Web Weekly #60
- Published at
- Updated at
- Reading time
- 8min
Today's Web Weekly is the sixtieth edition. 😊 It's wild that this tiny newsletter has been with me for over a year now. Thanks for reading along!
This time Web Weekly includes:
- a guide to networking at developer events
- the security problems in the npm ecosystem
- the difference between
onchangeandonChange
... and, as always, GitHub repositories, a new Tiny Helper and some music.
Today I'm entering my last week working for Contentful. It's been fabulous two years. I learned so much about management and leadership. But now, after a month-long break, I'll start my next adventure. Watch the space!
And because the situation in Europe didn't get any better. If you can, please consider offering help or donating money to the folks in Ukraine.
💙💛
Do you know Rube Goldberg machines? They're these constructions in which a ball rolls over a plank just to hit a cube which then triggers some plants to be watered and a bowling ball making a strike. You get the idea.
I love watching these, and this three minutes long one is outstanding!
- Microsoft Edge provides auto-generated image labels.
- VS Code supports audio cues now.
- A quick reminder: the hidden URLs
chrome://dinoandedge://surfare at your service in Chrome/Edge if you need a break.
Hah! I never realized that the native onChange and React's onchange methods aren't doing the same things. Ezell explains where the two methods differ.
When I became a developer advocate, I started going to developer conferences and meetups alone. And oh well, that's been awkward. Soon, when conferences come back, it probably still is.
Entering a conversation, introducing yourself, finding things to talk about... it's tough! But it's also worth it. I got to know so many lovely people in the developer community. And building a network helped my career growth, too.
Sam describes his approach to networking in his "Painfully Shy Developer's Guide to Networking for a Better Job". It's a great read!
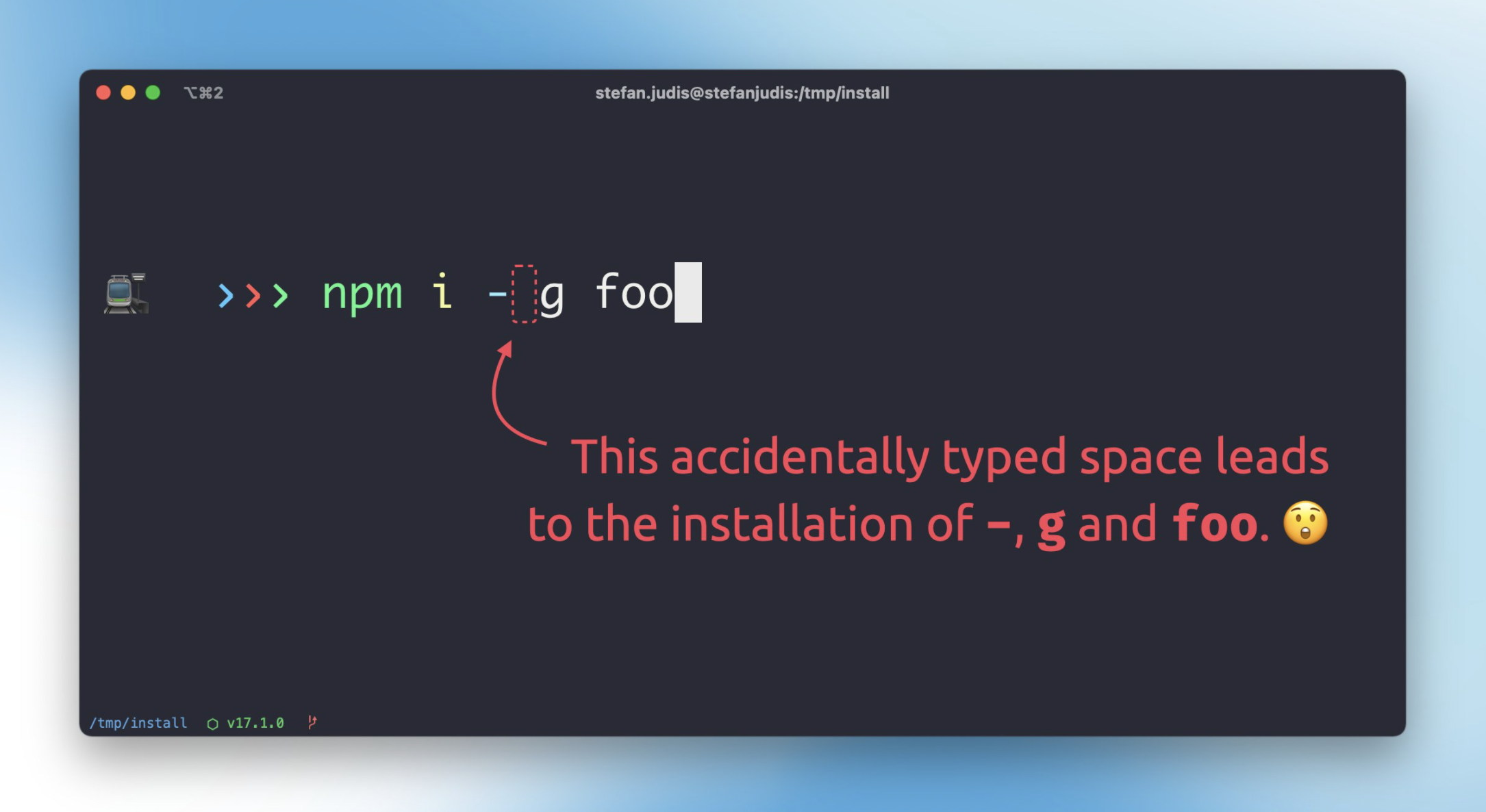
Whenever I discover these obvious security flaws in our web ecosystem, I ask myself why it doesn't implode any minute. 🤷♂️
Speaking of security, the maintainer of the popular node-ipc package decided to protest against the Ukraine war by writing files to the computers installing the package.
Our friends at Snyk did a great job analyzing what happened with the package when they evaluated the risk. It's a detailed article that reads like a crime story.
Learn more about the node-ipc incident
Snyk recommends adding the overrides property to your package. Read more about npm overrides on the blog.
{
"overrides": {
"node-ipc@>9.2.1 <10": "9.2.1",
"node-ipc@>10.1.0": "10.1.0"
}
}
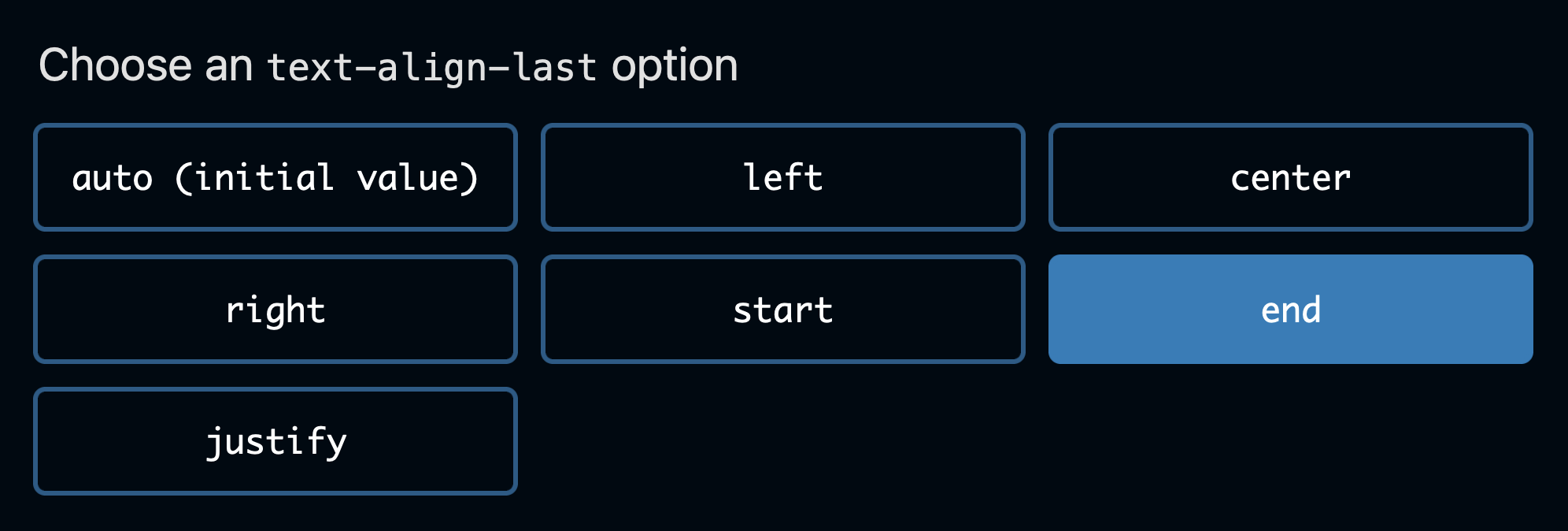
I'll probably never use this. But do you know that you can configure the text alignment of the last paragraph line with text-align-last? I didn't. 🙈
monorepo is an excellent explainer of the monorepo trend and why monorepos can be valuable.
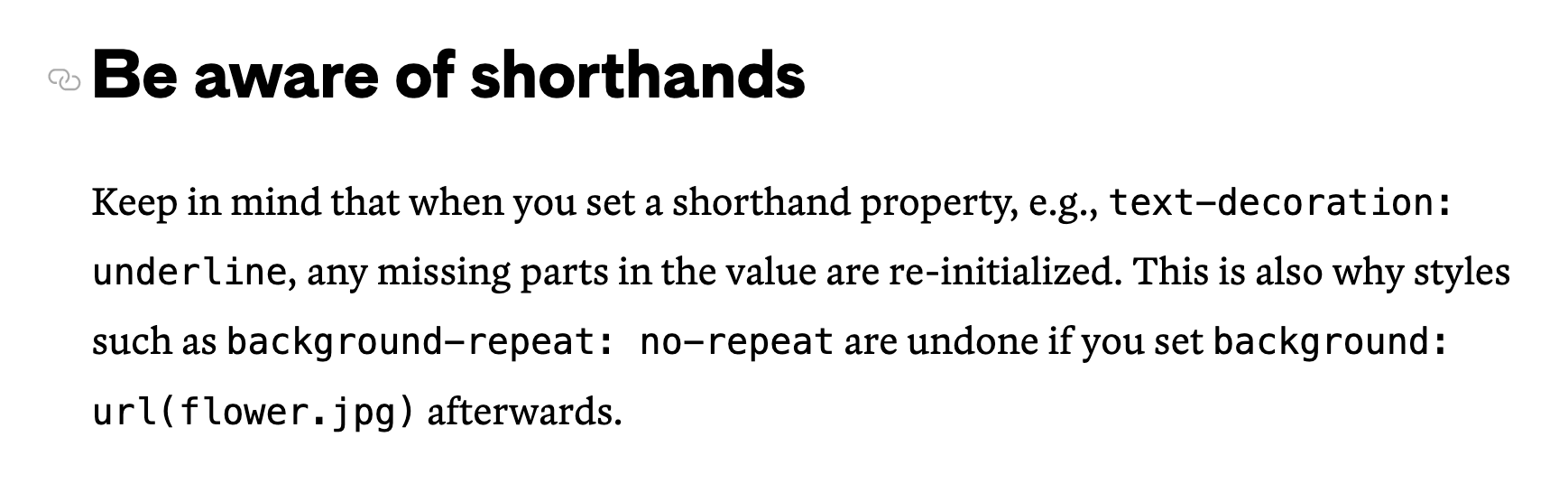
Šime shared his experience with the text-decoration CSS property. It's a valuable read going into CSS shorthands, and he also explains the :any-link pseudo-class. 💯
While reading Mats' mechanical keyboard journey, one paragraph about the CAPS_LOCK key stood out.
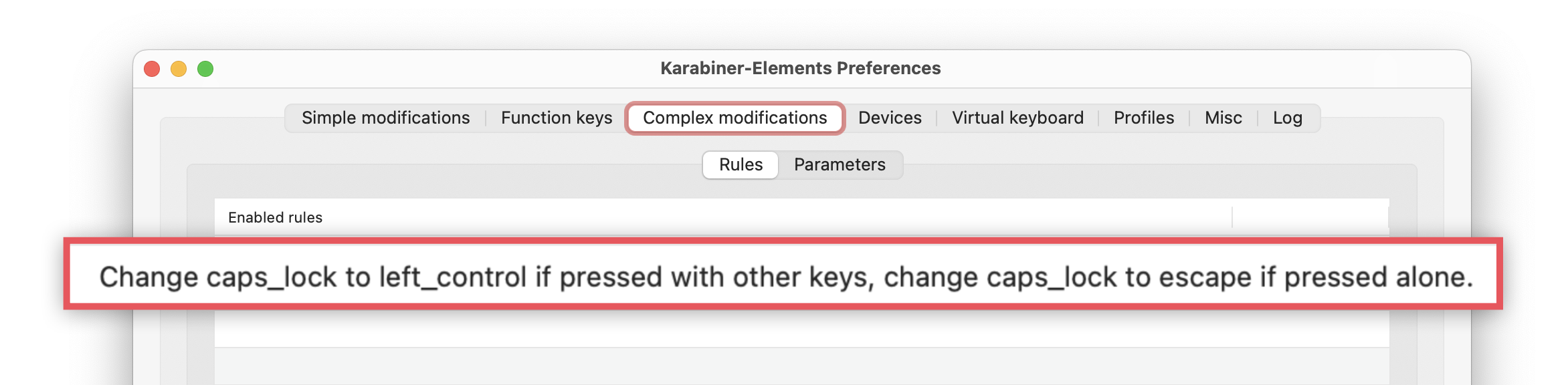
My CAPS_LOCK maps to CTRL for ages (you can define this setting in the macOS keyboard settings), but Mats took the remapping to the next level by mapping CAPS_LOCK to two different keys depending on how you press it.
I went down a rabbit hole, installed Karabiner, and now my CAPS_LOCK does two things:
- when quickly pressed it's mapping to
ESC - when held and pressed with another key, it's mapped to
CTRL
So sweet!
Enhance your keys with Karabiner
Is it just me, or is the Netflix UI and recommendation system terrible? I always see the same shows, and finding a Saturday night movie can be quite a challenge. netflixcodeslist shares hidden categories that you can use to find new shows and not watch "Friends" for the fifth time in a row like I do right now.
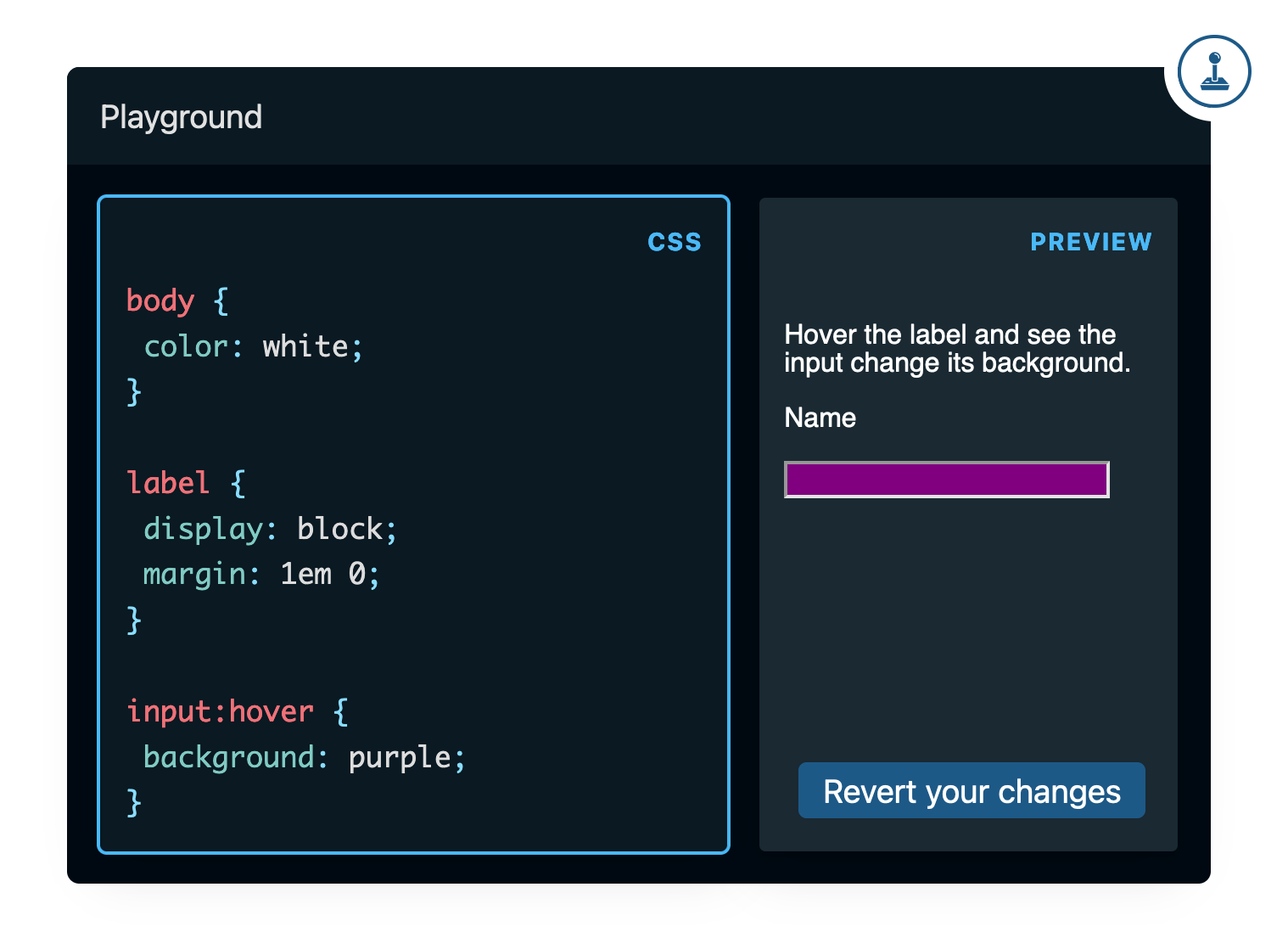
Did you know that when you hover a label, its associated input's :hover style are applied? Now you do. 😉
If you learned something new, no matter if small or big, old or new, documented or not, I'd love to include more learnings in this newsletter. Send me an email, and I'm happy to share your discovery!
- medusajs/medusa – The open-source Shopify alternative.
- MicrosoftEdge/MSEdgeExplainers – Explainer documents originated by the Microsoft Edge team.
- kdeldycke/awesome-falsehood – Falsehoods Programmers Believe in.
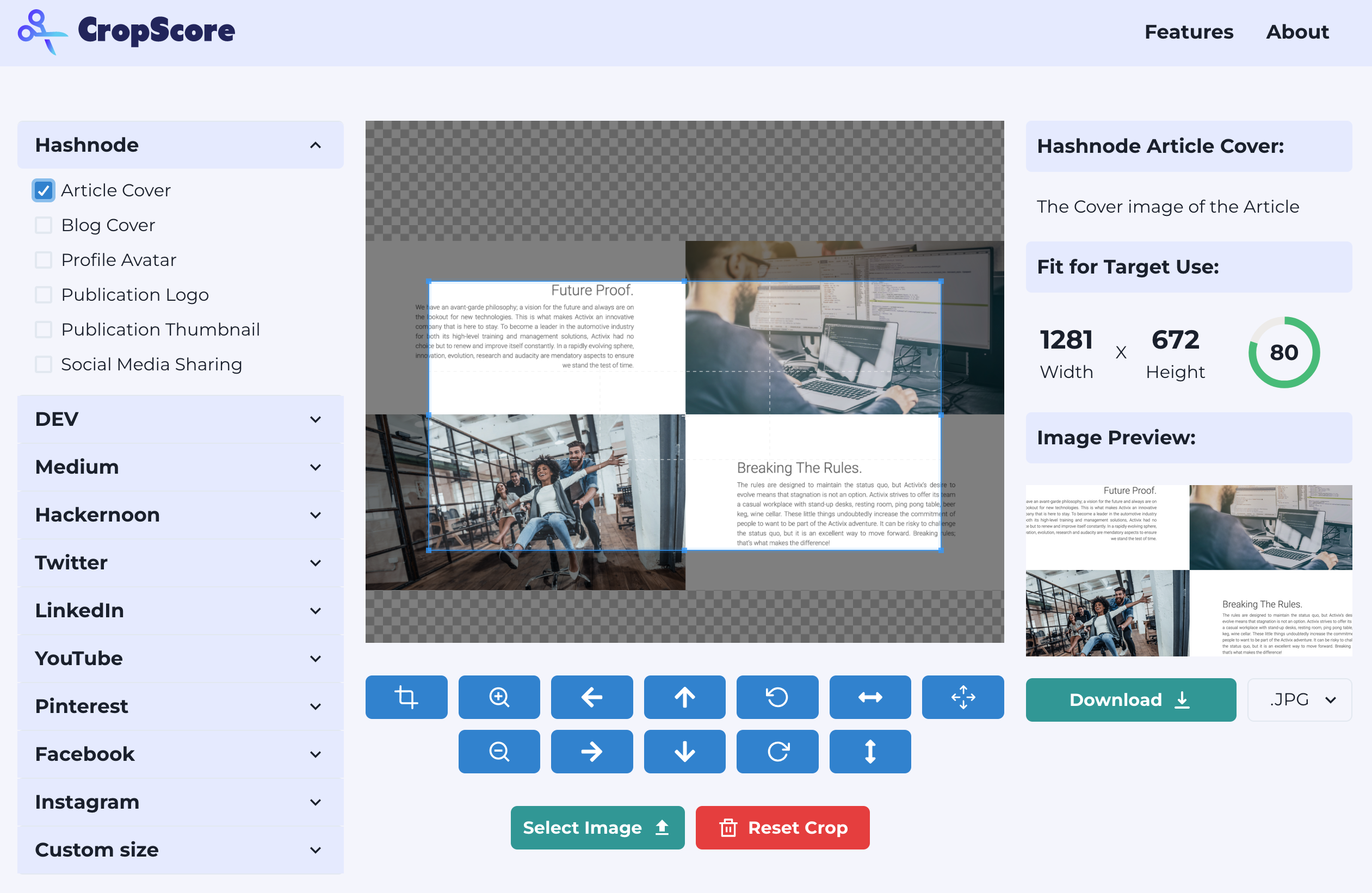
CropScore is an online image cropper designed for content creators. Upload an image and crop it to fit into the preferred dimensions of Twitter, YouTube, LinkedIn, etc.
Find more single-purpose online tools on tiny-helpers.dev.
The book authors Annie Murphy Paul and Adam Grant discussed the importance of being outside in the Worklife podcast.
Annie's quote of the week is perfect for motivating yourself to enjoy the world beyond a screen.
Little screens make for little thoughts.
Last week's weekly included Disclosure's "You & Me". My buddy Ben pointed me to a "You & Me" cover from the band MEUTE. MEUTE is the most remarkable music discovery I had in the last few years.
The orchestra covers and plays electro songs. Their concerts are like handmade DJ sets. 🤯 And because this is so cool, this week's "song" is a MEUTE live-set from Paris. Enjoy!
And that's a wrap for the sixtieth Web Weekly! If you enjoy my newsletter, I'd love you to tell others about it. ♥️
- Share it on Twitter.
- Forward it to someone who might like it.
If you're not a subscriber, you can change that! 😉
And with that, take care of yourselves, friends - mentally, physically, and emotionally. I'll see you next week! 👋
Join 6.1k readers and learn something new every week with Web Weekly.