Web Weekly #100
- Published at
- Updated at
- Reading time
- 6min
Do you know that SVGs provide more pointer events than HTML elements? Or that the inert attribute is now cross-browser supported? Or want to learn about CSS blend modes?
All the answers and much more are included in this week's Web Weekly!
Usually, Web Weekly starts with some thoughts about web development, but today's special.
I sent the first Web Weekly in January 2021. Fast forward two years and 99 emails; today, it's the hundredths Web Weekly edition. This email started as a little Sunday project but has now become a part of who I am.
Thank you for being one of the 3.7k people hearing from me every week. 💙
Have some fun with this "adoorable" one-minute-long mini-game. It comes with a little surprise at the end. 😉
- 29% of the web traffic are bots.
- TIL—Youtube embeds have a privacy-enhanced mode. But unfortunately, it's not as private as one thinks.
- "The Index" newsletter by Andy Bell is a wonderful way to discover beautifully crafted websites.
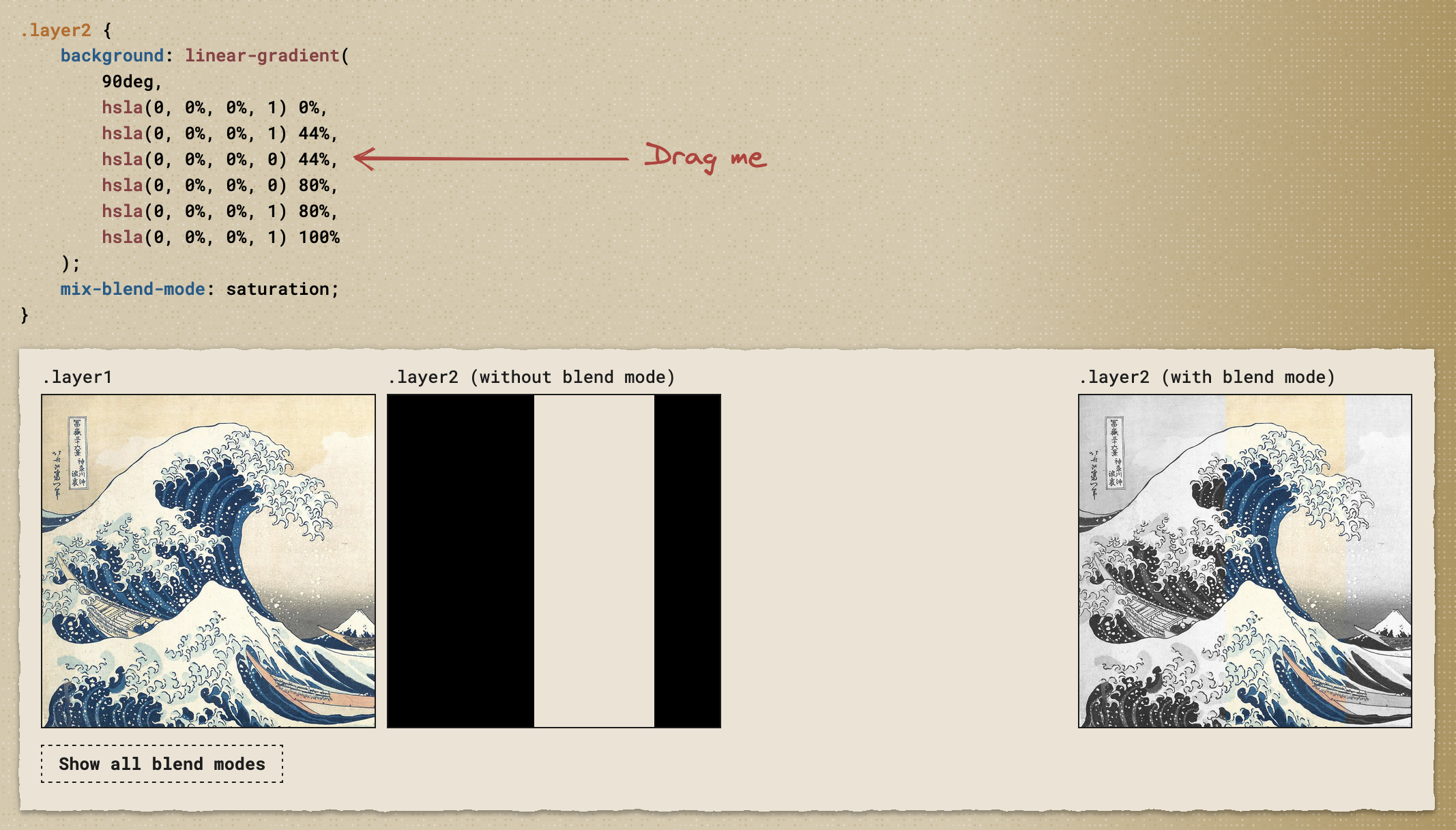
If you want to get started with fancy CSS blend mode effects, Brad Woods' published a tutorial with plenty of interactive examples.
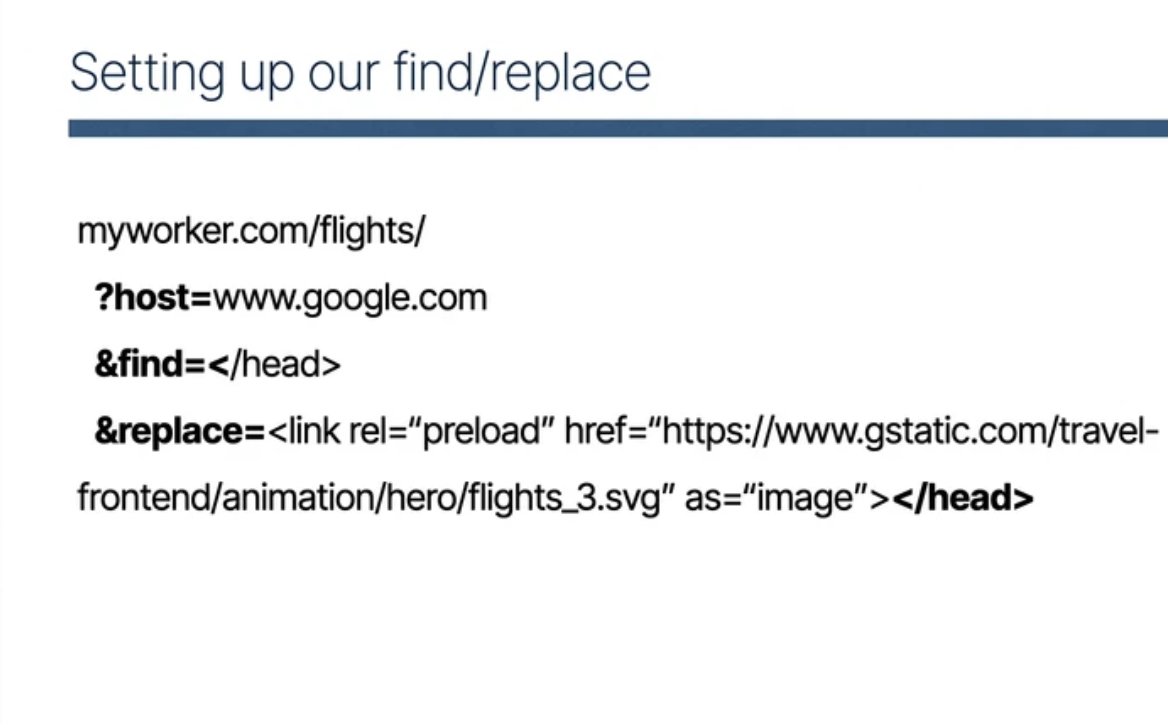
WebPageTest shipped performance experiments a while ago. The feature allows you to test site changes and evaluate if they improve performance without deploying these changes.
Scott Jehl shared how WebPageTest experiments work and how you could build your own. 🚀
Tyler Cipriani shared how he structures his 1-1s as a manager, and I love his approach.
I shared Temani Afif's css-tip last week, but it's so good that I have to plug it again. 😅 Look at these CSS ribbons; they're made with a single HTML element and without pseudo-elements. Magic!
The highest paper airplane flight happened at 35k meters and was launched from a balloon. How do I know? I took the space elevator on neal.
What are your favorite internet corners? Send them my way, and I'll include them in Web Weekly!
Rachel Andrew summarized the recent browser releases. The biggest news: inert finally ships in all browsers. 🎉
"I need to make art prints for my art wall!" was Jake Dahn's first reaction to all these new AI image-generation tools. And he was so kind to share how he created a painting of his dog.
For the regular expressions lovers: as the last browser, Safari 16.4 shipped lookbehind assertions, and they're now cross-browser supported.
Rauno Freiberg shared how he's built the Next.js website, and it's full of creative little tricks.
Make sure to browse his blog, too. It's a piece of art! 💯
From the unlimited MDN knowledge archive...
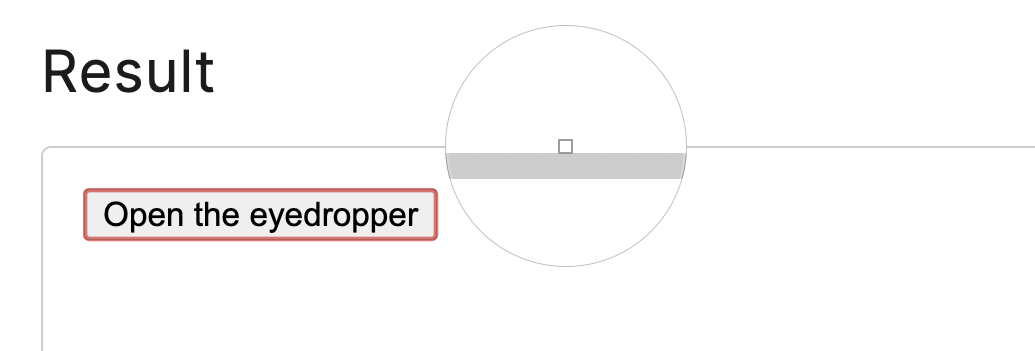
Unfortunately, Chromium-only: but did you know that you can there's color picker JS API? Now you do!
If you want to learn more about web development, my @randomMDN Twitter bot posts random MDN pages multiple times a day.
A quick note from five years ago: I've learned that SVGs come with additional pointer-events CSS values. 🤯
Find more short web development learnings in my "Today I learned" section.
- jgrahamc/eink_weather – An e-ink weather display based on the Inkplate 10.
- nucliweb/webperf-snippets – Web Performance Snippets.
- bokub/chalk-animation – Colorful animations in your terminal.
This one's been around for a while, but I use it almost every day. Photopea is a free Photoshop replacement running in your browser.
Find more single-purpose online tools on tiny-helpers.dev.
Svelte maintainer, Rich Harris, gave a talk full of web development hot takes, and there's definitely some truth to this statement.
The web doesn't suck because of frameworks, the web sucks because of capitalism.
I don't know if Foals are still in the game, but "Spanish Sahara" is one of my every time favorites because it's one of these songs building up power to the end! 💙
Writing Web Weekly takes me roughly five hours every week, and I pay real money for sending over 3.6k emails. If you enjoy it, consider supporting me on Patreon. ♥️
Or tell your friends about it:
- Share it on Twitter.
- Forward it to someone who might like it.
If you're not a subscriber, change that! 😉
And with that, take care of yourself - mentally, physically, and emotionally.
I'll see you next week! 👋
Join 6k readers and learn something new every week with Web Weekly.