A Firefox-only minimap
- Updated at
- Reading time
- 1min
Greetings! 👋
If you discovered this page, you're part of the few Firefox desktop users out there (market share is only 4% right now) and wondered how my blog posts' minimaps are made.
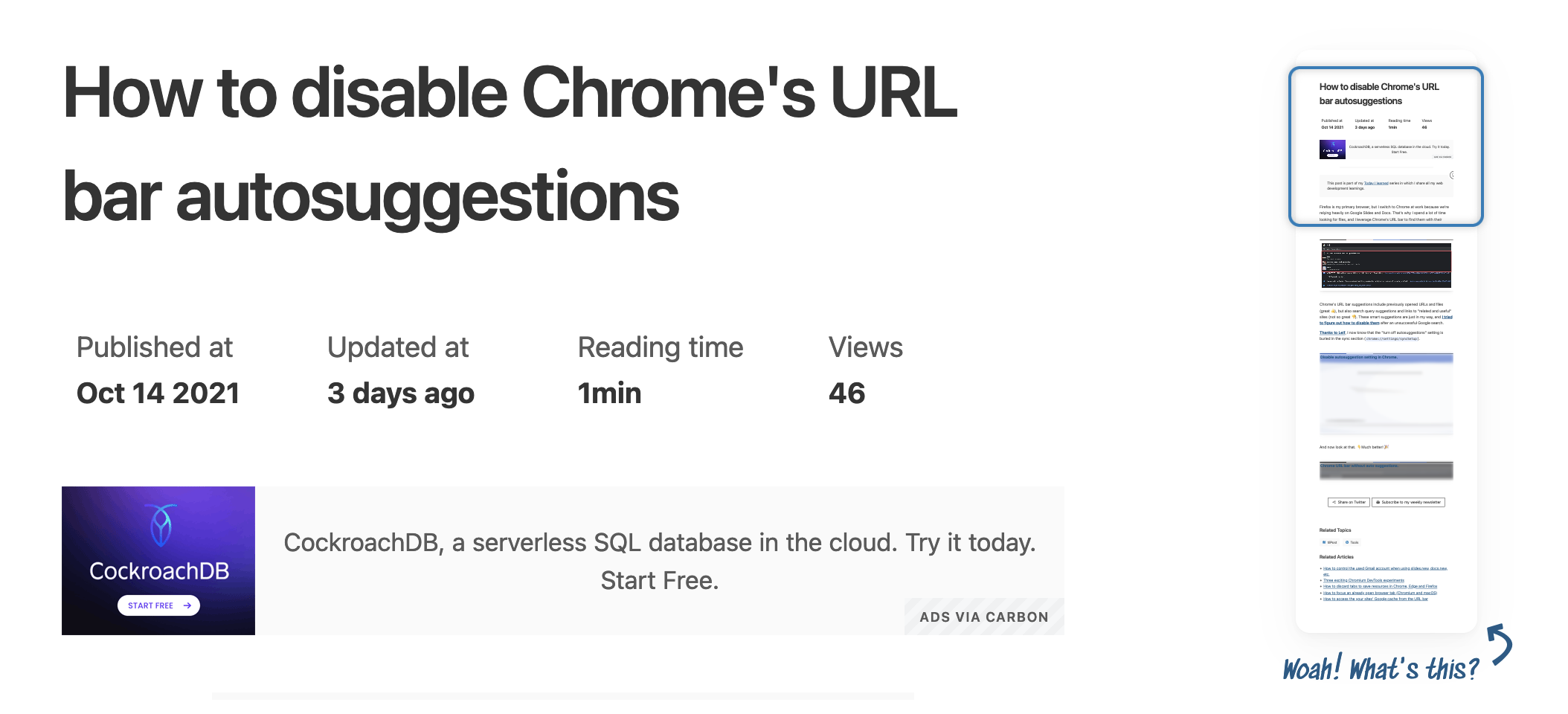
If you're not using Firefox, this is how the minimap looks like.
Firefox is the only browser that supports the fancy element() CSS function (with a vendor prefix, but hey 🤷♂️). The function allows you to display images of arbitrary HTML elements on your page! And the best thing is: it's live! Try selecting some text or scroll around to see lazy-loaded images kicking in. It's magic!
The CSS to define another HTML element as background image is the following:
mini-map .screen-image .canvas {
background: white -moz-element(#main) no-repeat scroll center center / contain;
}
There's also some JavaScript to move the minimap's current viewport box, but the CSS one-liner is responsible for painting another DOM node. Use -moz-element and call it a day!
And with that, keep rocking (and using Firefox)!
Looks like this post made it to HN #1. If you enjoy Frontend news and are into emails, check out Web Weekly!