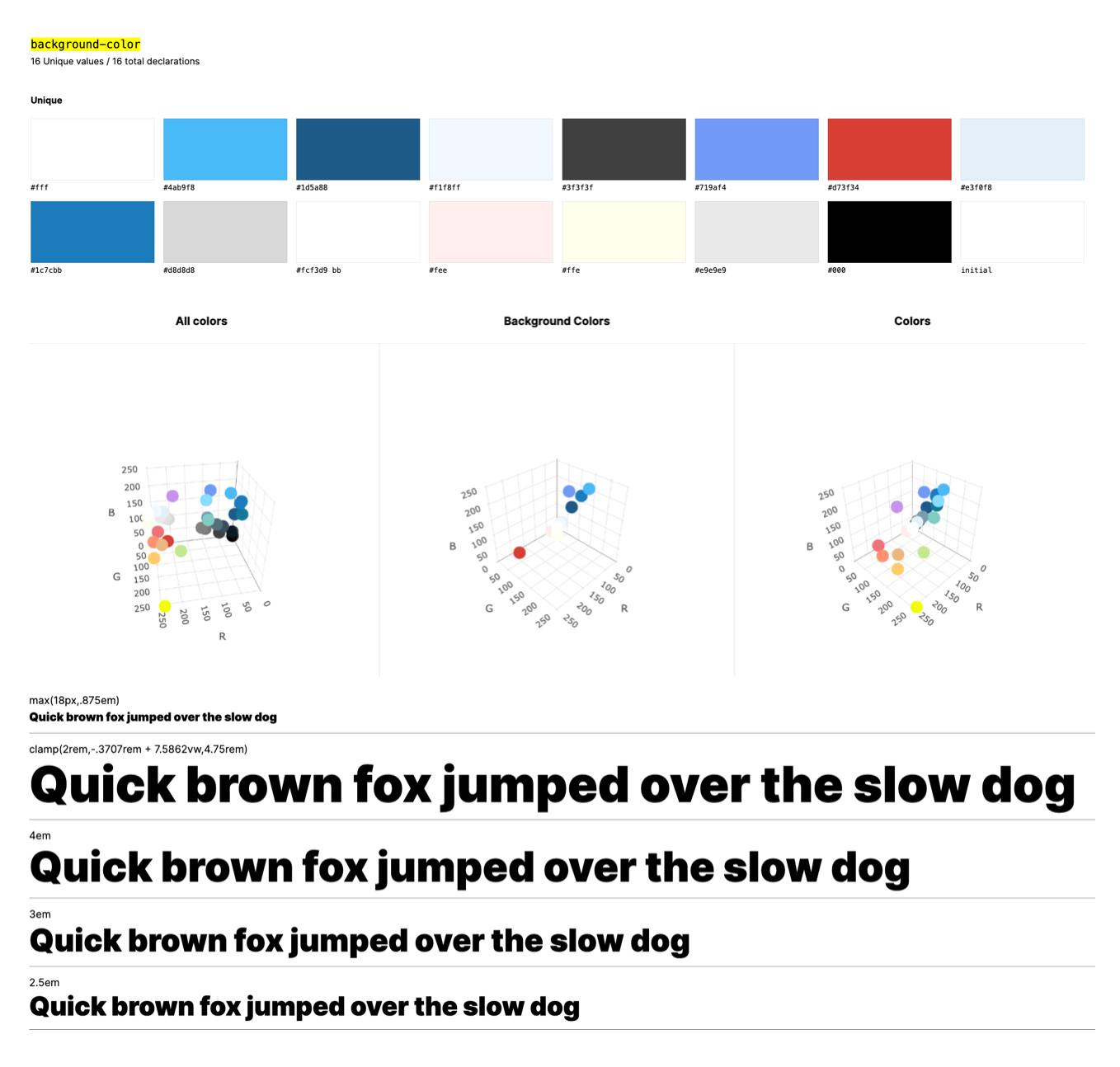
Slowly but surely, I reached the point of wanting to rewrite the CSS on my blog. Because it's just me working on it, I mostly went with quick'n'dirty CSS instead of investing in a proper architecture.
And CSS Stats shows me that I used 26 unique font sizes. That's too many!
Find more single-purpose online tools on tiny-helpers.dev.
Dave Rupert argues that easy information access makes us all "experts". And there's some truth to it.
Let's recognize that a quick Google search (or conversation with a LLM bot) doesn't mean we know what we're talking about.
I feel the Internet and these pocket computers created a world of expert idiots.
Writing Web Weekly takes me roughly five hours every week, and I pay real money for sending over 4.3k emails. If you enjoy it, consider supporting me on Patreon. ♥️
Or tell your friends about it:
- Share it on Twitter.
- Forward it to someone who might like it.
If you're not a subscriber, change it! 😉
And with that, take care of yourself - mentally, physically, and emotionally.
I'll see you next week! 👋
Yes? Cool! You might want to check out the email version. The last edition went out 6 days ago.





![console.log(`.${CSS.escape('a:b')}`); // ".a\:b" console.log(`[href=${CSS.escape('@')}]`); // "[href=\@]" console.log(`.${CSS.escape('[jooo]')}`); // ".\[jooo\]"](https://images.ctfassets.net/f20lfrunubsq/CWAE2WOn048iPzKXIH6DD/208dac054e8d1c18ed7b3bb1f96a8344/Screenshot_2023-09-24_at_14.51.39.png)