Web Weekly #132
- Published at
- Updated at
- Reading time
- 8min
Greetings from Italy! 🇮🇹
What questions did you have when starting with TypeScript? How do you manage files in your terminal? And how can you apply view transitions across good old page navigations?
Turn on the Web Weekly tune and find all the answers below. Enjoy!
Paweł listens to "Quantic & Flowering Inferno - Cumbia Sobre el Mar" and says:
My favourite cooking track! The whole family is dancing!
Do you want to share your favorite song with the Web Weekly community? Hit reply; there are 5 more songs left in the queue.
The interactive Component Odyssey course will teach you everything you need to build a modern web component library. In over 60 lessons, learn how to build, style, and publish components that are interoperable with React, Vue, Svelte, and any other web framework.
Save yourself and your company weeks of development time by betting on the web and browser-native tools. Start building components your users will love. Web Weekly readers get 10% off with the discount code WEBWEEKLY01.
- If you wonder what's new in React land, here's the official React conf recap.
- A new DOM method is in the making —
moveBefore. (spec discussion) - How does AI impact my job as a programmer?
Years ago, I reverse-engineered Preact to create my own VDOM library. The goal wasn't to release yet another JS framework but to understand its internals. These "debugging days" helped me understand the core principles of React / Preact to this day. Marcelo shares how he created his VDOM library. 💯
I'll probably never reach the point of saying, "Heck yeah, I'm good at TypeScript", but it's not as painful as it used to be. Still, sometimes I discover that I don't understand fundamentals.
"Type Hints" is a collection of questions and (answers) you might have when starting out with TS.
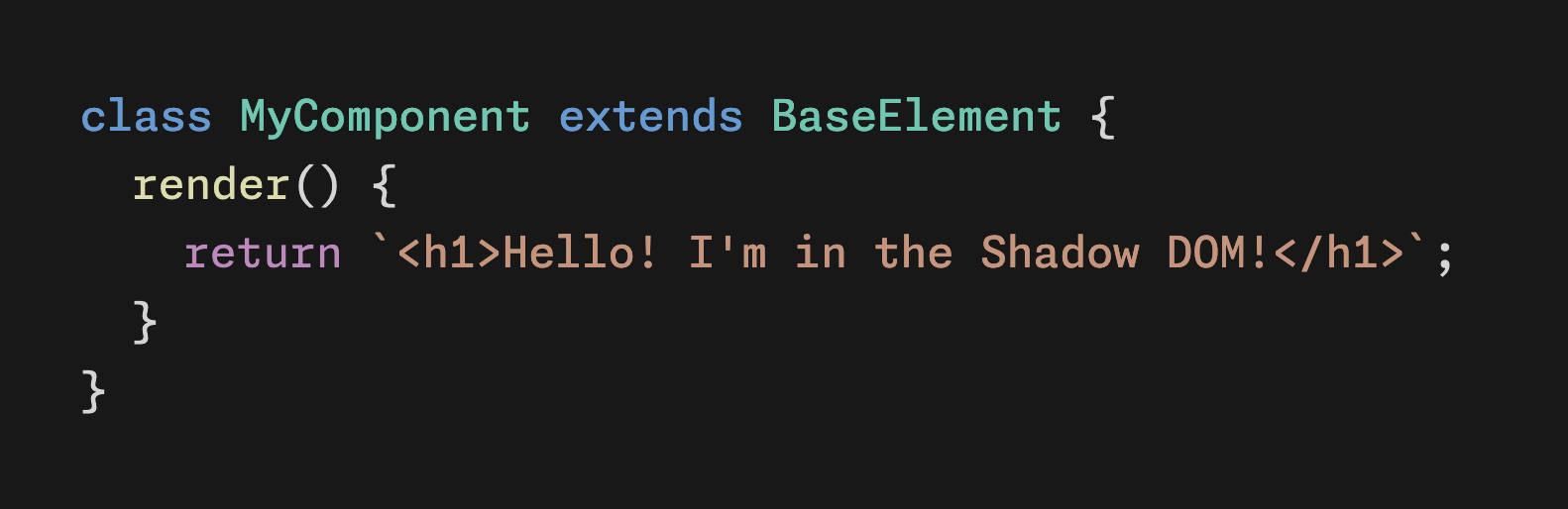
I don't use a web component framework when writing basic custom elements, but this approach leads me to write the same code repeatedly.
If you don't want to bring in a dependency but are still looking for some developer convenience, a "base class" is the perfect middle ground. Hawk's approach includes a render method, event handling, and basic stylesheet handling.
Not too long ago, Mayank shared a similar but different approach.
This week, I learned about "no wrong doors" policies. The idea is to be helpful and set people up for success. Will explains how you would apply "no wrong doors" in an engineering organization, but his example is a primer on how to be a helpful colleague in general.
Wowza! Would you enjoy getting Web Weekly straight to your inbox?
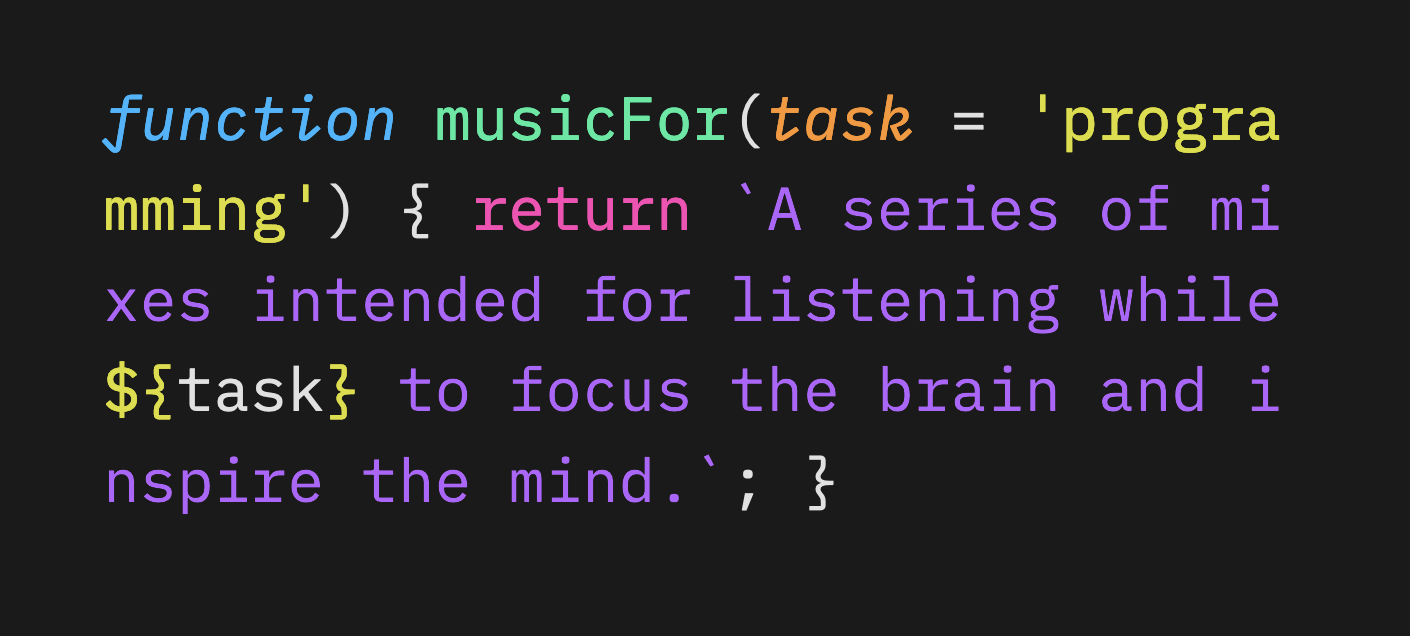
If you're looking for some background noise while working on your new feature, you might find it on "Music for programming".
Our friends at Deno released a new JS / TS registry. The new home for your open-source code comes with first-class JSDoc support. This post explains why TS and JSDoc are a great match. Me likey!
And TIL — the deno binary even comes with tools to lint and run JSDoc examples — I love it!
I almost feel guilty for not having more slash pages on my site. Right now, an outdated /uses is the best I have. But when I have time, I'll add some more — /nope, especially, is one I should add!
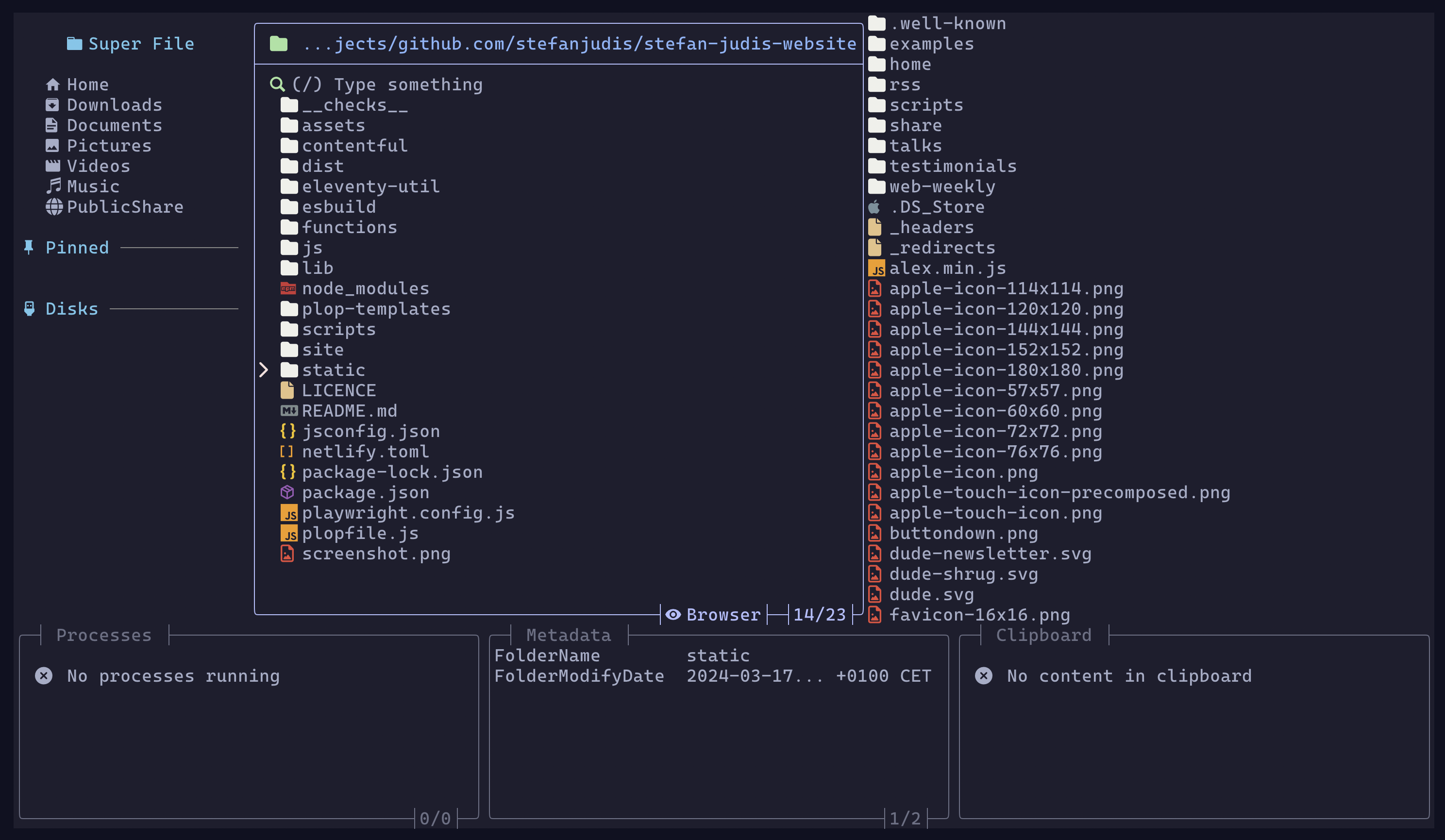
I've been playing around with Superfile lately. It's a terminal-based file manager. I like it, but I'm uncertain if I should invest time into going keyboard-only and terminal-first for operations that take me only a couple of seconds in the OS GUI.
What's your take? Do you use more advanced file management tools than mv and rm?
Use the terminal for moving files
I'm no designer, but adding some small details will go a long way. Here's a collection that will spark your inspiration to delight your apps and sites.
From the unlimited MDN knowledge archive...
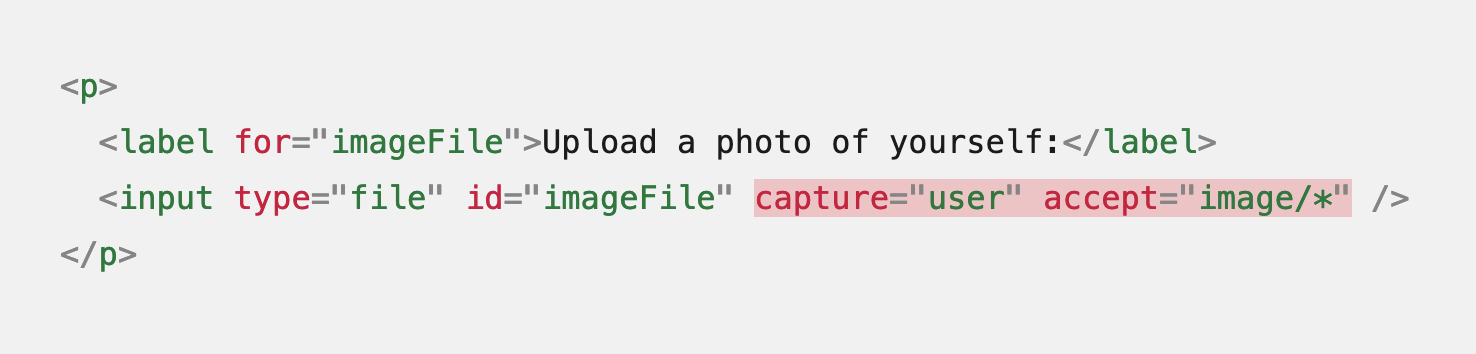
Did you know that you can access a mobile camera and take pictures going into a file input field, all just via HTML?
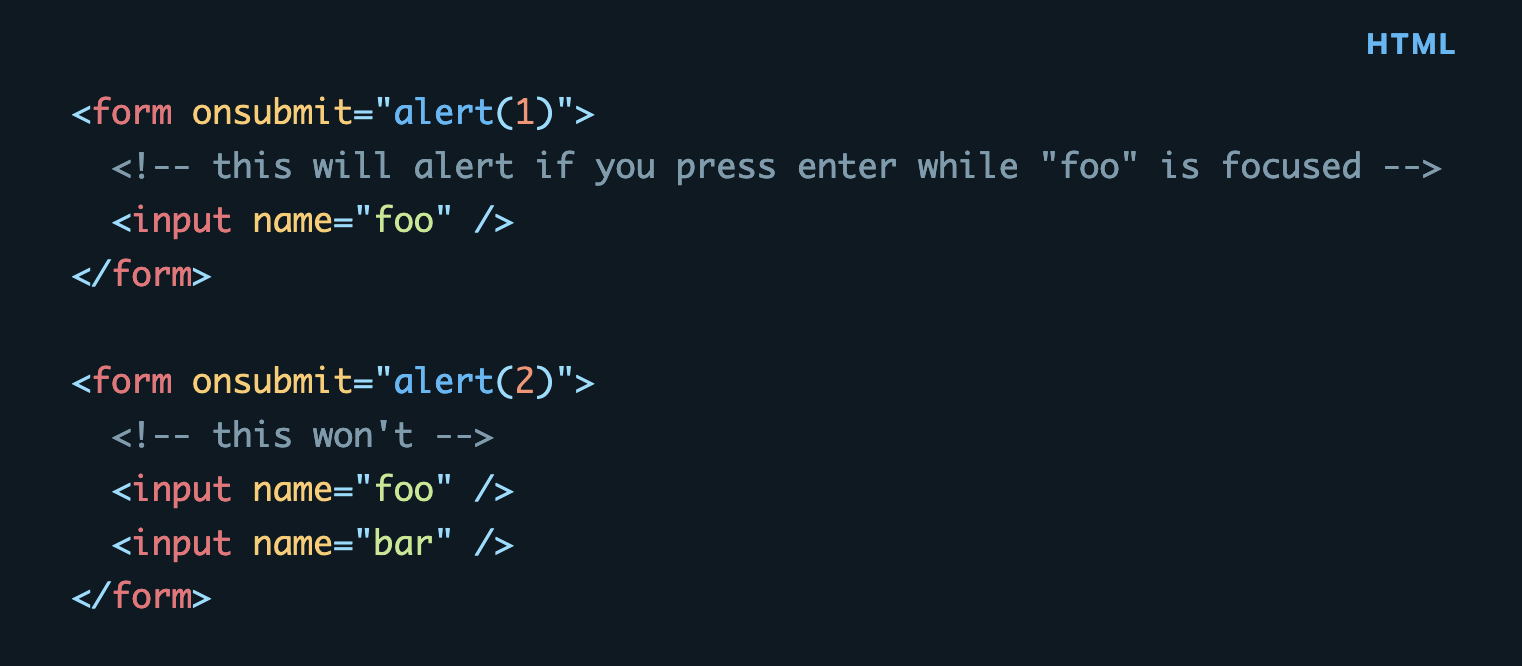
Are you also scared of accidentally submitting a form by pressing ENTER? Here's a fun fact about these implicit form submissions: only some HTML forms are submitted on ENTER. Learn more about this on the blog.
Find more short web development learnings in my "Today I learned" section.

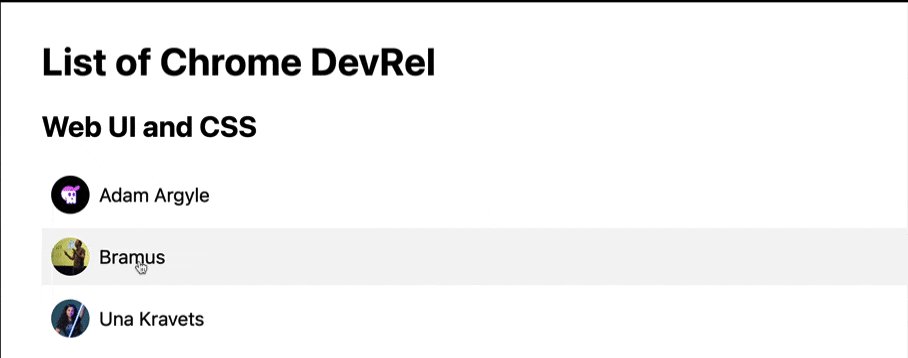
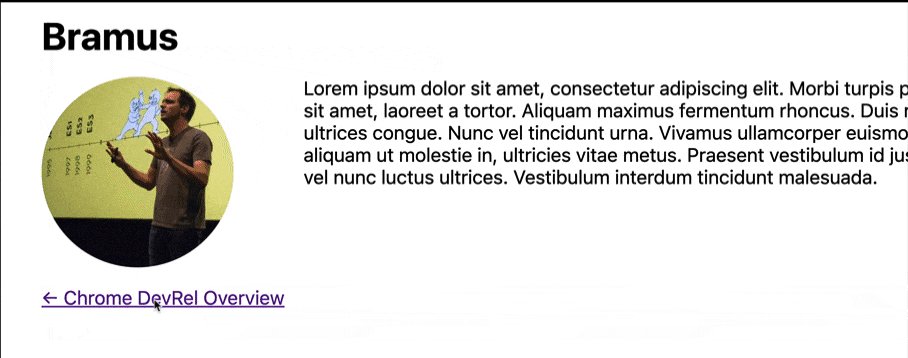
It's happening! You can spin up Chrome Canary today and see cross-document view transitions. Here's a quick demo from the Chrome DevRels. These navigations (👆) "morphing" into each other are different HTML documents loaded after clicking a link!
How do they work?
You must opt-in via CSS (@view-transition), and the transitions can only be applied to same-origin navigations. New JS events (pageswap and pagereveal) are available to change the DOM right after or before a view transitions so that you can fiddle with the DOM and create fancy transitions. And to ensure that the elements you want to render are ready, there's a new rel=expect attribute.
It's all coming together!
Bramus gave a talk at the wonderful JSHeroes conference giving you all the facts and if you prefer video, here's the most recent Google I/O presentation about MPA view transitions.
- mac-cleanup/mac-cleanup-py – A Python cleanup script for macOS.
- Dokploy/dokploy – Open Source Alternative to Vercel, Netlify and Heroku.
- quilljs/quill – A modern WYSIWYG editor built for compatibility and extensibility.
If you're looking for a quick way to receive a throw away email address — Email.ML does exactly this.
Find more single-purpose online tools on tiny-helpers.dev.
I've worked at four different VC-funded companies so far. And the longer you're in this environment the more you realize that it's all about money. duh?!
Sure, these startups exist to multiply their investors money. That's obvious, but it took me a while to realize how ruthless this market is.
Employees — unimportant. Ethics — unimportant. Trust — unimportant.
Wherever you look; mass layoffs, companies ignoring any rules and shady tactics to increase revenue. There's only one mission — grow faster and make more money. And as Baldur puts, not even users are save.
If it’s a VC-funded startup, they will sell out their users at some point.
💙 Your support not only makes my day but also pays the infra for sending 5k weekly emails.
Loved this email? Hated this email? I want to hear about it!
If you think there’s something that needs to be improved or something that you enjoyed, reply to this email because I want to know more!
And with that, take care of yourself - mentally, physically, and emotionally.
I'll see you next week! 👋
Join 6k readers and learn something new every week with Web Weekly.

![const exampleButton = { tag : "button", properties: { class: "primary", disabled: true, onClick: doSomething }, children : \[\] // an array of virtual nodes };](https://images.ctfassets.net/f20lfrunubsq/3Z3DTdZrYP362tBrjbQSoD/9d50b9a687c28fec6393811e82c9f5b2/Screenshot_2024-05-28_at_13.17.19.png)




![CLI output: deno test --doc Check file:///Users/sum.ts$8-13.ts error: TS2345 [ERROR]: Argument of type 'string' is not assignable to parameter of type 'number'. const finalValue = sum(1, "this is a string"); ~~~~~~~ at file:///Users/main.ts$8-13.ts:2:27](https://images.ctfassets.net/f20lfrunubsq/4G6caL0pr7gjbHFifULrzv/14685123a1eca384c4f3621c13f4f1c5/Screenshot_2024-05-28_at_13.37.49.png)