Web Weekly #162
- Published at
- Updated at
- Reading time
- 9min
Have you heard of the CSS Custom Highlight API that went into baseline last week? Or do you curse form control styling and wish for solutions? Or are you still unsure when and how to use ARIA?
Turn on the Web Weekly tune and find some answers below. Enjoy!
Hauke listens to "Johnossi - Rescue Team"
I've been listening to a lot of Johnossi again. A song that always lifts my mood is: Rescue Team.
Do you want to share your favorite song with the Web Weekly community? Hit reply; there are no more songs left in the queue. 😱🚨
If you ask developers what they dislike about CSS, styling form controls is an all-time favorite. Suppose you're aiming for custom styling, things aren't great. Personally, I don't mind a "standard looking" default look, but I've implemented enough custom controls to know that people deeply care about their on-brand checkbox.
However, there's some spec wrangling in the making.
Tim gave a talk at CSS day and if you're waiting for better form styling options, you should definitely check out what's cooking!
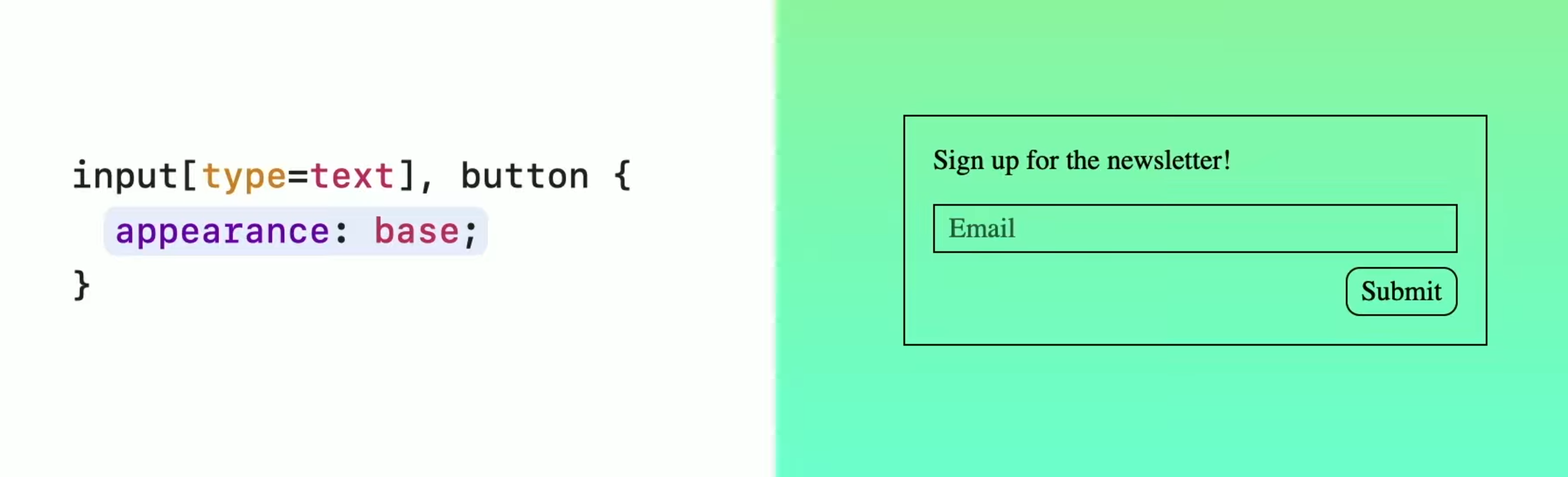
The talk covers the appearance property and what it will allow us to do in the future.
You might have heard of and used appearance: none which lets you nuke all the styles for some form controls.
But there will also be appearance: base which will set new default styles to form controls that you can then tweak!
The working group has five goals with this new base appearance:
- The applied styles are identical in user agent.
- The controls are recognizable and usable without additional styles.
- The controls pass 100% of the WCAG 2.2 standard.
- The applied styles are consistent across controls.
- The applied styles easily adapt to existing branding.
This is terribly exciting and the talk is very much worth your time if you're curious what's coming to form controls.
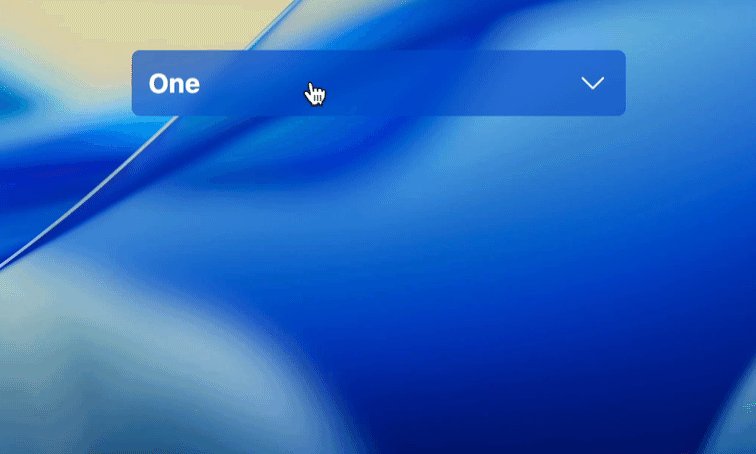
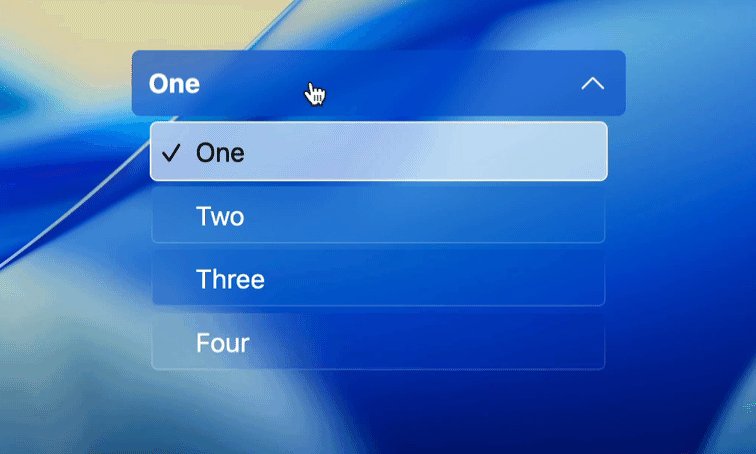
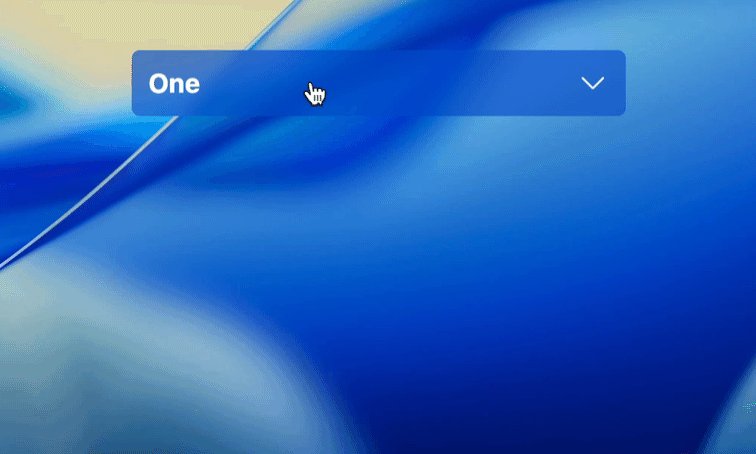
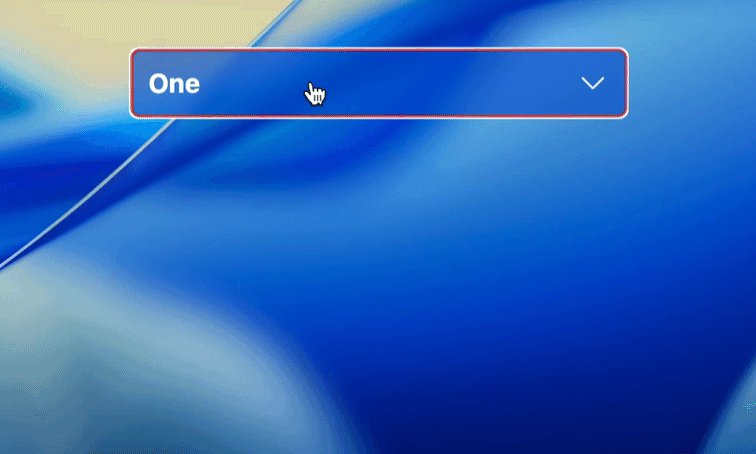
And speaking of form controls, the select element already received a major upgrade which ships behind a flag in Chromium these days.
Here's Chris showing off an Apple-like select box.

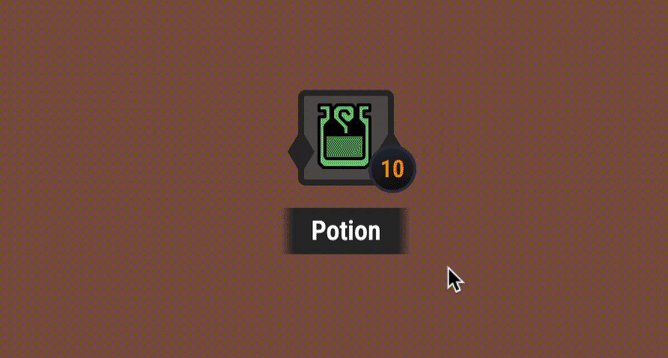
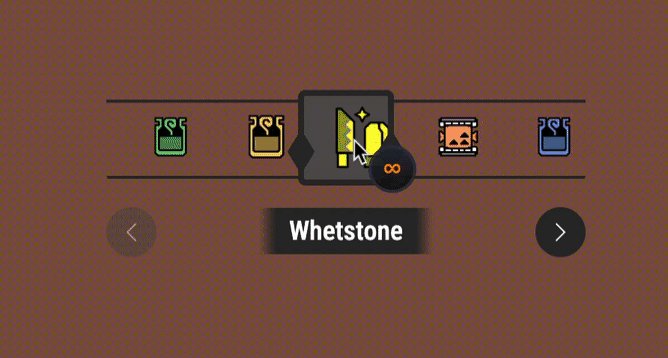
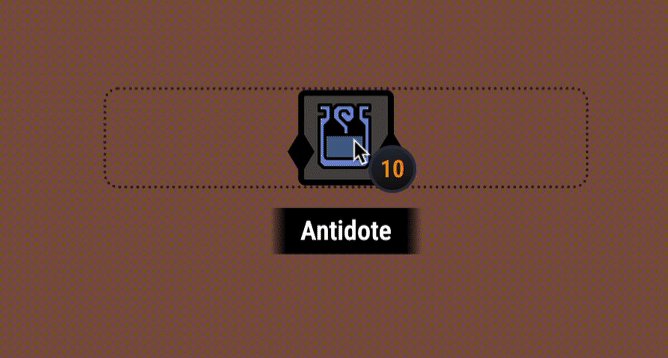
And if you want to see something really wild, here's Brecht with a "game select".

I can't wait for all this to land!
If you enjoy Web Weekly, share it with your friends and family.
A quick "repost" really helps this indie newsletter out. 😊
And a huge shoutout goes to John this week, because he started to support Web Weekly with a small monthly donation (Patreon / GitHub Sponsors)! These small gestures really make a difference.
So, a huge thank you and many karma points go to John and the other 23 Web Weekly supporters! ❤️
Playwright users can now test on real iPhones and iPads with Safari. BrowserStack's latest launch lets you run parallel tests across 1000+ device-browser combinations, capture logs, videos, and text reports in one place, and simulate real-world conditions to ensure full coverage.
Web Weekly is open for sponsorships. When you want to reach 6k developers, you know what to do!
Guess what you'll find at potatoortomato? 🤣
I'm playing with the idea of making the "Open tabs" a "No code" section. What do you think?
- Stop Glossing Over the Good Stuff: How to Be More Positive
- My questions for prospective employers (Director/VP roles)
- How to Create Luck
Short'n'sweet: if you wonder when and how to use TypeScript satisfies this is the best guide I've read so far on the matter.
If you're registering a new web component you usually extend the HTMLElement class. And to get all the native internals, you then need to call super() in your constructor... or can you actually drop it?
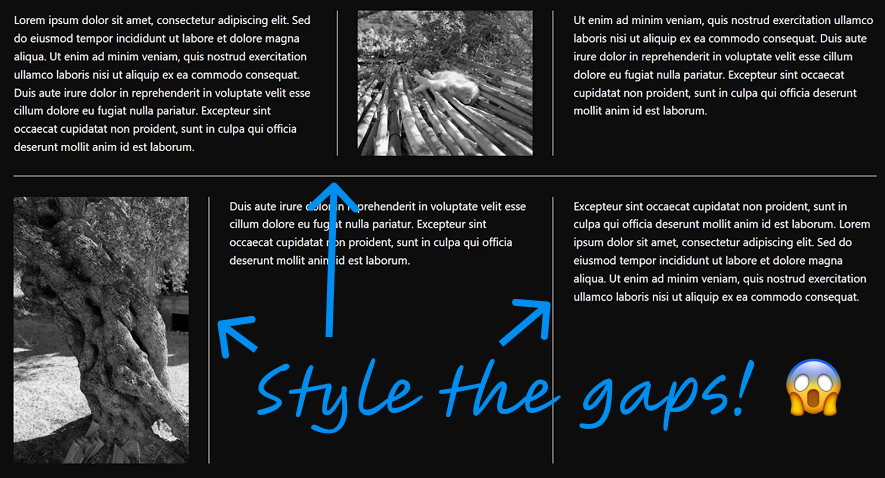
Disclaimer: gap decorations are only available in Chrome/Edge 139 behind a flag but I couldn't be more excited. I'm still working on the Web Weekly redesign and making the design work is an uncomfortable border-* dance. Gap decorations will make this so much easier. Patrick shares everything you need to know!
And if you want to play around with the new feature, check out the interactive playground.
Years ago, I set up a "Random MDN" Twitter bot. We all know what happened to Twitter and the bot stopped working. Luckily some fine folks stepped up and ported it over to Mastodon and Bluesky.
If Web Weekly's Random MDN section isn't enough, spice up your social feeds:
- Random MDN on Mastodon thanks to Jan!
- Random MDN on Bluesky thanks to André!
Wowza! Would you enjoy getting Web Weekly straight to your inbox?
For the music nerds; apparently there's a library called strudel that lets you create music with code. And you might now say "yeah, I've seen these, usually, they're not that good!". I feel you.
But check out this video! If this works, holy moly! Maybe "playing the keyboard" will receive new meaning...
Writing good code comments is an art and Frank comes around with some valid points and several examples.
Last week I shared a tool that transforms text to SVG paths. I thought it might be handy to adjust a typeface which I actually had to do a few weeks ago. However, Grace pointed out that placing text in images is an accessibility failure. So, here's the WCAG success criterion that covers the topic.
Thank you for pointing this out, Grace!
But side question: this email (and the online version) obviously includes many images of text. I try to set proper alt text whenever possible, but is there a way to make it more accessible? If you know, please let me know!
And speaking of accessibility, Eric published a massive post on ARIA and how to use it. I'm sure you'll find some things you didn't know before in it!

It took me only ten years to understand how this visual effect (👆) is done. It's, of course, SVG filters and if you want to learn how it works, here's an oldie from 2019.
From the unlimited MDN knowledge archive...
You might have heard of the weird German habit to combine words to new words. And that's totally fine. Our longest "official" word is Grundstücksverkehrsgenehmigungszuständigkeitsübertragungsverordnung. Yes, that's a real word listed in our official language dictionary. So, in Germany, hyphenation is an important topic.
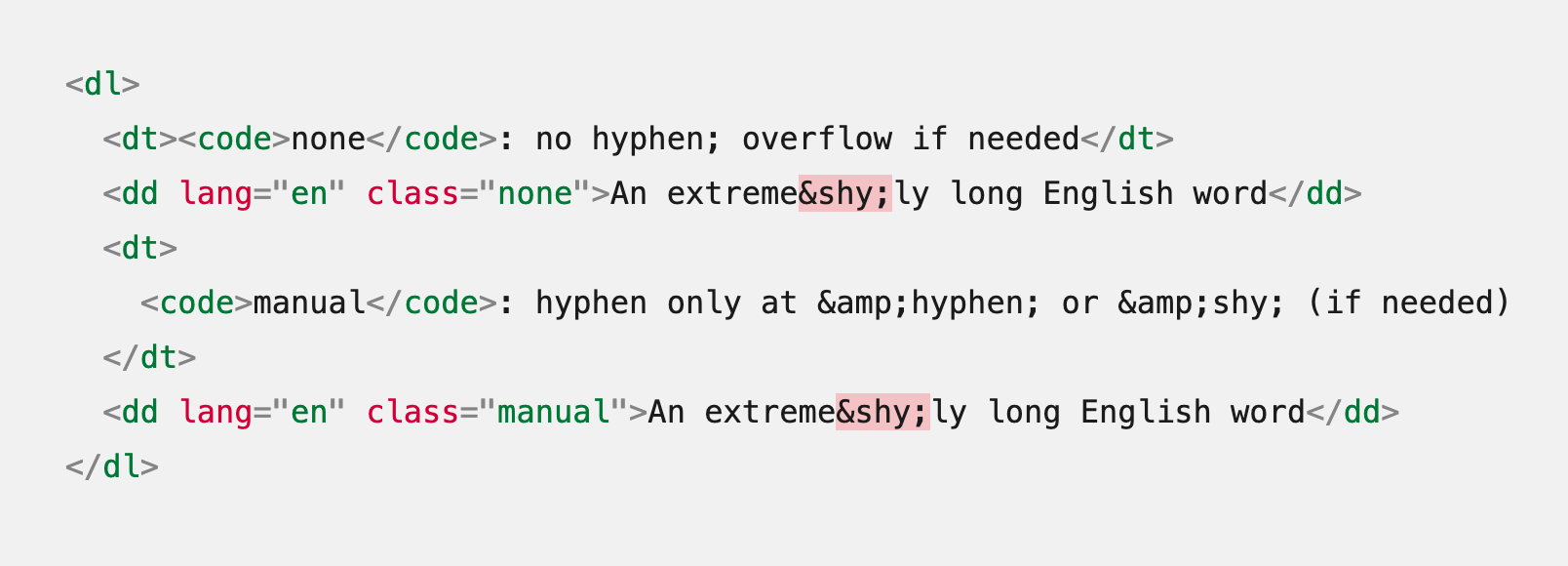
Did you know that there's a "shy" (soft-hyphen) HTML character that helps with hyphenation? Now you do!
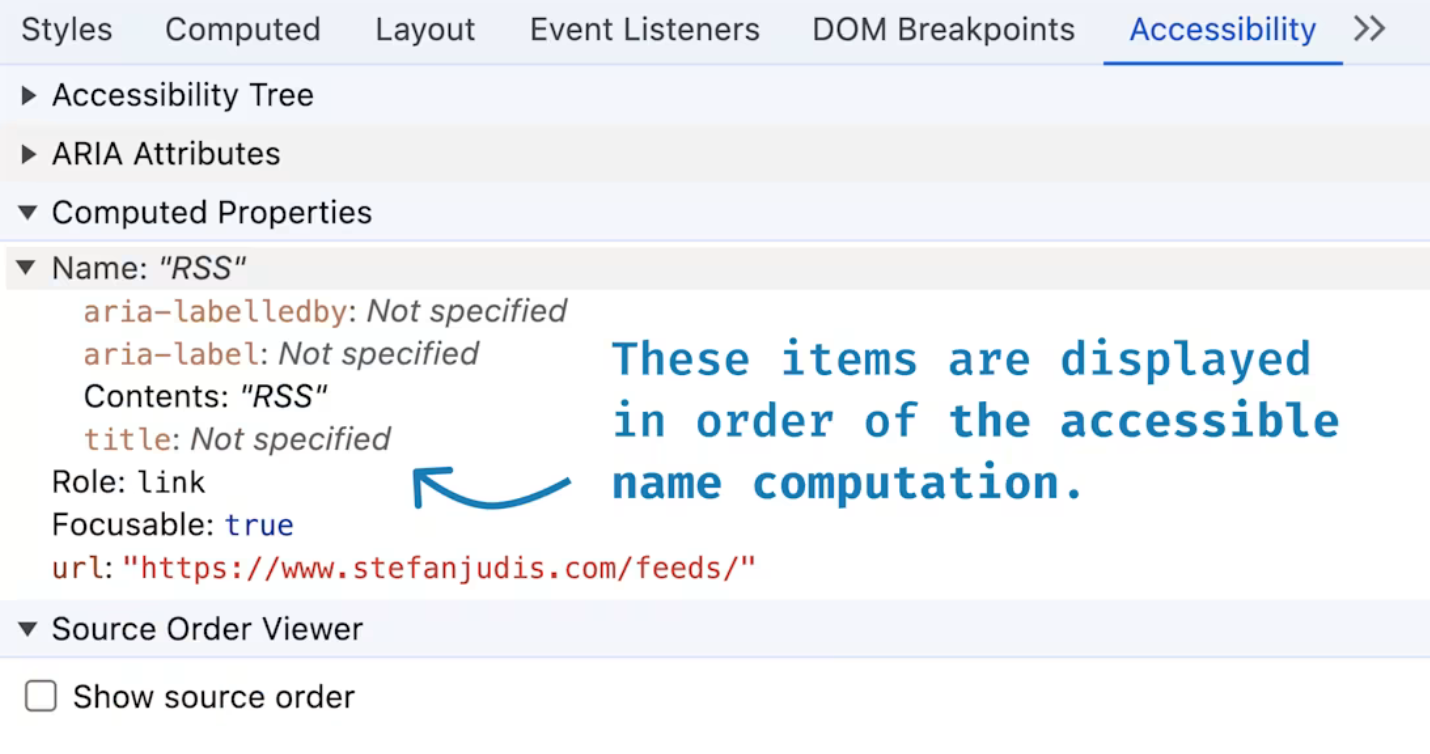
What happens if you set aria-labelledby, aria-label and the title attribute on a button? What will become the accessible name? You can find the answer on the blog.
Find more short web development learnings in my "Today I learned" section.
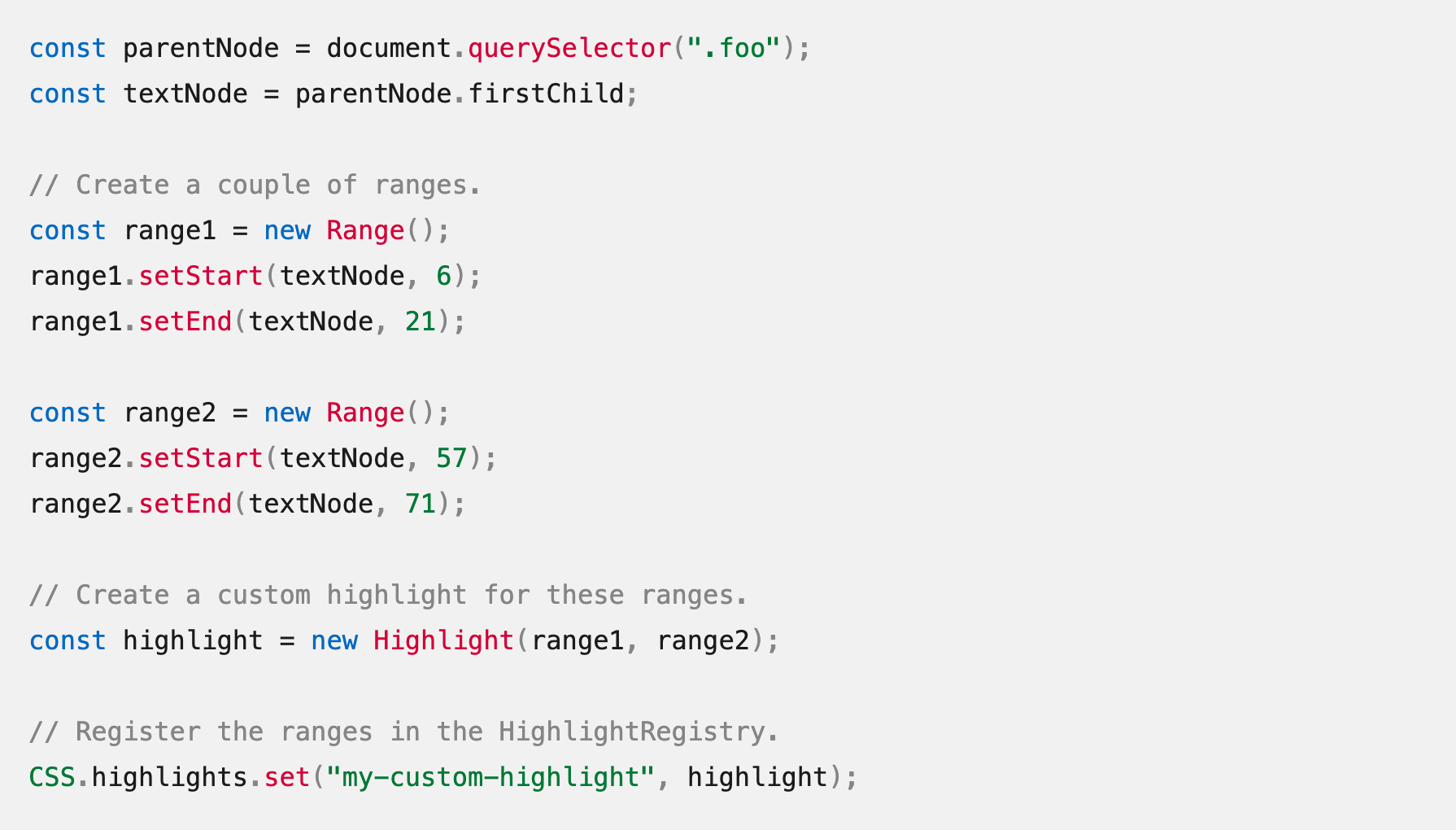
Last week I shared the syntax-highlight custom element which enables syntax highlighting without a huge span soup. But how does it work?
It works thanks to the CSS Custom Highlights API which went into baseline newly available last week. However, I'm still a bit unsure how to transform syntax highlighting into this API syntax. It looks like I need to check the source code soon!
- humanwhocodes/crosspost – A JS utility for posting across multiple social networks at once.
- iamgio/quarkdown – Markdown with superpowers for papers, presentations and books.
- Wilfred/difftastic – A structural diff that understands syntax.
If you're looking for a quick way to draw ASCII diagrams, asciiflow will come in handy!
Find more single-purpose online tools on tiny-helpers.dev.
Sometimes the best response to make when someone admits to being afraid is to say, "I'm afraid of that, too."
❤️ If so, join 24 other Web Weekly supporters and give back with a small monthly donation on Patreon or GitHub Sponsors.
Loved this email? Hated this email? I want to hear about it!
If you think something needs improvement or something sparked some joy, reply to this email because I want to know more!
And with that, take care of yourself - mentally, physically, and emotionally.
I'll see you next week! 👋
Join 6.3k readers and learn something new every week with Web Weekly.