Do you use iterator helpers in JavaScript? Have you heard of scroll-triggered CSS animations? Are you excited about Temporal?
Turn on the Web Weekly tune and find some answers below. Enjoy!
Paweł listens to "Mtume - Juicy Fruit" and says:
Everyone has heard "Juicy" by The Notorious B.I.G. before, but I only recently discovered that this is the original sample. It's not just a sample; the whole melody line is the same. Shocking how similar these two songs are.
Do you want to share your favorite song with the Web Weekly community? Hit reply; there are five more songs left in the queue.
The State of HTML survey results are in! And let me tell you, if you read them you'll definitely discover some new web technology things.
For me this year, the web dev features that the fewest people know about was the most interesting. Let's have a look.
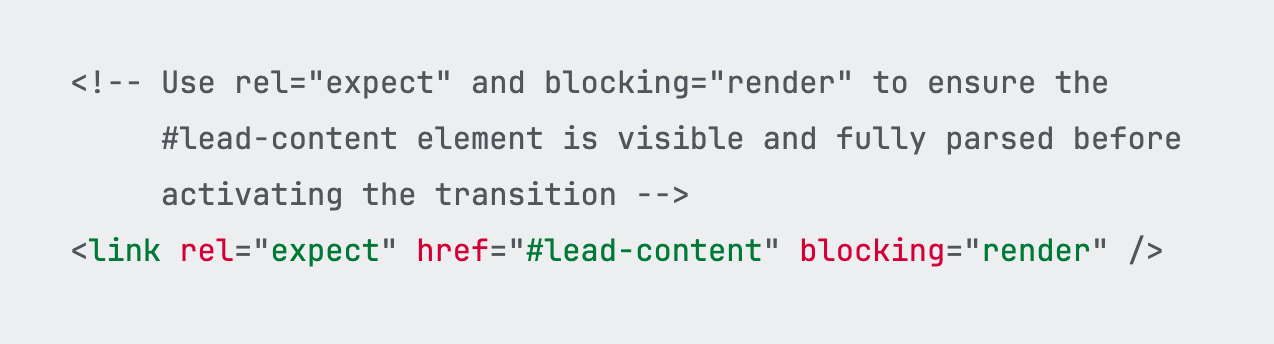
Only 10% have heard of rel="expect". In combination with blocking="render" the new attributes enable smooth cross-document view transitions. Cross-document view transitions are still a Chromium-only thing, but once they ship in more browsers, it'll be time to check out these new attributes.
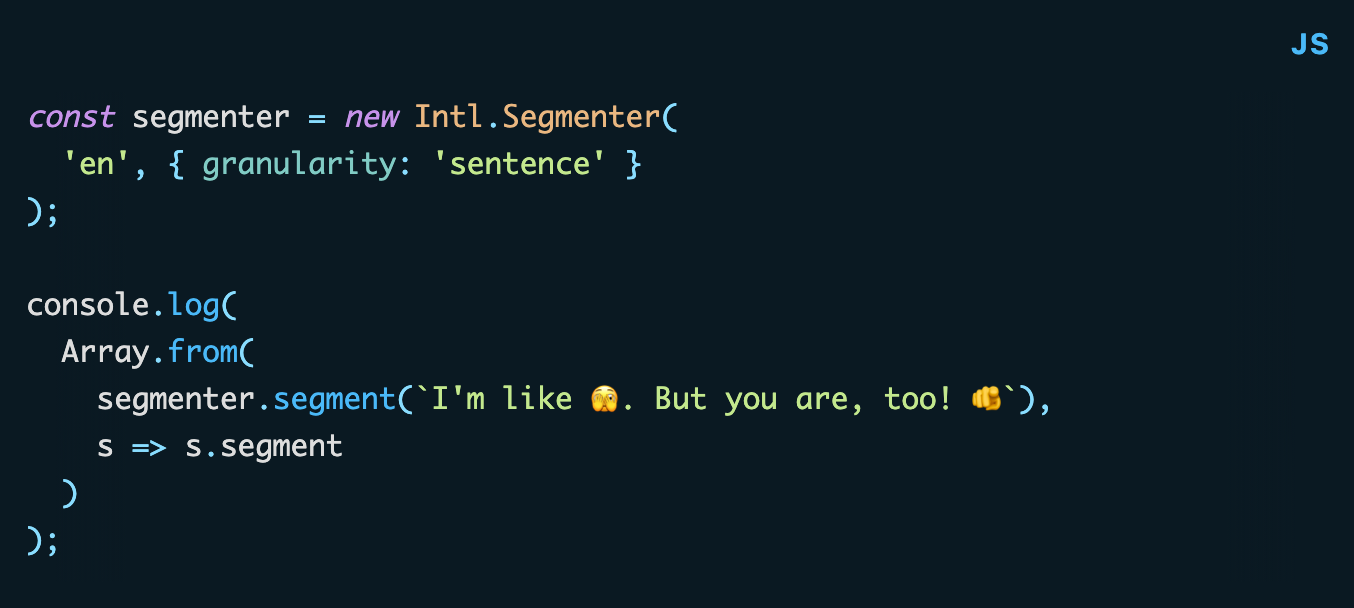
17% have heard of the Intl API. If you're wrangling text, you should definitely check this one out! It works across browsers, too, and I wrote about it in November 2022 already.
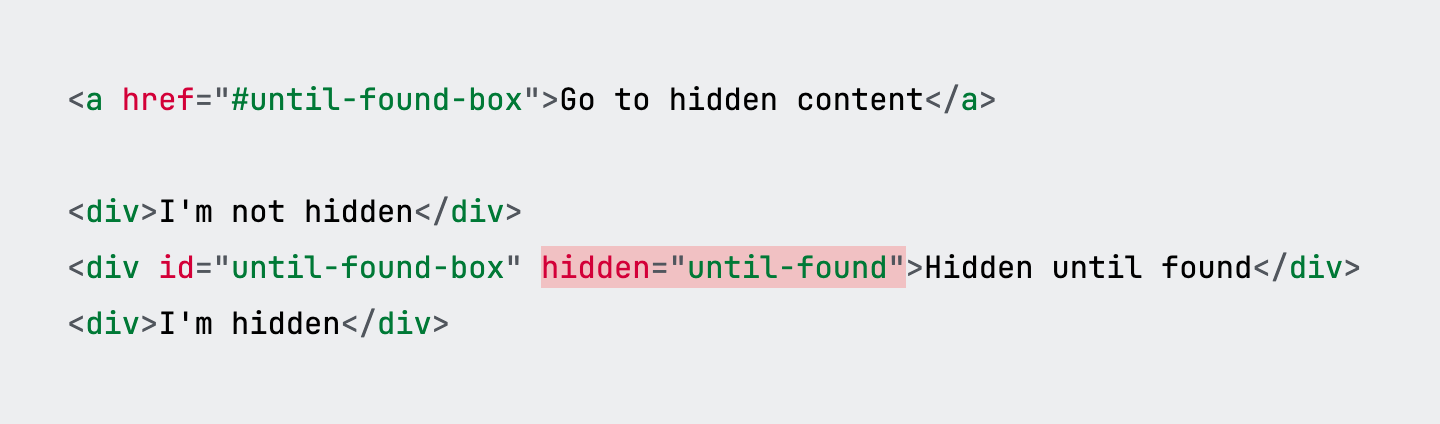
And lastly, only 20% have heard of . Chromium has shipped the property to make content discoverable via search for ages, and Firefox and Safari are slowly getting there.
Either way, have a look at the survey results. I'm sure you'll discover some new things to learn!
If you enjoy Web Weekly, share it with your friends and family.
A quick "repost" really helps this indie newsletter out. Thank you! ❤️
For a long time, Google's Core Web Vitals metrics could only be measured in Chrome. But now the Largest Contentful Paint and Interaction to Next Paint metrics can both be measured in Firefox and Safari!
Web Weekly is open for sponsorships. If you want to reach 6k developers, you know what to do!
A huge thank you and huge bag of karma points go to Nicolas this week. Thank you for supporting indie publishing by covering a small fraction of the cost it takes to send Web Weekly every week! ❤️
If you enjoy Web Weekly, too, join 33 supporters on Patreon or GitHub Sponsors. It really makes a difference!

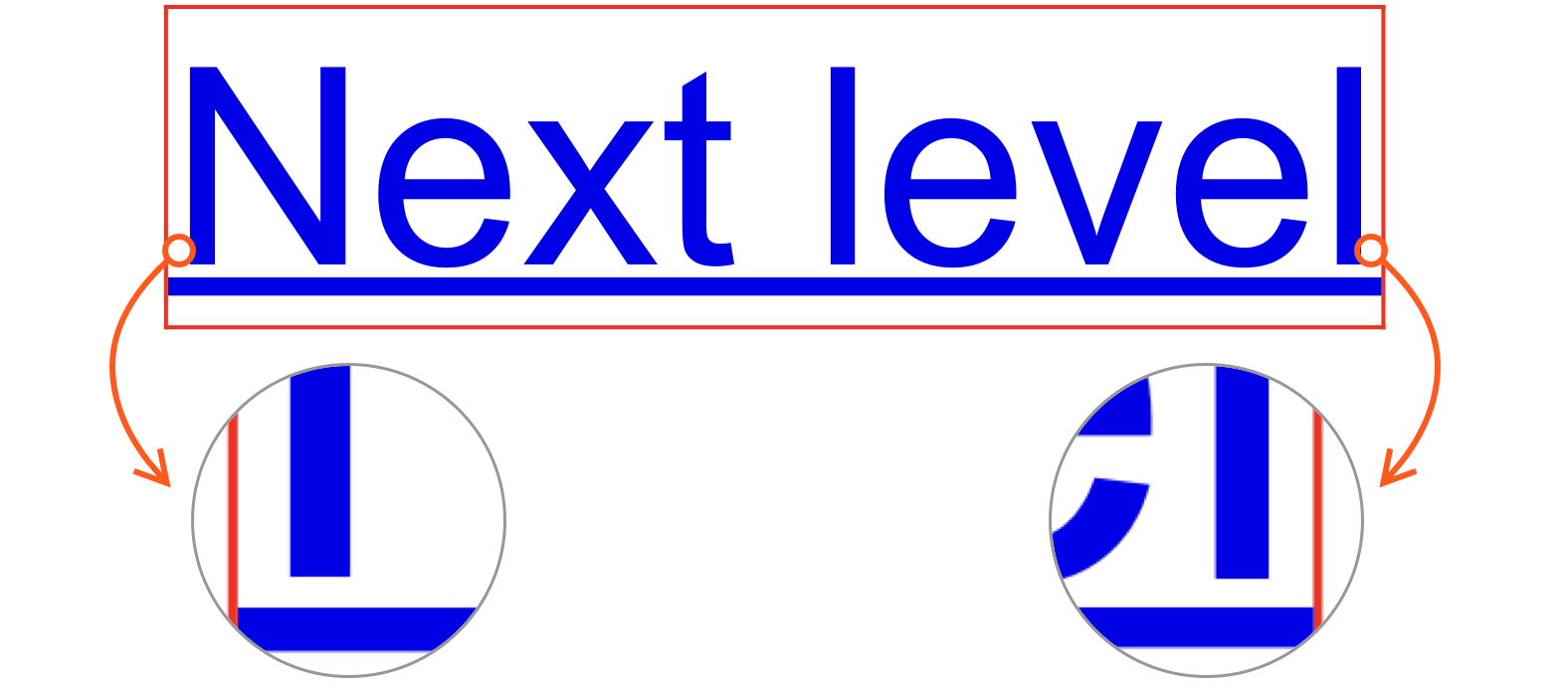
Have you ever noticed that if you use text-decoration: underline, the underline isn't aligned with the actual text? Daniel said this about "the problem":
I say it's a problem "we've" had rather sheepishly because maybe you, like some users, don't actually care. But if you're a funny bunny like me (I think "designer" is the technical term) then it most likely drives you crazy.
This made me smile because it seems like I'm "some users."
- The Trust Equation with some fancy
MathML. - How the hell are you supposed to have a career in tech in 2026? with the banger line "Don't let your job get in the way of your career."
I'm gonna be honest here; I've never thought about how some browser APIs work internally. How does navigator figure out the current location? Or how do all these fancy new LLMs in Chrome work? Kilian shares that certain APIs have third-party dependencies.
Makes total sense, and yet I'm surprised because I didn't even think about this fact.
I warned you last week; last year's Web Performance calendar was so high-quality that multiple articles will make it into Web Weekly.
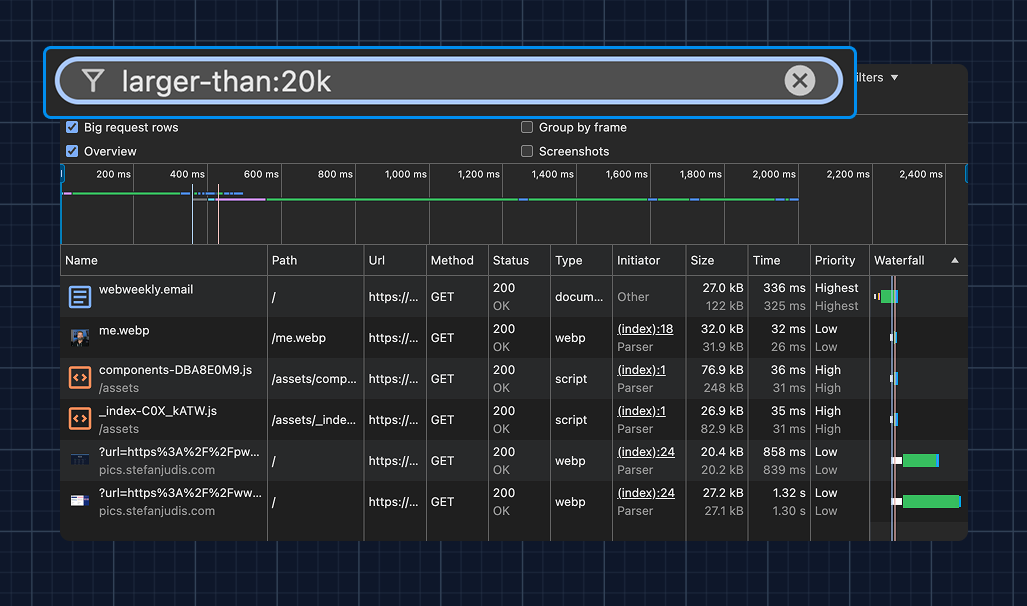
If you're debugging web performance, you shouldn't miss out; check these articles for some Chrome performance debugging tricks:
- Tips for making the Performance Panel less overwhelming
- Chrome DevTools for Debugging Web Performance
Lea reflects on the current state of web dependencies, and frankly, it's not great. Could we improve the current state to work without heavy bundler dependencies? I hope so!
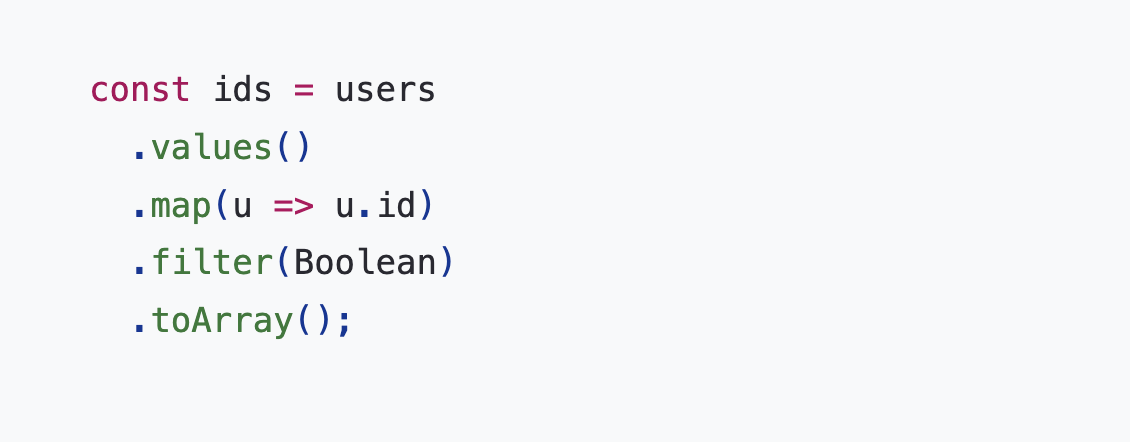
I must admit I'm still confused about when to use iterator helpers. Matt gives some good pointers on when and why to use them.
There's nothing to see here, it's just some Pomeranians having a walk...
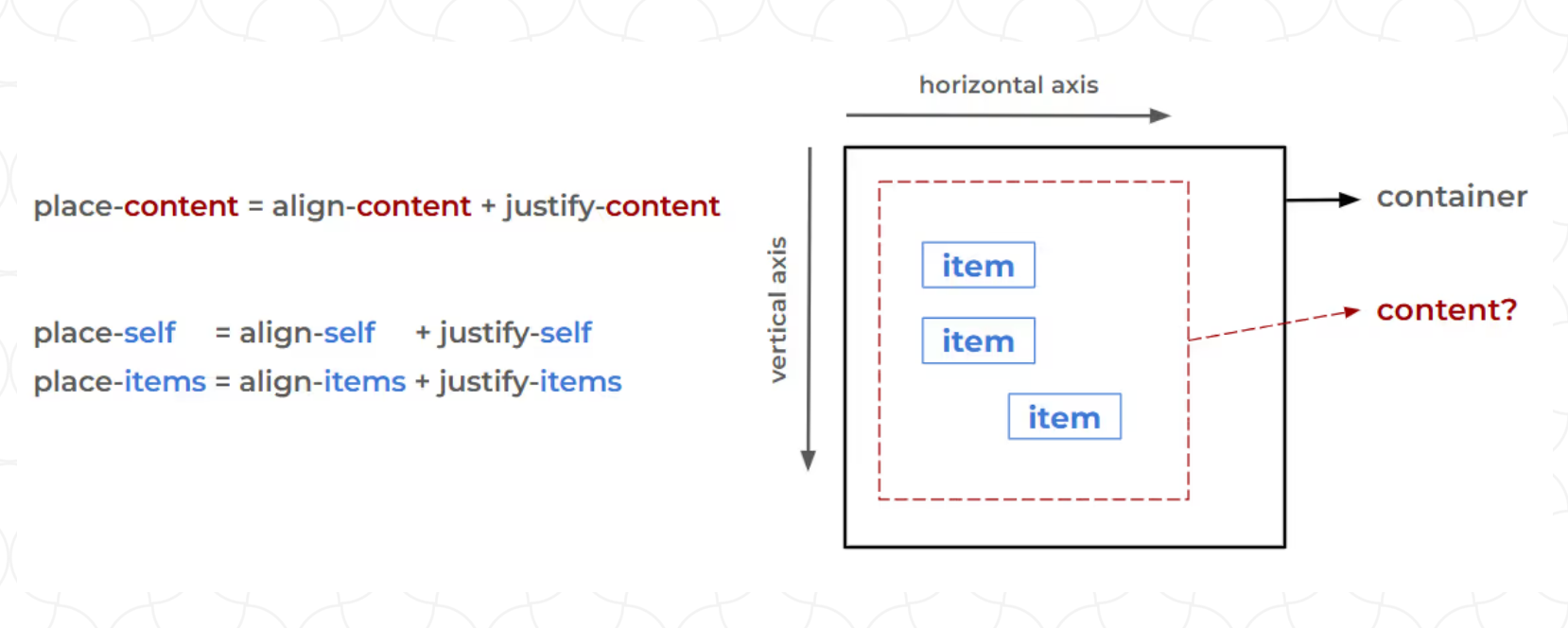
Disclaimer: you'll need some time for this guide. Temani explains all the details when it comes to CSS alignment. Do you wonder why we need place-content, place-self, and place-items in CSS? If so, this guide is for you!
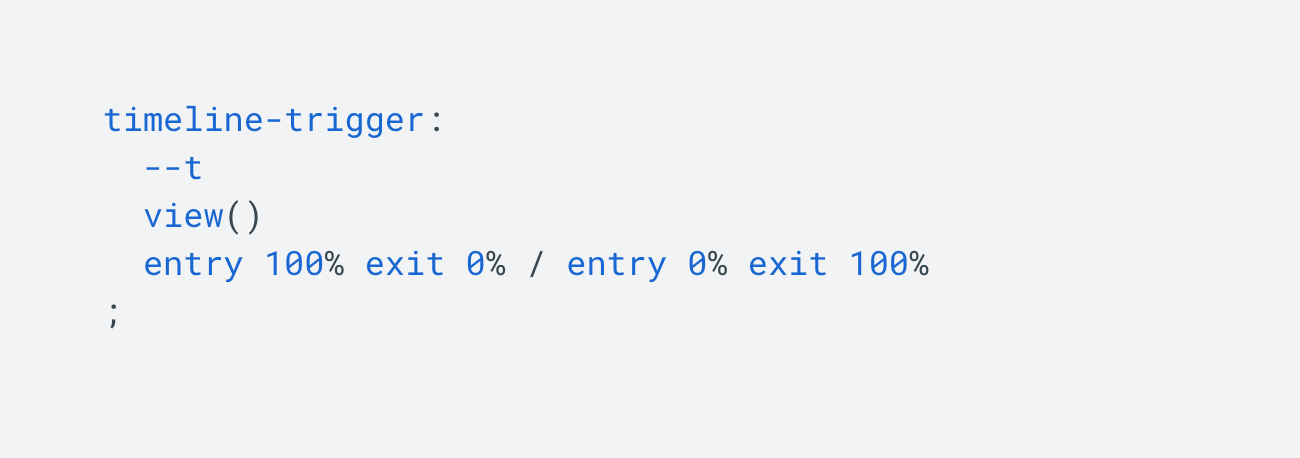
That's some funky CSS, isn't it? Scroll-triggered animations will land in Chrome 145 (we're currently on 143). Granted, there aren't many materials besides this blog post and the specs yet, but Bramus shares details about what's coming!
Here's Mat talking about date handling in JavaScript:
I dislike Date immensely.
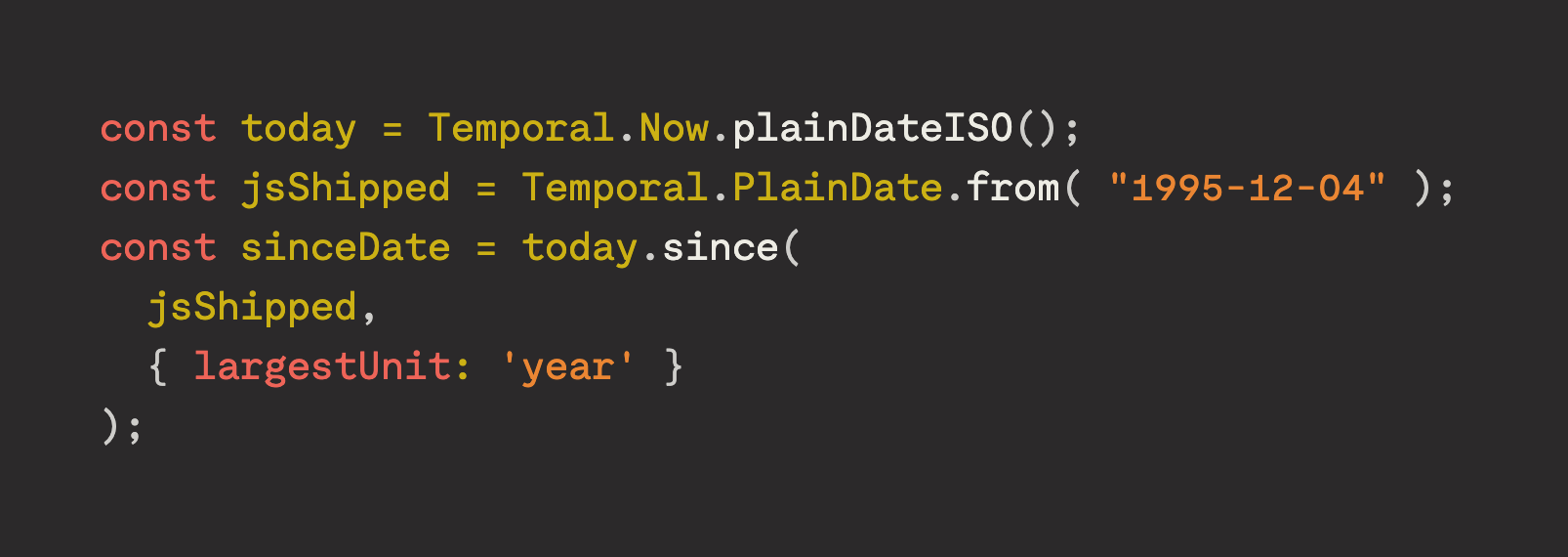
I feel you, Mat. I really do! But there's something better coming: Temporal. The new API will make date handling so much better. Browser support isn't there yet (Firefox ships it and Chromium and WebKit are working on it), but if you want to peek into the bright future, this nicely nerdy post will get you started.
And if this isn't enough: Phil also shared how to handle durations with Temporal.
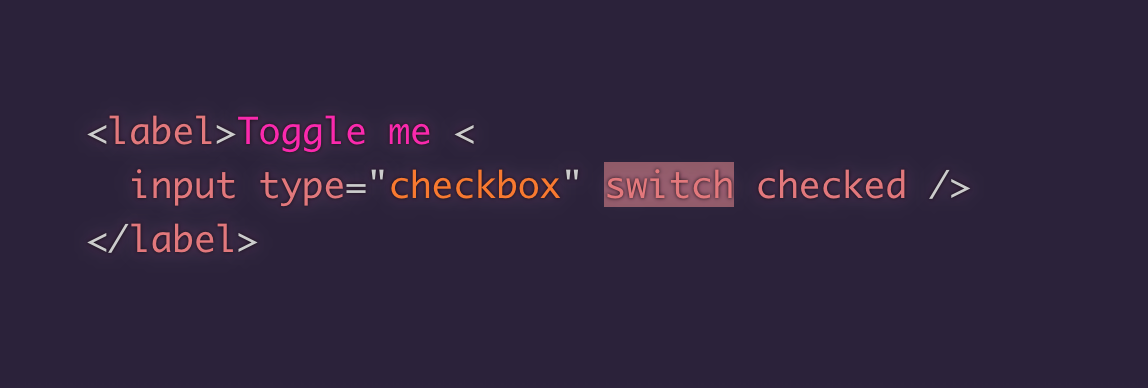
I'm still unsure whether I think the switch checkbox attribute shipped by Safari was a good idea. But hey, if you fancy it, there's a new polyfill available.

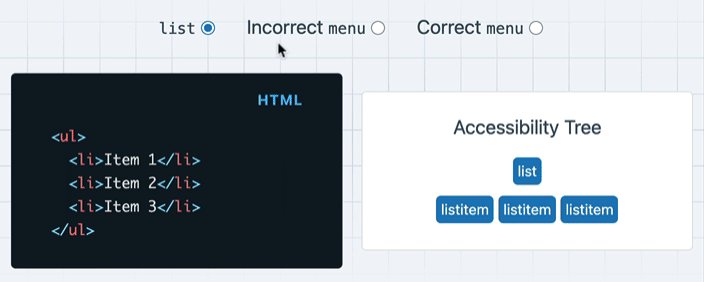
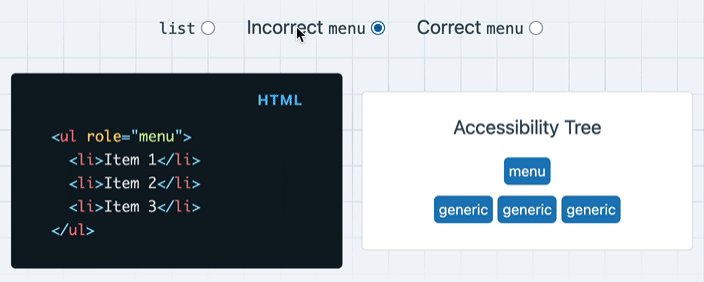
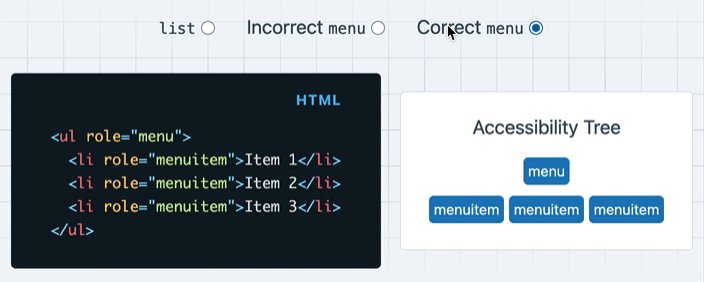
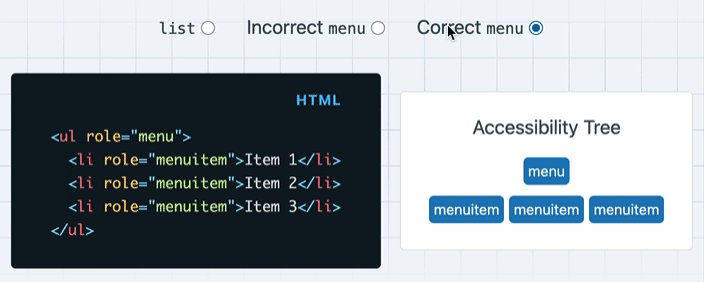
I learned a new thing about ARIA. Do you know that elements containing landmark roles like menu change their children's semantics?
From the unlimited MDN knowledge archive...
Did you know that you can adjust the size of lowercase letters relative to the size of uppercase letters with CSS? Now you do!
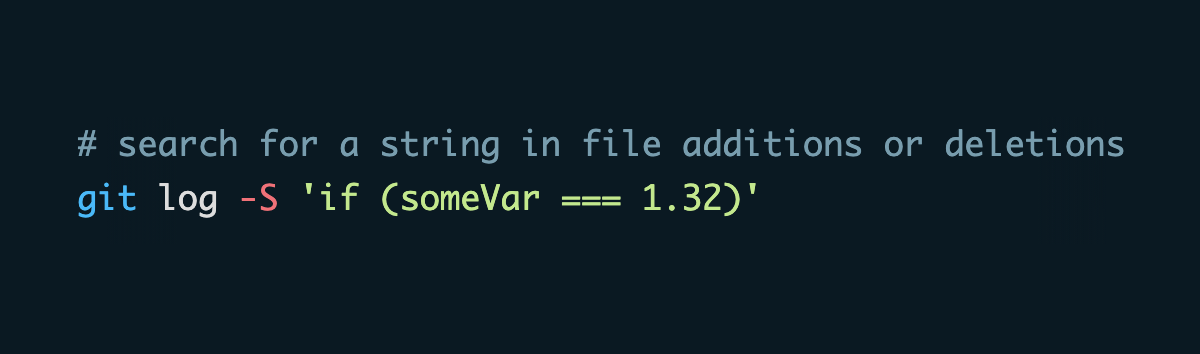
Here's a quick Git tip: if you want to find when a code string entered the codebase, log -S is your friend!
Find more short web development learnings in my "Today I learned" section.
Big news for the declarative web: invoker commands entered the baseline! 🎉 command and commandfor now work across browsers. Huge!
And if you're curious about a practical example: Aubrey shared how to control dialogs with the fancy invokers.
- schedule-x/schedule-x – A JavaScript event calendar.
- docmost/docmost – An open-source alternative to Confluence and Notion.
- tw93/Mole – Deep clean and optimize your Mac.
Checking markup semantics and accessibility can be tough when it's littered with classes, data attributes, and framework markers. The HTML De-crapulator helps out if you want to check the "pure" HTML.
Find more single-purpose online tools on tiny-helpers.dev.
I plugged Ibrahim's post last week already, but this line is too good not to share again. If you need to discuss "work from home" policies at work, this post includes some strong arguments.
If the work truly requires us to be in a specific building, then it should stay in that building.
❤️ If so, join 33 other Web Weekly supporters and give back with a small monthly donation on Patreon or GitHub Sponsors.
Loved this email? Hated this email? I want to hear about it!
If you think something needs improvement or something sparked some joy, reply to this email because I want to know more!
And with that, take care of yourself—mentally, physically, and emotionally.
I'll see you next week! 👋







![Given the current state of the ecosystem, not using bundlers in any nontrivial application does seem like an exercise in masochism. [...] This is not a healthy ecosystem.](https://images.ctfassets.net/f20lfrunubsq/1Wkb0YknGAwRIO895TZ38P/08ffd4058cb2faedaf7c2e7fd5322838/Screenshot_2026-01-13_at_11.06.49.png)